微信小程序实现智能识别名片-程序员宅基地
文章目录
1、背景
最近在做一个CRM微信小程序工具,用户提出需要增加名片拍照智能识别的需求。由于在前段时间特意对BAT AI开放平台的OCR能力做过了解(具体参见本文:百度、阿里、腾讯开放平台OCR功能解析),故设想使用腾讯开放平台名片OCR接口完成以上需求。
2、腾讯开放平台名片OCR接口
2.1 文档参考
注意:腾讯开放平台接口的接口鉴权的签名算法较为特殊。
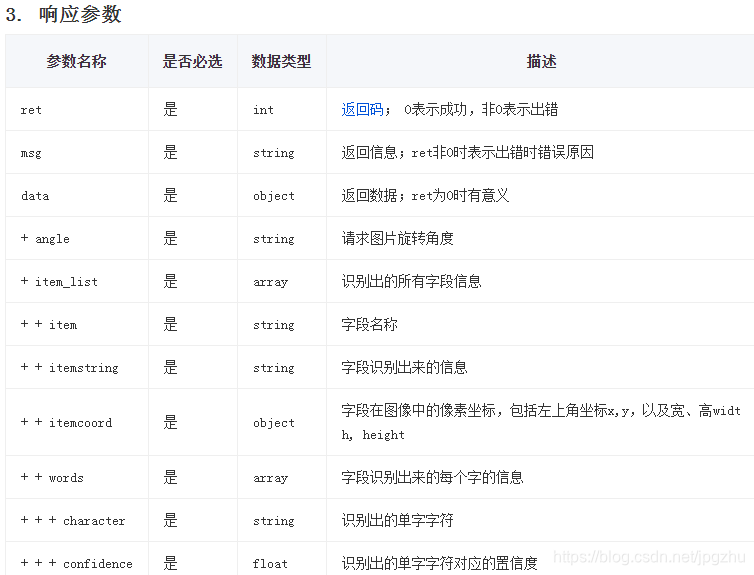
. 接口描述
根据用户上传的名片图像,返回识别出的名片字段信息,目前已支持20多个字段识别(姓名、英文姓名、职位、英文职位、部门、英文部门、公司、英文公司、地址、英文地址、邮编、邮箱、网址、手机、电话、传真、QQ、MSN、微信、微博、公司账号、logo、其他)
2.2 小程序OCR功能主要JS代码实现
let md5 = require('../md5.js')
let app_id = '请录入您对应的app_id'
let app_key = '请录入您对应的app_key'
let url = 'https://api.ai.qq.com/fcgi-bin/ocr/ocr_bcocr'
let request = (base64Img, callback) => {
let params = {
app_id: app_id,
image: base64Img,
nonce_str: Math.random().toString(36).substr(2),
time_stamp: parseInt(new Date().getTime() / 1000).toString()
}
params['sign'] = _genRequestSign(params)
wx.request({
url: url,
data: params,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
let formatRes = _formatResult(res.data)
if (formatRes) {
if (callback.success)
callback.success(formatRes)
} else {
if (callback.fail)
callback.fail()
}
},
fail: function (res) {
if (callback.fail)
callback.fail()
}
})
}
let _genRequestSign = (params) => {
// 1. 对请求参数按字典升序排序
params = _sortObject(params)
// 2. 拼接键值对,value部分进行URL编码
let paramStr = ''
let keys = Object.keys(params)
for (let idx in keys) {
let key = keys[idx]
paramStr += key + '=' + encodeURIComponent(params[key]) + '&'
}
// 3. 拼接key
paramStr += 'app_key=' + app_key
// 4. md5
return md5.hexMD5(paramStr).toUpperCase()
}
let _sortObject = (obj) => {
var keys = Object.keys(obj).sort()
var newObj = {
}
for (var i = 0; i < keys.length; i++) {
newObj[keys[i]] = obj[keys[i]]
}
return newObj
}
let _formatResult = (res) => {
let format = {
}
if (res.ret == 0 && res.data && res.data.item_list) {
let itemList = res.data.item_list
let item, itemName
let key = 'unknown'
for (let idx in itemList) {
item = itemList[idx]
itemName = item.item
if (itemName == '姓名')
key = 'name'
else if (itemName == '职位')
key = 'title'
else if (itemName == '公司')
key = 'comp'
else if (itemName == '地址')
key = 'addr'
else if (itemName == '邮箱')
key = 'email'
else if (itemName == '手机')
key = 'phone'
else if (itemName == '电话')
key = 'tel'
else if (itemName == 'QQ')
key = 'QQ'
else if (itemName == '微信')
key = 'WX'
else if (itemName == '传真')
key = 'fax'
else if (itemName == '邮编')
key = 'postcode'
if (format[key]) {
format[key].push(item.itemstring)
} else {
format[key] = [item.itemstring]
}
}
return format
}
}
module.exports = {
request: request
}
3、微信小程序名片OCR功能接入
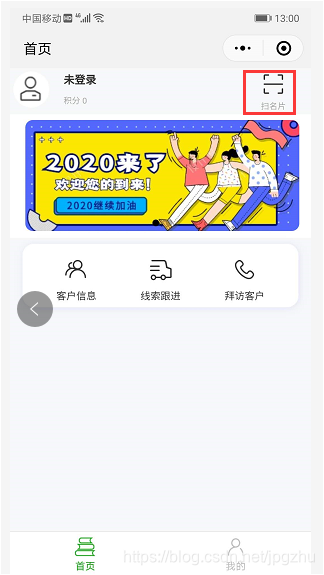
3.1 微信小程序首页设计
在首页右上角加入扫名片功能

