ant-design-pro项目开发全攻略(用这个做博客网站模板不要太快,一招鲜吃遍天)_ant+design+项目-程序员宅基地
技术标签: umi react.js 前端框架 前端 react javascript
目录
前言
- 打算做一个个人网站,新建umi项目的时候发现了ant-design-pro这个项目模板,打开一看貌似挺有用,记录一下一步步探索的开发攻略,包括如何修改主题内容、添加路由新页面,以及将md文档文件插入页面(用于博客网站制作)。
新建ant-design-pro项目
-
先确保全局有yarn,全局安装umi依赖,另外可以使用国内源tyarn下载(后面文档中可以自行将yarn改成tyarn进行使用),加快速度。
npm i yarn tyarn -gyarn global add umi -
新建项目并进入项目文件夹,创建项目。
mkdir myapp && cd myappyarn create umi -
选择项目时选择
ant-design-pro。? Select the boilerplate type (Use arrow keys) > ant-design-pro - Create project with a layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. plugin - Create a umi plugin. -
然后
js和ts按喜好选择,我这边图省事选择js。 -
最后选择
complete。

-
创建好之后下载依赖包。
yarn install -
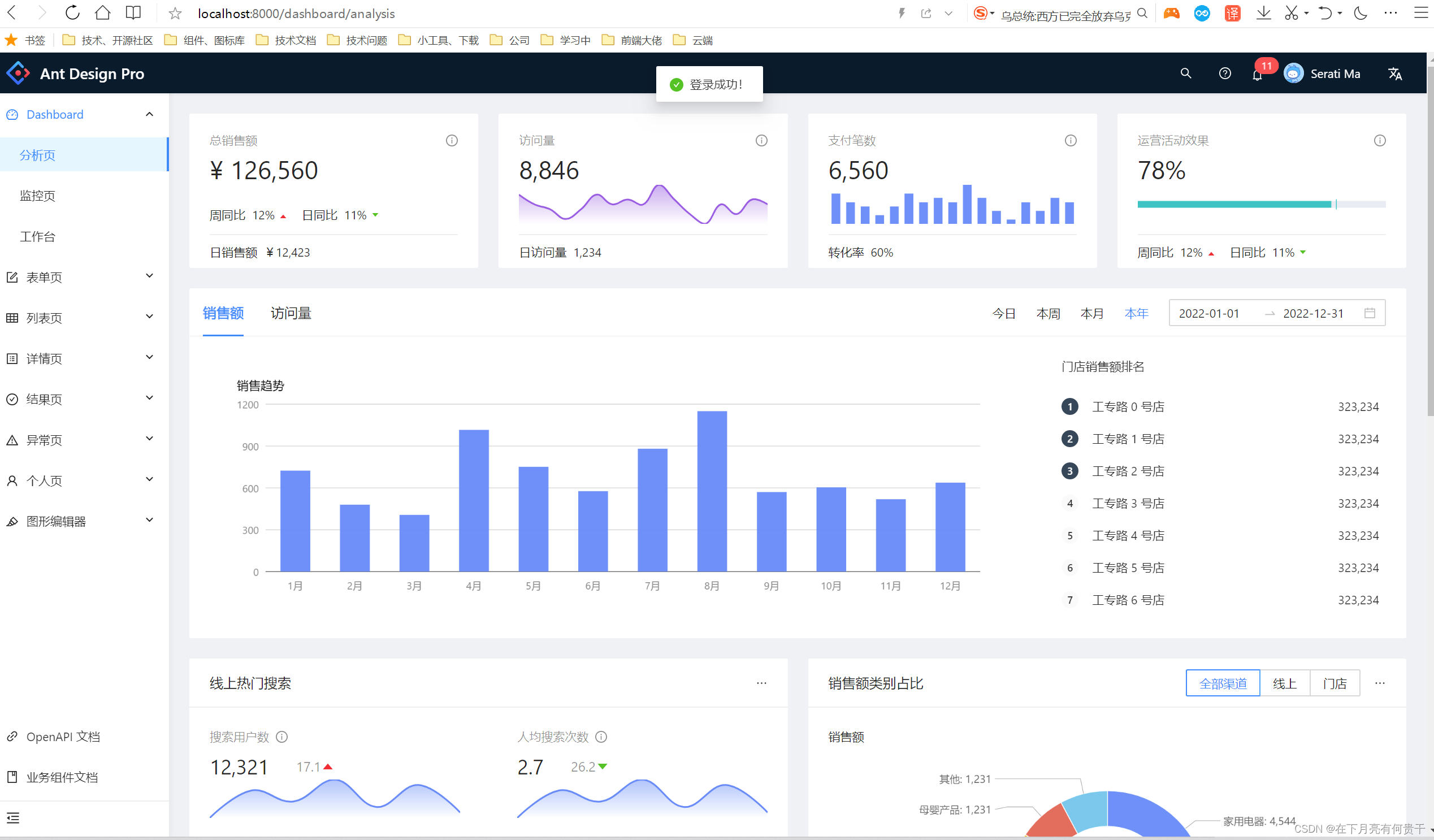
然后启动
yarn start

