insertBefore方法接受两个参数,第一个参数是所要插入的节点newNode,第二个参数是父节点parentNode内部的一个子节点referenceNode。其中,appendChild() 方法在节点的子节点列表末添加新的子节点。...
”DOM“ 的搜索结果
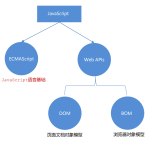
什么是DOM和BOM?
标签: 前端 html javascript
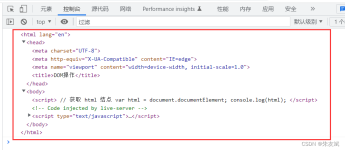
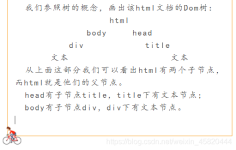
DOM 全称是 Document Object Model,也就是文档对象模型。提供操作页面元素的方法和属性,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM 树DOM树是Web页面的模型,当浏览器加载一个Web页面时,它...
js在操作DOM中存在着许多跨浏览器方面的坑,本文花了我将近一周的时间整理,我将根据实例整理那些大大小小的“坑”。
DOM 基础知识
标签: 前端 javascript css
DOM详解
标签: javascript dom
1、获取元素节点 getElementById():获取指定唯一id的元素。 getElementByTagName():获取指定元素标签名的元素数组。 getElementByName():获取具有指定属性name的元素数组。 2、子节点 element.childNodes:返回该...
W3C DOM由以下三部分组成:核心DOM - 针对任何结构化文档的标准模型。XML DOM - 针对XML文档的标准模型。HTML DOM - 针对HTML文档的标准模型。DOM是一种提供对文档访问或修改方法的模型,它的范围很广,但对于 web ...
删除DOM节点 删除DOM节点
标签: 122
删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点...
内含下载自dom4j官网的 dom4j-1.6.1.jar dom4j-1.6.1.tar.gz dom4j-1.6.1.zip dom4j-2.0.2.jar dom4j-2.1.1.jar
DOM4J是 dom4j.org 出品的一个开源XML解析包。DOM4J应用于 Java 平台,采用了 Java 集合框架并完全支持 DOM,SAX 和 JAXP。DOM4J 使用起来非常简单。只要你了解基本的 XML-DOM 模型,就能使用。Dom:把整个文档作为...
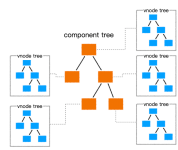
如何理解虚拟DOM
标签: javascript 前端 vue.js
dom4j-1.6.1.jar下载
java.lang.ClassNotFoundException: org.dom4j.DocumentException 缺少dom4j.jar包 加进去即可
BOM与DOM
标签: javascript 前端 html
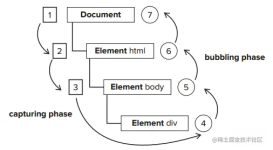
这样的事件行为都是前端DOM事件的组成部分,不同的DOM...DOM级别一共可以分为四个级别:DOM0级、DOM1级、DOM2级和DOM3级。而DOM事件分为3个级别:DOM0级事件处理,DOM2级事件处理和DOM3级事件处理。 有人可能会疑惑,为
JS 之 DOM详解
标签: javascript 前端 html
JavaScript DOM编程艺术,高清资源,无比经典,值得拥有
DOM操作方法分为七类:创建节点、通过节点关系获取节点、节点操作、节点选择、属性操作、DOM事件、元素样式尺寸。
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地