”DOM“ 的搜索结果
android 源码学习. 资料部分来源于合法的互联网渠道收集和整理,供大家学习参考与交流。本人不对所涉及的版权问题或内容负法律责任。如有侵权,请通知本人删除。感谢CSDN官方提供大家交流的平台
DOM是浏览器提供一套专门用来操作网页内容的功能。JavaScript分为: 1. ECMAScripts(javaScripts语言基础)2.Web APIs: 2.1 DOM(页面文档对象类型)2.2 BOM(浏览器对象模型)。节点(node):DOM 的最小组成单位。 一个...
js实现DOM生成图片
标签: javascript 前端 css3
使用js实现dom转图片,主要用到svg的foreignObject标签
index.tsx:24 Uncaught Error: useLocation() may be used only in the context of a <Router> component. at invariant (index.tsx:24) ... at renderWithHooks (react-dom.development.js:16141) ...
Vue中的虚拟dom
标签: vue.js 前端 javascript
从何学起的朋友,同时减轻大家的负担。**[外链图片转存中…(img-HmOKjDYl-1713572363849)][外链图片转存中…(img-M9fUrNgu-1713572363849)]既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升...
探索React Tiny DOM:轻量级的高效React DOM库 项目地址:https://gitcode.com/jiayihu/react-tiny-dom ReactTinyDOM是一个小巧但功能强大的库,它为React开发者提供了一个极简的DOM实现。如果你正在寻找一种方法来...
(1) 里面的事件类型是字符串 必定加引号 而且不带on (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序) ... 二、删除事件 1.传统方式删除事件 ...removeEventListener (divs[1].removeEventListener('...
因为虚拟dom是一个普通的javascript对象,故他不单单只能允许在浏览器端,渲染出来的虚拟dom可同时在node环境下或者weex的app环境下允许。有很好的跨端性
第五周 DOM+BOM
标签: 前端
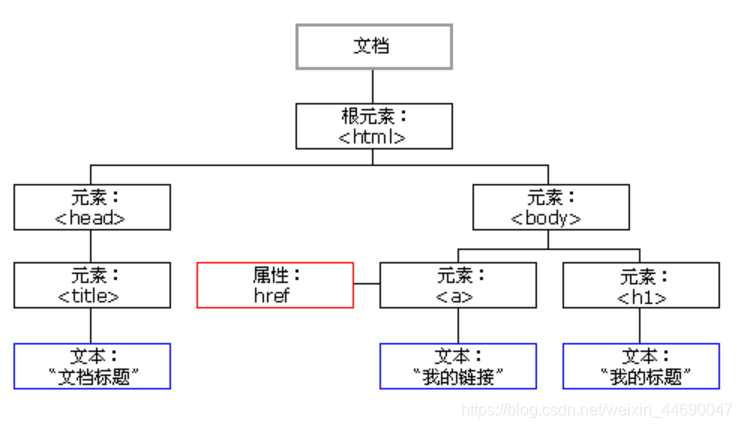
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
Petit DOM:小巧而强大的前端DOM操作库 项目地址:https://gitcode.com/yelouafi/petit-dom Petit DOM 是一个轻量级的JavaScript库,专注于高效且易于使用的DOM操作。它的设计灵感来自于Vue.js的虚拟DOM算法,但体积...
