安装element-ui报错 以及一错再错 最后入坑,分享方法。
”element-ui“ 的搜索结果
最近做pc端业务用到了element-ui组件库,从引入到组件改造做个总结Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,整个ui风格简约,很实用,使用demo组件可以快速实现体验交互细节,...
element-ui的组件名就是类名
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题;安装这个就可以在vcode终端使用npm run serve命令启动。...控制面板--默认程序--设置默认程序--web浏览器:谷歌。...
<template> <div class="yys"> <div class="yys-flex-between" style="margin-top: 30px; margin-bottom: 25px;display:flex;...el-radio-group v-model="parm.cardStatus" class="oddorseveral">...
element-ui Message组件的属性以及方法 详解
openlayers加圆形以及引入elemen-ui组件
推荐一款高效前端框架:Vue-Element-UI-Admin 项目地址:https://gitcode.com/xusenlin/vue-element-ui-admin 在如今的Web开发领域,高效的管理和后台界面框架是必不可少的工具,尤其对于那些需要快速构建后台系统的...
2. 首先我们是在一个vue2/@vue-cli4搭建的项目中,在element.js中按需引入...import { MessageBox } from 'element-ui' Vue.prototype.$confirm = MessageBox.confirm 3.然后回到我们.vue的文件中此时$confirm已.
在做复杂的动态表单,实现业务动态变动,比如有一条需要动态添加的el-form-item中包含了多个输入框,并实现表单验证,但在element-ui组件库中给出的表单校验中没有这样的格式,想要实现这个功能就来跟我一起学习吧。
npm install element-ui -- force npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_...
有时候为了使界面滚动条,各个浏览器的滚动条能保持一致,这样我们的项目避免在各个浏览器存在差异导致UI界面的不一致,这时候我们就可以考虑使用通用组件的方式,对各个需要滚动的页面,或者弹出窗口添加统一的组件...
element-ui ruoyi 图片上传可拖拽调整顺序组件 开箱即用,直接替换imge-upload组件的index.vue即可
关于el-select选择框多选出框外的解决
element-ui一、element-ui二、创建 06-element-ui.html1、引入css2、引入js4、编写js 一、element-ui element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建 官网: ...
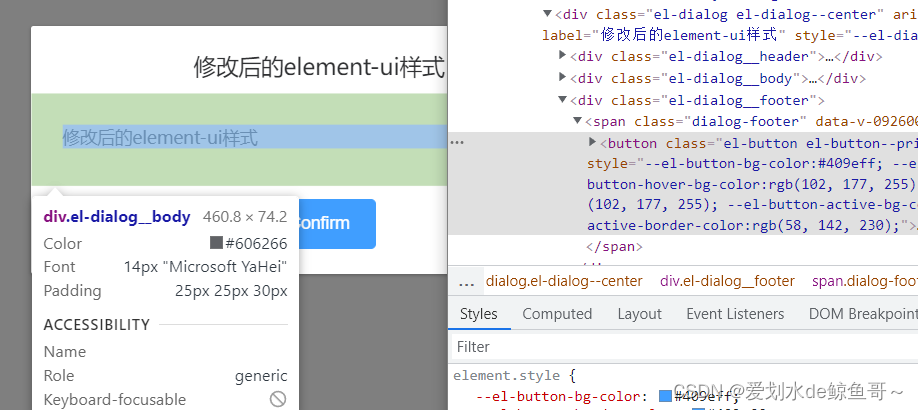
目录 方法一:使用命令行主题工具 安装工具 初始化变量文件 修改变量 编译主题 引入自定义主题 ...方法二: 直接修改element样式变量 ...安装element-ui 安装sass-loader,node-sass 改变element样...
的最新文档以获得准确的 API 使用方法,因为随着时间推移,插件可能会有更新或变动。...Vue.js 和 Element UI 结合时,要实现。不支持或者有特殊需求,还可以考虑使用其他成熟的库如。文件的在线预览,可以借助。
【代码】sill idealtree /builddeps npm install element-ui。
uni-app的相关UI组件库中可能会没有你想要的功能组件,自己去开发的话需要花很多时间,此时咱们可以将别的UI组件库给安装到uni-app中来,达到直接使用该UI组件库的功能组件,例如,安装element-ui uni-app使用...
element-ui官方文档
elementui引入的两种方式
vue3对应elemeng-plus,在main.js文件中引用方式 下面展示一些 内联代码片。 import ElementPlus from 'element-plus' ...import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; Vue
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地