ListView的用法_listview用法-程序员宅基地
技术标签: listview android Android
一、 ListView的使用
<ListView>:用于展示大量数据的一种列表视图,通过上下滑动的方式将屏幕外的数据滚动到屏幕内。
数据无法直接传递给ListView,需要适配器
Adapter:作用是将各种数据以合适的形式展示到View上
实例:

Food.java:
public class Food {
private String name;
private String describe;
private int imageId;//图片id
public Food(String name, String describe, int imageId) {
this.name = name;
this.describe = describe;
this.imageId = imageId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescribe() {
return describe;
}
public void setDescribe(String describe) {
this.describe = describe;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
}
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
food_item.xml:ListView中每一项的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/food_image"
android:layout_width="100dp"
android:layout_height="100dp"/>
<TextView
android:id="@+id/food_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/food_image"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:textSize="20sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/describe_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/food_name"
android:layout_alignLeft="@+id/food_name"
android:layout_marginTop="20dp"
android:textSize="15sp"
android:textColor="#000000"/>
</RelativeLayout>
FoodAdapter:自定义适配器,通过适配器将要适配的数据传递给ListView
//自定义Adapter继承自BaseAdapter
public class FoodAdapter extends BaseAdapter {
private Context context;
private List<Food> foodList;
public FoodAdapter(Context context, List<Food> foodList){
this.context = context;
this.foodList = foodList;
}
@Override
//填充的item的个数
public int getCount() {
return foodList.size();
}
@Override
//指定索引对应的item的数据项
public Object getItem(int position) {
return null;
}
@Override
//指定索引对应的item的id值
public long getItemId(int position) {
return position;
}
@Override
//填充每个item的内容
public View getView(int position, View convertView, ViewGroup viewGroup) {
View view = null;
ViewHolder viewHolder = null;
if(convertView == null){
//加载布局文件,将布局文件转换成View对象
view = LayoutInflater.from(context).inflate(R.layout.food_item,null);
//创建ViewHolder对象
viewHolder = new ViewHolder();
//实例化ViewHolder
viewHolder.foodImage = view.findViewById(R.id.food_image);
viewHolder.foodName = view.findViewById(R.id.food_name);
viewHolder.describe = view.findViewById(R.id.describe_text);
//将viewHolder的对象存储到View中
view.setTag(viewHolder);
}else{
view = convertView;
//取出ViewHolder
viewHolder = (ViewHolder)view.getTag();
}
//给item中各控件赋值
viewHolder.foodImage.setImageResource(foodList.get(position).getImageId());
viewHolder.foodName.setText(foodList.get(position).getName());
viewHolder.describe.setText(foodList.get(position).getDescribe());
return view;
}
}
//存放item中的所有控件
class ViewHolder{
ImageView foodImage;
TextView foodName;
TextView describe;
}
原理:
每个子项被滚动到屏幕内会调用getView()