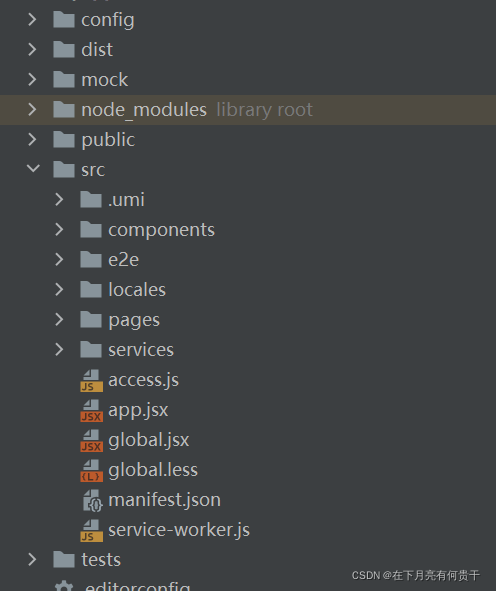
目录结构
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json

国际化多语言
-
登录页在
src/user/login/index.jsx,我们点进去会发现,它配置了国际化的语言,利用的是umi封装的useIntl,formatMessage()里面传一个带id的对象即可。import { useIntl} from 'umi'; ... const intl = useIntl(); ... <LoginForm logo={ <img alt="logo" src="/favicon.ico"/>}//可以修改你登录页展示的网站图标 title='可以修改成你登录页展示的网站名' subTitle={ intl.formatMessage({ id: 'pages.layouts.userLayout.title',//Ant Design Pro })} initialValues={ { autoLogin: true, }} ... onFinish={ async (values) => { await handleSubmit(values); }} > -
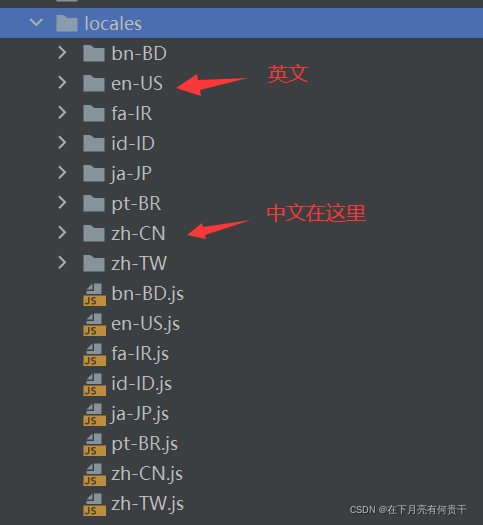
这些语言,在国际化
locales文件夹,默认显示的是中文的,也就是在locales/zh-CN,例如pages.layouts.userLayout.title在zh-CN的pages.js文件中,第一条就是。export default { 'pages.layouts.userLayout.title': 'Ant Design 是西湖区最具影响力的 Web 设计规范', 'pages.login.accountLogin.tab': '账户密码登录', 'pages.login.accountLogin.errorMessage': '错误的用户名和密码(admin/ant.design)', 'pages.login.failure': '登录失败,请重试!', ... } -
如果我们想要配置国际化,就在这里修改之后,将其他国语言的相应句子写在对应的文件夹文件中,umi的国际化配置了八种语言。

