DOM概述-程序员宅基地
技术标签: 前端 Join html javascript
DOM概述
什么是DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
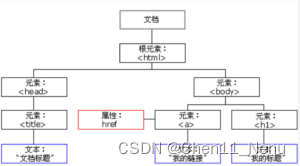
对象树化的DOM模型

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
如何获取DOM元素
- querySelector 满足条件的第一个元素
- querySelectorAll 满足条件的元素集合 返回伪数组
- 了解其他方式
- getElementById
- getElementsByTagName
补充:
对于querySelector我们是获取第一个元素
但是querySelectorAll是我们进行索取全部元素以数组的形式进
行返回,如果想要调用我们的元素,就需要使用下标对于我们的元素进行调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM - 查找节点</title>
</head>
<body>
<h3>查找元素类型节点</h3>
<p>从整个 DOM 树中查找 DOM 节点是学习 DOM 的第一个步骤。</p>
<ul>
<li>元素</li>
<li>元素</li>
<li>元素</li>
<li>元素</li>
</ul>
<script>
const p = document.querySelector('p') // 获取第一个p元素
const lis = document.querySelectorAll('li') // 获取第一个p元素
</script>
</body>
</html>
如何更改我们的DOM模型
innerText 将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
<script>
// innerText 将文本内容添加/更新到任意标签位置
const intro = document.querySelector('.intro')
// intro.innerText = '嗨~ 我叫陈11!'
// intro.innerText = '<h4>嗨~ 我叫陈11!</h4>'
</script>
我们可以通过innerText进行修改我们的文本,但是也仅限于我们使用innnerText只能修改我们标签的内容
innerHTML 将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<script>
// innerHTML 将文本内容添加/更新到任意标签位置
const intro = document.querySelector('.intro')
intro.innerHTML = '嗨~ 我叫陈22!'
intro.innerHTML = '<h4>嗨~ 我叫陈22!</h4>'
</script>
但是我们的innerHTMl可以直接进行修改我们的标签
总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
常用属性修改
- 直接能过属性名修改,最简洁的语法
<script>
// 1. 获取 img 对应的 DOM 元素
const pic = document.querySelector('.pic')
// 2. 修改属性
pic.src = './images/lion.webp'
pic.width = 400;
pic.alt = '图片不见了...'
</script>
说明:我们的pic相当于是一个对象,我们通过querySelector进行选择所有的元素,之后通过调用属性进行修改,比如调用.src相当于我们修改了图片的来源,进行对我们的文本属性进行修改
控制样式属性
- 应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 修改样式</title>
</head>
<body>
<div class="box">随便一些文本内容</div>
<script>
// 获取 DOM 节点
const box = document.querySelector('.intro')
box.style.color = 'red'
box.style.width = '300px'
// css 属性的 - 连接符与 JavaScript 的 减运算符
// 冲突,所以要改成驼峰法
box.style.backgroundColor = 'pink'
</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 修改样式</title>
<style>
.pink {
background: pink;
color: hotpink;
}
</style>
</head>
<body>
<div class="box">随便一些文本内容</div>
<script>
// 获取 DOM 节点
const box = document.querySelector('.intro')
box.className = 'pink'
</script>
</body>
</html>
说明:我们先用const关键字进行获取,然后,我们直接对鱼器进行调用,但是注意我们是通过className进行的调用,而不是通过class进行直接调用,因为class是类名关键字
3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.active {
width: 300px;
height: 300px;
background-color: hotpink;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<script>
// 1.获取元素
// let box = document.querySelector('css选择器')
let box = document.querySelector('div')
// add是个方法 添加 追加
// box.classList.add('active')
// remove() 移除 类
// box.classList.remove('one')
// 切换类
box.classList.toggle('one')
</script>
</body>
</html>
事件
事件是编程语言中的术语,它是用来描述程序的行为或状态的,一旦行为或状态发生改变,便立即调用一个函数。
例如:换一句话就是我们通过用户进行发生事件,比如说用户点击鼠标我们要进行相应的反应,或者用户进行键盘的输入我们也需要进行一个响应的反应,这个就叫做事件
事件监听
结合 DOM 使用事件时,需要为 DOM 对象添加事件监听,等待事件发生(触发)时,便立即调用一个函数。
addEventListener 是 DOM 对象专门用来添加事件监听的方法,它的两个参数分别为【事件类型】和【事件回调】。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件监听</title>
</head>
<body>
<h3>事件监听</h3>
<p id="text">为 DOM 元素添加事件监听,等待事件发生,便立即执行一个函数。</p>
<button id="btn">点击改变文字颜色</button>
<script>
// 1. 获取 button 对应的 DOM 对象
const btn = document.querySelector('#btn')
// 2. 添加事件监听
btn.addEventListener('click', function () {
console.log('等待事件被触发...')
