05鸿蒙APP开发之加载网络列表_queryparams 鸿蒙-程序员宅基地
技术标签: Promise 网络 鸿蒙开发 http 鸿蒙 加载列表 网络请求
目录
1、概述
为了把上一节(04鸿蒙APP开发之创建一个底部菜单栏及首页列表)中的测试数据,换成网络列表数据,实现动态加载。
官方的DEMO封装得太深,看不出最简化的结构。
基于这些原因,开始写下本篇博文,内容主要包含,网络请求封装、发起请求,及页面渲染。
项目最新的目录结构,如下图所示:

2、http请求封装
本段内容主要参考了这篇文章,【鸿蒙应用ArkTS开发系列】- http网络库使用讲解和封装,并完善了appendQueryParams、isValidUrl这两个函数,修改回调函数名称为success、fail。
2.1、为什么要封装Http请求?
官方的Http请求,需要在各个页面每次都要写很长一段代码,为了复用,且降低使用复杂度,所以对Http请求做了二次封装。
2.2、封装后的网络请求
包含三个文件:RequestOption.ets、HttpManager.ets、HttpCore.ets,它们的作用如下:
RequestOption.ets
是一个枚举类,主要是构造一个请求所需的参数集合,包括 地址、请求方式、请求参数、返回数据类型、设置请求头信息。具体实现如下:
export interface RequestOptions {
url?: string;
method?: RequestMethod;
queryParams?: Record<string, string>;
extraData?: string | Object | ArrayBuffer;
header?: Object;
}
export enum RequestMethod {
OPTIONS = "OPTIONS",
GET = "GET",
POST = "POST",
PUT = "PUT",
HEAD = "HEAD",
DELETE = "DELETE",
TRACE = "TRACE",
CONNECT = "CONNECT"
}
HttpManager.ets
是一个类,使用单例的方式创建实例,作为页面与Http请求类的桥梁,通过调用HttpCore.request()函数,发起请求。具体实现如下:
//注意这一行非常关键,需要别名,不然无法调用request(options)函数
import {
httpCore as HttpCore } from './HttpCore';
import {
RequestOptions } from './RequestOption';
export class HttpManager {
private static mInstance: HttpManager;
//不允许实例
private constructor() {
}
static getInstance(): HttpManager {
if (!HttpManager.mInstance) {
HttpManager.mInstance = new HttpManager();
}
return HttpManager.mInstance;
}
request<T>(options: RequestOptions): Promise<T> {
return HttpCore.request(options);
}
}
HttpCore.ets
是封装原官方的Http请求,进行了回调函数扩展,方便在页面中捕捉回调,获取返回的网络数据,实现页面的状态更新。具体实现如下:
import http from '@ohos.net.http';
import {
RequestOptions } from '../net/RequestOption';
export class HttpCore {
request<T>(requestOption: RequestOptions): Promise<T> {
return new Promise<T>((success, fail) => {
this.sendRequest(requestOption)
.then((response) => {
if (typeof response.result !== 'string') {
fail(new Error("Invalid data type"));
} else {
let bean: T = JSON.parse(response.result);
if (bean) {
success(bean);
} else {
fail(new Error("JSON to T failed"));
}
}
})
.catch((error) => {
fail(error);
})
});
}
private sendRequest(requestOption: RequestOptions): Promise<http.HttpResponse> {
let httpRequest = http.createHttp();
let successFunction, failFunction;
const resultPromise = new Promise<http.HttpResponse>((success, fail) => {
successFunction = success;
failFunction = fail;
})
if (!this.isValidUrl(requestOption.url)) {
return Promise.reject(new Error("URL format error"));
}
let promise = httpRequest.request(this.appendQueryParams(requestOption.url, requestOption.queryParams), {
method: requestOption.method,
header: requestOption.header,
extraData: requestOption.extraData,
expectDataType: http.HttpDataType.STRING
});
promise.then((response) => {
console.info('Result:' + response.result);
console.info('code:' + response.responseCode);
