描述:var nowPage,maxPage, //加载列表 request = function(nowPage,url){ var url = url?url:'../list.json'; console.log(url) $.get(url,function(data){ $('#managementSy
”ajax成功返回的数据类型“ 的搜索结果
本文解决了SSM框架中,控制层与前端的交互过程中,.$ajax()发送请求成功,但是跳转到error的问题,错误代码为500.需要注意传参的类型,以及JSON数据与map数据的类型转换。
当后端返回成功但是这里还是进error回调情况 ajax请求例子 $.ajax({ type:"POST", dataType:"json", contentType:"application/json", url: "/layui/testArray", data: JSON.stringify([11,22,33,44,55,66]), ...
这两天在整ajax多图片提交及预览功能遇到了一个前端问题 因为公司无前端 这种只能找插件 当我多图片ajax提交到后台 后台返回值后 第一张图片无预览路径 经过排查 报这种错误的原因无非是两个 第一种 跟引入的...
//返回格式,必需 } 现在运行这个代码,前端页面会执行success里面的弹出框(应该就是代表ajax成功传出去数据了吧?),但php端却显示接收不到数据。 这个问题困扰我三天了,真的快疯掉了,希望各位能够帮助我解决...
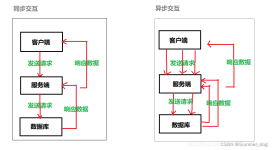
AJAX英文全称 Asynchronous Javascript And XML(异步的JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,用于浏览器和服务器之间进行数据交互。AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP...
ajax请求成功返回的数据类型不是json,就会进入到error中 解决:将dataType:"json"去掉就ok了 参考链接 https://www.cnblogs.com/kunlunmountain/p/5980210.html ... ......
最近碰到一个问题,就是如题目所说,ajax在调用的时候,明明返回成功了,但js代码却走到了error中,最后发现是我返回的json格式不对,jQuery在1.4后,对ajax返回的json格式有了很强的限制,所以一定要用严格的JSON格式返回. ...
ajax与后端互相传值与处理(各种类型) 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录ajax与后端互相传值与处理...
get发送将header和data一起发送,成功返回200,post则是先发送header成功返回100之后才会发送data给服务器。因为响应数据要是json格式,使用的json转化工具,这里要不采用fastjson,这里使用jackjson。json 表示 ...
前台layui table组件,后台是PHP,监听btn-submit按纽传递数据交互一般用ajax传参时,其语法为form.on(‘submit(add)’,function(data){// console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象// ...
post请求:...2、打断点,也没有发现错误,但是请求返回空数据的时候,没有报错,返回有数据的结果报错了。3、那应该是对象转Json的时候报错了,加...
以前自己ajax请求的时候都是直接用 json_encode 进行json数据返回,有的时候返回的是string类型,在前台js里面需要用eval强制转换成对象,看着能操作也就没怎么在意,偶然IOS同事给我反馈接口数据类型不好用,就特意...
现象:使用ajax发送请求,因为后台php,使用了阿里的短信,后来返回类型object Object,在浏览器上看到是这样的返回格式:{msg:90,ok:ok}[1,#98978]。ajax返回值不好处理。{msg:90,ok:ok}这个是第三方短信返回值...
1、接收数据的类型不对。还是你Ajax 有没有传过去是json 或者返回的时候是不是json 2、否开启异步。async:true 3、后台那个被调用的方法在做 return json_encode($res);这个操作之前是不能有任何输出的,比如:...
JQuery $.ajax 如何捕获异常信息?ajax 异常处理 try、catch、error、complete 1、Ajax请求异常Error描述 2、示例代码 3、Jquery中Ajax参数详细列表 状态码 0 - (未初始化)还没有调用send()方法 1 - (载入)...
1. ajax请求 $.ajax({ url: ctx + "/auditHangup/getAuditUrl" , type:'POST', data: params, dataType:'json', success:function(data){ if ( data!=="" ...
然而令我疑惑的是 在前台的ajax一直无法接收到后台返回的数据 无论是success回调还是error回调 刚开始还以为是不是类型转换的问题 于是乎进行JSON转换 但转来转去依旧无法解决 因为压根没进入任何回调函数 折腾了一...
jquery发送ajax请求 //js代码ajax请求 function sendimgtest(){ //确保已经下载并导入了该文件: <!-- <script src="js/jquery-3.5.0.min.js" --> obj = {}; obj.message = "ajax发送的参数"; $.ajax({...
如果遇到这样的页面,直接利用requests等库来抓取原始页面,是无法获取到有效数据的,这时需要分析网页后台向接口发送的Ajax 请求,如果可以用requests来模拟Ajax请求,那么就可以成功抓取了。 ...
一开始封装的ajax方法,dataType为json,但是IE默认对接口返回的对象当成是文本,并对其进行下载(点击获取“IE接收对象时,会当成文件进行下载”解决方法),所以dataType不能设置为json。由于项目是前后端分离,...
1. 原因 在ie浏览器中按钮的type默认是button 在其他浏览器(如火狐,chrome)则是submit 解决办法:指定类型为button
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面。 ...
通过调用一个函数展示有好的动画效果 [html] view plain ...script type="text/javascript"> function test_ajax(){ $.ajax( { type:"GET",//通常会用到两种:GET,POST。默认是:GET
1、发送数据实例: # 前端向后台发送数据 var formData = new FormData(); formData.append('notice_id' , notice_id); formData.append('index',image_index); ...
AJAX 详解
标签: ajax javascript 服务器
在SSM和springboot的工具上呈现 本博客只显示WEB-INF的页面和Controller层的内容,展现从数据库中查询的数据怎么...一、jsp中要使用jstl和el表达式来获取Controller里面封装的在model里面的数据 userList.jsp ...
推荐文章
- 推荐系统- NCF(Neural Collaborative Filtering)的推荐模型与python实现_neuralcf推荐系统-程序员宅基地
- shell脚本实现批量拷贝_shell脚本批量复制文件-程序员宅基地
- oracle数据库查存储过程中包含,Oracle存储过程包含三部分-程序员宅基地
- 设备驱动模型:总线-设备-驱动_总线设备驱动模型-程序员宅基地
- TensorFlow精进之路(十五):深度神经网络简介_tensorflow 精进之路-程序员宅基地
- 第九十四篇 Spark+HDFS centos7环境搭建_spark写入hdfs需要用户名密码吗-程序员宅基地
- Node.js_node可以使用什么命令 ,它会自动找到该文件下的start指令,执行入口文件。-程序员宅基地
- linux图片相似度检测软件下载,移动端图像相似度算法选型-程序员宅基地
- java isprime函数_判断质数(isPrime)的方法——Java代码实现-程序员宅基地
- 2.小白学uvm验证 - uvm_objection 和 uvm_component_uvm_object accessor 参数的意义-程序员宅基地