修改自己的网站个性化
图标
- 图标替换掉public文件夹中的
favicon.ico文件即可。
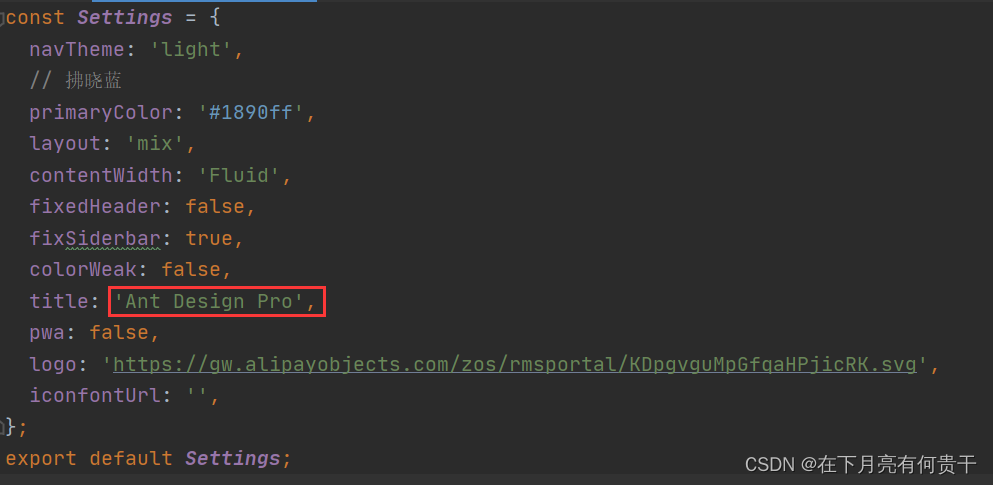
网站名
- 网站名的话,浏览器导航默认显示的是Ant Design Pro,在
config/defaultSettings.js文件,可以进行修改。


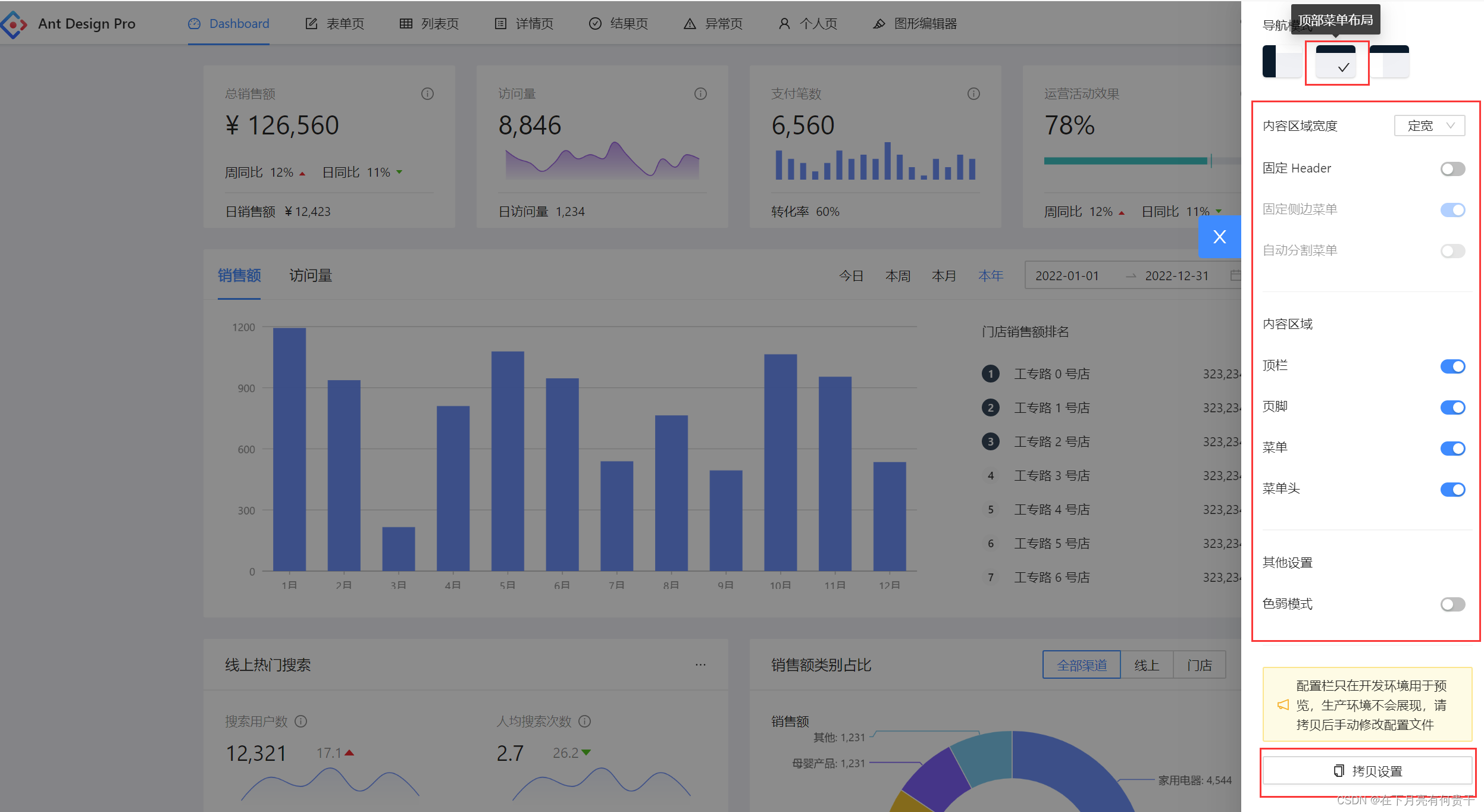
主题
- 修改主题同样也是修改
defaultSettings.js文件,而且有一个可以自定义主题的网址:ant Design Pro 主题配置,只要将拷贝来的配置对象与原对象对比修改对应内容即可。

