Angular 使用教程——基本语法和双向数据绑定_angular 教程-程序员宅基地
技术标签: angular 前端框架 前端 typescript Angular
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用
Angular 是一个基于 TypeScript 构建的开发平台。它包括:一个基于组件的框架,用于构建可伸缩的 Web 应用,一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等,一套开发工具,可帮助你开发、构建、测试和更新代码。借助 Angular,无论单人项目还是企业级应用,你都能获得平台带来的优势。Angular 的设计目标之一就是让更新更容易,因此你可以用最小的成本升级到最新的 Angular 版本
Angular诞生历史,AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google收购。AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angular采用TypeScript语言编写,是ECMAScript 6的超集
Angular官网:https://angular.cn/
目录
1、创建 Angular 项目
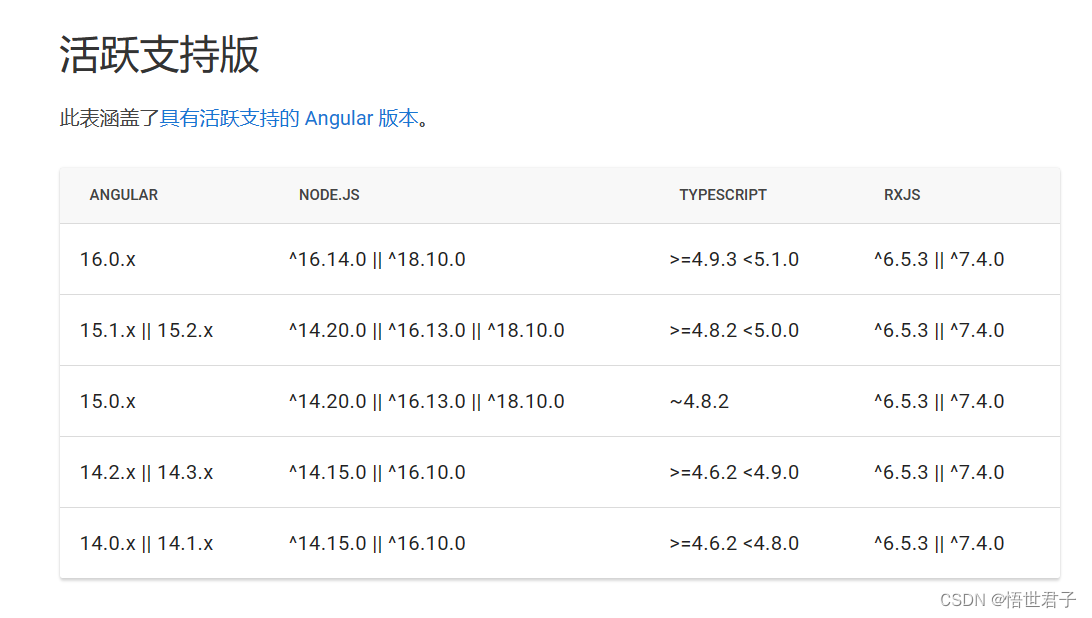
Angular 和 Node 版本关系
Angular 需要 Node.js 的活跃 LTS 版或维护期 LTS 版

