报错信息:in …/node_modules/[email protected]@element-ui/lib/theme-chalk/index.css 原代码: `import Vue from ‘vue’ import App from ‘./App.vue’ import router from ‘./router’ //引入element-ui ...
”H-ui“ 的搜索结果
身份证号码组件——快应用组件库H-UI 获得焦点时的状态: 空值时自动校验: 不符合格式要求时自动校验: 输入格式正确时: <import name="form" src="../Common/ui/h-ui/form/c_form"></import> &...
步骤条组件 ...import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import> <template> <div class="container"> <steps></steps> </div> </t...
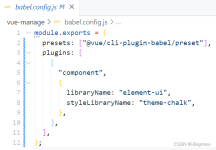
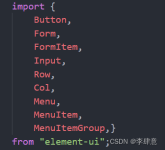
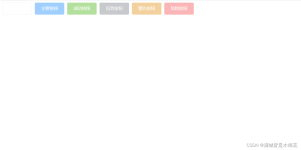
vue引入Element-ui之全局引入
npm i muse-ui -S 或者 CDN安装 <link rel="stylesheet" href="https://unpkg.com/muse-ui/dist/muse-ui.css"> <script src="https://unpkg.com/muse-ui/dist/muse-ui.js"></script> 2...
uni-app的相关UI组件库中可能会没有你想要的功能组件,自己去开发的话需要花很多时间,此时咱们可以将别的UI组件库给安装到uni-app中来,达到直接使用该UI组件库的功能组件,例如,安装element-ui uni-app使用...
vue中要用到element-ui时,根据官方文档在main.js中写入如下代码: import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; ...
element-ui是饿了么推出的一个开源ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。 官网:https://element.eleme.cn/#/zh-CN 今天分享一下这个插件的基本使用, 1.创建一个项目,并...
elementui引入的两种方式
首先定义page函数 function page(url, title) { var nav = $(window.parent.document).find('.J_menuTabs .page-tabs-content '); $(window.parent.document).find('.J_menuTabs .page-tabs-content ').f...
最新版 H+ 后台主题UI框架 V4.1.0 最新版
element-ui 关于prop使用多的场景 分别是在el-from 和el-tabel 在el-from中的prop属性传值是用于表单校验 在el-tabel中的pros是渲染data中的key值 在elemen-plus中el-dialog与elenent-ui有何不同 在element-ui中的...
官方解决方法:http://www.h-ui.net/H-ui.admin.shtmlhttp://www.mamicode.com/info-detail-1901002.html
kubernetes1.8开启swagger-ui 现在的版本默认只开启了6443安全端口,需要证书验证才能访问api,实现起来稍微有点麻烦,这里提供一个简单的方法。 先来看看官方说明: Complete API details are documented using ...
这个整合包使用起来非常方便,甚至没有GPU也可以使用,但是会很慢。有GPU是 xx 迭代/秒,纯CPU就只能 xx 秒/迭代。唯一要注意的是需要.net core 6支持。下载来的模型就放在这个目录下。
Error: Can‘t resolve ‘@dcloudio/uni-ui/lib/uni-badge/uni-badge‘ in ‘E:\software\Project\uni-app\dnpi 说明你应该是在网上找的uniapp课程学习 翻了uni-ui官方发现这个: 在vue-cli项目中可以使用npm安装...
因为公司开发用的是iView-UI,下午看了项目Login.vue的源码,准备自己试一下iView。 一、NPM安装 npm install view-design --save 二、引入View-UI import Vue from 'vue' import App from './App.vue' import ...
Vue+Element-ui 国际化 多语言切换(包括element-ui 组件文字国际化)
1.环境准备 Visual studio code,nodejs,vue-cli,yarn 2.新建项目 1)打开Visual studio code,打开一个你想要创建项目的文件夹 2)打开集成终端如下图所示或者使用快捷键 3)在终端中输入如下命令新建项目 ...
element-ui组件库官网:[http://element-cn.eleme.io/#/zh-CN]...下面介绍vue-cli项目中如何使用element-ui 1 .第一步是下载:npm i element-ui –S 2 .引入 Element 完整引入 在...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地