// 改变 p 标签的文字颜色
let text = document.getElementById('text')
text.style.color = 'red'
})
// 3. 只要用户点击了按钮,事件便触发了!!!
</script>
</body>
</html>
鼠标点击前
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xmu9GRVU-1683196537456)(http://121.41.57.70/wp-content/uploads/2023/04/截屏2023-04-18-18.30.27.png)]
鼠标点击后
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vzSazmE8-1683196537457)(http://121.41.57.70/wp-content/uploads/2023/04/截屏2023-04-18-18.31.13.png)]
就修改了我们文字的颜色
那么如何进行时间监听
- 获取 DOM 元素
- 通过
addEventListener方法为 DOM 节点添加事件监听 - 等待事件触发,如用户点击了某个按钮时便会触发
click事件类型 - 事件触发后,相对应的回调函数会被执行
换一句话说:所谓的事件无非就是找个机会(事件触发)调用一个函数(回调函数)。
事件类型
将众多的事件类型分类可分为:鼠标事件、键盘事件、表单事件、焦点事件等,我们逐一展开学习。
鼠标事件
鼠标事件是指跟鼠标操作相关的事件,如单击、双击、移动等。
- `mouseenter 监听鼠标是否移入 DOM 元素
<body>
<h3>鼠标事件</h3>
<p>监听与鼠标相关的操作</p>
<hr>
<div class="box"></div>
<script>
// 需要事件监听的 DOM 元素
const box = document.querySelector('.box');
// 监听鼠标是移入当前 DOM 元素
box.addEventListener('mouseenter', function () {
// 修改文本内容
this.innerText = '鼠标移入了...';
// 修改光标的风格
this.style.cursor = 'move';
})
</script>
</body>
- `mouseleave 监听鼠标是否移出 DOM 元素
<body>
<h3>鼠标事件</h3>
<p>监听与鼠标相关的操作</p>
<hr>
<div class="box"></div>
<script>
// 需要事件监听的 DOM 元素
const box = document.querySelector('.box');
// 监听鼠标是移出当前 DOM 元素
box.addEventListener('mouseleave', function () {
// 修改文本内容
this.innerText = '鼠标移出了...';
})
</script>
</body>
键盘事件
keydown 键盘按下触发
keyup 键盘抬起触发
焦点事件
focus 获得焦点
blur 失去焦点
文本框输入事件
input
事件对象
任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。
<body>
<h3>事件对象</h3>
<p>任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。</p>
<hr>
<div class="box"></div>
<script>
// 获取 .box 元素
const box = document.querySelector('.box')
// 添加事件监听
box.addEventListener('click', function (e) {
console.log('任意事件类型被触发后,相关信息会以对象形式被记录下来...');
// 事件回调函数的第1个参数即所谓的事件对象
console.log(e)
})
</script>
</body>
事件回调函数的【第1个参数】即所谓的事件对象,通常习惯性的将这个对数命名为 event、ev 、ev 。
接下来简单看一下事件对象中包含了哪些有用的信息:
ev.type当前事件的类型ev.clientX/Y光标相对浏览器窗口的位置ev.offsetX/Y光标相于当前 DOM 元素的位置
回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数。
<script>
// 声明 foo 函数
function foo(arg) {
console.log(arg);
}
// 普通的值做为参数
foo(10);
foo('hello world!');
foo(['html', 'css', 'javascript']);
function bar() {
console.log('函数也能当参数...');
}
// 函数也可以做为参数!!!!
foo(bar);
</script>
函数 bar 做参数传给了 foo 函数,bar 就是所谓的回调函数了!!!
