经验总结|一个移动端数据产品的设计思路_用户需求是功能定位的基础,数据应用是功能实现的关键,设计开发在功能实现的基础上-程序员宅基地
在企业内部或者入驻电商平台的商家、业务方,每天有大量的人在查看大量的指标,用于监控、分析业务的发展。同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。本文想简单介绍下可以随时随地查看数据、分析数据的移动端产品界面的设计思路。
移动端BI产品,需要在有限的空间内把大量的数据、图表组织起来。任何产品设计,其实都离不开产品定位、用户主体是谁、交互设计、开发维护、运营策略几个方面,我们本次主要介绍产品前端设计方法。
设计一个移动端数据产品可从以下思路入手:

一、明确产品定位
本文要说的移动端BI产品,一般有如下几种:
- 用于数据监控、分析
- 平台型数据产品
- 集中了以上两点
以上几类产品在界面展示设计上并无区别,区别在于框架的设计、前后台的配置、运营、与用户群体的不同。
例如平台型数据产品,产品的定位是平台,用户可以在平台上通过配置等方式得到自己想要的数据。同时保证数据的私有性,模式类似于维基与知乎,运营与管理只要确保平台的稳定性与扩展性即可。
二、数据内容
关于数据内容写在前面是因为:数据内容决定了产品如何架构,决定了用户用什么样的思路去使用产品,决定了开发维护,以及运营。但不是本文重点,这里只说几个重点:
时间
时间决定了数据的计算方式,更决定了你要如何设计产品能在不同时间维度中切换,你需要计算到什么时间粒度的数据,以及为什么这么做。
指标以及指标数量
数据产品的核心是指标,指标数量随着公司业务的发展会不断的增加和改变。指标数量影响产品的维护与开发成本。如果所有指标都由你的团队来开发和维护,成本随指标数量成正比。这种情况尤其要着重考虑后台的使用便捷性设计,充分考虑运营团队的运营模式。好处是可控性高,数据质量较容易把控,展示形态会比较丰富。如果是平台式产品,指标的多少对维护的成本影响较小,但需要考虑平台的性能、扩展性、以及数据质量等问题。
计算方式
按计算方式分为实时计算与离线计算。好的数据产品会做到用户无感知计算方式的存在。例如当日时点数据时,使用的是实时计算。当周、月粒度的数据,则使用的是离线计算。在产品生命周期初期,如果中间层不能处理的很好,可以考虑将实时计算与离线计算独立开,让用户感知到,但是在技术条件与产品的演进后,一定要做到用户无感知,不要让用户在这一层面多费脑子。
三、构思产品结构
移动端产品有着随时随地使用,使用周期短、迅速获取的特性,所以在结构的设计上,需要避繁就简,直击最重点的内容。
1、层级设计原则
将数据分层,将界面分层,利用层级设计的原则,有几样好处:
- 可以让数据内容有层次感,符合于用户的浏览思路,由浅入深,由总至细,让用户快速获取重要数据指标。
- 便于用户的交互体验。
- 便于开发和维护。
- 便于权限分配时,不至于大面积留白。
APP设计中运用的层次关系:

例如股票APP中,大盘行情都是在第一层级上展示的,并且利用了数字的展示方式,可以在一屏中一览当日的所有市场行情。点击某一个板块,进入到本板块的内容,相当于进入了下一层级,然后点击具体的某一只股票,这样一层层,浏览逻辑清晰。
股票APP中的层次关系:(图片来源雪球APP)

按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求。
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,大多数用户可能都找不到想要的数据。我们需要在产品的整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,可以加入创新,结合开发方案,最终目的是简化用户操作。
2、整体框架设计(主结构)
基本元素与导航框架,构成了数据产品的实体与结构。
(1)基本元素=数字与图形
数字和图形是产品的主要组成元素,刨除一些功能键,导航栏,设置框,剩下的界面基本被数字和图形占据,它们是产品的实体。
1)数字
数字的表达,直观、简洁,且占用空间少,是很不错的展示方式。缺点在于如果想更深入的了解数字的背后深层次的含义,例如趋势,占比,分布等,便无法直观的体现。
利用数字的展现方式,主要应用于能够一览所有的重点数据的场景。例如股票中的沪深大盘,一眼就能看到几个市场的指数。我们可以针对数据的内容与用户群体,来选择不同的展现方式。在例如首屏的位置放入诸多重点数字可以快速的一览业务的全貌。
① 应用于健康产品中的数字展示:

(图片来源IPHONE自带健康)
② 应用于股票产品中的数字展示:

(图片来源Wind资讯)
2)图形
图形是数据产品中必不可少的元素,它在数据内容的表达上表现的更丰富,不像数字一样表达的过于单一。折线图可以表达趋势,饼图可以看占比,丰富的图对数据内容的解释既直接也更深入,还会在视觉上达到更好的效果。
但是,图在APP中占用的屏幕空间实在是太多了,拿IPHONE6 4.7寸的屏幕来说,竖屏放3个图形已经占据全屏了,想再放入其他内容,必须要从交互设计上入手。所以,图的存在也会影响着APP的整体设计结构模式。
图形在APP中的表现形式样例:

(图片来源网络)
(2)主框架与页面导航
主框架就是产品中的页面间导航,以及页面内导航,我把它拆成两部分陈述。
设计移动产品,导航菜单的设计是重中之重,因为它决定了:
- 用户操作逻辑以及内容逻辑
- 开发方案的确定以及维护成本
- 开发、内容的扩展性
- 运营方式
在确定了产品定位、数据内容后,设计导航框架时,需要结合以上4点来考虑。
曾有前辈总结过大致8种导航方式,数据产品常用且比较适合的,总结为下图所示6种。也是大家熟知的几种方案,不管什么APP,都离不开这些导航方案。我们可以结合数据内容,尤其是数字的展示方式,融合到这些导航中,简化产品学习成本。
利用APP的常用的几种导航来确定产品的基本框架:

以上几种导航模式,可以混合使用,可以根据产品的不同生命周期,来决定导航方案。这些模式决定了产品的整体结构。
如果产品需要用户频繁的在不同分页切换与产品内容的扩展性,最优的导航方式是底栏标签的方式(上图左上),扩展性很强,在产品生命成熟期时可以使用这种方式。每个页签定位不同场景的内容,在每一个页面场景中可以又融入其他的导航,例如:
底部标签导航+列表:

底部标签导航栏+TAB页:

底部标签导航栏+抽屉:

上述三种方案,底部标签导航确定了APP的主结构,其他的导航方式都是在这主结构下的子导航,市面上的应用很大一部分是利用这种主结构。主结构的确定主要是为产品的使用、开发的方案,运营、以及扩展做好基础以及方向,此步十分重要。
总的原则是,利用导航之间的各种组合,来达到交互上的最优。同时也需要考虑的是运维和开发的成本。
产品交互框架设计是一个不断调优的过程,我在设计移动端数据产品时,经历了列表式、做抽屉式、平铺式最后到导航组合的过程。这本身和产品的生命周期息息相关。因为在最一开始,需求收集是片面且信息量很少的,另外你需要确定好数据内容,以及内容的展示方式,还有后台的设计以及开发方案、技术团队的配合,这些都是在需求不断变更、数据内容不断丰富的过程中演进的。
3、局部页面布局
页面内大块展示区主要是内容承载,实体是数字和图形以及部分功能。在确定好主体框架之后,就是页面内的导航如何搭配了。页面内的导航、功能如何布局,可以当做在主框架之后的分支设计,每一个场景设计都可以独具创新,根据需求设计页面。
我们可以把数据融入到各种导航中,本着分层设计的要素,合理布局,让数据在各种导航中体现层次感。
我整理了几个常见的方案:
(1)瀑布流平铺