console.info('header:' + JSON.stringify(response.header));
successFunction(response);
}).catch((err) => {
failFunction(err);
}).finally(() => {
httpRequest.destroy();
});
return resultPromise;
}
/**
* typescript中高级类型Record
* 组装参数
* @param url
* @param queryParams
* @returns
*/
private appendQueryParams(url: string, queryParams: Record<string, string>): string {
var params: string;
var i: number = 0;
for (const key in queryParams) {
if (i == 0) {
params += key + "=" + queryParams[key];
} else {
params += "&" + key + "=" + queryParams[key];
}
i++;
console.log(key + ":" + queryParams[key]);
}
if (params != null) {
return url + "?" + params
}
return url
}
/**
* 校验url是否合法,正则
* @param url
* @returns
*/
private isValidUrl(url: string): boolean {
var regular = /^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\*\+,;=.]+$/;
if (regular.test(url)) {
return true;
}
return false;
}
}
//注意这一行非常关键
export const httpCore = new HttpCore();
这三段代码中用到了非常多的陌生关键字,Promise、typeof、.then、.catch、.finally、Record<string, string>、.test,它们是做什么的
,我们来逐一说明。
- Promise:是一种用于处理异步操作的对象,有三种状态:pending(进行中)、fulfilled(已完成)和rejected(已拒绝)。用于一次网络请求、一次文件读写等操作。
- .then:then方法的回调函数接收Promise对象的成功结果作为参数,并将其输出到控制台上。
- .catch:如果Promise对象进入rejected状态,则catch方法的回调函数接收错误对象作为参数,并将其输出到控制台上。
- .finally、不管promise最后的状态,在执行完then或catch指定的回调函数以后,都会执行finally方法中指定的代码。
- typeof:操作符来获取变量的类型。
- Record<string, string>:Record<string, any>
属性名必须是字符串类型,而属性值可以是任意类型。有点类似数据库存放的一行数据结构,如下例:
const myRecord:Record<string, string>={
name:'张三' , city: 'Beijing', country: 'China' }
- .test:是RegExp对象的test()函数,用来测试一个字符串是否与正则表达式匹配。
3、发起请求并渲染列表数据
第一步:准备一个目前能用的,测试API地址,如下:
https://opentdb.com/api.php?amount=10&category=23&difficulty=easy&type=multiple
此API返回的JSON数据如下:
{
"response_code": 0,
"results": [{
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "Who was among those killed in the 2010 Smolensk, Russia plane crash tragedy?",
"correct_answer": "The Polish President",
"incorrect_answers": ["Pope John Paul II", "Bang-Ding Ow", "Albert Putin"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "What was the first sport to have been played on the moon?",
"correct_answer": "Golf",
"incorrect_answers": ["Football", "Tennis", "Soccer"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "Which of these countries remained neutral during World War II?",
"correct_answer": "Switzerland",
"incorrect_answers": ["United Kingdom", "France", "Italy"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "How many manned moon landings have there been?",
"correct_answer": "6",
"incorrect_answers": ["1", "3", "7"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "In what year was the M1911 pistol designed?",
"correct_answer": "1911",
"incorrect_answers": ["1907", "1899", "1917"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "During WWII, in 1945, the United States dropped atomic bombs on the two Japanese cities of Hiroshima and what other city?",
