”DOM“ 的搜索结果
vue 虚拟dom
标签: vue.js javascript 前端
vue虚拟dom
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
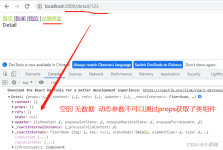
原文网址: 简介 说明 本文介绍Vue的虚拟DOM。 Vue的版本 ...Vue 2.x 中模板渲染采用的是Virtual DOM。...虚拟DOM(Virtual Dom)即虚拟节点。 虚拟DOM在Vue.js里做了两件事: 创建JS对象(虚拟节点),用来模...
虚拟dom概念
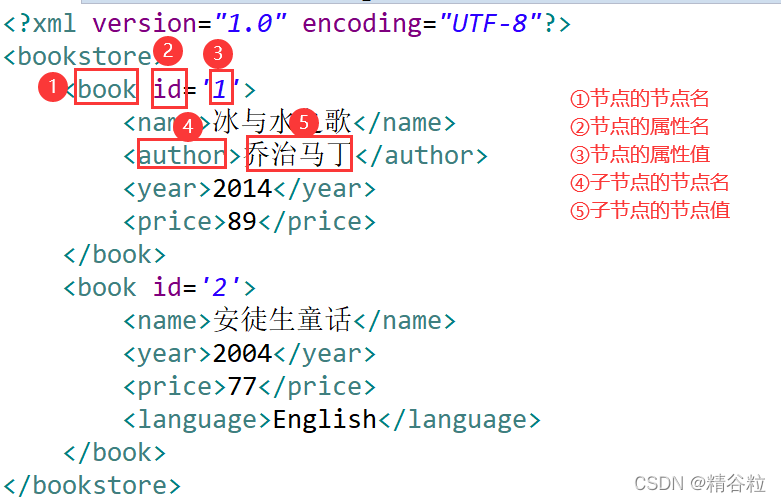
文章的目的是使读者快速掌握Python xml.dom的基本功能,10分钟学会使用xml.dom完成xml的读写。 文章中包含大量的代码示例,可以直接引用到工作项目中,提升开发效率。 Python xml.dom是什么? xml是Python标准库...
dom元素
什么是虚拟DOM
标签: vue.js javascript
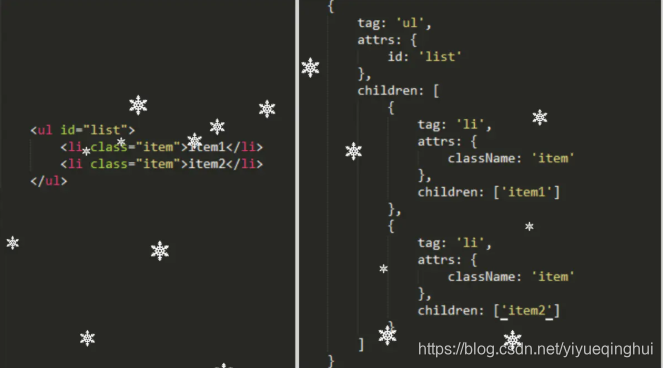
virtual DOM 虚拟DOM,用普通js对象来描述DOM结构,因为不是真实DOM,所以称之为虚拟DOM。 虚拟 dom 是相对于浏览器所渲染出来的真实 dom而言的,在react,vue等技术出现之前,我们要改变页面展示的内容只能通过遍历...
dom4j解析xml
标签: xml
虚拟DOM和真实DOM的区别
标签: vue.js
表示获取图表容器的宽度和高度时出现了问题。ECharts 无法正确获取到容器的尺寸,可能是因为容器元素的 clientWidth 和 clientHeight 值为 0。
vue虚拟Dom详解
标签: vue.js javascript 前端
1. Real DOM :(真实的DOM) 在页面渲染出的每个节点都是一个真实的DOM结构,比如: <div class="root"> <h1>hello Real </h1> </div> 2. Virtual DOM:(虚拟dom,本质是以js对象形式存在...
DOM事件绑定
标签: javascript 前端 html
vue的模版编译过程主要如下:template -> ast -> render函数 -> 虚拟DOM -> 真实DOM读取模板:Vue 会读取 HTML 模板并将其转换为字符串。解析模板:Vue 使用编译器将字符串模板转换为抽象语法树(AST),其中包含...
为什么需要虚拟DOM?
标签: 虚拟DOM
react-router-dom从V5升级到V6后,有些使用做了一些改变: (1) Switch 重命名为 Routes // v5 <Switch> <Route exact path="/"><Home /></Route> <Route path="/profile"><...
JS中的DOM
标签: javascript 前端
一、理解JS中的DOM 1.DOM是文档对象模型:当网页被加载时,浏览器会创建页面的文档对象模型。 2.通过 DOM,可访问 JavaScript HTML 文档的所有元素。 3.DOM 模型被构造为对象的树:通过可编程的对象模型,...
XML解析之DOM解析
标签: xml 服务器 javascript
1.虚拟DOM的概念 虚拟DOM的概念是通过状态生成一个虚拟节点树,然后使用虚拟节点数进行渲染。在渲染之前,会使用新生成的虚拟节点和上一次生成的虚拟节点进行对比,只渲染不同的部分 2.vue中的虚拟DOM vue中状态...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地