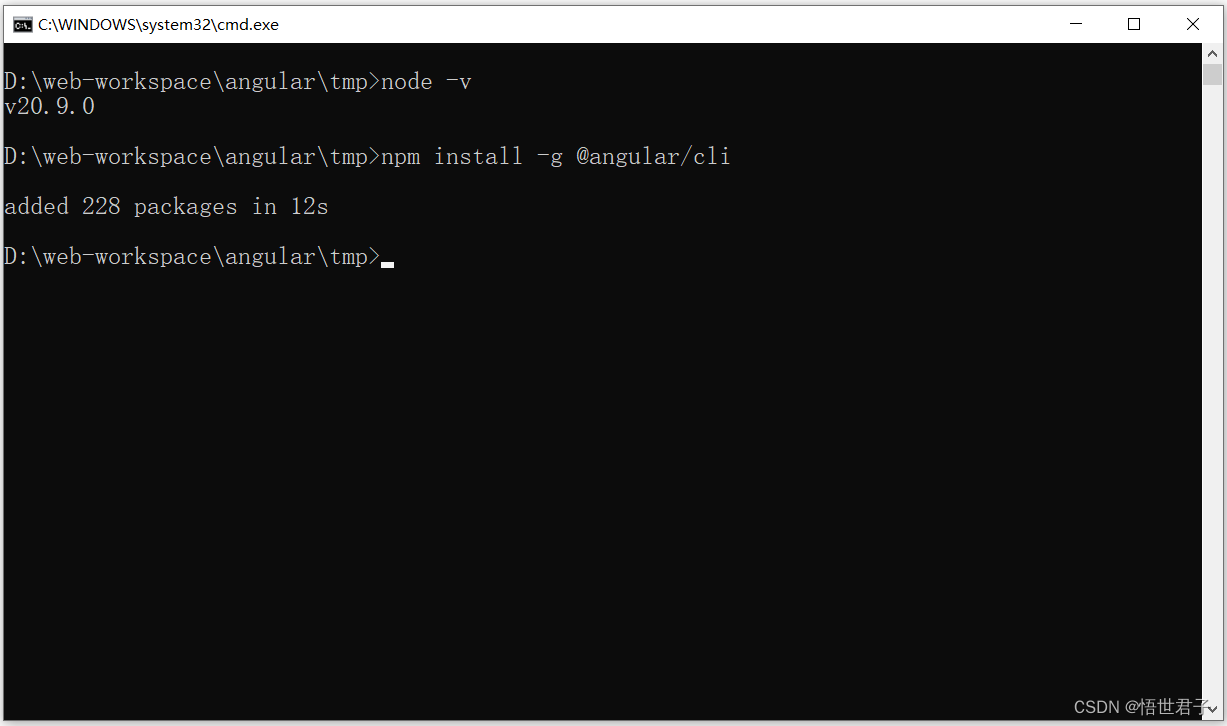
笔者使用的 node 版本是 20.9.0
安装 Angular CLI
如果已经安装过Angular CLI ,可以跳过
npm install -g @angular/cli
