移动端滑动是一个比较常见的css样式,最近也遇到了这样的效果实现,想在此写一篇博客记录一下。 横向滑动,本质就是给了一个100ml的杯子,需要你用这去装1L,2L甚至更多L的水,现实情况是多出的水会溢出来。这样的...
”css“ 的搜索结果
1. 了解css如何设置背景图片的透明度 注意: css中无法直接给背景图片加 opacity 属性,可以使用下面的方法来给background-image加上我们想要的透明度opacity。 2. 首先给大家简单介绍一下透明度opacity这个属性...
css深度选择器deep
标签: css 前端 javascript
本文教程操作环境:windows7系统、css3版,DELL G3电脑。line-height属性指定了一个百分比,它将相对于字体来计算行高。以上就是css设置行间距的三种方法,希望对大家有所帮助。
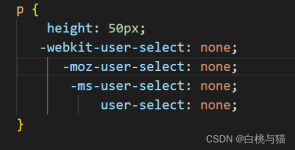
cursor:pointer的作用
css鼠标样式
标签: servlet html javascript
鼠标箭头指针
css优先级
几个实用又好看的纯css 按钮样式 1.带波纹效果的按钮 html部分: <button class="niceButton2">click</button> css部分: .niceButton2{ position: relative; background-color: rgb(32, 93, 224); ...
vue3中css的变量
大家平时做项目肯定都习惯了使用scss或者less去写样式,如果是使用工程化的项目我们可以借助插件很方便的将scss或者less转换成css。那如果我们没有使用工程化,比如简单的demo或者官网等项目又希望可以通过scss去...
CSS3实现动画效果
想只用CSS修饰网页,就需要在HTML文档中引入CSS。CSS提供了4种引用方式,分别是行内式、内嵌式、外链式和导入式。.
解决方案1:可能本地有多个nodeJS版本(本地使用了nvm),之前切到另一个版本编译node-sass后,再切换到另外一个nodeJS版本,导致的问题。注意:node-sass是一个绑定libsass(sass的一种版本)的nodeJS库。...
在HTML中引入CSS的四种方式
DIV CSS宽度width样式属性CSS 宽度是指通过CSS 样式设置对应div宽度,以下我们了解传统html宽度、宽度自适应百分比、固定宽度等宽度知识...一、Width语法结构知识: - TOP.divcss5{Width:200px}设置divcss5类宽度为...
解决方案 安装 先卸载 再安装 npm uninstall tailwindcss postcss autoprefixer npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
css module一、css module1.思路2.实现原理3.如何应用样式 一、css module 1.思路 通过命名规范来限制类名太过死板,而css in js虽然足够灵活,但是书写不便。 css module 开辟一种全新的思路来解决类名冲突的问题 ...
推荐文章
- FlinkCDC全量及增量采集SqlServer数据_flink cdc sql server-程序员宅基地
- gitlab权限对应的权限_gitlab internal-程序员宅基地
- WPF DataGrid 单元格实现下拉框选项_wpf datagrid 双击编辑时变下拉列表-程序员宅基地
- 2023年互联网黑灰产研究年度报告-程序员宅基地
- [C/C++]游戏地图制作_c++ 如何做地图-程序员宅基地
- Ubuntu 12.04.4 LTS 部署cap-程序员宅基地
- 我见过最全的剖析QEMU原理的文章[Z]_no qemu-程序员宅基地
- Dart —— 基础数据类型 Number String Boolean List Map Set Rune Symbol_dart number-程序员宅基地
- PAT甲级刷题记录——1089 Insert or Merge (25分)_pat甲级1089最后一个测试点-程序员宅基地
- Lombok中的@Accessors(chain = true)_lombok @accessors(chain = true)-程序员宅基地