一:Ajax是什么?Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法。例如: HTML 或 XHTML, CSS, JavaScript, ...
”ajax“ 的搜索结果
获取ajax返回值
标签: web app javascript 前端
动态获取ajax返回值: 在表格数据内根据相关表格内容获取不同的列表 问题描述: let deptList = that.getDeptList(id)获取到ajax的返回值是undefined getDeptList(id){ let that = this let list = [] $.ajax({ ...
【代码】ajax带cookies请求的两种方式。
我试图捕获audiorecorder(https://github.com/cwilso/AudioRecorder)并通过Ajax发送blob一个php文件...通过ajax传递Blob生成文件Ajax调用:audioRecorder.exportWAV(function(blob) {var url = (window.URL || wind...
Ajax传递数组对象
标签: ajax javascript 前端
Ajax传递数组对象 一、JS部分写法 1、JSON.stringify(submitMainComponent.billSubmit) 转json 2、contentType: ‘application/json’ 类型用json $.ajax({ url : context + '/submit/save', data:JSON.stringify...
FormData是Ajax2.0(XMLHttpRequest Level2)提供的一种将form表单元素name和value组合成键值,实现表单数据的序列化,从而减少from表单元素的拼接,提高工作效率对的接口,以方便将form表单数据通过XMLHttpRequest....
var ajaxTimeoutTest=$.ajax({ url:'',//请求地址 timeout:1000,//超时时间设置, 单位毫秒 type:'GET',//get或post data :{}, //请求所传参数,json格式 dataType:'json',//返回的数据格式 success...
这次给大家带来jquery+ajax提交form表单方法总结,jquery+ajax提交form表单的注意事项有哪些,下面就是实战案例,一起来看一下。jquery的ajax提交form表单的两种方法小结(推荐)方法一:function ...
答案是不可以的,因为在js中ajax默认是异步的,而具名函数是同步的,先于ajax执行,所以无法获得ajax获得的数据,最终的结果就是undefined。 需求: 随机生成一个10位数的整数,与后端数据库做对比,如果后端数据库...
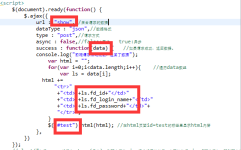
// 进行登录操作 form.on('submit(login)', function(data) { var btn = $(this); btn.text("登 入 ... $.ajax({ url: api + "login/doLogin", method: "post", data: { lo
而且在vue2.0之后也是使用axios来实现发送ajax请求的。1. 安装axios有好几种引用的方式,其中主要包括如下:使用 cdn:使用npm$ npm install axios使用 bower:$ bower install axios使用1.get请求mounted: function()...
摘要:Web2.0已成为目前网络上的热点技术,作为其核心技术的Ajax给用户带来了无刷新的网络快速浏览新体验。但是,临界于桌面应用程序的“胖客服端”与Web应用程序的“瘦客户端”机制,Ajax技术的使用造成web应用程序...
三、Ajax 1. ajax接口步骤 2. 返回为json格式 四、请求方式 五、案例:登录 一、前后端 前端:用户可以看见的界面,我们一般浏览网页时看到的界面,展现网页数据给用户看的地方。 后端:要将前端的数据存储到...
使用jQuery AJAX从前端传递数据到后端
Ajax即AsynchronousJavascriptAndXML(异步JavaScript和XML)是一种从网页访问 Web 服务器的技术。可以在不重新加载整个网页的情况下,对网页某些部分进行更新。
AJAX的post请求及其请求主体请求头的设置
Ajax和websocket都是进行前后端数据通信的工具。在这里我们将详细说明一下两者之间的区别。 二、websocket 此时我们需要去了解长轮询和短轮询,websocket是长轮询。举一个简单的例子,在一个电商平台上,商品的库存...
Python爬虫4.2 — ajax[动态网页数据]用法教程综述AJAX 介绍什么是AJAX实例说明请求分析获取方式实例说明其他博文链接 综述 本系列文档用于对Python爬虫技术的学习进行简单的教程讲解,巩固自己技术知识的同时,万...
Ajax 请求简介:Ajax即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种建立交互式网页应用的网页开发技术javascriptajax技术的目的:是让js发送http请求,实现与服务端通讯,即数据交互ajax...
Ajax是什么 Ajax 的全称是asynchronous javascript and xml 从全称不难发现AJAX = 异步,JavaScript 和 XML。 Ajax 并不算是一种新的技术,而是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果,实现...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地