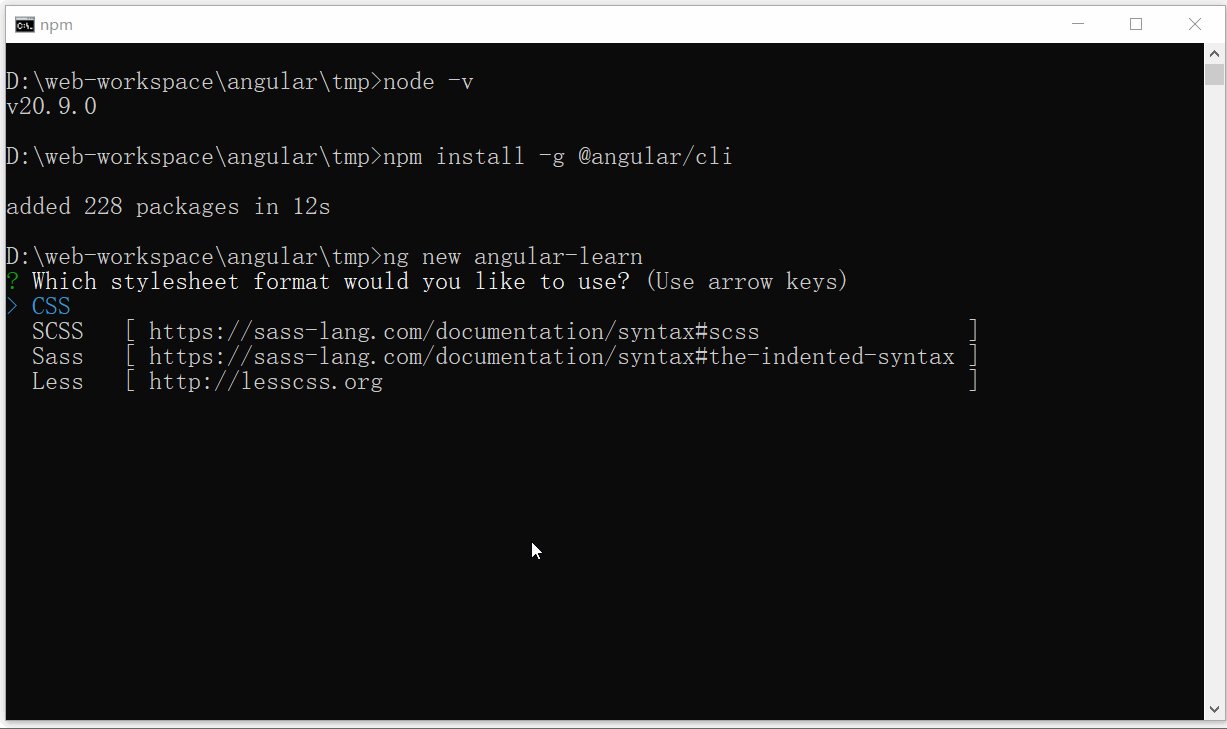
创建项目
在新的文件目录下执行下面创建项目命令
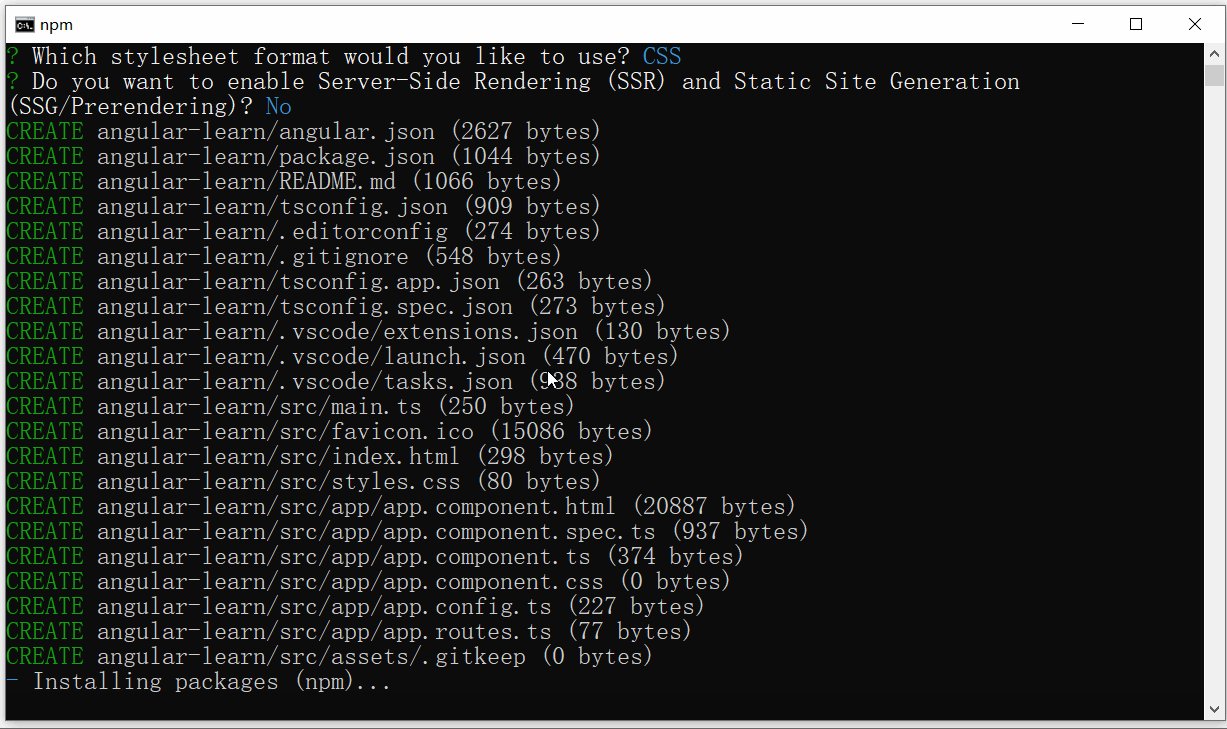
ng new angular-learn笔者新建的项目名为 angular-learn