"correct_answer": "Nagasaki",
"incorrect_answers": ["Kawasaki", "Tokyo", "Kagoshima"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "These two countries held a commonwealth from the 16th to 18th century.",
"correct_answer": "Poland and Lithuania",
"incorrect_answers": ["Hutu and Rwanda", "North Korea and South Korea", "Bangladesh and Bhutan"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "The idea of Socialism was articulated and advanced by whom?",
"correct_answer": "Karl Marx",
"incorrect_answers": ["Vladimir Lenin", "Joseph Stalin", "Vladimir Putin"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "Which German field marshal was known as the `Desert Fox`?",
"correct_answer": "Erwin Rommel",
"incorrect_answers": ["Ernst Busch", "Wolfram Freiherr von Richthofen", "Wilhelm List"]
}, {
"type": "multiple",
"difficulty": "easy",
"category": "History",
"question": "Which one of these was not a beach landing site in the Invasion of Normandy?",
"correct_answer": "Silver",
"incorrect_answers": ["Gold", "Juno", "Sword"]
}]
}
第二步:创建对应的实体对象
主要是包含两个类TestApiBean和ResTestAPiBean。
ResTestAPiBean.ets类实现如下:
import ArrayList from '@ohos.util.ArrayList';
import {
TestApiBean } from './TestApiBean';
export class ResTestAPiBean {
response_code?: string;
results?: Array<TestApiBean>;
}
TestApiBean.ets类实现如下:
export class TestApiBean {
id?:string;
question?: string;
correct_answer?: string;
type?: string;
constructor(
id:string,
question: string,
correct_answer: string,
type: string
) {
this.id=id;
this.question = question;
this.correct_answer = correct_answer;
this.type = type;
}
}
第三步:调用请求,获取数据,渲染页面
Index.ets类的实现如下:
import prompt from '@ohos.promptAction'
import util from '@ohos.util';
//引入自定义类
import {
HttpManager } from './net/HttpManager'
import {
RequestMethod } from './net/RequestOption';
import {
TestApiBean } from './entity/TestApiBean';
import {
ResTestAPiBean } from './entity/ResTestAPiBean';
@Entry
@Component
struct Index {
private tabsController = new TabsController();
@State index: number = 0; // 选项卡下标,默认为第一个
//组件Index自带的函数,类似于重写@Override,在build()之前就会执行
aboutToAppear() {
this.loadApiTestData();
}
//@State此时的状态就非常有用了,当你上下拉刷新UI的时候,只需要重新给此变量赋值就会自动刷新界面(UI)
@State testApiBeanList: Array<TestApiBean> = new Array<TestApiBean>();
/**
* 调用封装的网络请求类,访问网络API并获取列表数据
*/
loadApiTestData() {
HttpManager.getInstance().request<ResTestAPiBean>({
url: "https://opentdb.com/api.php?amount=10&category=23&difficulty=easy&type=multiple",
method: RequestMethod.GET
}).then((result) => {
for (let i = 0; i < result.results.length; i++) {
let item = result.results[i];
this.testApiBeanList.push({
id: util.generateRandomUUID(true),
question: item.question,
correct_answer: item.correct_answer,
type: item.type
});
}
}).catch((error) => {
console.log(error);
