在AmazeUI这个手机前端框架可以通过以下的脚本: function calculate(){ $('#confirm1').modal({ }); } 来触发在HTML已经如下布局的确定框: 确定框内容 确定 取消
”H-ui“ 的搜索结果
【C++】基于Easyx的UI库(2022-8-14 V1)
Vue中element-ui的使用 首先是需要要下载element-ui npm i install element-ui --s -D 其次,需要导入element-ui,在main.js引入一下内容 import Vue from 'vue'; // 引入element-ui当中的所有组件 import ...
。。
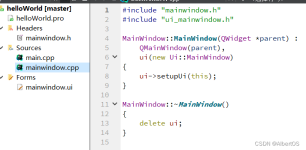
Qt_关于ui_XXX.h文件:
标签: qt
ui_widget.h 是对 widget.ui 文件编译后自动生成的,widget.ui 又是通过 UI 设计器可视化设计生成的。所以,对 ui_widget.h 手工进行修改没有什么意义, 所有涉及界面的修改都应该直接在UI 设计器里进行。所以,ui_...
YII2框架整合H+后台UI框架,方便开发后台,框架上作了些调整,本地使用web-local.php配置,子模块配置继承父模块的
ui->textEdit Ui::QWDialog 按住Ctrl键,使用鼠标左键点击UI下的一个对象,如:textEdit、QWDialog。 即可进入ui_xxx.h文件。 方法2 在.h文件中找到UI下的一个对象 如: Ui::QWDialog 按住Ctrl键,使用鼠标...
最新H+ 3.2后台主题UI框架,仅供学习使用,请尊重作者的劳动成果,建议购买正版使用
首先,需要使用Qt Designer设计你的UI界面。Qt号称是跨平台应用程序和UI开发框架,所以其自带的UI设计器(即Qt Designer)功能也非常强大。除了通常用的如Button,List等组件外面,使用Qt Designer做UI设计的过程中...
常用的第三方ui框架
标签: 前端 javascript 前端框架
1、Amaze UI ...3、H-UI框架 不想重新写繁琐的页面,少写前端页面代码的,推荐使用这个框架 4、Layui框架 经典模块化前端框架,layer弹窗必用。 5、Vant有赞前端框架,分两个版本 Vue 版 小程序版...
开发中遇到这样一个需求,该项目用的是iview UI组件,需求是: 表格列头有一个字段和一个单位,两者样式不同,理想效果如下:“建筑面积四个字为18px、单位(㎡)为16px”。 如果按照iview—table表格默认的title...
.ui文件在编译文件时通过uic -o ui_***.h ***.ui 命令自动生成ui头文件。
1. npm i element-ui(-D-S根据需要来定) 2.安装 babel-plugin-component npm install babel-plugin-component -D 3.将 .babelrc文件或babel.config.js 做如下配置: module.exports = { presets: [ '@vue/cli...
vue3 使用render函数渲染插槽,以Naive ui的popconfirm组件为例
本篇文章有两种方案让你使用Element-UI 网站快速成型工具 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 这篇文章的作用就是让自学的小伙伴们,少费点时间,把时间用在学习新的知识...
/opt/Qt5.12.3/5.12.3/gcc_64/bin/uic ../xxxx/mainwindow.ui -o ui_mainwindow.h 这里是由mainwindow.ui生成ui_mainwindow.h出错.打开mainwindow.ui发现,原来是由于git 克隆时有冲突,修改了该文件,只要将该文件里...
1、在qt安装包下-&...所以 cmd进入bin目录,运行uic XXXX.ui ui_XXXX.h就可以生成,也可以添加路径进行指定 如: uic F:\DTS\trunk\src\send\mainwindow.ui F:\DTS\trunk\src\send\ui_mainwin...
后台主题UI框架 H+3.0后台补全版 所有功能都齐全了,图标缺失,修改图标路径即可全部显示
vue ui 的简单使用
标签: vue
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地