var ajaxTimeoutTest = $.ajax({url:'', //请求的URLtimeout : 1000, //超时时间设置,单位毫秒type : 'get', //请求方式,get或postdata :{}, //请求所传参数,json格式dataType:'json',//返回的数据格式success:...
”ajax“ 的搜索结果
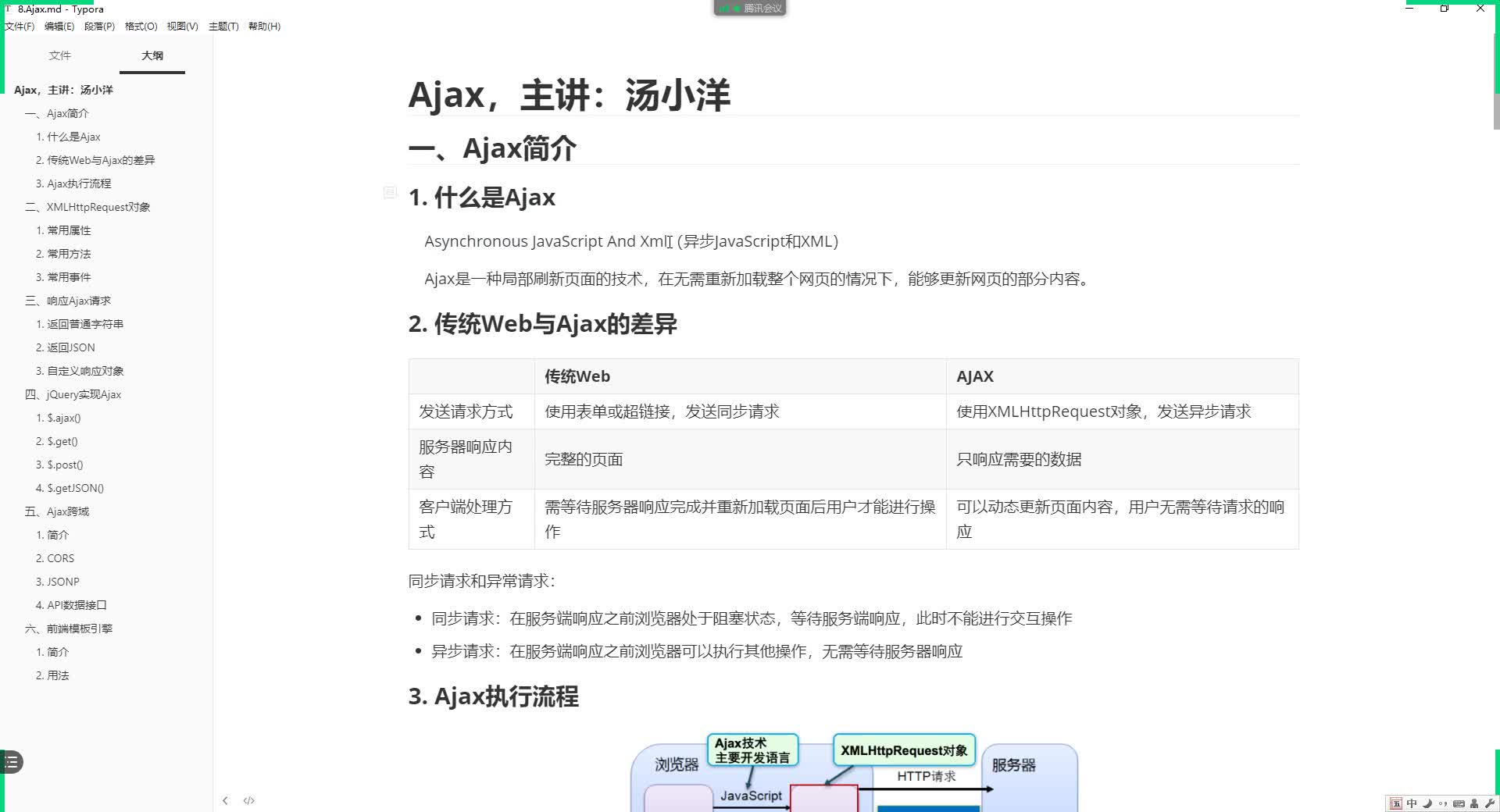
AJAX简介: AJAX即异步JavaScript与XML技术,是一套综合了多项技术的浏览器端网络开发技术。 简单来说,AJAX就是使用JavaScript代码发送网络请求并处理响应,有浏览器即客户端实现。 ajax技术能够在页面不刷新...
