”echarts“ 的搜索结果
有静态文档可以参考,解压直接打开
ECharts是一款功能强大的前端数据可视化库,支持多种图表类型和统计图表、地理数据可视化、关系型数据展示、多维数据处理和商业智能功能。通过广泛的图表类型、统计分析能力、地理数据可视化、关系数据展示、多维...
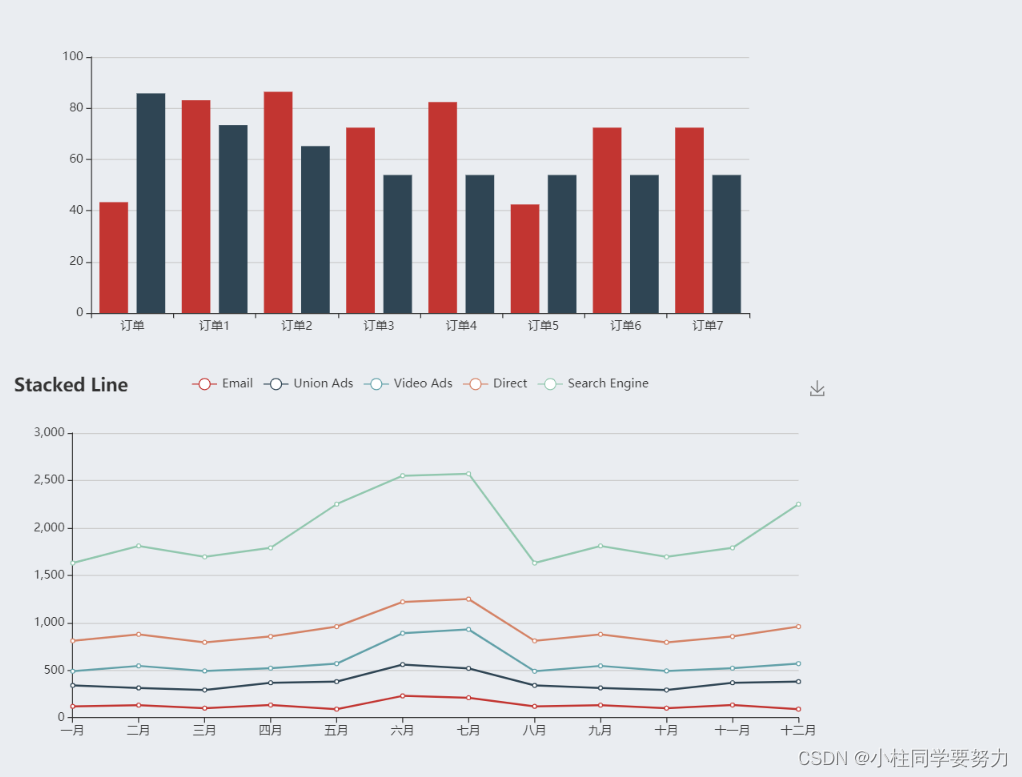
ECharts(全称“EchoCharts”)是一个开源的、纯JavaScript实现的图表库,由百度前端团队(EFE)以及社区贡献者共同维护和开发。它提供了一整套丰富的图表类型,包括折线图、柱状图、饼图、雷达图、散点图、地图、...
echarts文档离线
标签: echarts
echarts文档离线
开发者可以自定义图表的外观,以满足特定的设计需求,从而保持一致的品牌标识。
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可...
echarts 全国地图json数据
Echarts + Web实现大屏展示效果,实现数据可视化,大屏显示效果,用echarts插件实现
最新版Echarts-4.0.4的官方文档,包含所有API的介绍。
环境在内网,又需要echarts结合百度地图,请参考本资源。里面有echarts+离线百度地图+demo+步骤文档(超详细)。百分百能用,用过麻烦好评,谢谢。
使用echarts地图时所需要的城市名和经纬度
使用AJAX向ECharts送入MySQL中的数据
最新版本的echarts,免费的图标控件,纯javascript实现,并有一些实例。
对Echarts3.0的基本图表实现,即饼图,折线图,柱状图。 从数据库读取数据显示在前台,图表可根据数据库数据实时更新。
实现的echarts中树图点击节点收缩的js,在使用该js的时候需替换原来的echarts.js或者在原echarts.js中添加一句代码,压缩包中有引用介绍
echarts版本无法共存是因为npm通过包名称来进行管理,如果两个包名称一样,则在下载时,后一个下载的包会覆盖前一个包。将echarts5.4.0版本命名为echarts5,后续在项目中使用,可以用该名称导入。所以可以给echarts...
C#上的echarts的例子,简单明了,一看就会
echarts js 较全的一个版本,可以基本实现官网上的所有图表绘制
echarts 地图 完整版 echarts 地图 完整版 echarts 地图 完整版
使用Echarts通过Servlet导出图片,并将图片保存到Excel中
一、Echarts 简介 二、小程序中引入 Echarts 1、下载echarts插件 2、定制图形,生成 echarts.min.js 文件 3、替换 echarts.js 文件 三、小程序中使用 Echarts
推荐文章
- 几大高效分页存储过程汇总-程序员宅基地
- 网络用户名共享想不到计算机,我有个文件夹只想和另一台计算机的用户共享,不想让其他用户看到,请问高手如何设置共享密码?...-程序员宅基地
- COSMIC度量知识整理_cosmic 一个子处理可以是-程序员宅基地
- CC2640R2F学习笔记(6)——UART串口使用_cc2640r2串口使用-程序员宅基地
- Oracle数据结构和指令_oracle底层数据结构-程序员宅基地
- 解决:Chrome查看源码时出现乱码_chrome source 源碼空白-程序员宅基地
- PS插件:灯光工厂安装教程-程序员宅基地
- python-redis连接池_python redis连接池-程序员宅基地
- 大语言模型的最新研究方向综述_大语言模型未来发展的方向包括哪些-程序员宅基地
- 常用的宽字符函数_strcat widechar-程序员宅基地