Android中实现虚线边框包裹文字的两种方式_android ui边框中间有文字-程序员宅基地
技术标签: android Android textview
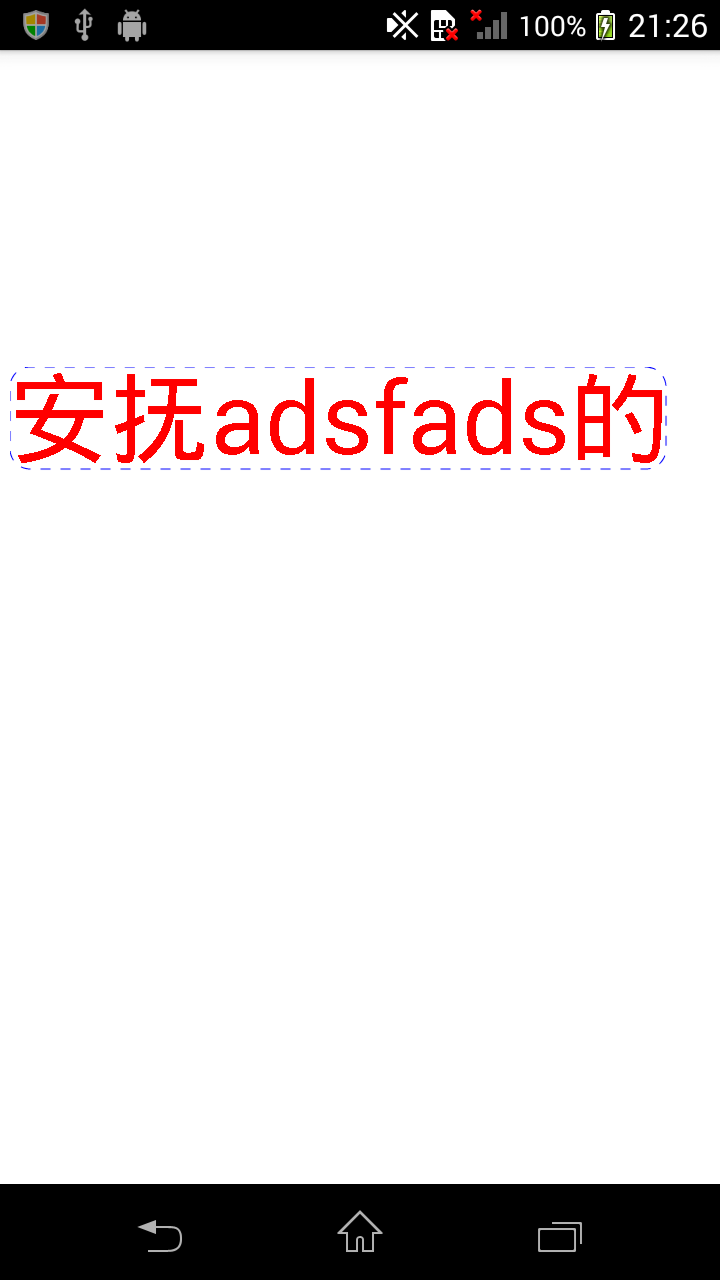
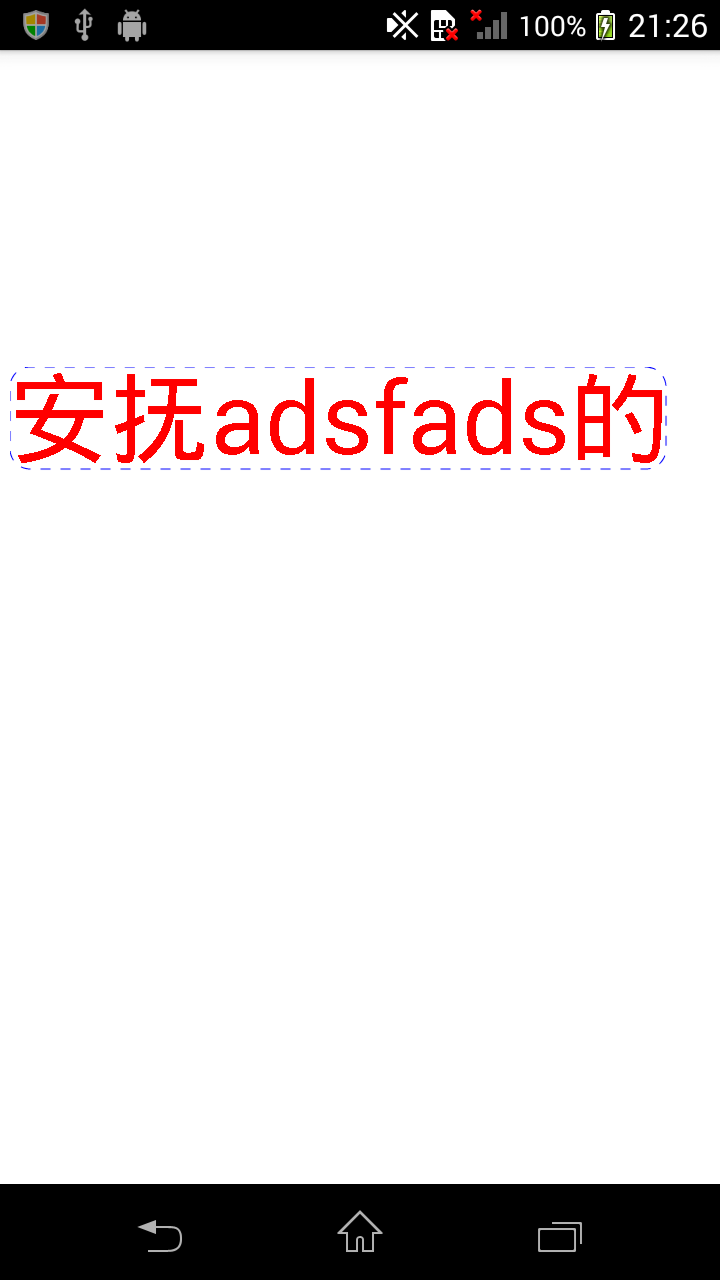
下面介绍实现下图所示效果的两种方式:

第一种是通过写shape布局文件来实现
给TextView设置background时引用此布局文件即可实现效果,shape布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 虚线边框的宽度,颜色等 -->
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" >
</stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>stroke标签下为虚线框的主要设置,dashGap表示中间隔开一段距离,即定义了样式为虚线,效果图如下:

第二种方式是通过自定义View使之继承View,然后在onDraw方法中将虚线和文字用Paint画笔画出。
主要代码如下:
public class DashedSurroundTextView extends View {
/**
* mTextColor 文字颜色 mBorderColor 虚线边界颜色 mBorderWidth虚线边界宽度
* mTextSizen 文字大小 mText 文字内容
*/
private int mTextColor;
private int mBorderColor;
private float mBorderWidth;
private float mTextSize;
private String mText;
private float start_x = 0;
private float start_y = 0;
private float padding = 5;
private float baseLineLong = 10;
private float radiusX = 20;
private float radiusY = 20;
...
public DashedSurroundTextView(Context context, AttributeSet attrs) {
super(context, attrs);
//获取自定义参数
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.DashedSurroundTextView);
//虚线border颜色
mBorderColor = typedArray.getColor(R.styleable.DashedSurroundTextView_border_color, Color.argb(0, 0, 0, 0));
