所以需要给图片限制max-width: 100%, 但是设置改属性后,若图片超过100%会导致图片模糊。关于这个问题我提出下我的解决方案: 直接法: 图片模糊可以认为是在图片缩小或者放大过程中难以避免的问题,可以通过设置...
”css修改图片模糊“ 的搜索结果
非常实用的特效代码,可以完美运行,可以二次修改!
需求:一个div设置了background: url,现在需要使图片背景模糊,div内的...解决方法:内容和图片分别置于一个div,通过css设置背景div模糊度,设置内容div绝对位置,实质上是在底层加了一个div,给这个div设置模糊了。
自从CSS3引入了动画(transition和@keyframes,还有与之搭配的transform)之后,各路人马对它的热情都极为高涨,和JS动画相比,它写起来更简单(在没有jQuery库的情况下),同时在大多数情况下性能上也有很强的优势。...
在手机移动客户端,我们经常看到图片由模糊到清晰的加载过程 如果抛给你这样一个问题,你会怎么去实现呢 而且是在不用js的基础上实现 今天懒人站长写了这样一个效果,供给大家参考使用 其原理就是...
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。方式一:利用css3滤镜filter中的 drop-shadow代码如下:.icon{display: ...
有兴趣刚需的可以自己下载,非常实用的jquery代码,可以完美运行,有能力的还可以二次修改!
要为header部分设置一个模糊的背景图片作为背景,HTML部分如下,把内容部分与背景部分都作为header的一级子元素 <div class="header"> <div class="text"> ...
要是用firefox打开的话图片缩放本来就很清晰, 但是chrome for mac不行,下面的代码能解决这个问题, image-rendering: -webkit-optimize-contrast; Blurry downscaled images in Chrome
有兴趣刚需的可以自己下载,非常实用的jquery代码,可以完美运行,有能力的还可以二次修改!
这是一款基于HTML5和CSS3的图片滤镜特效应用,每一张图片应用不同的滤镜效果都会有不一样的视觉特效。另外,你也可以切换图片,特别是应用在相册应用中,你不仅可以浏览不同的图片,而且对同一张图片可以有多种特效...
整体模糊 想让图片有模糊的效果,我们会...filter 有许多值,这里先介绍要让图片模糊必不可少的一个值 blur(),这是设置高斯模糊,也就是将一个像素点重设为周围像素点的平均值;参数值越大,即周围的范围越大,也...
为了使一个在图片上悬浮的方框呈现磨砂玻璃的效果,就是透过这个方框看到下方的图片是模糊的这样一个效果,以下用css来做一个简单的效果。 不兼容IE的纯css实现代码 实现代码 首先创建好背景与模糊方框的html代码 &...
页面中的图片模糊效果不可以滥用,使用不正确或过度使用的话,会使网页的用户体验度大大降低。通常模糊效果会和一个过渡效果相结合,在鼠标滑过元素时,元素会慢慢的变得清晰起来。关于IE 9+浏览器由于微软自己制定...
方法 1、利用 filter 中的 drop-shadow 给icon加样式 (利用原图标的阴影区域,同时将原图标移动超过之前父元素范围) filter: drop-shadow(red 80px 0); transform: translateX(-80px); 给父元素加样式 (父元素超...
咱们在写页面的时候常常会遇到须要图片...css 123备注一下这里的图片大小为200x200pxpromisediv {width:400px;height:400px;border:1px solid #000;}img {width:100%;height:100%;}123456789无论容器有多大,只...
非常实用的特效代码,可以完美运行,可以二次修改!
从理论上来说,我们可以使用CSS的blur属性过滤器结合前面所说的使用CSS制作跨浏览器的图片模糊效果的方法来制作网页文字模糊效果。然而有一个更加简单实用和为更广泛浏览器支持的方法可以实现文字模糊效果:使用text...
前一阵子面试被问题到这个问题,突然懵逼了,脑子一片空白,以前知道这种效果,比如什么值得买的改版引导页面:当时再紧张也应该打出一种实现方法,就是什么值得买这种使用图片实现它首先加了一个半透明的黑色蒙层( ...
对于从事网页设计工作的小伙伴,有时会到别的网站非常酷炫的效果,可是却不知道怎么做出来。技术过硬的小伙伴会从源代码中找到相关代码拿来自己用,如果是刚刚入门...今天且听风吟福利吧和小伙伴们一起来涨姿势,用css3
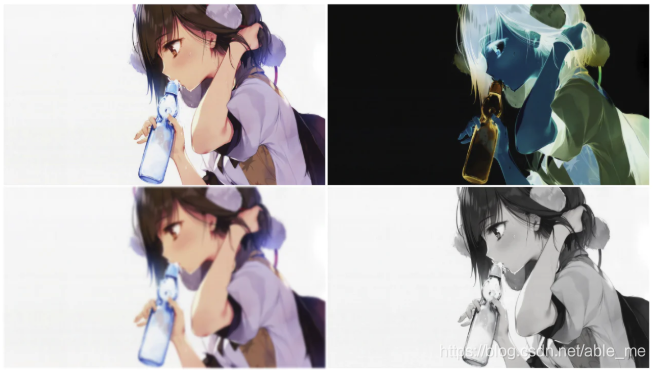
CSS3 filter(滤镜) 属性img {width: 33%;height: auto;float: left;}.blur {-webkit-filter: blur(4px);filter: blur(4px);}.brightness {-webkit-filter: brightness(0.30);filter: brightness(0.30);}.contrast {-...
CSS: 原图很清晰,可通过css修改图片的宽后,就变得模糊了? 解决方法: image-rendering: -webkit-optimize-contrast;
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地