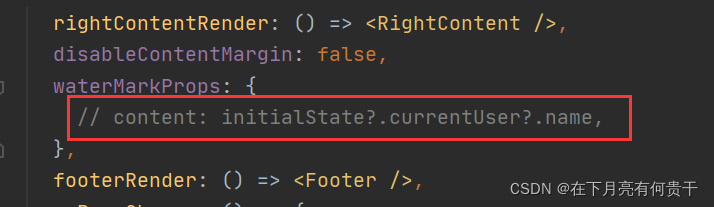
去除水印
- 注释掉
/app.jsx中的水印句。

修改加载页
- 首页进入前的加载页,在
document.ejs中修改。

路由
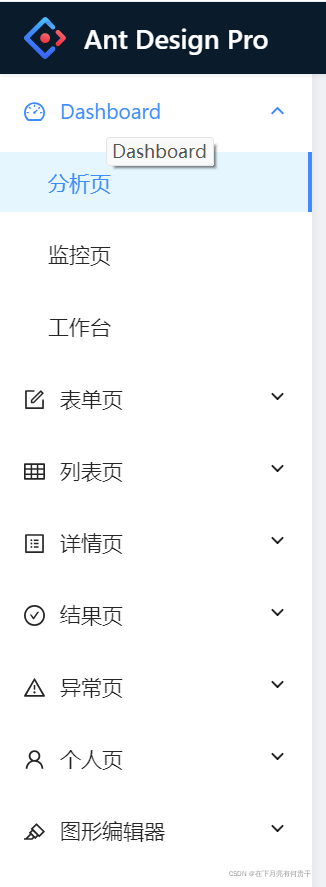
路由与导航关系
-
项目默认自带了一个导航来显示路由,当然不同的主题中不一样,路由位置也可以在上边。

-
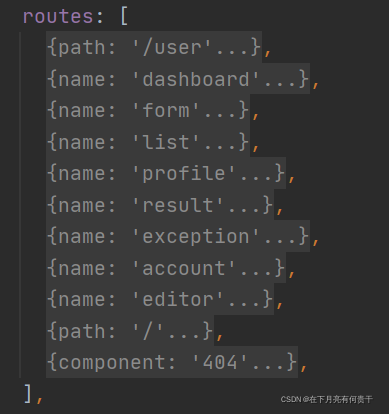
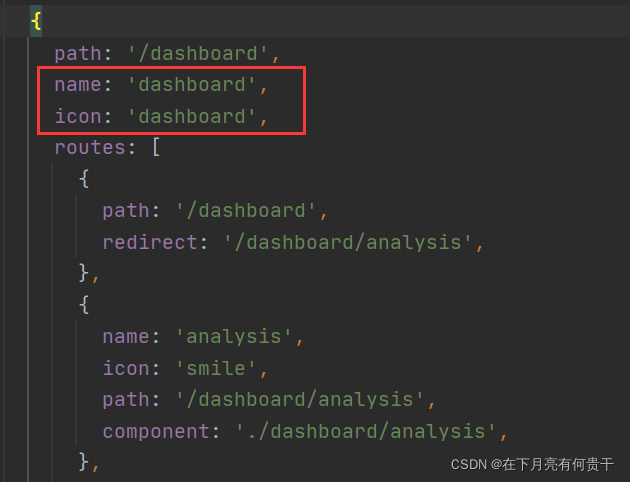
umi路由是约定式的,在pages文件夹中,文件路径就是路由,但是有人会提出疑问:那登录页明明也有路由,怎么不在导航中?,我们知道登录页肯定不应该作为导航的,这是可以配置的,在config/config.js中有一个routes对象,路由都在这里。

