1.Element-UI介绍 2.Element-UI使用 2.1 命令行方式安装 2.2Vue-CLI工程改造 2.3 安装axios 3. 案例:用户登录界面制作 3.1 Dialog对话框组件 3.2 创建login.vue 组件 3.3 配置路由 3.4 修改App.vue 3.5 ...
”element-ui“ 的搜索结果
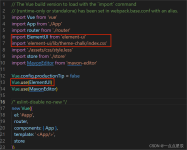
1、npm i element-ui -S 2、在main.js中 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); 二、按需引入 1、npm i element-ui -S 2、在main.js...
前端vue3项目需要安装element-ui 问题描述 npm安装element-ui报错 npm i element-ui -S 报错 D:\javascript\fund-management\projects\node-demo\node-vue-ele-app\client>npm i element-ui -S npm ERR! code ...
在点击函数里变嵌入一下代码
ERROR in ./node_modules/[email protected]@element-ui/lib/theme-chalk/fonts/element-icons.ttf Module parse failed: Unexpected character '' (1:0) You may need an appropriate loader to handle this file ...
3 在element-ui中生成主题,并将主题文件加入到element-ui-theme中。删除所有旧版本到主题文件 *4 修改element-ui-theme/index.js 文件 . 设置对应主题颜色 import './element-#409eff/index.css'
element-ui 的表格组件,死活不显示表头,给数据的话整个就空白,不给数据就只显示一个 “暂无数据”,找了半天的原因,甚至重建项目,最终排查的原因是 vue.config.js 下面的这段代码出了问题。element-ui版本:...
element-ui 关于prop使用多的场景 分别是在el-from 和el-tabel 在el-from中的prop属性传值是用于表单校验 在el-tabel中的pros是渲染data中的key值 在elemen-plus中el-dialog与elenent-ui有何不同 在element-ui中的...
1.npm 导包 npm install postcss-px2rem --save 2.rem.js文件(放在src目录文件下) // rem等比适配配置文件 // 基准大小 const baseSize = 16; // 设置 rem 函数 function setRem() { // 当前页面屏幕分辨率相...
参考(原文更详细):... 原因:简介的vue脚手架没有配置ttf文件配置 解决办法:在 web pack.config.js 文件中进行如下配置 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' } ......
修改Element-ui源码
标签: html
项目中使用了element-ui image,需要监听到蒙版关闭事件,原来没有暴露这个事件,然后就需要对源码进行修改。 1.首先从Element-ui官网下载一份源码到本地 https://github.com/ElemeFE/element 2.下载并解压得到...
Element-UI 我在Element-UI 的安装与配置使用这篇已经做过简单的介绍了在此就不赘述了,这里更多的是介绍 Element-UI 的另一种使用方法,即在项目中按需加载其内部组件,以达到减小项目体积的目的。 第一、安装...
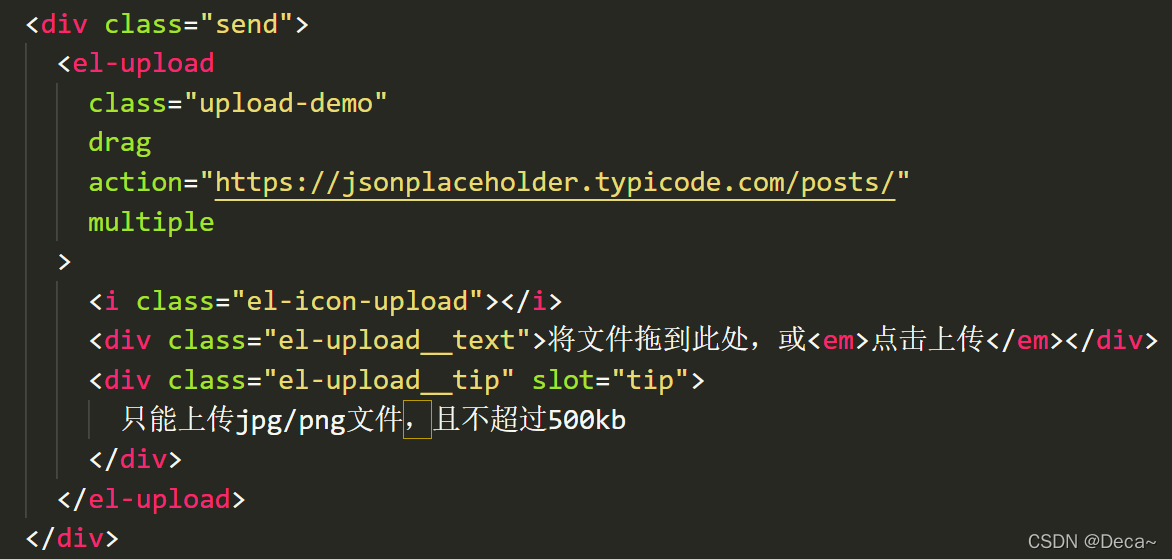
element-ui 上传,显示自带进度条
element-ui官网地址
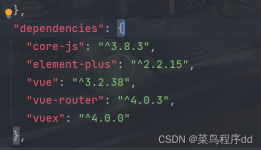
一、引入element-ui的两种方式 第一种方式:使用npm命令行安装 npm i element-ui -S 第二种方式:CDN直接获取最新资源 二、查看当前Vue项目的element的版本 我是用idea创建的Vue项目,在pack.json的...
no such file or directory, rename ‘D:myvue06 ode_modules abel-runtime ode_modulescore-js’ -> ‘D:myvue06 ode_modules abel-runtime ode_modules.core-js.DELETE’ npm WARN deprecated [email protected]: ...
官网地址Element UI 是一个基于 Vue.js 的开源用户界面框架,用于构建 Web 应用程序的用户界面。它提供了一系列的可重用的 UI 组件,包括按钮、表单、对话框、菜单、表格、图表等,以帮助开发者更轻松地构建功能丰富...
element-ui 修改时间选择器的样式 一般项目中如果设置了scoped属性,可以通过>>>或者/deep/来修改其他第三方组件的样式。 <el-date-picker v-model="valueTime" type="datetime" placeholder=...
**报错:Cannot find module ‘element-ui’
2019独角兽企业重金招聘Python工程师标准>>> ...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地