3.2 扫名片功能实现
3.2.1 识别页面
<view class='scanner'>
<canvas class='canvas' id='scannerCanvas' canvas-id='scannerCanvas' disable-scroll="true" />
<view class="buttons">
<view class="choose" bindtap="bindChooseImg">拍照识别</view>
<view class="confirm" bindtap="bindConfirm">确定</view>
</view>
</view>

3.2.2 识别程序
var ocr = require('./ocrapi/ocr.js')
...
setImage(imgFilePath) {
if (imgFilePath) {
let that = this
this.img = {
path: imgFilePath
}
this._getImgSize(this.img)
.then((img) => {
return that._getCanvasSize()
})
.then(() => {
that._calcTarget()
that._drawTarget()
})
}
}
bindChooseImg(e) {
let scanner = this.cardScanner
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
success: function (res) {
scanner.onImageChanged && scanner.onImageChanged(res.tempFilePaths[0])
scanner.setImage(res.tempFilePaths[0])
},
fail(e) {
console.error(e)
}
})
}
bindConfirm(e) {
let scanner = this.cardScanner
if (scanner.finishDraw) {
scanner.onDecodeStart && scanner.onDecodeStart()
scanner._decodeTarget()
} else {
console.log('绘制未完成')
}
}
_decodeTarget() {
let that = this
this._getTargetImgData()
.then((res) => {
return that._toPNGBase64(res.buffer, res.width, res.height)
})
.then((base64) => {
return that._requestOCR(base64)
})
.then(res => {
that.onDecodeComplete && that.onDecodeComplete({
code: 0,
data: res
})
})
.catch(error => {
that.onDecodeComplete && that.onDecodeComplete(error)
})
}
_getTargetImgData() {
let that = this
return new Promise((resolve, reject) => {
wx.canvasGetImageData({
canvasId: canvasID,
x: that.target.left,
y: that.target.top,
width: that.target.width,
height: that.target.height,
success(res) {
let platform = wx.getSystemInfoSync().platform
if (platform == 'ios') {
// 兼容处理:ios获取的图片上下颠倒
res = that.reverseImgData(res)
}
resolve({
buffer: res.data.buffer,
width: res.width,
height: res.height
})
},
fail(e) {
reject({
code: 1,
reason: '读取图片数据失败'
})
}
})
})
}
reverseImgData(res) {
var w = res.width
var h = res.height
let con = 0
for (var i = 0; i < h / 2; i++) {
for (var j = 0; j < w * 4; j++) {
con = res.data[i * w * 4 + j]
res.data[i * w * 4 + j] = res.data[(h - i - 1) * w * 4 + j]
res.data[(h - i - 1) * w * 4 + j] = con
}
}
return res
}
_toPNGBase64(buffer, width, height) {
return new Promise((resolve, reject) => {
try {
let pngData = upng.encode([buffer], width, height)
resolve(wx.arrayBufferToBase64(pngData))
} catch (e) {
reject({
code: 2,
reason: '图片转base64失败'
})
}
})
}
_requestOCR(base64) {
return new Promise((resolve, reject) => {
ocr.request(base64, {
success(res) {
resolve(res)
},
fail() {
reject({
code: 3,
reason: 'OCR解析失败'
})
}
})
})
}
4 名片识别验证
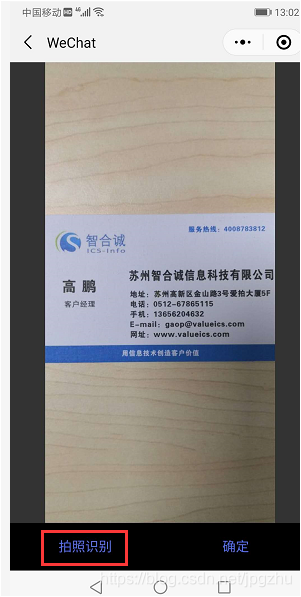
4.1 名片拍照

4.2 名片识别

智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象