-
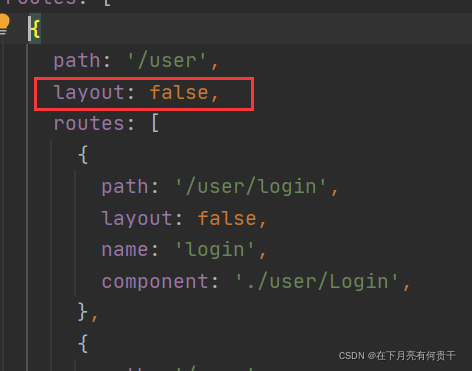
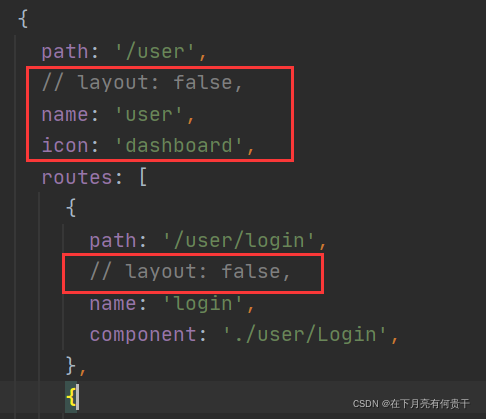
我们可以看见不存在于导航的user的配置,layout属性设置为false,而存在于导航的dashboard没有设置这个,而是设置了name和icon。


-
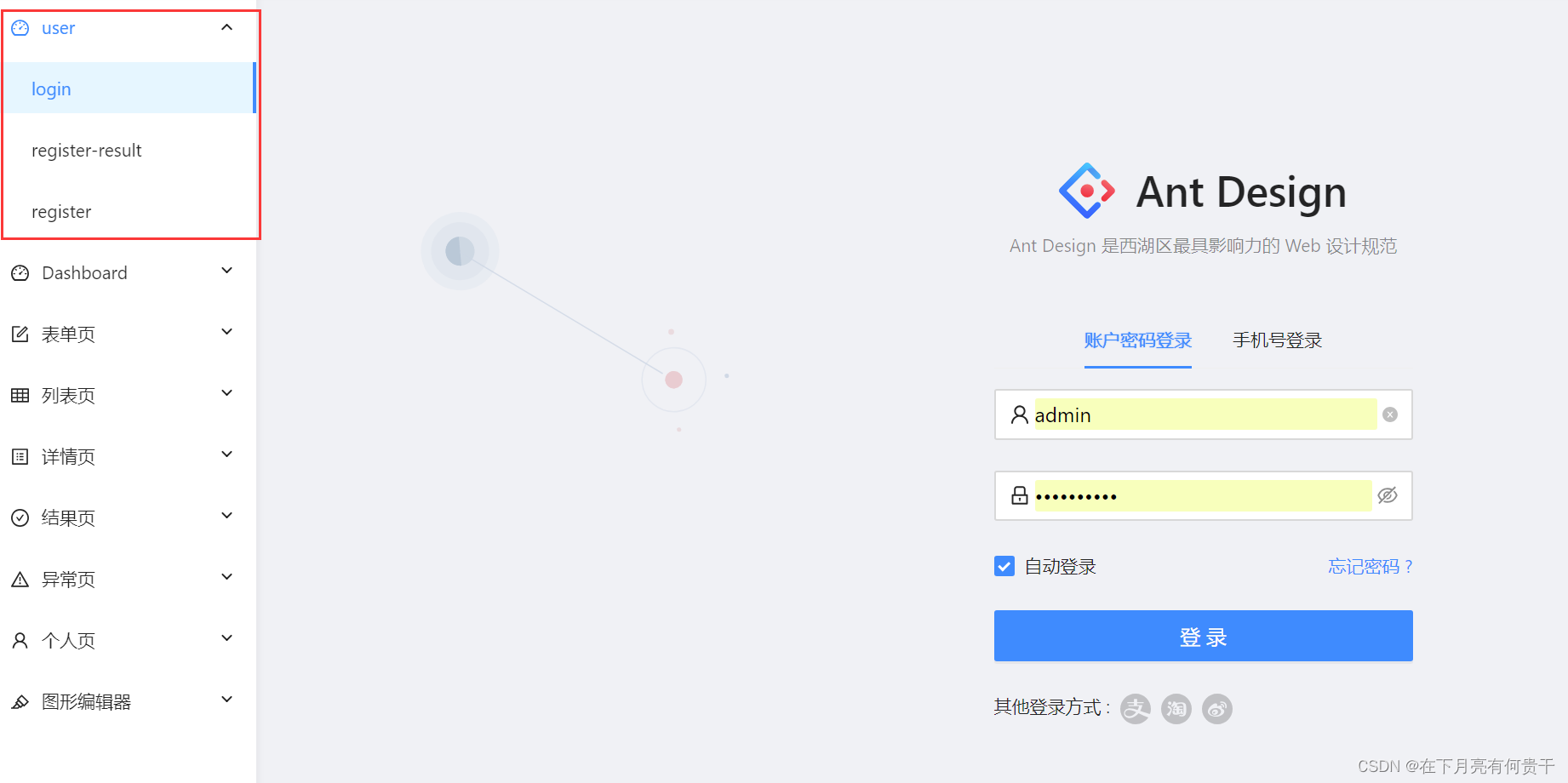
我们尝试把user的layout属性注释掉,并且也设置上name,再借用一下dashboard的图标,这下就出现在导航里了。(ps:登录页肯定还是不要出现在导航中比较好)