内容平铺的方式,开发简单、维护方便,能够快速一览数据内容。能够确保指标不多,数据内容为高粒度汇总的情况下使用此类方式。一般用在产品初期阶段。但数据内容没有做任何分层。
平铺式如果没有其他导航方式进行辅助,例如底栏标签的导航,抽屉导航做辅助,那么能承载的内容与体验成反比。也就是说,内容越多,体验越差。因为用户要不断下拉保证内容信息的获取,另外,如果想瞬间定位到某一块内容的时候,需要增加搜索功能以便实现。
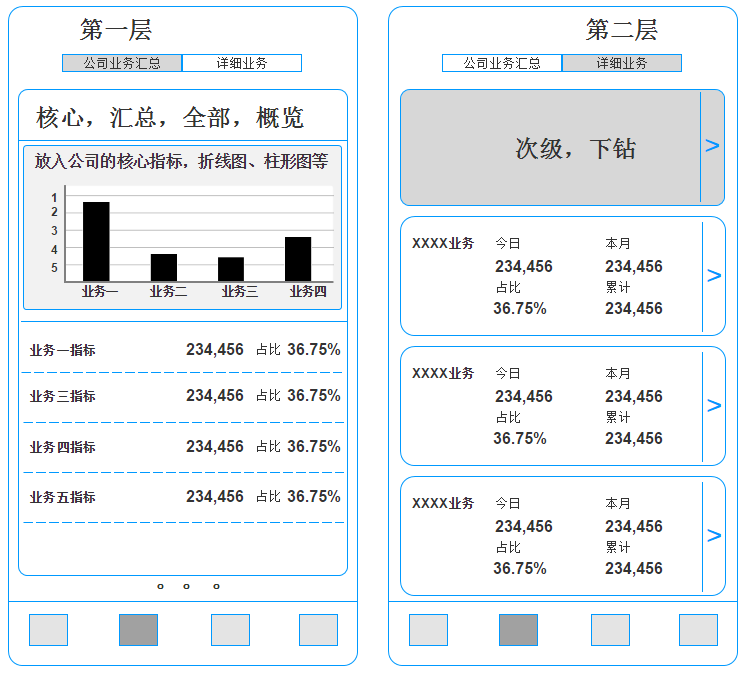
(2)名片+导航

名片导航方式,就如同名片,按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。如需要继续探索业务场景细节,根据导航进入下一页,下一级菜单依旧可以按照名片的方式展示,也可以用其他方式如TAB页、列表、九宫格等。遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
(3)九宫格式

九宫格的利用方式,和名片+导航的方式类似,用这种方案设计,可以用于定位是平台化的产品,集成很多入口。每一个九宫格,都是一个入口,可以是一个专项,可以是一个应用的入口。可以围绕产品主题做发挥,例如为其他分析产品做入口,例如把用户分析、流量分析、财务分析等当做主题,每个主题可以由不同的人设计和负责,嵌入到产品中,对于用户来说,集成在一个应用中,总比切换应用的感觉好的多。
(4)轮播模式+TAB页

轮播模式+TAB页的一个使用场景是,数据内容能够切分成两个部分,分层的逻辑是二元的。分层在同一级,并且每个部分还可以配合其他导航方式继续向下级延伸。也就是说,有两个同级的起点。例如公司有两块主营业务,或者以两个部门为起点等等。
总的来说
,确定主体框架之后,页面内的导航可以千变万化,可以有创新,可以借鉴通用的导航方式,但是核心原则依然是围绕着用户体验、开发维护、运营、以及数据内容的扩展。
4、局部细节
数字如何排版,图形如何摆放,弹层、功能键如何使用,这些细节决定产品的成败。上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要仔细设计把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
(1)数字联动图形
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:

上图举了两个例子,一个是数在左,图在右的联动模式,这种模式缺点是图较小,放多图不太容易。另一个是图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图会显示为点击的业务数据内容,随之变化。IPHONE自带的股票界面就是这样的设计:
IPHONE自带的股票软件:

更多的情况下,一个数字(指标)会包含有多个图,可以看用折线图看趋势,饼图看占比。根据需要,放置各种不同的图。当多图时,可以用左右滑动的轮播方式,切换图表。不可设置自动轮播,需设置好默认,让用户自己去操作。
(2)弹层
弹层应用:

运用弹层功能的目的有2种:
- 节省空间
- 可以在同一页面下其他元素保持风格统一
为了避免过度打断用户思路,并引导用户思路,利用弹层,并将弹层置底,“取消”按钮的位置也便于手指操作。同时这样设计也可以在同一数据层面下展示更多的内容,也可显得界面整洁、内容更统一。通常会把图形等占用空间大的组件放入弹层内。缺点增加了用户的操作频次。
(3)表格
由于手机屏幕大小的问题,移动端只能做一些字段较少的表格,竖屏情况下,最多展示4列,还要看每列的内容情况,况且如果数据内容很多,会显得很拥簇,视觉效果会大打折扣。
另外,如果用待滑动条的图标,还会让使用以及开发头疼,操作起来极其不便。

表格在移动端的展示与操作,十分不便,原则是:善用,少用。
(4)顶部导航栏
顶部导航可以无限扩展,对于业务、场景分层很细的情况,例如像新闻类应用,经常会使用这种导航。在单独的一个模块中,可以常用这种导航,将业务分类。缺点在于一旦分类太多,埋藏太深,用户需要滑动很多次才能找到自己需要的分类。但是可以考虑像新闻应用一样,设置一些常看的业务分类。

此导航最好用于导航层级的最下层,由于需要操作,不便于放置到顶层导航之列,另外,也便于开发维护管理。
(5)图形使用的一些细节
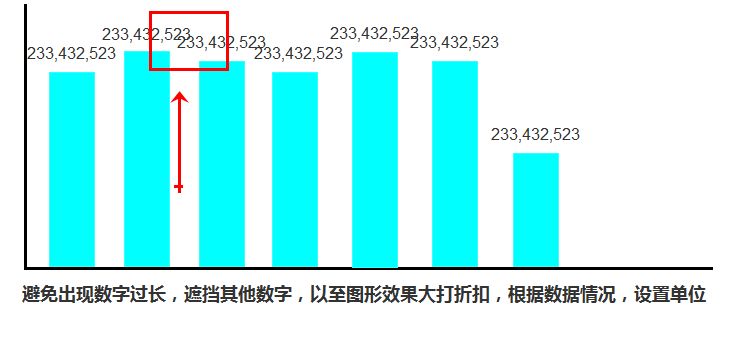
图形带出的信息不能太多太乱,例如柱形图,不能把每个柱子都带上数字,当数据很大时数字叠加看不清楚。可以考虑点击后,显示数值。

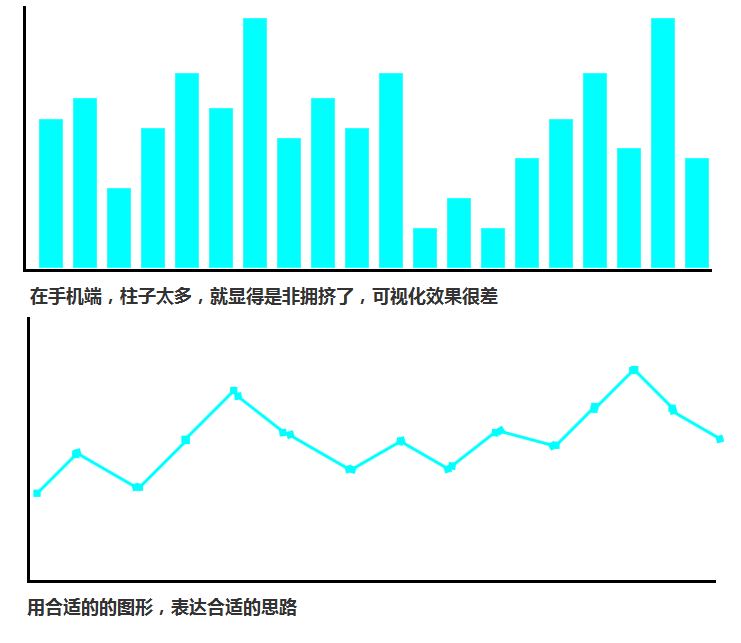
要善于利用适当的图形表示相应的意思。例如,不要用柱形图表示趋势,如图:近30天趋势,折线图远比柱形图简洁直观。

单位数值很大,Y抽起点是0,振幅却很小时,图形表现就犹如一根直线,很难看出变化。所以需要把起点值设置的更高,比例尺放大,就可以看出趋势了。可以在使用过程中根据实际情况来优化。

(6)其他需要注意功能
数据刷新,刷新功能十分重要,数据可以设置自动刷新,但有时为了考虑用户流量的问题,也会设置非自动更新。所以告知用户刷新功能很有必要。很多用户在不知道刷新功能如何使用时,只能退出应用再次启动才能达到数据刷新效果。

数据解释,对数据的定义说明、解释是辅助数据产品的很重要的一环。
如果不能在产品内恰当的体现对数据的解释,产品使用效果会打折扣,用户也许会在大量的数据面前迷茫,不知如何下手。
单位统一,同一个篇幅下,单位要统一。精缺到几位,关系着你的产品视觉程度。例如,小数点问题,不同应用对小数点的设计不同。一般建议数据取整,不保留小数点。
四、其他
关于开发
在产品生命周期过程中,开发是和产品息息相关的,开发方式也决定了上线时间、运维、可视化效果等。移动端产品可以考虑H5与原生两个开发方式。
开发方案的确定由很多因素构成:
- 开发团队的组成
- 开发时长
- 产品生命周期
- 扩展性
产品初期,结合迅速上线,先交出一版的情况,可以考虑除主架构之外的内容用H5开发。因为以现在的大多数互联网公司以及整个环境的发展态势,产品整个生命过程的需求把控是十分关键的,结合你团队的开发资源,选择相应的开发方案,对产品进程的把控是很关键的。
关于需求
用户对产品的需求点,在产品中必不可少的有:
- 能够方便的做对比
- 实时计算要求较多,可以随时调整活动策略
- 能够多维度钻取
- 便于查询
- 能够有收藏或者自定义功能
以上是我总结的一些经验,但不见得一定适用于其他产品,所以,见仁见智吧。
对于移动数据产品的界面设计就介绍完了,产品设计,设计思想是核心,本着各种基本原则,吸收优秀产品的有点和设计思想,结合需求点与用户特性,使用场景来打造产品。本身就是个不断打磨的过程。
希望本篇文章能够为做移动数据产品的伙伴提供帮助,文章中措辞也许并不考究,希望能够指正。
作者:勍爷小箴,微信公众账号:数据产品设计 datadesign
智能推荐
C语言中的strlen()和sizeof()对比-程序员宅基地
文章浏览阅读490次。*1. strlen函数:**计算的是字符串str的长度,从字符的首地址开始遍历,以 ‘\0’ 为结束标志,然后将计算的长度返回,计算的长度并不包含’\0’。当我们遇到“\0"时我们就要停止读取,此时“\0"前字符的个数就是字符串的长度,注意:这里的“\0"只是结束标志,仅仅告诉我们strlen函数读取到这里就要停止了,“\0"不算做一个字符!!!**2. sizeof函数:**相比strlen函数,sizeof就简单多了,sizeof其实就是一个运算符,主要用来计算所占空间字节的大小。
一梦江湖网页提交问题服务器错误,【一梦江湖攻略】安宁寺侠士副本预备中(详细教程)...-程序员宅基地
文章浏览阅读438次。一梦江湖12月3日更新了什么体验优化调整一、更新内容1、面对面交易新增更新后,时装·十里荼蘼开放面对面交易。2、晓风开染色优化修正了晓风开·冠染白两鬓露黑的问题。3、白重预览优化修正了预览挂件·白重时的挂件角度错误问题。4、纸玩法开放材料购买为弘扬民间剪纸艺术,阴如穆决定放开手中杂货的门派购买限制,太阴以外的侠士也可在他那里购买用于剪纸的白纸、炭笔和染料了!5、神机万象修复修复了主动篆铭技的冷却时...
Python自动化操作pywinauto_python pywinauto-程序员宅基地
文章浏览阅读5.4k次,点赞8次,收藏38次。Python自动化操作(pywinauto)_python pywinauto
vmware虚拟机运行速度卡慢原因分析及解决办法大全(二)_虚拟机打开主机2文件很慢怎么办-程序员宅基地
文章浏览阅读7.8w次,点赞28次,收藏169次。 很多人在使用虚拟机系统的时候,经常对虚拟机的运行速度不甚满意,甚至经常很恼火。虚拟机速度慢有很多原因,每个人需要根据自己的情况具体分析,本文根据笔者的使用经验将从17个方面进行分析和总结,以期能尽量优化虚拟机的运行速度。 本文是本专题的第二篇文章,上一篇文章请戳这里《vmware虚拟机运行速度卡慢原因分析及解决办法大全(一)》6、分辨率 显示性能也是影响虚拟机速度的重要因素,在不影响工作的..._虚拟机打开主机2文件很慢怎么办
SyntaxError: (unicode error) ‘unicodeescape‘ codec can‘t decode bytes in position 12-13: truncated \_(unicode error) 'unicodeescape' codec can't decode-程序员宅基地
文章浏览阅读475次,点赞6次,收藏5次。问题记录。转义字符 \ 、文件读写。_(unicode error) 'unicodeescape' codec can't decode bytes in position 12-13:
【机器学习系列】MCMC第一讲:蒙特卡罗方法初认识_机器学习 蒙特卡罗-程序员宅基地
文章浏览阅读369次。作者:CHEONG公众号:AI机器学习与知识图谱研究方向:自然语言处理与知识图谱阅读本文之前,首先注意以下两点:1. 机器学习系列文章常含有大量公式推导证明,为了更好理解,文章在最开始会给出本文的重要结论,方便最快速度理解本文核心。需要进一步了解推导细节可继续往后看。2. 文中含有大量公式,若读者需要获取含公式原稿Word文档,可关注公众号【AI机器学习与知识图谱】后回复:MCMC第一讲,可添加微信号【17865190919】进学习交流群,加好友时备注来自CSDN。原创不易,转载请告知并注..._机器学习 蒙特卡罗
随便推点
专访天谋科技谭新宇:我与 IoTDB 的这些年-程序员宅基地
文章浏览阅读1k次,点赞18次,收藏19次。从清华大学到天谋科技:一名 IoTDB 深度参与者的转换与成长。自 2020 年以来,在数字化、国产化浪潮叠加下,中国信创产业得以高速发展,从基础硬件到基础软件、应用软件再到信息安全层面均涌现出一批领先的项目和厂商。聚焦到基础软件层面,以 IoTDB 为代表的国产时序数据库正为工业、制造业等国家支柱行业的数字化转型、国产化替代筑基。作为一款从“0”到“1”自主研发的国产时序数据库,IoTDB 刚刚...
MATLAB知识点:条件判断switch-case-otherwise-end语句_matlab中判断条件切换-程序员宅基地
文章浏览阅读666次,点赞4次,收藏7次。条件判断switch-case-otherwise-end语句_matlab中判断条件切换
mysql隐式转换导致的索引失效分析_数据库隐式转换 索引失效-程序员宅基地
文章浏览阅读606次。本次测试使用的 MySQL 版本是 5.7.26,随着 MySQL 版本的更新某些特性可能会发生改变,本文不代表所述观点和结论于 MySQL 所有版本均准确无误,版本差异请自行甄别。原文:https://www.guitu18.com/post/2019/11/24/61.html前言数据库优化是一个任重而道远的任务,想要做优化必须深入理解数据库的各种特性。在开发过程中我们经常会遇到一些原因很简单但造成的后果却很严重的疑难杂症,这类问题往往还不容易定位,排查费时费力最后发现是一个很小的疏忽造成的,._数据库隐式转换 索引失效
R︱并行计算以及提高运算效率的方式(parallel包、clusterExport函数、SupR包简介)-程序员宅基地
文章浏览阅读3.3k次,点赞4次,收藏9次。终于开始攻克并行这一块了,有点小兴奋,来看看网络上R语言并行办法有哪些: 赵鹏老师(R与并行计算)做的总结已经很到位。现在并行可以分为: 隐式并行:隐式计算对用户隐藏了大部分细节,用户不需要知道具体数据分配方式 ,算法的实现或者底层的硬件资源分配。系统会根据当前的硬件资源来自动启动计算核心。显然,这种模式对于大多数用户来说是最喜闻乐见的。 显性并行:显式计算则要求用户能够自己..._clusterexport
exe文件:electron设置窗口默认最大化(默认全屏)_electron窗口最大化-程序员宅基地
文章浏览阅读2.9k次,点赞2次,收藏3次。exe文件:electron设置窗口默认最大化(默认全屏)_electron窗口最大化
使用C++语言实现哈希表查找_c++判断哈希表中是否存在-程序员宅基地
文章浏览阅读148次。这里采用了一种简单的哈希函数,将字符串中的每个字符乘以一个较大的质数,并累加起来作为哈希值。这种哈希函数的优点是简单快速,但是由于没有考虑字符串的分布规律,容易导致哈希冲突。这里先使用哈希函数计算出关键字应该插入的位置,在对应的链表中查找是否已经存在该关键字,如果不存在,则将关键字插入到链表的末尾。这里同样使用哈希函数计算关键字的位置,在对应的链表中查找是否存在该关键字,如果存在,则返回true,否则返回false。方法将一个字符串映射到整数,该方法通常需要满足一定的分布特性,以保证尽可能少的哈希冲突。_c++判断哈希表中是否存在