创建animation.less: /* @name: 规定需要绑定到选择器的 keyframe 名称 @duration:规定完成动画所花费的时间,以秒或毫秒计 @function:规定动画的速度曲线 @count规定动画应该播放的次数 infinite表示无限次数 *...
”Animation“ 的搜索结果
animation-timing-function 规定动画的速度曲线 除了ease,linear、cubic-bezier之类的过渡函数都会为其插入补间, 动画效果是连贯性的。但有些效果不需要补间,只需要关键帧之间的跳跃,这时应该使用steps过渡方式 ...
关于在css中使用动画效果的方法
Computer Animation Algorithms and Techniques
效果:animation控制动画暂停/播放.box{width: 200px;height: 120px;border: 1px solid #f00;}.animate{-webkit-animation: changebg 2s ease infinite alternate;}@-webkit-keyframes changebg{0{background-color:...
CSS3的animation实在是让人爱不释手,越用越觉得离不开了。较高的性能以及和js的逻辑无关性,可以专注于动画效果本身,真的很不错,尤其在手机上,只需主要考虑webkit内核的,更是爽,但随着使用,也发现一些坑,就...
彻底弄懂animation属性效果 一般来说给一个元素加上animation,加在他的css上就好, 常用的动画属性有: animation-name:test 动画名称,唯一标识,与@keyframes相对接,必选属性; animation-duration:5s 动画的...
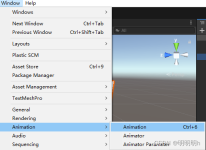
Animation动画: 我感觉这个动画编辑器并没有Animator好用,但是向我们这种程序员小白,只会程序的,如果想自己做一点东西,只能网上找资源,大部分都是旧版的资源,带的都是Animation动画,所以这里先记录一下...
动画@keyframes只是用来...动画与元素关联后,在整个动画过程中,元素的样式将完全由 animation属性来控制,关键帧中后面的样式,会覆盖前面的样式。CSS3动画,就是通过样式的不断变化得以实现的。CSS3动画的基本原...
echarts animation: false 不起效果
vue动态修改animation效果无效
在animation中可以串联多个动画用逗号隔开,代码如下: <div class="my-animation"> 测试动画 </div> .my-animation { width:100px; height:100px; animation:rotate 1s forwards, breathing 1.5s ...
computer animation Rigid-Body Forward Kinematics
解决微信小程序上定义动画createanimation无效 开发项目过程中,想要这样一个动画效果:写一个气泡,有动弹效果(类似呼吸,一直动),点击之后移动至消失。 一开始我在气泡元素上面定义了一个动弹动画: 下一步...
除了在之前的文章中介绍过的 CSS3 的变形 (transformation) 和转换 (transition) 外,CSS3 还有一种自由度更大的自定义动画,开发者甚至可以使用变形(transformation)和转换(transition)制作自定义动画,利用纯 ...
unity 关于自己录制的动画无法用animation播放的原因
在游戏开发过程中,动画是一个不可或缺的环节,没有动画变换的人物并不能带给玩家很好的代入感,而Unity作为一个强大的游戏引擎,自然包括了复杂的动画系统,即Animation System。
HTML5 SVG Drawing Animation, 很好的学习资料。
[MenuItem("Tools/导出AnimationClip")] public static void AnimationClipsCopy() { Object[] go = Selection.objects; string Path = AssetDatabase.GetAssetPath(go[0]); string parentPath = getPare.
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地