-
这下我们也会添加路由了(去src编写对应文件夹,再编写路由配置),并且可以根据这个页面的作用,选择需不需要添加在导航中,路由配置全属性如下:
name:string配置菜单的 name,如果配置了国际化,name 为国际化的 key。icon:string配置菜单的图标,默认使用 antd 的 icon 名,默认不适用二级菜单的 icon。access:string权限配置,需要预先配置权限hideChildrenInMenu:true用于隐藏不需要在菜单中展示的子路由。hideInMenu:true可以在菜单中不展示这个路由,包括子路由。hideInBreadcrumb:true可以在面包屑中不展示这个路由,包括子路由。headerRender:false当前路由不展示顶栏footerRender:false当前路由不展示页脚menuRender: false当前路由不展示菜单menuHeaderRender: false当前路由不展示菜单顶栏flatMenu: ture子项往上提,只是不展示父菜单
路由导航图标
- 路由图标修改可以就用Ant Design Icon,使用时不需要加上Outlined即可,比如以下图标,我们直接写
Html5即可。(如果未显示出来可能是缓存问题,删除src下的.umi重新启动项目即可)



markdown
默认文档
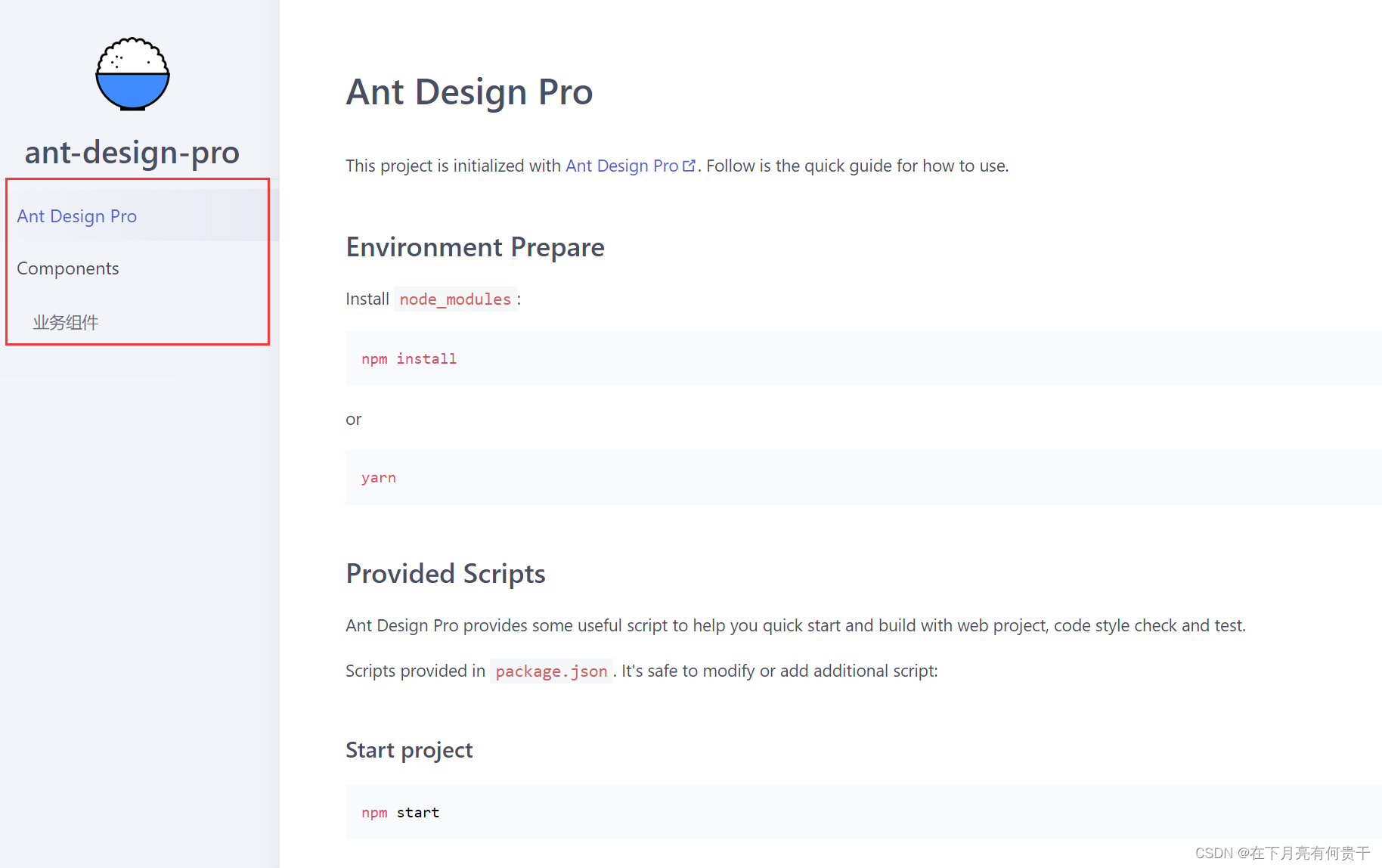
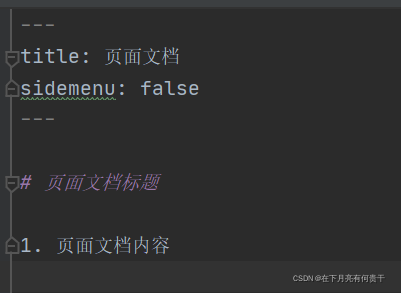
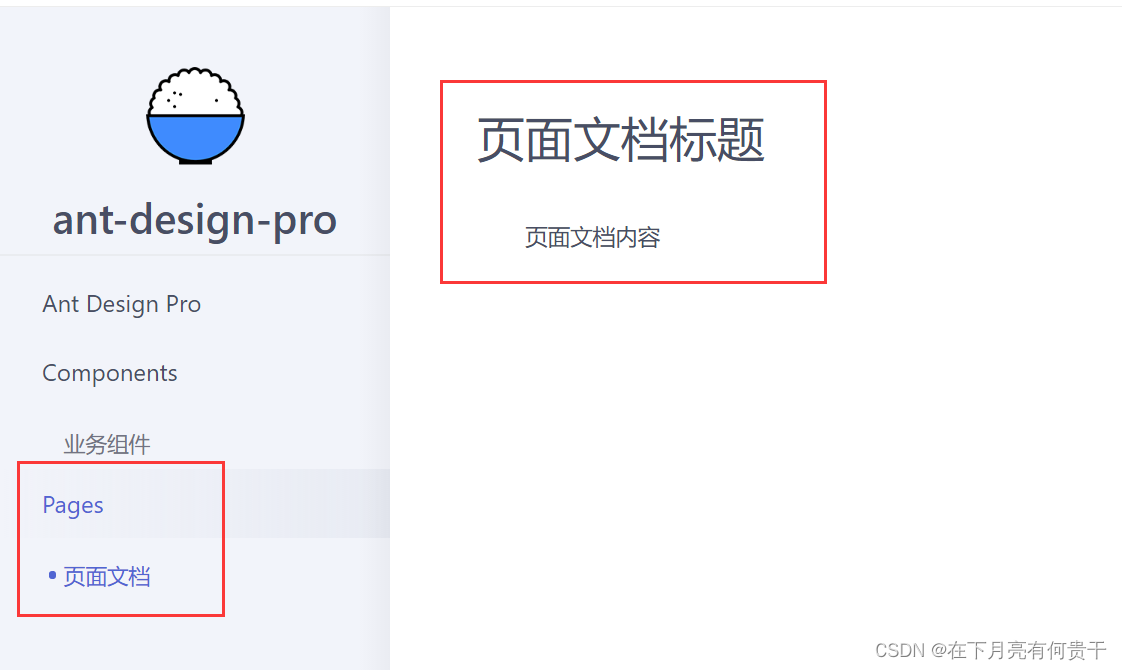
- 项目默认根据md文件生成了文档。


