CSS3实现动画效果
”CSS动效“ 的搜索结果
注:本文内容分享转载自 HarmonyOS Developer 官网文档。
CSS3实现多种load加载效果,纯CSS3实现多种加载中效果,纯CSS3实现28种加载动态效果,页面实现loading效果,好看的loading动态特效,animation与transform的灵活应用。
【代码】常用的CSS动画效果。
竖屏基于css实现的动画效果、可添加星球数量、星球可跳转扩展逻辑、兼容横屏
CSS动效网站集合(持续更新~)
标签: css
随着页面滚动出现自定义动效。
一个专注于前端视觉效果的集合应用,包含CSS动效、Canvas动画、Three.js3D、人工智能应用等上百个案例(Vue版本) 人工智能学习总结成果,希望可以帮到大家,有疑问欢迎随时沟通~ 人工智能学习总结成果,希望可以...
一个专注于前端视觉效果的集合应用,包含CSS动效、Canvas动画、Three.js3D、人工智能应用等上百个案例(Vue版本).zip
<!DOCTYPE html><html><style> .box { margin: 30vh auto 0 auto; width: 200px; height: 200px; background: #eee; display: flex; align-items: center;... opacity: .1
_ 一个专注于前端视觉效果的集合应用,包含CSS动效、Canvas动画、Three.js3D、人工智能应用等上百个案例(Vue版本).zip
css3下拉动效 今儿,接到了一个项目是关于动效这块儿,当时还在纠结需要什么方法来写更快更兼容简便,后在网上找了很多资料,都是基于css+js或者jq引库。后来想了想有更简便的方法就是css3过渡动画及变形动画,这需要对...
动效制作: opacity: 0.2 模糊设置 transform: scale(1.07)放大到 1.07 倍 transition: all 0.5s 动画效果 让图片放大不溢出的方法:在图片外套一个 div(注意以后图片不要直接放上去,用一个 div 把...
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">...meta name="viewport" content="width=device-width, initial-scale=1.0">... .flo
在慕课网上看见一个css的动效教程,视频不是很清楚,但是有源码,就开始研究啦!自己喜欢的东西,写起来就特别开心!坚持下去!之前看css的知识点,就只看看,没有练习,很快就忘记啦。而且看得很枯燥,应该一边看...
2.
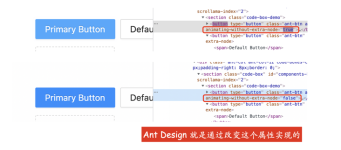
提供了一种漂亮美观的按钮、输入框CSS片段,具有扁平化的动画效果。
经历了前面几篇文章的痛苦经历以后,我终于深刻领悟到了那句“书山有路勤为径,学海无涯苦作舟”呀!...一不小心又跑题了,我们言归正传,今天继续给大家分享一个有趣的动效,一个会跟大家撒娇的Hi徽章。
这篇文章,小凡给大家分享一个茶杯状的loading动效,茶杯中的茶水通过CSS动画,还能顾实现上下浮动的效果,很酷!
七龙珠发光闪烁CSS3特效是一款七颗龙珠闪烁发光,聚集发射一条光柱召唤神龙的卡通动画特效。
本人是一枚并不安分守己的后端程序猿,一直对前端开发“垂涎三尺”,所以,一有机会就会“不务正业”一番。最近,发现了一个非常好的学习资料,于是乎,我的老...这篇文章,解析的是一个loading加载的动效,纯CSS的哦。
主要包含了手机端界面的静态页面制作、css的新增选择器、css动效以及css动画,可以让整个界面的效果更加丰富。
不仅可以css3图片旋转也可以实现css旋转放大、css旋转90度、css图片旋转45度等特效。 本篇文章给大家介绍了关于鼠标滑过图片时出现旋转后不同特效的介绍 具体代码示例如下: &amp;lt;!DOCTYPE html&amp;gt...
我们来看一个例子,大家肯定能明白css是怎么样实现分割图片的。 CSS Code复制内容到剪贴板 <HTML> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf8" /> ...
这篇文章,小凡再来跟大家分享一个很酷的仿液态水loading动效,依然是纯CSS实现的哦!
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地