CH11-多媒体应用开发_soundpool load-程序员宅基地
技术标签: Android移动开发基础教程(黑马程序员) java xml android
目标
- 掌握MediaPlayer类与SoundPool类的使用,能够实现播放音频文件的功能
- 掌握VideoView类的使用,能够实现播放视频文件的功能
- 掌握MediaPlayer类与SurfaceView类的使用,能够实现播放视频文件的功能
随着手机硬件的不断提升,手机已经成为人们日常生活中必不可少的设备,设备里面的多媒体资源想必是很多人的兴趣所在。多媒体资源一般包括音频、视频等,Android系统针对不同的多媒体提供了不同的类进行支持。接下来,本章将针对多媒体应用中的音频、视频操作进行讲解。
一、音频播放
目标
- 掌握MediaPlayer类与SoundPool类的使用,能够实现播放音频文件的功能
1.1 MediaPlayer类播放音频
Android应用中播放音频文件的功能一般都是通过MediaPlayer类实现的,该类提供了一些方法支持多种格式的音频文件,MediaPlayer类的常用方法如下表所示。
| 方法名称 | 功能描述 |
|---|---|
| setDataSource() | 设置要播放的音频文件的位置 |
| prepare() | 在开始播放之前调用这个方法完成准备工作 |
| start() | 开始或继续播放音频 |
| pause() | 暂停播放音频 |
| reset() | 重置MediaPlayer对象 |
| seekTo() | 从指定位置开始播放音频 |
| stop() | 停止播放音频,调用该方法后MediaPlayer对象无法再播放音频 |
| release() | 释放掉与MediaPlayer对象相关的资源 |
| isPlaying() | 判断当前是否正在播放音频 |
| getDuration() | 获取载入的音频文件的时长 |
实例化MediaPlayer类
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC); //设置音频类型
MediaPlayer接收的音频类型有很多种,其中有四种较为常用:
-
AudioManager.STREAM_MUSIC(音乐)
-
AudioManager.STREAM_RING(响铃)
-
AudioManager.STREAM_ALARM(闹钟)
-
AudioManager.STREAM_NOTIFICTION(提示音)
音频类型不同占据的内存空间也不同,音频时间越短占的内存越小
设置数据源
设置数据源有三种方式,分别是播放应用自带的音频文件、播放SD卡中的音频文件、播放网络音频文件。
需要注意的是,播放网络中的音频文件时,需要在清单文件中添加访问网络的权限。
mediaPlayer.create(this,R.raw.xxx); //应用程序自带音频文件
mediaPlayer.setDataSource("SD卡中的音频文件路径"); //SD卡中音频文件
mediaPlayer.setDataSource("http://www.xxx.mp3"); //网络音频文件
播放小音频文件
prepare()方法是同步操作,在主线程中执行,它会对音频文件进行解码,当prepare()执行完成之后才会向下执行。
mediaPlayer.prepare(); //将音频文件解析到内存中
mediaPlayer.start(); //播放音频
播放大音频文件
prepareAsync()是子线程中执行的异步操作,不影响主线程。但是如果音频文件没解码完毕就执行start()方法会播放失败。因此要监听音频是否准备好的监听器OnPreparedListener。音频解码完成时会执行onPreparedListener()中的onPrepared()方法,在该方法中执行播放音乐的操作。
mediaPlayer.prepareAsync(); //将音频文件解析到内存中
mediaPlayer.setOnPreparedListener(new OnPreparedListener){
public void onPrepared(MediaPlayer player){
mediaPlayer.start(); //播放音频
}
}
暂停播放
暂停播放之前先要判断MediaPlayer对象是否存在,并且是否正在播放音乐。
if(mediaPlayer!=null && mediaPlayer.isPlaying()){
mediaPlayer.pause();//暂停播放
}
重新播放
播放状态下进行重播
if(mediaPlayer!=null && mediaPlayer.isPlaying()){
mediaPlayer.seekTo(0);
return;
}
暂停状态下进行重播
if(mediaPlayer!=null){
mediaPlayer.seekTo(0);
mediaPlayer.start();
}
停止播放
if(mediaPlayer!=null && mediaPlayer.isPlaying()){
mediaPlayer.stop(); //停止播放