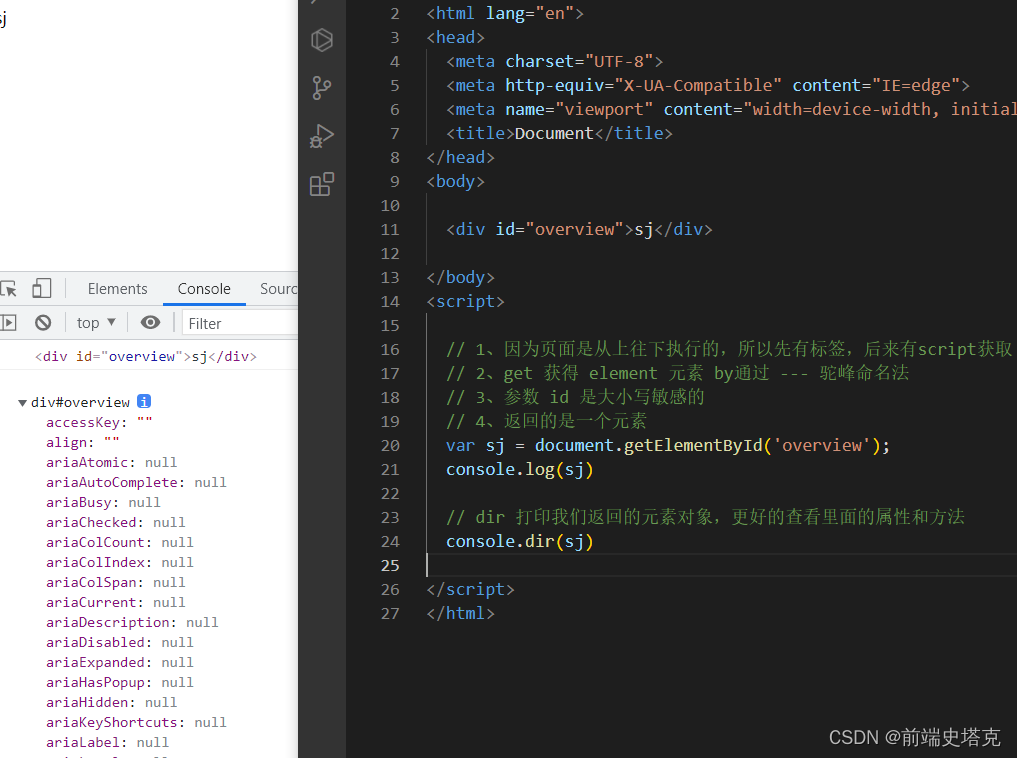
querySelector document.querySelector('选择器') querySelectorAll document.querySelectorAll('选择器') getElementById document.querySelectorAll('id名') ... ...document.getElementsB
探索Dom-Chef:高效DOM操作的新选择 项目地址:https://gitcode.com/vadimdemedes/dom-chef Dom-Chef 是一个轻量级的JavaScript库,专注于简化和加速DOM元素的操作。它由Vadim Demedes 创作,旨在提供一种简洁、高...
探索 Vanilla JS DOM:纯JavaScript的DOM操作库 项目地址:https://gitcode.com/MachinisteWeb/vanilla-js-dom 在前端开发中,我们常常依赖于诸如jQuery或Vue.js等库来处理DOM(文档对象模型)操作。然而,随着浏览器...
vue3中使用ref获取dom节点
回流和重绘是与网页性能优化密切相关的概念。回流是指浏览器重新计算元素的位置和大小,然后重新绘制页面的过程,而重绘是指在元素样式改变但不影响其布局的情况下,浏览器重新绘制元素的过程。
将vue组件手动生成dom节点,挂载到不支持vue的js库,如地图引擎js库等。
创建虚拟DOM const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */ <h1 id="title"> <span>Hello,React</span> </h1> ) //2.渲染虚拟DOM到页面 ReactDOM.render(VDOM,...
在Vue3框架里面是解除了this这个对象,所以无法使用this.$refs的方式获取自定义组件 ref 的DOM节点。因为每个 vue 的组件实例上,都包含一个 $refs 对象,里面。所以在默认情况下, 组件的 $refs 指向一个空对象。,...
在了解了javascript的语言基础和特性后 javascript真正大放光彩的地方来了——这就是javascript DOM Javascript DOM ...W3C已经定义了一系列DOM接口,通过这些DOM接口可以改变网页的内容、结...
使用getCurrentInstance函数来获取就没问题了,不知道这样使用安不安全,但是能用!学习分享,一起成长!以上为小编的学习分享,若存在不当之处,请批评指正!
是DOM节点,但并不是主DOM树的一部分。一般利用文档片段创建一个临时节点,将需要添加到DOM树中的节点先添加到文档片段中,再将文档片段添加到DOM树中,这个时候文档片段中的子元素会替换文档片段。由于文档片段是...
react-router-dom react-router-dom文档地址: https://reacttraining.com/react-router/ 1. 安装 react-router提供多个包可以单独使用 package description react-router 路由核心功能 react-router-...
DOM元素属性分为内置属性和自定义属性,比如我们常见的class、id、src、input等属性,都是内置属性,简单理解就是元素自带的属性。而自定义属性就是程序员为了方便使用而自己给元素设置的属性。① element.属性 获取...
事件和DOM操作是JavaScript中非常重要的概念。通过理解和使用事件和DOM操作,我们可以创建动态的、交互式的网页。在接下来的章节中,我们将深入学习更多关于JavaScript的知识。希望你在学习的过程中能够找到乐趣,...
但是有点时候是得到的数组是空,是...二、根据父元素获取子元素dom 链接: https://blog.csdn.net/AzeShinja/article/details/120762028 链接: https://www.csdn.net/tags/NtzaUgysNTk2MDYtYmxvZwO0O0OO0O0O.html...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地