1. jQuery中ajax配置项中的使用type与method的区别本质上两个配置项是没有区别的,区别在于两者出现的时间不同,type对于目前jQuery的版本全部兼容,也就是说$.ajax({type: 'POST',url: '/login',dataType: 'json',...
什么是ajax?ajax详解
标签: java
原生AJAX
标签: ajax jquery javascript
原生Ajax全称 Async Javascript And XML ajax可以在网页不刷新的情况下可以请求数据然后实现网页局部刷新或者渲染 如何创建一个原生的ajax 上代码!!! //第一步 先城建一个ajax的核心 XMLHttpRequest let xhr...
Jquery是一种JavaScript框架,而Ajax(Asynchronous JavaScript and XML)是异步JavaScript和XML。Jquery是JavaScript的框架,而Ajax是JavaScript的一种应用!也就是说Jquey是JavaScript的一个函数库,而JavaScript...
Ajax(阿贾克斯)基础
标签: ajax javascript 前端
Ajax是什么?服务器是什么?如何实现前后端数据交互?实际开发中,网页的数据需要从服务器获取。而Ajax技术就是来实现这一功能的。
ajax和axios
标签: javascript
ajax请求原理,ajax和axios的区别
项目开发中ajax的异常处理起来算是比较头疼的,因为是异步请求,所以即使ajax异常程序依然会继续执行,导致找ajax的异常比较麻烦。今天处理ajax异常时搜到一篇文章,提到error可以返回ajax异常信息。$.ajax({url: ...
目录AjaxAjax概念Ajax三个步骤Selenium使用方法声明浏览器对象定位元素访问页面获取页面代码页面交互执行JavaScriptselenium获取国家药监局首页的企业信息 现在大部分的网站,都使用一种叫做Ajax的技术来加载一些...
ajax 传递请求参数
标签: ajax javascript 前端
传统表单提交, GET 请求方式, POST 请求方式, 请求报文
String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>This is my JSP pagediv{border: 1px solid red;...
Axios和Ajax的区别是什么,并且举例Axios和Ajax发送GET请求 使用Ajax发送GET请求: 总结 Ajax是一种基于浏览器的Web开发技术,用于实现异步数据交换,而Axios是一个JavaScript库,用于处理HTTP请求。Axios...
1Ajax请求类型params和data的区别 params是添加到url的请求字符串中的,用于get请求。 data是添加到请求体(body)中的, 用于post请求。 比如对于下面的get请求: $.ajax({ method: "get", url: "...
Java Web入门之Ajax的用法详解(附代码和实战)包括三:XMLHttpRequest对象的具体使用 五:Ajax重构 四:与服务器通信--发送请求与处理响应
现在开始深入AJAX,这里还是按老思路,理论和实践相结合。这章的内容主要是讲解AJAX步骤详解,下一张将会用一个AJAX技术实现页面提示效果的实例来说明AJAX的实现。一、AJAX步骤详解AJAX实质上是遵循Request/Server...
jQuery×Ajax jquery提供多个与ajax有关的方法,通过jquery ajax方法,能够使用HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML或JSON,同时能够把接收的数据更新到DOM对象。代替XMLHttpRequest,但其实...
ajax提供了最原生的方法,但是现在都不用它了,有种教会徒弟饿死师傅的感觉axios更好的实现了异步请求。1.Ajax与Axios的区别 2.mvvm模式下更适合这种数据 3.ajax书写形式 4.axios书写形式 5.vue 中使用的 axios ...
ajax实现页面跳转
标签: ajax javascript 前端
刚学完ajax没多久,想着写个注册界面,利用ajax把用户名和密码传过来,注册成功以后跳转到登录界面,之前一直用的是Servlet来重定向,结果直接就是说没有反应,调了半天就是不成功。,我又想到一个方法,既然后端传...
AJAX的GET请求
标签: ajax javascript 前端
AJAX学习笔记——用AJAX发送POST请求。模拟表单提交。 以及AJAX POST请求和GET请求的代码区别在哪里
AJAX安装http://ajaxcontroltoolkit.codeplex.com/releases/view/338041>安装Ajax ASPAJAXExtSetup.msi (在...安装Ajax模板 ASPAJAXSamples.msi3>下载 最新版本 ajaxcontroltoolkithttp://www.codepl...
springboot+ajax的小例子,适合初学者,可以参考博文http://blog.csdn.net/oppo5630/article/details/52093898
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地