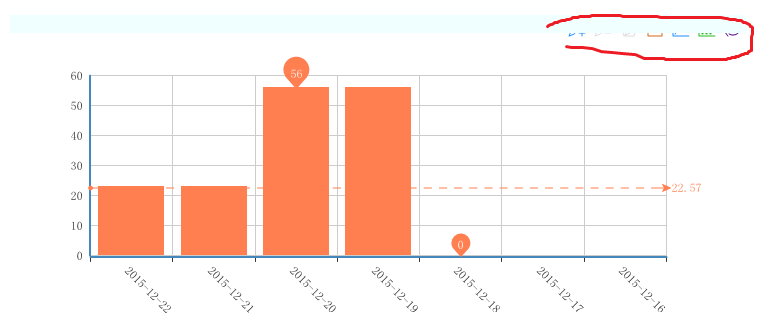
要做组织结构图的需求拿到手里后,在网上也翻阅了很多echarts的官网资料及网友的实现思路。最终在网友及自身的努力下完成了这项任务。 以上! 先上最终结果图: 由于部门较多,图表加了滚动缩放及拖动。 具体...
”echarts2.2.7“ 的搜索结果
有静态文档可以参考,解压直接打开
ECharts 2.2.7 是一个基于 JavaScript 的开源可视化库,用于构建交互式的数据可视化图表。它由百度前端技术部开发和维护,提供了丰富的图表类型、灵活的配置选项和强大的交互功能,可以轻松地创建各种各样的图表,...
项目结构: 1.柱状图 jsp代码: // 路径配置 require.config({ paths: { echarts: 'echarts' } }); // 使用 require( [
这是一份基于Echarts2.2.7开发的带时间轴的echarts地图和柱状图综合展示Html页面的源码极简版,其中包含了如何在Html中集成Echarts组件,同时集成了相关的时时间轴组件,源码中涉及的组件已经打包到一起,比如...
1 从echarts官网下载源码 ...3 将echarts-2.2.7\echarts-2.2.7\build\dist 的dist目录下的js拷贝导入myeclipse工程目录中 4 jsp代码 String path = request.getContextPath(); String basePath =
很适用于使用echarts开发报表刚刚要入门的,demo里面有三个列子:line、bar、pie。然后做了一个整合,demo里面有echarts2.2.7中文帮助文档
echarts集成了各种图形报表,如柱形、折线、饼状等图形,使用方便,制作漂亮的企业统计报表,也可以用于学习或其他方面
echarts2.2.7 与highcharts demo
1.首先下载echarts2.2.7,解压到本地,解压后的目录如下: 2.在WebContent下建立一个名为build的目录,复制echarts2.2.7下面的build下面的dist目录到eclipse的WebContent下,再将dist目录改名为echarts 或者直接将...
echarts-2.2.7.rar
标签: js
echarts2.0相关文档
echarts图表插件。ECharts是一款开源、功能强大的数据可视化产品,紧跟着大数据时代的步伐!希望ECharts在未来继续发扬开源的力量,让国内外更多的人用上这款数据可视化产品,为企业、社会创造更大的价值。
1.首先在官网下载最新的echarts包 地址:echarts官网 2.解压echarts包,获得目录如图: 3.在桌面新建一个文件夹test,将上图中build目录拷贝进来。 4.找到esl文件,拷贝到新建的test文件夹中 新建test....
详情见 http://www.cnblogs.com/nigou/p/4775547.html
echarts-2.2.7 echarts-2.2.7 echarts-2.2.7 echarts-2.2.7
echarts demo,根据模版里面的js后台拼接即可,jsp里面引用此js
echarts-2.2.7 老版本帮助文档,和新的文档区别比较大,官网已经没有了。

先上几张效果图 HTML: <!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>报表</title> </head>...div id="main" style="widt...
echarts-2.2.7包含文档和插件
详情见 http://www.cnblogs.com/nigou/p/4775547.html 相关下载链接://download.csdn.net/download/nnigou/10396747?utm_source=bbsseo
ECharts_v2.2.7 说明文档示例及echarts-all.js
var myChar11 = ec.init(document.getElementById('box-11')); myChar11.setOption( { title : { text: '某楼盘销售情况', subtext: '纯属虚构' }, tooltip : { ... trigger: 'a
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地