//虚线border宽度
mBorderWidth = typedArray.getDimension(R.styleable.DashedSurroundTextView_border_width, 0);
//字体颜色
mTextColor = typedArray.getColor(R.styleable.DashedSurroundTextView_textColor, Color.argb(0, 0, 0, 0));
//字体大小
mTextSize = typedArray.getDimension(R.styleable.DashedSurroundTextView_textSize, 0);
//显示文字
mText = typedArray.getString(R.styleable.DashedSurroundTextView_text);
}
...
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//创建文字画笔
Paint textP = new Paint();
textP.setColor(mTextColor);
textP.setStyle(Paint.Style.FILL);
textP.setTextSize(mTextSize);
//StrokeWidth无需设置
//textP.setStrokeWidth();
//计算文字所占位置的大小
Rect bounds = new Rect();
textP.getTextBounds(mText, 0, mText.length(), bounds);
canvas.drawText(mText, start_x, start_y + bounds.height() - padding, textP);
//创建边界虚线画笔
Paint borderP = new Paint();
borderP.setColor(mBorderColor);
borderP.setStyle(Paint.Style.FILL_AND_STROKE);
borderP.setStrokeWidth(mBorderWidth);
borderP.setAntiAlias(true);
//画外面虚线边界
RectF oval3 = new RectF(start_x, start_y, start_x + bounds.width() + padding * 2, start_y + bounds.height() + padding * 2);
PathEffect effects = new DashPathEffect(new float[]{baseLineLong, baseLineLong}, 0);
borderP.setPathEffect(effects);
canvas.drawRoundRect(oval3, radiusX, radiusY, borderP);
}
...