我们回顾一下间歇函数 setInterval
<script>
function fn() {
console.log('我是回调函数...');
}
// 调用定时器
setInterval(fn, 1000);
</script>
fn 函数做为参数传给了 setInterval ,这便是回调函数的实际应用了,结合刚刚学习的函数表达式上述代码还有另一种更常见写法。
<script>
// 调用定时器,匿名函数做为参数
setInterval(function () {
console.log('我是回调函数...');
}, 1000);
</script>
结论:
- 回调函数本质还是函数,只不过把它当成参数使用
- 使用匿名函数做为回调函数比较常见
补充:回掉函数就是我们本身有的函数,调用的时候,选择调用的不是属性而是另一个新的函数
DOM 节点
掌握元素节点创建、复制、插入、删除等操作的方法,能够依据元素节点的结构关系查找节点
回顾之前 DOM 的操作都是针对元素节点的属性或文本的,除此之外也有专门针对元素节点本身的操作,如插入、复制、删除、替换等。
插入节点
在已有的 DOM 节点中插入新的 DOM 节点时,需要关注两个关键因素:首先要得到新的 DOM 节点,其次在哪个位置插入这个节点。
插入节点
在已有的 DOM 节点中插入新的 DOM 节点时,需要关注两个关键因素:首先要得到新的 DOM 节点,其次在哪个位置插入这个节点。
如下代码演示:
<body>
<h3>插入节点</h3>
<p>在现有 dom 结构基础上插入新的元素节点</p>
<hr>
<!-- 普通盒子 -->
<div class="box"></div>
<!-- 点击按钮向 box 盒子插入节点 -->
<button class="btn">插入节点</button>
<script>
// 点击按钮,在网页中插入节点
const btn = document.querySelector('.btn')
btn.addEventListener('click', function () {
// 1. 获得一个 DOM 元素节点
const p = document.createElement('p')
p.innerText = '创建的新的p标签'
p.className = 'info'
// 复制原有的 DOM 节点
const p2 = document.querySelector('p').cloneNode(true)
p2.style.color = 'red'
// 2. 插入盒子 box 盒子
document.querySelector('.box').appendChild(p)
document.querySelector('.box').appendChild(p2)
})
</script>
</body>
结论:
-
createElement动态创建任意 DOM 节点 -
cloneNode复制现有的 DOM 节点,传入参数 true 会复制所有子节点 -
appendChild在末尾(结束标签前)插入节点
<body>
<h3>插入节点</h3>
<p>在现有 dom 结构基础上插入新的元素节点</p>
<hr>
<button class="btn1">在任意节点前插入</button>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
// 点击按钮,在已有 DOM 中插入新节点
const btn1 = document.querySelector('.btn1')
btn1.addEventListener('click', function () {
// 第 2 个 li 元素
const relative = document.querySelector('li:nth-child(2)')
// 1. 动态创建新的节点
const li1 = document.createElement('li')
li1.style.color = 'red'
li1.innerText = 'Web APIs'
// 复制现有的节点
const li2 = document.querySelector('li:first-child').cloneNode(true)
li2.style.color = 'blue'
// 2. 在 relative 节点前插入
document.querySelector('ul').insertBefore(li1, relative)
document.querySelector('ul').insertBefore(li2, relative)
})
</script>
</body>
结论:
-
createElement动态创建任意 DOM 节点 -
cloneNode复制现有的 DOM 节点,传入参数 true 会复制所有子节点 -
insertBefore在父节点中任意子节点之前插入新节点
删除节点
删除现有的 DOM 节点,也需要关注两个因素:首先由父节点删除子节点,其次是要删除哪个子节点。
<body>
<!-- 点击按钮删除节点 -->
<button>删除节点</button>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Web APIs</li>
</ul>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
// 获取 ul 父节点
let ul = document.querySelector('ul')
// 待删除的子节点
let lis = document.querySelectorAll('li')
// 删除节点
ul.removeChild(lis[0])
})
</script>
</body>
结论:removeChild 删除节点时一定是由父子关系。
查找节点