mediaPlayer.release(); //调用release()方法将占用的资源释放并将MediaPlayer置为空
mediaPlayer = null;
}
1.2 SoundPool类播放音频
SoundPool即音频池,可以同时播放多个短小的音频,而且占用的资源比较少,它适合在应用程序中播放按键音或者消息提示音等。SoundPool类设置音频的常用方法如下表所示。
| 方法名称 | 功能描述 |
|---|---|
| load() | 加载音频文件 |
| play() | 播放音频 |
| pause(int streamID) | 根据加载的资源ID,暂停播放音频 |
| resume(int streamID) | 根据加载的资源ID,重新播放暂停的音频资源 |
| stop(int streamID) | 根据加载的资源ID,停止音频资源的播放 |
| unload(int soundID) | 从音频池中卸载音频资源ID为soundID的资源 |
| release() | 释放音频池资源 |
创建SoundPool对象
public SoundPool (int maxStreams, int streamType, int srcQuality)
//创建一个可以容纳10个音频的SoundPool对象
SoundPool soundpool = new SoundPool(10,AudioManager.STREAM_SYSTEM, 0);
SoundPool类的构造方法中传递的参数含义如下:
-
maxStreams:指定可以容纳多少个音频
-
streamType:用于指定音频类型。
-
srcQuality:用于指定音频的品质,默认值为0。
加载音频文件
创建SoundPool对象后,接着调用load()方法来加载音频文件。根据传递参数的不同,有4个load()方法。
-
load (Context context, int resId, int priority):通过指定的资源ID加载音频文件。
-
load (String path, int priority):通过音频文件的路径加载音。
-
load (AssetFileDescriptor afd, int priority):在 AssetFileDescriptor所对应的文件中加载音频。
//通过资源ID加载音频文件alarm.wav
soundpool.load(this, R.raw.alarm, 1);
播放音频文件
调用SoundPool对象的play()方法可播放指定的音频,具体如下:
//soundID 要播放的音频ID
//leftVolume 左声道的音量,取值为0.0~1.0
//priority 播放音频的优先级,数值越大,优先级越高
//loop 循环播放的次数,0表示不循环,-1表示循环
//rate 播放速率,0.5表示最低,1表示正常,2biao
play (int soundID, float leftVolume, float rightVolume, int priority,int loop, float rate)
播放raw文件夹中的sound.wav音频文件的示例代码如下:
soundpool.play(soundpool.load(MainActivity.this,R.raw.sound, 1), 1, 1, 0, 0, 1);
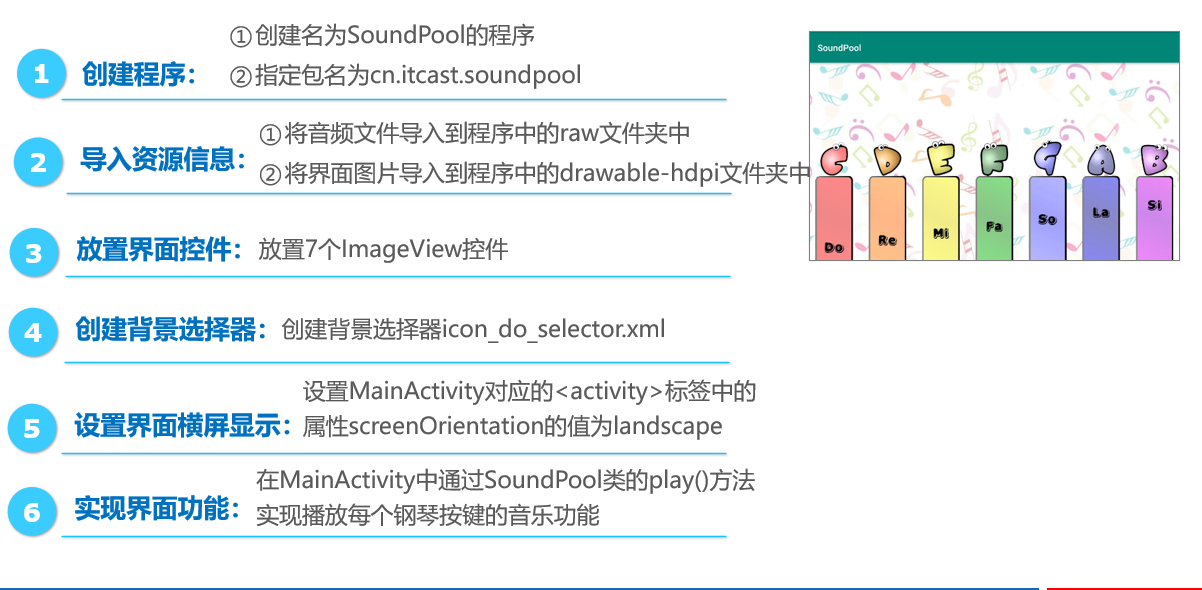
1.3 实战演练—弹钢琴
接下来我们通过一个弹钢琴的案例来演示SoundPool类的使用,本案例的界面效果如下图所示。

放置界面控件 res\layout\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_do"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_do_selector" />
<ImageView
android:id="@+id/iv_re"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_re_selector" />
<ImageView
android:id="@+id/iv_mi"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_mi_selector" />
<ImageView
android:id="@+id/iv_fa"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_fa_selector" />
<ImageView
android:id="@+id/iv_so"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_so_selector" />
<ImageView
android:id="@+id/iv_la"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_la_selector" />
<ImageView
android:id="@+id/iv_si"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:src="@drawable/icon_si_selector" />
</LinearLayout>
</RelativeLayout>
创建背景选择器 res\drawable\icon_do_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_do" android:state_pressed="false"/>
<item android:drawable="@drawable/icon_do_pressed"
android:state_pressed="true"/>
</selector>
实现界面功能 soundpool\MainActivity.java
package cn.itcast.soundpool;
import android.media.AudioManager;
import android.media.SoundPool;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private SoundPool soundpool;
private HashMap<Integer, Integer> map = new HashMap<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化界面控件,并为控件添加点击事件的监听器
ImageView iv_do = findViewById(R.id.iv_do);
ImageView iv_re = findViewById(R.id.iv_re);
ImageView iv_mi = findViewById(R.id.iv_mi);
ImageView iv_fa = findViewById(R.id.iv_fa);
ImageView iv_so = findViewById(R.id.iv_so);
ImageView iv_la = findViewById(R.id.iv_la);
ImageView iv_si = findViewById(R.id.iv_si);
iv_do.setOnClickListener(this);
iv_re.setOnClickListener(this);
iv_mi.setOnClickListener(this);
iv_fa.setOnClickListener(this);
iv_so.setOnClickListener(this);
iv_la.setOnClickListener(this);
iv_si.setOnClickListener(this);
initSoundPool();//初始化SoundPool
}
private void initSoundPool() {
if (soundpool == null) {
//创建SoundPool对象
soundpool = new SoundPool(7, AudioManager.STREAM_SYSTEM, 0);
}
//加载音频文件,并将文件存储到HashMap集合中
map.put(R.id.iv_do, soundpool.load(this, R.raw.music_do, 1));
map.put(R.id.iv_re, soundpool.load(this, R.raw.music_re, 1));
map.put(R.id.iv_mi, soundpool.load(this, R.raw.music_mi, 1));
map.put(R.id.iv_fa, soundpool.load(this, R.raw.music_fa, 1));
map.put(R.id.iv_so, soundpool.load(this, R.raw.music_so, 1));
map.put(R.id.iv_la, soundpool.load(this, R.raw.music_la, 1));
map.put(R.id.iv_si, soundpool.load(this, R.raw.music_si, 1));
}
// 调用play()方法播放音频
@Override
public void onClick(View v) {
play(v.getId());
}
private void play(int i) {
soundpool.play(map.get(i), 1.0f, 1.0f, 0, 0, 1.0f); //播放音频
}
@Override
protected void onDestroy() {
super.onDestroy();
if (soundpool != null) {
soundpool.autoPause(); //暂停播放音频
soundpool.release(); //释放soundpool对象占用的资源
soundpool = null;
}
}
}
二、视频播放
目标
- 掌握MediaPlayer类与SurfaceView类的使用,能够实现播放视频文件的功能
2.1 VideoView控件播放视频
Android系统中的VideoView控件就是播放视频用的,借助它可以完成一个简易的视频播放器。
| 方法名称 | 功能描述 |
|---|---|
| setVideoPath() | 设置要播放的视频文件的位置 |
| start() | 开始或继续播放视频 |
| pause() | 暂停播放视频 |
| resume() | 将视频重新开始播放 |
| seekTo() | 从指定位置开始播放视频 |
| isPlaying() | 判断当前是否正在播放视频 |
| getDuration() | 获取载入的视频文件的时长 |
使用VideoView控件
在布局文件中添加VideoView控件
<VideoView
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
视频的播放
VideoView videoView = (VideoView) findViewById(R.id.videoview);
videoView.setVideoPath("mnt/sdcard/apple.avi"); //播放本地视频
videoView.setVideoURI(Uri.parse("http://www.xxx.avi"));//加载网络视频
videoView.start();
添加控制器
控制器MediaController是一个包含媒体播放器(MediaPlayer)控件的视图,包含了一些典型的按钮如:播放/暂停(Play/ Pause)、倒带(Rewind)、快进(Fast Forward)与进度滑动器(progress slider)。它管理媒体播放器(MediaController)的状态以保持控件的同步。
MediaController controller = new MediaController(context);
videoView.setMediaController(controller);//绑定控制器
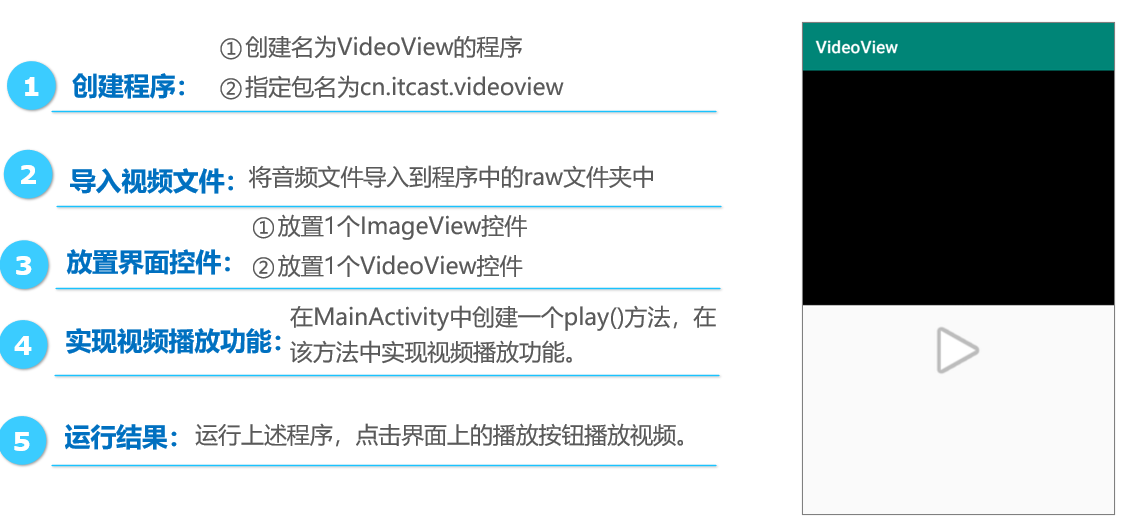
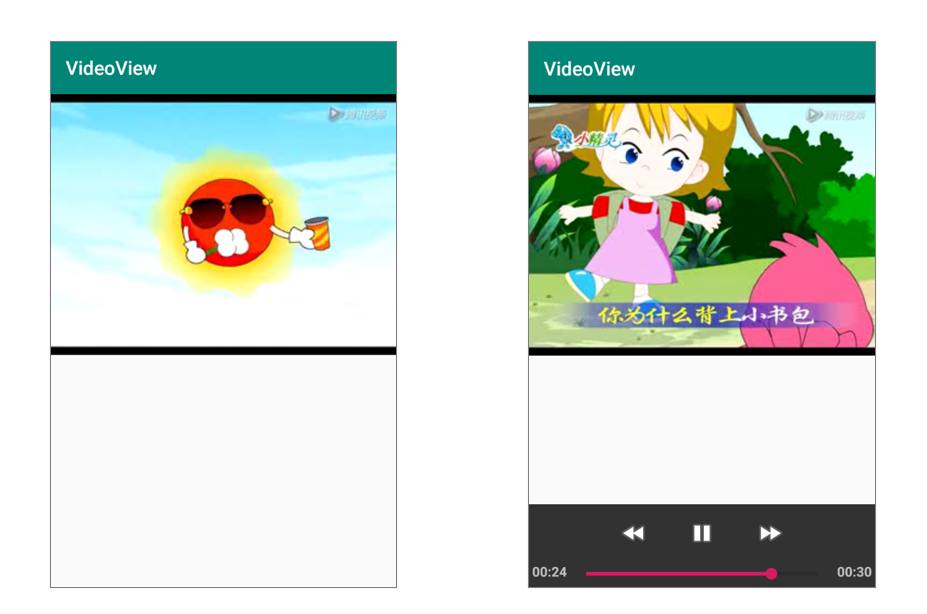
2.2 实战演练—VideoView视频播放器
接下来我们通过一个播放视频的案例来演示如何使用VideoView控件播放视频。本案例的界面效果如下图所示。


放置界面控件 res\layout\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_play"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="150dp"
android:src="@android:drawable/ic_media_play" />
<VideoView
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
实现视频播放功能 videoview\MainActivity.java
package cn.itcast.videoview;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.MediaController;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private VideoView videoView;
private MediaController controller;
ImageView iv_play;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
videoView = findViewById(R.id.videoview);
iv_play = findViewById(R.id.iv_play);
//资源文件夹下的视频文件路径
String url = "android.resource://" + getPackageName() + "/" + R.raw.video;
Uri uri = Uri.parse(url); //字符串url解析成Uri
videoView.setVideoURI(uri); //设置videoview的播放资源
//为VideoView控件绑定控制器
controller = new MediaController(this);
videoView.setMediaController(controller);
iv_play.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_play:
iv_play.setVisibility(View.GONE);//将播放按钮隐藏
play();
break;
}
}
private void play() {
videoView.start();// 播放视频
videoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
// 当视频播放完时,调用该方法
@Override
public void onCompletion(MediaPlayer mp) {
iv_play.setVisibility(View.VISIBLE);//将播放按钮显示
iv_play.setImageResource(android.R.drawable.ic_media_play);//设置播放按钮的图片为ic_media_play
}
});
}
}
2.3 MediaPlayer类和SurfaceView控件播放视频
使用SurfaceView控件
在布局文件中添加SurfaceView控件
<SurfaceView
android:id="@+id/surfaceview "
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
获取界面显示容器并设置类型
SurfaceView view = (SurfaceView)findViewById(R.id.sv);
SurfaceHolder holder = view.getHolder();//获取SurfaceView控件的管理器SurfaceHolder
holder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);//设置SurfaceHolder类型
回调addCallback()方法
holder.addCallback(new Callback() {
@Override
//Surface被销毁时调用
public void surfaceDestroyed(SurfaceHolder holder) {
Log.i("TAG","surface被销毁了");
}
@Override
// Surface被创建时调用
public void surfaceCreated(SurfaceHolder holder) {
Log.i("TAG","surface被创建好了");
}
@Override
// Surface的大小发生变化时调用
public void surfaceChanged(SurfaceHolder holder, int format,int width, int height) {
Log.i("TAG","surface的大小发生变化");
}
});
播放视频
使用MediaPlayer类播放音频与播放视频的步骤类似,唯一不同的是,播放视频需要把视频显示在SurfaceView控件上。
MediaPlayer mediaplayer = new MediaPlayer();
mediaplayer.setAudioStreamType(AudioManager.STREAM_MUSIC); //设置视频声音类型
mediaplayer.setDataSource("视频资源路径"); //设置视频文件路径
mediaplayer.setDisplay(holder); //SurfaceView控件与MediaPlayer类进行关联
mediaplayer.prepareAsync(); //将视频文件解析到内存中
mediaplayer.start(); //播放视频
2.4 实战演练—SurfaceView视频播放器
接下来我们通过一个播放视频的案例来演示如何使用SurfaceView控件与MediaPlayer类播放视频。本案例的界面效果如下图所示。


放置界面控件 res\layout\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SurfaceView
android:id="@+id/sv"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<RelativeLayout
android:id="@+id/rl"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<SeekBar
android:id="@+id/sbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:max="100"
android:progress="0" />
<ImageView
android:id="@+id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:onClick="click"
android:src="@android:drawable/ic_media_pause" />
</RelativeLayout>
</FrameLayout>
实现视频播放功能 surfaceview\MainActivity.java
package cn.itcast.surfaceview;
import android.content.ContentResolver;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
import android.widget.Toast;
import java.io.IOException;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity implements
SeekBar.OnSeekBarChangeListener, SurfaceHolder.Callback {
private SurfaceView sv;
private SurfaceHolder holder;
private MediaPlayer mediaplayer;
private RelativeLayout rl;
private Timer timer;
private TimerTask task;
private SeekBar sbar;
private ImageView play;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE); //去掉默认标题栏
setContentView(R.layout.activity_main);
sv = findViewById(R.id.sv);
//获取SurfaceView的容器,界面内容是显示在容器中的
holder = sv.getHolder();
//setType()为过时的方法,如果4.0以上的系统不写没问题,否则必须要写
holder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
holder.addCallback(this);
rl = findViewById(R.id.rl);
play = findViewById(R.id.play);
sbar = findViewById(R.id.sbar);
sbar.setOnSeekBarChangeListener(this);
timer = new Timer();//初始化计时器
task = new TimerTask() {
@Override
public void run() {
if (mediaplayer != null && mediaplayer.isPlaying()) {
int total = mediaplayer.getDuration(); //若正在播放,则获取视频总时长
sbar.setMax(total); //设置视频进度条总时长
//获取视频当前进度
int progress = mediaplayer.getCurrentPosition();
sbar.setProgress(progress); //将当前进度设置给进度条
} else {
play.setImageResource(android.R.drawable.ic_media_play);//否则显示播放按钮
}
}
};
//设置tast任务延迟500毫秒执行,每隔500ms执行一次
timer.schedule(task, 500, 500);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
//Surface创建时触发
try {
mediaplayer = new MediaPlayer();
mediaplayer.setAudioStreamType(AudioManager.STREAM_MUSIC); //设置音频类型
Uri uri = Uri.parse(ContentResolver.SCHEME_ANDROID_RESOURCE + "://" +
getPackageName() + "/" + R.raw.video);//获取视频路径
try {
//设置视频文件路径
mediaplayer.setDataSource(MainActivity.this, uri);
} catch (IOException e) {
Toast.makeText(MainActivity.this, "播放失败",
Toast.LENGTH_SHORT).show();
e.printStackTrace();
}
//SurfaceView控件与MediaPlayer类进行关联
mediaplayer.setDisplay(holder);
mediaplayer.prepareAsync(); //将视频文件解析到内存中
mediaplayer.setOnPreparedListener(new MediaPlayer.OnPreparedListener()
{
@Override
public void onPrepared(MediaPlayer mp) {
mediaplayer.start(); //播放视频
}
});
} catch (Exception e) {
Toast.makeText(MainActivity.this, "播放失败",
Toast.LENGTH_SHORT).show();
e.printStackTrace();
}
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
//Surface大小发生变化时触发