}效果图如下:

虚线框的画线设置style为Paint.Style.FILL_AND_STROKE
new DashPathEffect(new float[]{baseLineLong, baseLineLong}, 0)表示画线先画长度为baseLineLong的实线,再画长度为baseLineLong的虚线,后面0是偏移量。
文字的画法较简单,计算好坐标即可。
完整示例代码地址:https://github.com/immrwk/DashedSurroundTextView
智能推荐
【MySQL】mysql The server time zone value “乱码” 错误_the server time zone value 乱码-程序员宅基地
文章浏览阅读7.8k次。稚语希听– 你忘了想起,我忘了忘记…mysql8以上版本时区问题:The server time zone value乱码XXXX异常类似:The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the serverTimezone configuratio_the server time zone value 乱码
【WebApi】————.net WebApi开发(一)_webapi .net-程序员宅基地
文章浏览阅读8.5k次。【1】.部署环境.net4及以上版本。【2】.vs2010 开发需单独安装vs2010 sp1和mvc4mvc4:http://www.asp.net/mvc/mvc4【3】.开发1.新建项目选择ASP.net MVC 4 Web应用程序2.选择Web API 3.在新建立的项目里面有已经生成的webapi模版其中App_Start文件夹下WebApiCo..._webapi .net
几招教你阻止百度搜索自动跳转百度APP(其他网站也适用)!_百度自动跳转app怎么解决-程序员宅基地
文章浏览阅读10w+次,点赞15次,收藏33次。最近阿虚看到个消息说「百度」发布了新政策,禁止网站通过搜索引擎打开后折叠内容强迫下载APP客户端听起来似乎是百度难得良心一回?但实际上该政策仅限于手机百度APP内如果你是通过浏览器用百度搜索则与新政策完全没关系正好前不久不少粉丝来问过我这样一个问题:怎么屏蔽手机浏览器上的「跳转某某APP打开查看」提示那今天阿虚就来教一下怎么解决吧,毕竟这东西的确是有点烦人…屏蔽「跳转某某APP打开查看」这个问题我细看了下,还得分俩类:文章只能显示部分,然后提示你需要安装APP才能查看的,这种应该是大_百度自动跳转app怎么解决
PHP快速入门12-异常处理,自定义异常、抛出异常、断言异常等示例_php 抛出异常-程序员宅基地
文章浏览阅读843次。PHP的异常处理机制可以帮助我们在程序运行时遇到错误或异常情况时,及时发出警告并停止程序继续运行。下面是10个例子,分别展示了PHP异常处理的不同用法。_php 抛出异常
linux 清空docker容器日志_linux清理docker容器log-程序员宅基地
文章浏览阅读221次。【代码】linux 清空docker容器日志。_linux清理docker容器log
青岛大学开源OJ平台搭建_github oj开源-程序员宅基地
文章浏览阅读7.3k次,点赞3次,收藏15次。源码地址为:https://github.com/QingdaoU/OnlineJudge可参考的文档为:https://github.com/QingdaoU/OnlineJudgeDeploy/tree/2.0一、安装所依赖的环境sudo apt-get update && sudo apt-get install -y vim python-pip curl g..._github oj开源
随便推点
docker安装及部署mysql_docker部署mysql-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏9次。docker安装与mysql部署_docker部署mysql
联想笔记本G510升级固态硬盘(SSD)血泪教程!!!_联想g510更换固态硬盘-程序员宅基地
文章浏览阅读8.5w次,点赞23次,收藏55次。#联想笔记本G510升级固态硬盘(SSD)血泪教程!!!用了5年的联想笔记本G510,经过了四年的游戏历程,然后四年后还老当益壮的挣扎在我工作的战斗一线,是我并肩作战多年,比兄弟还要亲的兄弟,虽然此时已经身躯残破,反应迟缓我依旧不舍得抛弃它(主要是没钱!)然后为了我个人的用户体验决定花少量的票子,让它多挣扎一会,最好是能坚持到我度过贫困期. 下面是我升级的悲催历程! - 首先为了提升运行速..._联想g510更换固态硬盘
问题记录——正则表达式匹配控制符_正则表达式匹配控制字符-程序员宅基地
文章浏览阅读910次。问题前端用xterm.js通过websocket连接docker虚拟终端,返回的字符中包括如下字符串,其中有两个控制字符,“ESC"和"BEL” ,想通过正则表达式匹配这一段字符,然后去掉这段字符:参考文档控制字符编码表转义符对照表通过上面查询得知,"ESC"和"BEL"这两个控制符的ASCII码分别为:十进制为27和7,十六进制为0x1B和0x07,转义符分别为:\e和\a代码**注意:**直接使用ASCII码匹配是不行的,一定要用转义符才行。如下测试代码中,只有regex3才能匹_正则表达式匹配控制字符
Android RIL框架分析-程序员宅基地
文章浏览阅读1.5k次。1.RIL框架 RIL,Radio Interface Layer。本层为一个协议转换层,提供Android Telephony与无线通信设备之间的抽象层。 Android RIL位于Telephony Frameworks之下,Modem之上的,根据源码,RIL可以分为两个部分:Frameworks 框架层中的java程序,简称RILJ。HAL层中C/C++程序,简称RILC,RILC具体的又包括LibRIL、Rild和Reference-RIL这三个部分。 Andr..._ril框架
Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
文章浏览阅读565次。第六节 math包的基础使用前言实践前言我们通常会对数值型变量进行计算,这里我们给出一些常用的函数用于辅助你的计算过程。常用的数学计算函数均在math包。实践首先我们导入math包,并定义一个浮点型变量pi将其赋值为3.14:import mathpi = 3.14如果我们需要计算浮点型变量四舍五入后的计算结果,用函数round()即可:print(round(pi))>>> 3如果我们需要向上取整,那就需要函数math.ceil():print(math.cei_ps math function
canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏2次。Could not find first log file name in binary log index file问题解决解决过程问题最近在使用canal来监测数据库的变化,处理变动的数据。由于有一段时间没有用了,这次启动在日志文件中看到这个异常 Could not find first log file name in binary log index file,详细信息如下:2020-12-16 19:14:42.053 [destination = tradeAndRefund , addr_canal could not find first log file name in binary log index file