”Webpack“ 的搜索结果
铯Webpack示例
标签: JavaScript
可用脚本npm start start-使用webpack.config.js运行Webpack构建并启动开发服务器npm run build build-使用webpack.config.js运行一个webpack构建npm run release release-使用webpack.release.config.js运行优化的...
在写
此 Webpack 教程是阮老师在 Webpack 1.x 的版本上做的。现在 Webpack 的版本已经改动较大,建议有基础的同学,就直接上官网看最新的就好了。这个教程可以用来了解下 Webpack 的前世今生。 开始 这个项目是一些简单的...
插件,可以在编辑器中实时检查代码,给出错误和警告提示。这种方式可以帮助开发者在编写代码时及时发现问题,而不需要等待打包过程,不会影响。因为 babel 7 新增的 @babel 命名空间,所以原来的。...
webpack 打包时基本的环境变量配置
webpack相关知识
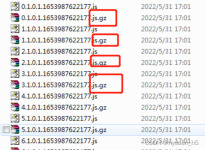
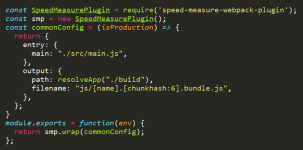
文章目录背景官方多入口配置多项目打包步骤安装glob模块修改webpack.config.js 配置,新增entries函数,修改entry:entries(),修改output的filename为"[name].js"测试执行打包命令`npm run build`,结果如下。...
1、webpack是什么 WebPack 是一个模块打包工具,可以使用WebPack管理模块,并分析模块间的依赖关系,最终编绎输出模块为HTML、JavaScript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。 对于不同...
webpack入门和实战(二):全面理解和运用loader和plugins,webpack-html-webpack-plugin(default)
这些指南只是一些常见的版本...因此,我们建议使用最新版本的 Vue、Vue CLI、Webpack 和 Webpack CLI 来获得最佳的性能、安全性以及最新的功能和改进。同时,在使用前应该先了解相应版本的官方文档和版本兼容性指南。
webpack的使用和打包,以及个人的一些理解
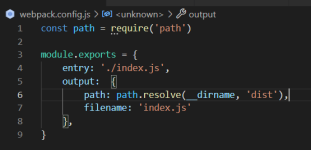
2.创建一个名为 webpack.config.js 的配置文件,并进行基本的配置。以下是一个示例的配置文件:在上述配置中,我们指定了入口文件(entry)和输出文件(output),同时配置了开发服务器(devServer)。其中,hot: ...
要升级Webpack的版本,您可以按照以下步骤操作: 1.首先,打开您的项目文件夹,找到package.json文件。 2.在该文件中找到"webpack"的依赖项,查看当前使用的版本号。 3.在控制台中运行npm install [email protected](x.x...
webpack-demo learn webpack #webpack创建项目 1、mkdir webpack-demo && cd webpack-demo 2、npm init -y 3、npm install webpack webpack-cli --save-dev 4、本地安装依赖npm install --save lodash 5、执行npx ...
什么是webpack ***模块打包机:***它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。 为什么...
webpack播放:了解webpack
最近学习vue要安装webpack,webpack-cli,webpack-dev-server,由于它们的版本经常会更新导致不兼容,今天安装了一上午,一直各种报错,最后找到了一个可行方案: webpack 4.41.5 webpack-cli 3.3.10 webpack-dev-...
目录一、webpack概述1. 什么是webpack?2. 为什么要使用webpack?二、webpack相关概念1. 入口(entry)2. 出口(output)3. 加载器(loader)4. 插件(plugin)三、补充 - 热更新原理总结 一、webpack概述 1. 什么是...
introduction to webpack
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地