”Web前端“ 的搜索结果
web前端:圆角、边框、背景全
web前端毕业设计论文.毕 业 论 文题目:响应式企业网站设计与实现学生姓名:罗智刚学号:1202012132专业班级:B12计算机科学与技术2班指导教师:李莉企业导师:林志宏二级学院:电气与信息工程学院摘 要在信息高速...
前端开发工程师的主要职责是与交互设计师、 视觉设计师协作,根据设计图用HTML和CSS完成页面制作,下面随小编一起看看web前端开发实习报告吧。年轻的工程师需要更多的了解需求和设计、产品经理更要懂得软件迭代规律。...
课程目录 01-阶段一 前端开发基础 阶段作业 前端开发基础-...02-阶段二 移动Web网页开发 03-阶段三 JavaScript网页编程 04-阶段四 前后端交互 05-阶段五 Vue.js 项目实战开发 06-阶段六 微信小程序【拓展课程】 07-阶
web前端即为网站的前端开发,前端开发是创建Web页面或app等前端界面呈现给用户的过程。 web前端开发通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。 1.根据项目...
[前端组件化设计思路] Q: js 异步加载的方式 1. 渲染引擎遇到 script 标签会停下来,等到执行完脚本,继续向下渲染 2. defer 是"渲染完再执行",async 是"下载完就执行",defer 如果有多个脚本,会按照在页面中...
一、HTML 常见题目 01、Doctype作用?严格模式与混杂模式如何区分?它们有何意义? 02、HTML5 为什么只需要写 <!DOCTYPE HTML>? 03、行内元素有哪些?...04、页面导入样式时,使用link和@import有什么区别?...
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互的内容 属性名:transition 常见取值: 参数 取值 ...all:所有能过渡的属性都过渡,比如填width,则只有width能过渡 ...transition属性设置在不同状态...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
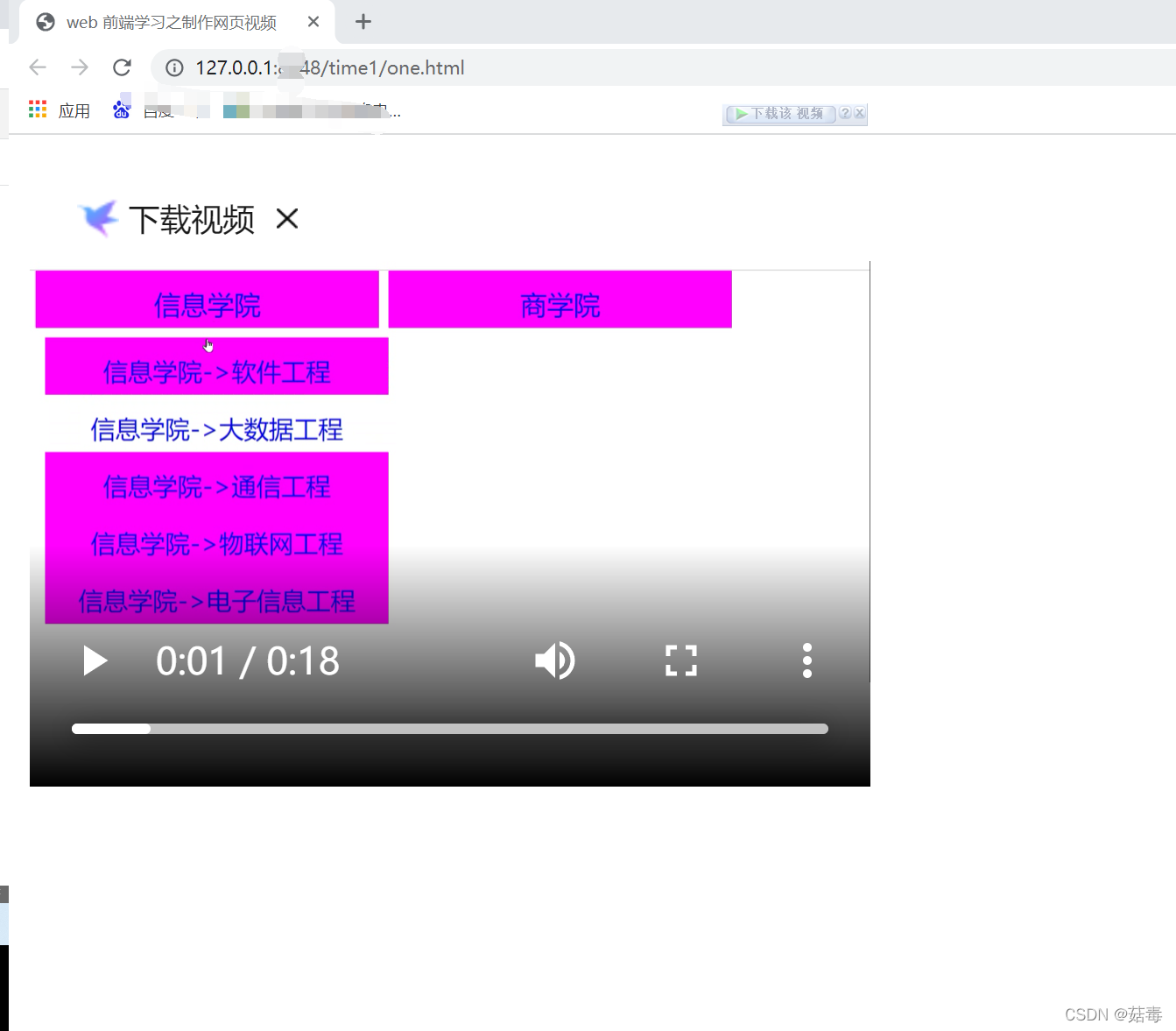
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地