DOM 树中的任意节点都不是孤立存在的,它们要么是父子关系,要么是兄弟关系,不仅如此,我们可以依据节点之间的关系查找节点。
父子关系
<body>
<button class="btn1">所有的子节点</button>
<!-- 获取 ul 的子节点 -->
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript 基础</li>
<li>Web APIs</li>
</ul>
<script>
const btn1 = document.querySelector('.btn1')
btn1.addEventListener('click', function () {
// 父节点
const ul = document.querySelector('ul')
// 所有的子节点
console.log(ul.childNodes)
// 只包含元素子节点
console.log(ul.children)
})
</script>
</body>
结论:
childNodes获取全部的子节点,回车换行会被认为是空白文本节点children只获取元素类型节点
<body>
<table>
<tr>
<td width="60">序号</td>
<td>课程名</td>
<td>难度</td>
<td width="80">操作</td>
</tr>
<tr>
<td>1</td>
<td><span>HTML</span></td>
<td>初级</td>
<td><button>变色</button></td>
</tr>
<tr>
<td>2</td>
<td><span>CSS</span></td>
<td>初级</td>
<td><button>变色</button></td>
</tr>
<tr>
<td>3</td>
<td><span>Web APIs</span></td>
<td>中级</td>
<td><button>变色</button></td>
</tr>
</table>
<script>
// 获取所有 button 节点,并添加事件监听
const buttons = document.querySelectorAll('table button')
for(let i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', function () {
// console.log(this.parentNode); // 父节点 td
// console.log(this.parentNode.parentNode); // 爷爷节点 tr
this.parentNode.parentNode.style.color = 'red'
})
}
</script>
</body>
结论:parentNode 获取父节点,以相对位置查找节点,实际应用中非常灵活。
兄弟关系
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript 基础</li>
<li>Web APIs</li>
</ul>
<script>
// 获取所有 li 节点
const lis = document.querySelectorAll('ul li')
// 对所有的 li 节点添加事件监听
for(let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
// 前一个节点
console.log(this.previousSibling)
// 下一下节点
console.log(this.nextSibling)
})
}
</script>
</body>
结论:
previousSibling获取前一个节点,以相对位置查找节点,实际应用中非常灵活。nextSibling获取后一个节点,以相对位置查找节点,实际应用中非常灵活。
智能推荐
swiper滑动及动画特效_swiper上下滑动动画重置-程序员宅基地
文章浏览阅读4k次。Swiper基本使用方法:一、加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。二、HTML内容。(我是基于angular1.x)<div class="swiper-container jb_carousel" id="jb_carousel"> <div class="swiper-wrapper" > ..._swiper上下滑动动画重置
ansible的剧本-程序员宅基地
文章浏览阅读293次。ansible的playbook的介绍-yamlansible的playbook是使用yaml语言写的YAML标记语言介绍YAML是一个可读性高的用来表达资料序列的格式。YAML参考了其他多种语言包括XML、C语言、Python、Perl以及电子邮件格式RFC2822等。Clark Evans在2001年在首次发表了这种语言另外Ingy dtNet与Oren Ben-Kiki也是这语言的共..._192.168.16.139:5000
K8s 超详细总结!-程序员宅基地
文章浏览阅读5.4w次,点赞30次,收藏370次。一个目标:容器操作;两地三中心;四层服务发现;五种Pod共享资源;六个CNI常用插件;七层负载均衡;八种隔离维度;九个网络模型原则;十类IP地址;百级产品线;千级物理机;万级容器;相如无亿..._k 8 s
windows编译新版本linphone_windows编译 linphone-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏2次。linphone-desktop是一款基于SIP的标准开源网络电话系统,它使用了Qt和mediastreamer2开源多媒体库,支持大部分音视频格式,包括H263和H264等。linphone-desktop允许用户通过互联网与他人进行语音、视频和即时文本消息的沟通。它能够通过查询朋友的IP地址并进行拨号,功能强大且支持多种平台,既可以在桌面系统上使用,也可以在移动设备上使用,甚至支持WEB浏览器。linphone-desktop遵循GPL开放源代码协议,可以自由下载和二次开发。_windows编译 linphone
Spring Cloud Alibaba 微服务开发实践_spring cloud alibaba微服务最佳实践-程序员宅基地
文章浏览阅读1.7k次。Spring Cloud Alibaba 是阿里巴巴开源的基于 Spring Cloud 的微服务框架。该项目从最初孵化到现在已经历经十多年的发展,得到了广泛的应用。其中主要集成了阿里巴巴中间件生态中的组件,比如 Nacos、Sentinel、RocketMQ 和 Dubbo。这些组件在 Spring Cloud 中进行了整合,让 Spring Cloud 用户能够更加简单方便地使用这些组件。因此,Spring Cloud Alibaba 如今已成为众多 Java 开发者的最爱。_spring cloud alibaba微服务最佳实践
映射与集合的可列性_可列集的映射-程序员宅基地
文章浏览阅读710次。映射基本概念给定两个集合X,YX,YX,Y,若对于任意的元素x∈Xx\in Xx∈X,都存在唯一的y∈Yy\in Yy∈Y与之对应,就称定义了一个从XXX到YYY的映射,记作f:X→Yf:X\to Yf:X→Y其中yyy称为xxx在映射fff下的象,记作f(x)f(x)f(x);XXX称为映射fff的定义域。设A⊂X,B⊂YA\subset X,B\subset YA⊂X,B⊂Y,定义象集f(A)f(A)f(A)和原象集f−1(B)f^{-1}(B)f−1(B):f(A)={f(x)∈Y∣x∈A_可列集的映射
随便推点
java.util.concurrent.CompletionException: java.lang.ArrayIndexOutOfBoundsException异常的原因分析及解决方-程序员宅基地
文章浏览阅读8.1k次,点赞2次,收藏7次。java.util.concurrent.CompletionException: java.lang.ArrayIndexOutOfBoundsException异常的原因分析及解决方案1.错误日志java.util.concurrent.CompletionException: java.lang.ArrayIndexOutOfBoundsException at java.util.concurrent.CompletableFuture.encodeThrowable(Compl.
Django学习之路2-环境的搭建(virtualenv)-程序员宅基地
文章浏览阅读45次。virtualenv简介:virtualenv 是一个创建独立python环境的工具。其要解决的最基本问题就是库的依赖和版本,以及间接权限。比如一个ubuntu环境默认安装了python2.7.11的版本,想要使用python3.5,如果再安装3.5,就会比较乱,再如pip安装的软件包,有..._django 重新搭建env
深入分析序列化和反序列化原理,终于知道serialVersionUID到底有什么用了_private static final long serialversionuid 和实现序列化有-程序员宅基地
文章浏览阅读3.2k次,点赞14次,收藏41次。深入序列化和反序列化原理一个问题引发的思考什么是序列化和反序列化序列化一个问题引发的思考下面是一个简单的socket通信demo。通信数据类:package com.zwx.serialize.demo;public class SocketUser { public SocketUser(String id, String name) { this.id = id; this.name = name; } private String _private static final long serialversionuid 和实现序列化有什么区别
Django基础教程_django教程-程序员宅基地
文章浏览阅读1.3w次,点赞41次,收藏350次。一、Django是什么?Django 是用 Python 开发的一个免费开源的 Web 框架,可以用于快速搭建高性能、优雅的网站,Django 提供了许多网站后台开发经常用到的模块,使开发者能够专注于业务部分。二、MVC设计模式在Web开发领域有一个著名的设计模式 ---- MVC,而Django的设计模式是MTVM:Model模型,和数据库进行交互V:View视图,产生html页面C:Controller,控制器接收请求,进行处理,与M和V进行交互,返回应答三、MTV设计模式M:M_django教程
充分理解boost库_boost如何理解-程序员宅基地
文章浏览阅读177次。用C++做后台开发有哪些需要注意的问题说起后台开发,严格地说和用什么语言开发没有必然的关系。比如说网络游戏的后台,用C++开发的有很多,但用Java开发的也不少,而且在某些情况下,用Java做服务器效果还较好。其实,如果说用C++开发后台,可能更多的是从项目需要的角度考虑。毕竟现在能够找到一个好的C++程序员也不是一件容易的事,所以首先肯定的一点是用C++开发后台可能面临较大的人力成本。用C+..._boost如何理解
运维自动化之puppet-dashboard(7)-程序员宅基地
文章浏览阅读80次。安装配置:yum -y install rubygem-rake ruby-mysqlyum localinstall puppet-dashboardgem install rakemysql授权create database dashboard character set utf8;grant all on dashboard.* TO 'dashboard'@'%' i..._dashboard 自动化的应用