通过convertView只需加载一次布局
当convertView为null时,动态加载布局。
当convertView不为null时,复用此布局。这样就不需要给滚动到屏幕中的每个item加载一次布局。
通过ViewHolder只需获取一次控件的实例
将所有控件实例都放在ViewHolder里。
当convertView为null时,实例化ViewHolder,调用View的setTag()方法,将ViewHolder对象存储在View中。
当convertView不为null时,调用View的getTag()方法,将ViewHolder取出。这样所有控件实例都缓存到ViewHolder中。这样就不需要每调用一个getView就调用findViewById()方法获取控件了。
只需给ViewHolder中的控件赋值即可
方法详解:
public FoodAdapter(Context context, List foodList):适配器构造函数
- 第一个参数:上下文
- 第二个参数:要适配的数据
getCount():获得ListView中item的个数
getItem(int position) :指定索引对应的item的数据项
getItemId(int position):指定索引对应的item的id值
getView(int position, View convertView, ViewGroup viewGroup):用于填充每个item的内容
- 第一个参数:表示进行操作的是哪一个item
- 第二个参数:用于将之前加载的布局缓存,以便之后进行重用。也是待返回的View信息
setTag(Object tag): 用于给View设置一个标签,标签可以是任何对象。
getTag():取出View里设置的标签
LayoutInflater.from(Context context):创建LayoutInflater对象
inflate(int resource, @Nullable ViewGroup root)::动态加载布局文件
- 第一个参数:要加载的布局文件的id
- 第二个参数:给加载好的布局文件添一个父布局
setImageResource(int resId):设置显示的图片
setText(CharSequence text):设置显示的文字
ViewHolder:用来对控件的实例进行缓存,将item中的控件都放在这里
public class MainActivity extends AppCompatActivity{
private List<Food> foodList;
private Food food;
private FoodAdapter adapter;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//创建适配器
adapter = new FoodAdapter(MainActivity.this,foodList);
//ListView绑定适配器
listView.setAdapter(adapter);
//执行点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
food = foodList.get(position);
Toast.makeText(MainActivity.this,food.getName(),Toast.LENGTH_SHORT).show();
}
});
}
private void initView() {
listView = (ListView)findViewById(R.id.list_view);
//创建集合用来存放food
foodList = new ArrayList<Food>();
//初始化food并添加到集合中
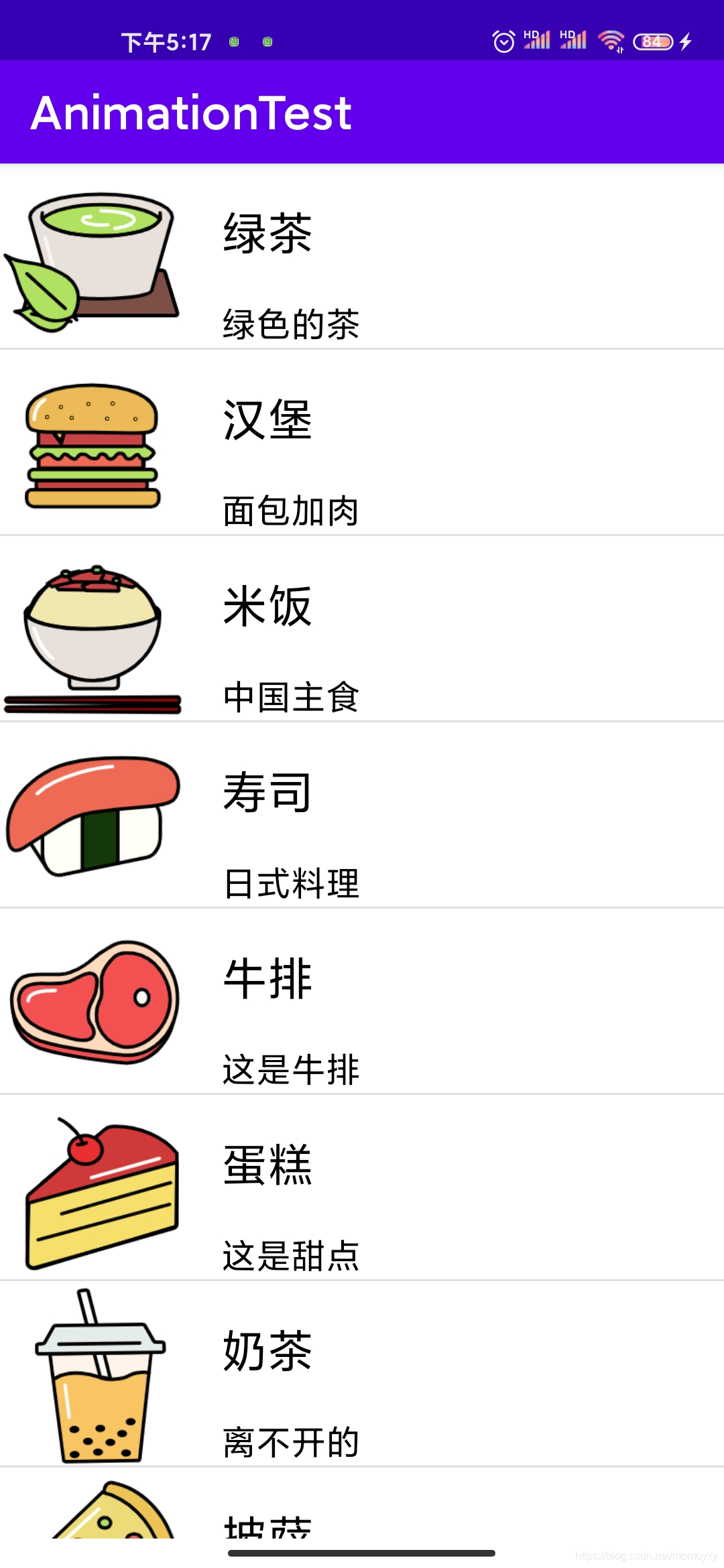
foodList.add(new Food("绿茶","绿色的茶",R.drawable.img1));
foodList.add(new Food("汉堡","面包加肉",R.drawable.img2));
foodList.add(new Food("米饭","中国主食",R.drawable.img3));
foodList.add(new Food("寿司","日式料理",R.drawable.img4));
foodList.add(new Food("牛排","这是牛排",R.drawable.img5));
foodList.add(new Food("蛋糕","这是甜点",R.drawable.img6));
foodList.add(new Food("奶茶","离不开的",R.drawable.img7));
foodList.add(new Food("披萨","外国主食",R.drawable.img8));
}
}
方法详解:
setAdapter(ListAdapter adapter):设置ListView的适配器,通过该方法将ListView与适配器绑定起来
setOnItemClickListener(AdapterView.OnItemClickListener listener):为ListView注册监听器,点击ListView中的每一个子项,都会回调onItemClick()方法。通过onItemClick()方法的position参数可判断出用户点击的是哪一个子项
二、ListView焦点问题
如果在ListView的Item中添加了Button,CheckBox,EditText等控件的话,当点击item会发现, ListView的item点击不了,触发不了onItemClick的方法,也触发不了onItemLongClick方法, 这个就是ListView的一个焦点问题了!就是ListView的焦点被其他控件抢了。
解决办法:
方法一:
布局文件中:为抢占了ListView Item焦点的控件设置android:focusable="false"
方法二:
在代码中:获得控件后调用:setFocusable(false)
方法三:
item根节点设置:android:descendantFocusability="blocksDescendants“
blocksDescendants表示viewgroup会覆盖子类控件而直接获得焦点
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数