});
}
//开始构建UI
build() {
Column() {
Tabs({
controller: this.tabsController }) {
TabContent() {
Column() {
List({
space: 10, initialIndex: 0 }) {
ForEach(this.testApiBeanList, (item: TestApiBean, index: number) => {
// 循环渲染ListItem
ListItem() {
Row() {
Column() {
Text(item.correct_answer).fontSize(16).fontColor($r("app.color.color_list_title"))
Text(item.question).fontSize(14).fontColor($r("app.color.color_list_abstract"))
}.width('100%').alignItems(HorizontalAlign.Start)
}.width('100%').justifyContent(FlexAlign.Start).padding({
left: 16, right: 16, top: 8, bottom: 8 })
.onClick(() => {
//选项单击事件
prompt.showToast({
message: this.testApiBeanList[index].question, duration: 2000 })
})
}
}, item => item.id)
}.width("100%").listDirection(Axis.Vertical).scrollBar(BarState.Auto)
}.width('100%').height('100%').justifyContent(FlexAlign.Start).backgroundColor("#eeeeee")
}.tabBar(this.tabHome())
TabContent() {
Column() {
Text("订阅内容").fontSize(32)
}.width('100%').height('100%').justifyContent(FlexAlign.Center).backgroundColor("#eeeeee")
}.tabBar(this.tabSub)
TabContent() {
Column() {
Text("我的内容").fontSize(32)
}.width('100%').height('100%').justifyContent(FlexAlign.Center).backgroundColor("#eeeeee")
}.tabBar(this.tabMe)
}.barPosition(BarPosition.End)
}.width('100%').height('100%')
}
@Builder tabHome() {
Column() {
Image(this.index == 0 ? $r('app.media.ic_menu_home_focus') : $r('app.media.ic_menu_home_normal'))
.size({
width: 25, height: 25 }).margin({
top: 5, bottom: 5 })
Text("首页").fontSize(16).fontColor(this.index == 0 ? "#2a58d0" : "#6b6b6b")
}.width('100%').height('100%').onClick(() => {
this.index = 0;
this.tabsController.changeIndex(this.index)
})
}
@Builder tabSub() {
Column() {
Image(this.index == 1 ? $r('app.media.ic_menu_sub_focus') : $r('app.media.ic_menu_sub_normal'))
.size({
width: 25, height: 25 }).margin({
top: 5, bottom: 5 })
Text("订阅").fontSize(16).fontColor(this.index == 1 ? "#2a58d0" : "#6b6b6b")
}.width('100%').height('100%').onClick(() => {
this.index = 1;
this.tabsController.changeIndex(this.index)
})
}
@Builder tabMe() {
Column() {
Image(this.index == 2 ? $r('app.media.ic_menu_me_focus') : $r('app.media.ic_menu_me_normal'))
.size({
width: 25, height: 25 }).margin({
top: 5, bottom: 5 })
Text("我的").fontSize(16).fontColor(this.index == 2 ? "#2a58d0" : "#6b6b6b")
}.width('100%').height('100%').onClick(() => {
this.index = 2;
this.tabsController.changeIndex(this.index)
})
}
}
小结
- ForEach必须要求使用Array数据类型来加载数据,Array需要使用push来放入对象数据。
- aboutToAppear(),是页面自带的函数,在Build构建之前执行,类似java重写函数,加载请求可写在此函数中。
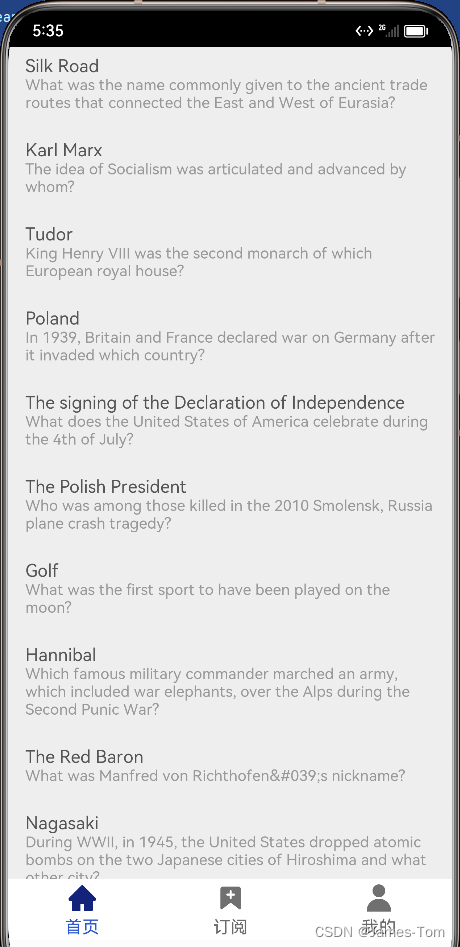
4、运行效果
如下图所示:

5、参考资料:
网络请求封装:https://blog.csdn.net/q919233914/article/details/130643452
原创不易,求个关注。

微信公众号:一粒尘埃的漫旅
里面有很多想对大家说的话,就像和朋友聊聊天。
写代码,做设计,聊生活,聊工作,聊职场。
我见到的世界是什么样子的?
搜索关注我吧。
公众号与博客的内容不同。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf