【微信小程序】小程序代码基本组成结构_微信小程序代码-程序员宅基地
技术标签: 微信小程序
作者简介:大家好我是hacker707,大家可以叫我hacker,新星计划第三季python赛道Top1
个人主页:hacker707的csdn博客
系列专栏:微信小程序
个人格言:但行好事,莫问前程

文章目录
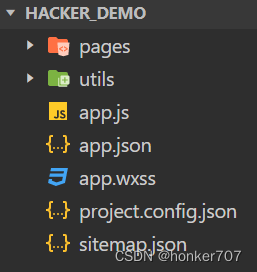
了解项目的基本组成结构

pages 用于存放所有小程序的页面
utils 用于存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目全局配置文件
app.wxss 小程序项目全局样式文件
project,config.json 项目的配置文件
sitemap.json 用于配置小程序及其页面是否允许被微信索引
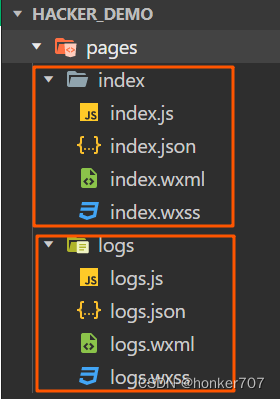
小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在
如下图所示。

其中,每个页面由四个基本文件组成,分别是
① .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml文件(页面的模块结构文件)
④ .wxss文件(当前页面的样式表文件)
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有四种json配置文件,分别是:
① 项目根目录中的app.json配置文件
②项目根目录中的project.config.json配置文件
③项目根目录中的sitemap.json配置文件
④每个页面文件夹中的.json配置文件
app.json文件
app.json是当前小程序的全局配置,包括小程序的所有页面路径、 窗口外观、 界面表现、 底部tab等
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages :用于记录当前小程序所有页面的路径
windows :全局定义小程序所有页面的背景色、文字颜色等
“style”:“v2” :全局定义小程序组件所使用的样式版本(如要使用旧版只需要把该代码删除
sitemaplocation :用于指明sitemap.json 的位置
project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发做的个性化配置,例如:
setting中保存了编译相关的配置
projectname中保存的是项目名称
appid中保存的是小程序的账号ID
libVersion中保存的是基础库版本
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxa1b840ed79abac07",
"projectname": "miniprogram-92",
"condition": {
},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 4
}
}
setting里面保存的是项目编译的个性化配置
当我们打开详情进行本地设置时把上传代码时样式自动补全取消勾选时postcss就会变成false,当我们把将JS编译成es5取消勾选时es6就会变成false

sitemap.json文件
sitemap.json文件用于配置小程序页面是否允许被微信索引。
当开发者允许被微信索引时,微信会提过爬虫的形式,为小程序页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
当我们不想被微信索引,我们可以把action里面的值改为disallow就不会被微信索引了
页面的.json配置文件
小程序的每一个页面,可以使用.json文件对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相关的配置项
如果我们想修改导航栏的标题怎么操作呢?只需要在app.json中将navigationBarTitleText修改成你想要修改的标题(我这里改的是hacker嘎嘎宠粉)

如果我们想修改首页导航栏的背景颜色怎么操作呢?只需要在index文件中找到index.json将navgationBarBackgroundColor改为你想要修改的颜色(我这里修改的是蓝色)
我们可以在app.json文件中对所有页面的窗口外观进行全局配置,在页面的.json文件中可以对当前页面窗口外观进行配置,如果页面的配置与全局配置发生冲突会以页面的配置为准。

结束语
以上就是微信小程序之小程序代码基本组成结构
持续更新微信小程序教程,欢迎大家订阅系列专栏微信小程序
你们的支持就是hacker创作的动力

智能推荐
nRF24L01无线模块使用1---电平转换-程序员宅基地
文章浏览阅读2.5k次。手里还有若干stc12c5a60s2,所以决定用它来驱动nRF24L01模块nRF24L01模块供电是3.3v的,所以i/o电平需要跟5v的stc12c5a60s2兼容。看了nRF24L01的手册,查了网上一些网友的使用心得,发现nRF24L01的I/O可以直接跟5V的51单片机直连。供电加一片ASM1117-3.3即可
分库分表介绍以及shardingjdbc实现分库分表-程序员宅基地
文章浏览阅读1.8k次,点赞6次,收藏18次。分库分表是在海量数据下,由于单库、表数据量过大,导致数据库性能持续下降的问题,演变出的技术方案。分库分表是由分库和分表这两个独立概念组成的,只不过通常分库与分表的操作会同时进行,以至于我们习惯性的将它们合在一起叫做分库分表。通过一定的规则,将原本数据量大的数据库拆分成多个单独的数据库,将原本数据量大的表拆分成若干个数据表,使得单一的库、表性能达到最优的效果(响应速度快),以此提升整体数据库性能。_分库分表
Python-Django毕业设计校园学生管理系统(程序+Lw)_django学生信息管理系统源码-程序员宅基地
文章浏览阅读278次。该项目含有源码、文档、程序数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版py项目技术:django + python+ Vue 等等组成,B/S模式 +pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。2.pycharm环境:pycharm都可以。推荐pycharm社区版;3.mysql环境:建议是用5.7版本均可。_django学生信息管理系统源码
HTML5+CSS大作业——汽车专题网页设计(1页) dreamweaver作业静态HTML网页设计模板_汽车专题页-程序员宅基地
文章浏览阅读1k次。HTML5+CSS大作业——汽车专题网页设计(1页) dreamweaver作业静态HTML网页设计模板常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!获取更多源码PC电脑_汽车专题页
【uniapp】uniapp中刷新本页面_uniapp刷新当前页面-程序员宅基地
文章浏览阅读5.7w次,点赞23次,收藏78次。记录刷新当前页面方法_uniapp刷新当前页面
分布式场景实战第一节 冷热分离和查询分离_mongodb 冷查询 和热查询特点-程序员宅基地
文章浏览阅读1.1k次。开篇词 学好软件架构,先从场景入手你好,我是韦木,曾是硅谷上市公司的一名技术总监,拥有 15 年互联网技术研发经验。随着社会节奏的日益加快,碎片化学习逐渐成了我们获取知识的主要方式。在技术学习上,我也是一个碎片化学习的人,也因此我发现学习到的东西往往零散琐碎、不系统,只是让我感觉好像学到了很多东西。犹记得刚学习 Spring 时,每当看到 Spring 的代码示例,我先是恍然大悟:“哦,原来 Spring 还有这个功能啊”,然后赶紧把这段代码示例拷贝放入自己的代码库里。琢磨一番后:“哎呀_mongodb 冷查询 和热查询特点
随便推点
学生成绩管理系统设计报告python_学生成绩管理系统(python)的实现-程序员宅基地
文章浏览阅读621次。学生成绩管理系统功能:增加。删除。改变。检查。排序。这五个部分组成。都是由独立的功能。信息的访问字典形式表达。# student_ #插入学生信息def input_student():信息=[]尽管如此:n =输入(\u201C请输入学生姓名:\u201D)如果不是n: breaka = int(输入(\lis =排序(L键=λd: d(\u201C分数\u201D),反向= True) out..._python课程学生成绩管理系统设计
WEEK4 C 作业_java:求下列式子的值:1+1/2+1/......+1/99+1/100,将结果输出。-程序员宅基地
文章浏览阅读355次。1 输入一行字符,分别统计出其中字母,空格,数字和其他字符的个数#include void main(){ int letter, space, num, other; char ch; letter = space = num = other = 0; while ((ch = getchar ()) != '\n') { _java:求下列式子的值:1+1/2+1/......+1/99+1/100,将结果输出。
Pycharm 一键加引号、批量加引号_pycharm一键加引号-程序员宅基地
文章浏览阅读5.8k次,点赞9次,收藏24次。引言:很多时候我们处理脚本(例如涉及接口脚本)会使用大量键值对加引号的操作,如果是只有个别的键值对需要添加引号还好,如果量较大,手动添加引号无疑是很糟心的事情。**解决方式如下:**..._pycharm一键加引号
anchor-free目标检测_关键点检测和目标检测的区别-程序员宅基地
文章浏览阅读5k次,点赞6次,收藏43次。本文介绍anchor-free目标检测的发展。_关键点检测和目标检测的区别
dbm,dbi,dbd,db,dbc的区别是什么_dbic dbi-程序员宅基地
文章浏览阅读2k次。都是功率增益的单位。1、dBmdBm是一个表征功率绝对值的量,计算公式为:10lgP(功率值/1mw)。[例1] 如果发射功率P为1mw,折算为dBm后为0dBm。[例2] 对于40W的功率,按dBm单位进行折算后的值应为:10lg(40W/1mw)=10lg(40000)=10lg4+10lg10+10lg1 000=46dBm。2、dBi 和dBddBi和dBd是表征增..._dbic dbi
python实现多表格合并_Python将多个excel表格合并为一个表格-程序员宅基地
文章浏览阅读1k次。在生活中,我们经常会遇到这样的情况,即多个excel表格聚合为一种形式。例如,你分发表单班上所有学生填写,你负责结合成一个每个人的结果。有很多这样的问题。除了手动将所有表的内容复制到汇总表,如何使用Python自动实现这些任务~我不知道是否有更方便的方式合并,首先使用Python来实现这个功能,它非常方便使用它自己。作为一个例子,每个表的内容是一个运行的程序。7个表合并成开放。发现多个表的数据已经..._python实现同一文件夹下的多个excel表格合并为指定的表头excel表格中