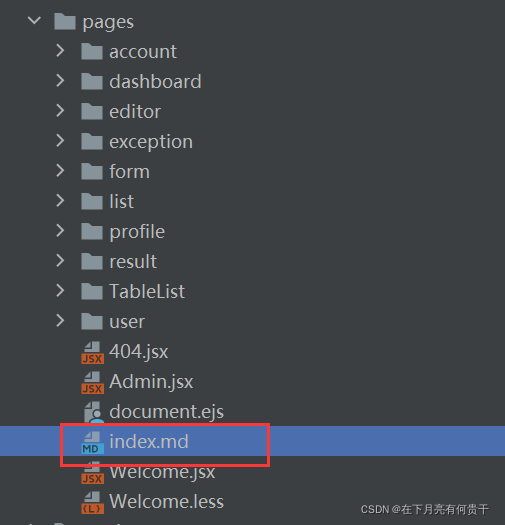
- 除了根目录下的
README.md,其他都是根据src文件夹下的md文件生成的,比如组件文档就指向components/index.md,我们可以试着在pages下写一个md文件,自动生成了对应的文档。



在页面中插入文档
-
如果想写自己的个人博客网站,必不可少的页面中插入文档,这些项目都封装好了,我们只需要将md文件当作react组件引入。
-
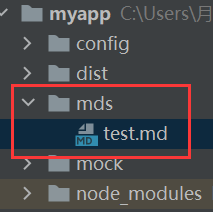
因为在src下创建md会被带去默认文档,因此我们可以选择在根目录创建一个mds文件夹保存md文件。


-
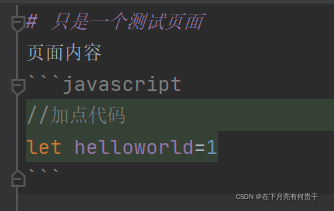
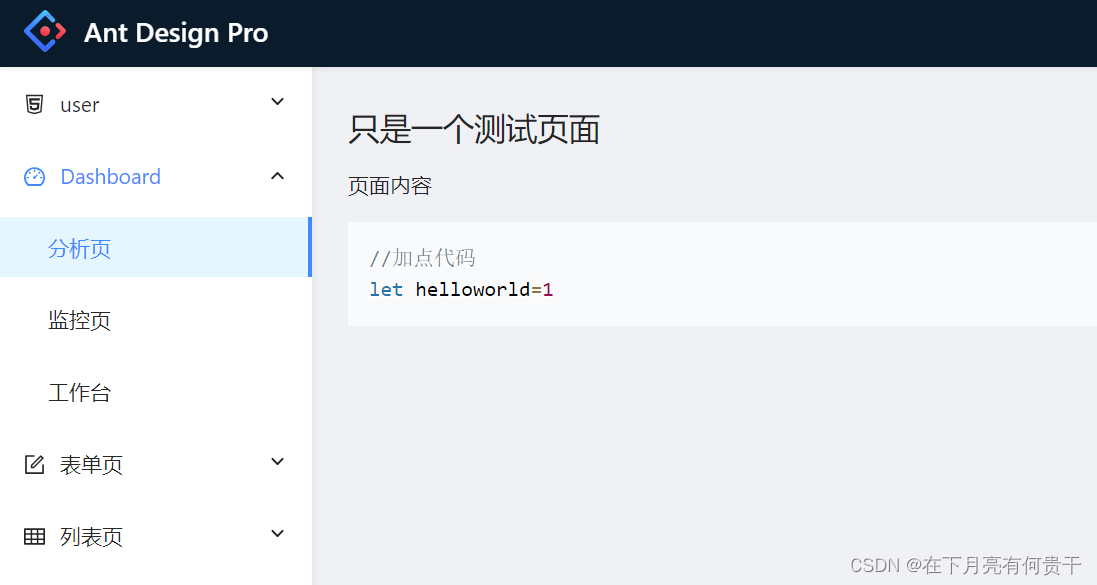
比如我们将默认的dashboard的analysis页修引入文档展示用于测试。(修改pages/dashboard/analysis/index.jsx)
... import TestMd from '@/../mds/test.md' const Analysis = () => { ... return ( <GridContent> <TestMd/> </GridContent> ); }; export default Analysis; -
效果

@映射路径无法快捷跳转问题
- 记录在了另一篇博客:react项目如何设置ctrl+鼠标左键跳转到路径带@隐射的对应文件。
尾言
如果觉得文章还不错的话,欢迎点赞收藏哦,有什么错误或者意见建议也可以留言,感谢~
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数