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
//Surface注销时触发
if (mediaplayer.isPlaying()) {
//判断视频是否正在播放
mediaplayer.stop(); //停止视频
}
}
//播放(暂停)按钮的点击事件
public void click(View view) {
if (mediaplayer != null && mediaplayer.isPlaying()) {
//视频正在播放
mediaplayer.pause(); //暂停视频播放
play.setImageResource(android.R.drawable.ic_media_play);//显示播放按钮
} else {
mediaplayer.start(); //开始视频播放
play.setImageResource(android.R.drawable.ic_media_pause);//显示暂停按钮
}
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser)
{
}//进度发生变化时触发
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
//进度条开始拖动时触发
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//进度条拖动停止时触发
int position = seekBar.getProgress(); //获取进度条当前的拖动位置
if (mediaplayer != null) {
mediaplayer.seekTo(position); //将进度条的拖动位置设置给MediaPlayer对象
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//屏幕触摸事件
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (rl.getVisibility() == View.INVISIBLE) {
//进度条和播放按钮不显示
rl.setVisibility(View.VISIBLE); //显示进度条和播放按钮
//倒计时3秒,3秒后继续隐藏进度条和播放按钮
CountDownTimer cdt = new CountDownTimer(3000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
System.out.println(millisUntilFinished);
}
@Override
public void onFinish() {
//隐藏进度条和播放按钮
rl.setVisibility(View.INVISIBLE);
}
};
cdt.start(); //开启倒计时
} else if (rl.getVisibility() == View.VISIBLE) {
//进度条和播放按钮显示
rl.setVisibility(View.INVISIBLE); //隐藏进度条和播放按钮
}
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDestroy() {
task.cancel(); //将TimerTask从任务队列中清除
timer.cancel(); //将任务队列中的全部任务清除
timer = null; //设置对象timer为null
task = null; //设置对象task为null
mediaplayer.release(); //释放MediaPlayer对象占用的资源
mediaplayer = null; //将对象mediaplayer设置为null
super.onDestroy();
}
}
智能推荐
BAT批处理创建文件桌面快捷方式_批处理创建桌面快捷方式-程序员宅基地
文章浏览阅读1.5w次,点赞9次,收藏26次。简介一个创建某个文件到桌面快捷方式的BAT批处理.代码@echooff::设置程序或文件的完整路径(必选)setProgram=D:\Program Files (x86)\格式工厂.4.2.0\FormatFactory.exe::设置快捷方式名称(必选)setLnkName=格式工厂v4.2.0::设置程序的工作路径,一般为程序主目录,此项若留空,脚本将..._批处理创建桌面快捷方式
射频识别技术漫谈(6-10)_芯片 ttf模式-程序员宅基地
文章浏览阅读2k次。射频识别技术漫谈(6-10),概述RFID的通讯协议;射频ID卡的原理与实现,数据的传输与解码;介绍动物标签属性与数据传输;RFID识别号的变化等_芯片 ttf模式
Python 项目实战 —— 手把手教你使用 Django 框架实现支付宝付款_django 对接支付宝接口流程-程序员宅基地
文章浏览阅读1.1k次。今天小编心血来潮,为大家带来一个很有趣的项目,那就是使用 Python web 框架 Django 来实现支付宝支付,废话不多说,一起来看看如何实现吧。_django 对接支付宝接口流程
Zabbix 5.0 LTS在清理历史数据后最新数据不更新_zabbix问题没有更新-程序员宅基地
文章浏览阅读842次。Zabbix 5.0 LTS,跑了一年多了一直很稳定,前两天空间显示快满了,于是手贱清理了一下history_uint表(使用mysql truncate),结果折腾了一周。大概故障如下:然后zabbix论坛、各种群问了好久都没解决,最后自己一番折腾似乎搞定了。初步怀疑,应该是由于历史数据被清空后,zabbix需要去处理数据,但是数据量太大,跑不过来,所以来不及更新了(?)..._zabbix问题没有更新
python学习历程_基础知识(2day)-程序员宅基地
文章浏览阅读296次。一、数据结构之字典 key-value
mybatis-plus字段策略注解strategy_mybatisplus strategy-程序员宅基地
文章浏览阅读9.7k次,点赞3次,收藏13次。最近项目中遇到一个问题,是关于mybatis-plus的字段注解策略,记录一下。1问题调用了A组件(基础组件),来更新自身组件的数据,发现自己组件有个字段总是被清空。2原因分析调用的A组件的字段,属于基础字段,自己业务组件,对这个基础字段做了扩展,增加了业务字段。但是在自己的组件中的实体注解上,有一个注解使用错误。mybatis-plus封装的updateById方法,如果..._mybatisplus strategy
随便推点
信息检索笔记-索引构建_为某一文档及集构件词项索引时,可使用哪些索引构建方法-程序员宅基地
文章浏览阅读3.8k次。如何构建倒排索引,我们将这个过程叫做“索引构建”。如果我们的文档很多,这样索引就一次性装不下内存,该如何构建。硬件的限制 我们知道ram读写是随机的操作,只要输入相应的地址单元就能瞬间将数据读出来或者写进去。但是磁盘不行,磁盘必须有一个寻道的过程,外加一个旋转时间。那么只有涉及到磁盘,我们就可以考虑怎么节省I/O操作时间。【注】操作系统往往以数据块为单位进行读写。因为读一_为某一文档及集构件词项索引时,可使用哪些索引构建方法
IT巨头英特尔看好中国市场前景-程序员宅基地
文章浏览阅读836次。英特尔技术与制造事业部副总裁卞成刚7日在财富论坛间隙接受中新社记者采访时表示,该公司看好中国市场前景,扎根中国并以此走向世界是目前最重要的战略之一。卞成刚说,目前该公司正面临战略转型,即从传统PC服务领域扩展至所有智能设施领域,特别是移动终端。而中国目前正引领全球手机市场,预计未来手机、平板电脑等方面的发明创新将大量在中国市场涌现,并推向全球。持相同态度的还有英特尔中国区执行董事戈峻。戈峻
ceph中的radosgw相关总结_radosgw -c-程序员宅基地
文章浏览阅读627次。https://blog.csdn.net/zrs19800702/article/details/53101213http://blog.csdn.net/lzw06061139/article/details/51445311https://my.oschina.net/linuxhunter/blog/654080rgw 概述Ceph 通过radosgw提供RES..._radosgw -c
前端数据可视化ECharts使用指南——制作时间序列数据的可视化曲线_echarts 时间序列-程序员宅基地
文章浏览阅读3.7k次,点赞6次,收藏9次。我为什么选择ECharts ? 本周学校课程设计,原本随机佛系选了一个51单片机来做音乐播放器,结果在粗略玩了CN-DBpedia两天后才回过神,课设还没有开始整。于是懒癌发作,碍于身上还有比赛的作品没交,本菜鸡对硬件也没啥天赋,所以就直接把题目切换成软件方面的题目。写python的同学选择了一个时间序列数据的可视化曲线程序设计题目,果真python在数据可视化这一点性能很优秀。..._echarts 时间序列
ApplicationEventPublisherAware事件发布-程序员宅基地
文章浏览阅读1.6k次。事件类:/** * * * @className: EarlyWarnPublishEvent * * @description:数据风险预警发布事件 * * @param: * * @return: * * @throws: * * @author: lizz * * @date: 2020/05/06 15:31 * */public cl..._applicationeventpublisheraware
自定义View实现仿朋友圈的图片查看器,缩放、双击、移动、回弹、下滑退出及动画等_imageview图片边界回弹-程序员宅基地
文章浏览阅读1.2k次。如需转载请注明出处!点击小图片转到图片查看的页面在Android开发中很常用到,抱着学习和分享的心态,在这里写下自己自定义的一个ImageView,可以实现类似微信朋友圈中查看图片的功能和效果。主要功能需求:1.缩放限制:自由缩放,有最大和最小的缩放限制 2居中显示:.若图片没充满整个ImageView,则缩放过程将图片居中 3.双击缩放:根据当前缩放的状态,双击放大两倍或缩小到原来 4.单指_imageview图片边界回弹