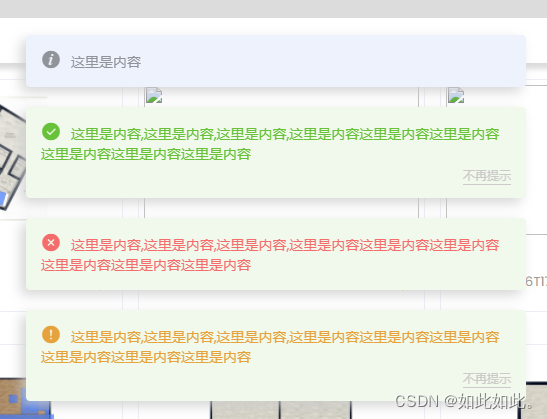
要点: 将 message 当作 HTML 片段处理
”Message“ 的搜索结果
已解决(selenium操作浏览器报错)selenium.common.exceptions.InvalidSessionIdException: Message: A session id
antd 全局使用message
标签: ant
1、 import { message } from 'ant-design-vue' 2、 message.error('token过期,请重新登录')
/bin/sh^M: bad interpreter: No such file or directory ERROR: Exception when publishing, exception message [Exec exit status not zero. Status [126]]
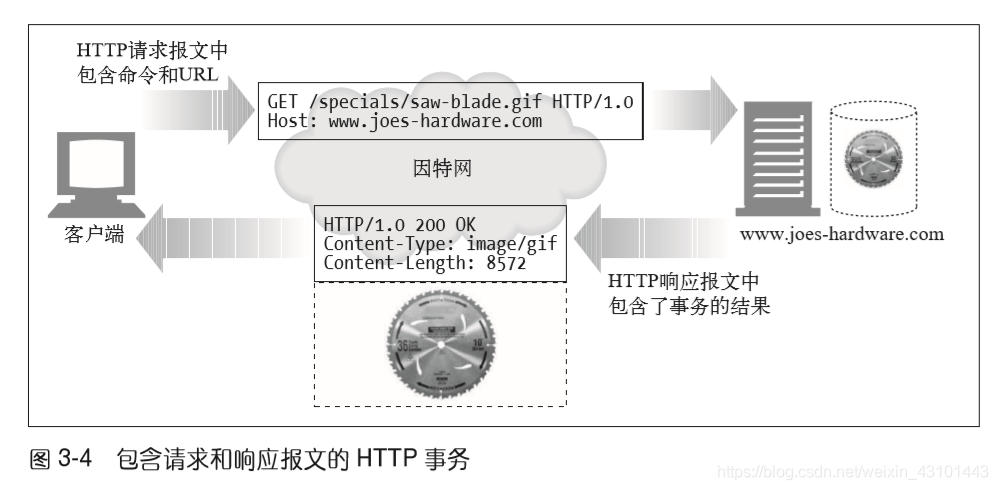
1、postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递 2、postMessage(data,origin)方法接受两个参数: (1)data:要传递的数据,html5规范中提到该参数...
details = "Received message larger than max (4282239 vs. 4194304)" debug_error_string = "{"created":"@1633745838.187727309","description":"Received message larger than max (4282239 vs. 4194304)" ...
一、Handler的消息处理机制 **UI线程:**系统在创建UI线程时会初始化一个...**MessageQueue:**消息队列,先进先出管理Message,在初始化;ps:栈,先进后出,只能从顶部取数据;队列,先进后出,可以从头部和尾部进
1、Handle,MessageQueue,Message类图 Handle: 处理消息,并提供一系列函数帮忙我们创建消息和插入消息到消息队列中 创建handle实例--PbapClientConnectionHandler //创建一个线程 mHandlerThread = new ...
使用window.postmessage其相关消息事件在两个页面之间发送消息来解决跨域。 方法 var frame = document.getElementById('your-frame-id'); frame.contentWindow. postMessage (data, '*'); //data为要传递的值...
本文更新地址:https://haoqchen.site/2018/05/07/understanding-of-message_filters/ 左侧专栏还在更新其他ROS实用技巧哦,关注一波? 0. 写在最前面 因为日常看代码经常能看到tf相关的一些函数,转来转去,绕...
postman报错"message": “No message available” 调用接口时idea控制台啥都不提示,报这个错说明找不到接口 简单查看了一下controller,我寻思接口也没写错啊另一个接口/cat/category又能调用,对比了一下发现俩个...
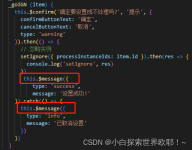
我们知道element ui 可以通过引入Message方法或直接调用this.$massage使用它的消息提示组件,我们也可以手写该功能。 定义要调用的Vue组件 定义一个MessageCom.vue组件,接收两个属性 type:消息的提示类型 text:消息...
注意:若是用的是less,加了scoped,就在原先的style的外面新加一个<style lang="less">... customClass :'el-message-box_style' }); <style lang="less"> .el-message-box_style { .el
【python selenium报错】selenium.common.exceptions.WebDriverException: Message: 三种解决方案!
ReactIntl]Missingmessage"menu.管理页"forlocale"zh-CN",usingdefaultmessageasfallback.使用react-pro搭建的项目,默认会开启国际化配置,上面的警告提示就是项目中缺少警告中提到的路由页面的一些国际化配置,...
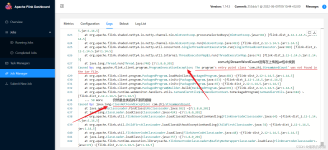
Spring AMQP 源码分析 04 - MessageListener ## 测试代码 gordon.study.rabbitmq.springamqp.AsyncConsumer.java ### 分析 ## MessageListener org.springframework.amqp.core.MessageListener 是 ...
tkinter窗口组件之Message,轻松自动换行的文本显示
MFC的消息映射对于对...一、首先在使用消息映射之前,必须先声明DECLARE_MESSAGE_MAP() DECLARE_MESSAGE_MAP()是个宏定义,对应的源码为: #define DECLARE_MESSAGE_MAP() private: static const AFX_MSGMAP_...
背景介绍: 当前项目是一个由angular重构为vue的类型,在angular界面中,开发vue的功能,并通过iframe的方式嵌入到我们的angular项目中。我在子界面找那个想调用父界面的组件,传入信息,处理数据。...
EachHandlerhas aLooper, and aLooperis associated with aThread(usually aHandlerThread). The general problem is when ... If someone tries to use theHandler, it will fail with the message "send...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地