创建完成

使用 vs code 打开项目代码
笔者创建的 Angular 版本是17

项目结构

运行项目
npm run start
浏览器访问:http://localhost:4200

项目创建成功
2、点击事件
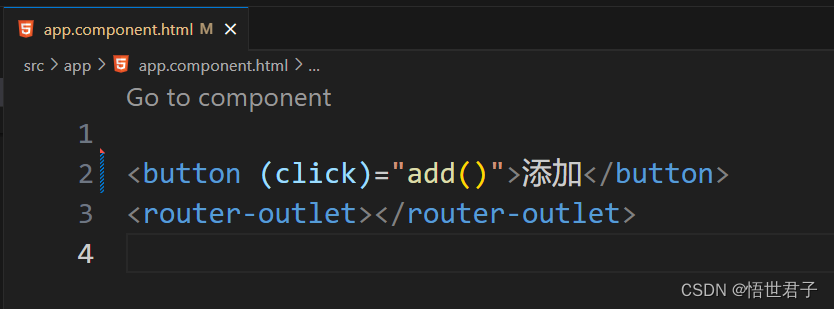
先将 app.component.html 文件内容清空,只保留<router-outlet></router-outlet>

在 app.component.html 中添加button标签,并按下面代码添加点击事件
<button (click)="add()">添加</button>
<router-outlet></router-outlet>

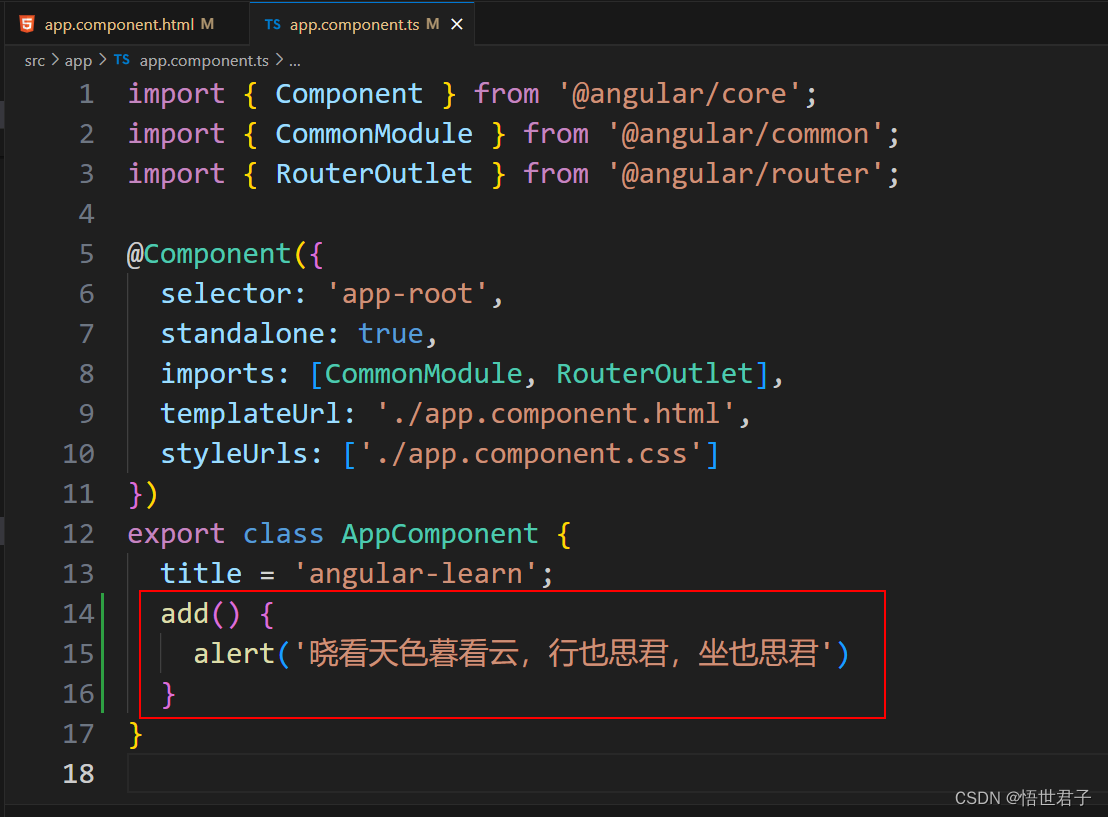
然后在 app.component.ts 文件中写add 事件内容
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
}

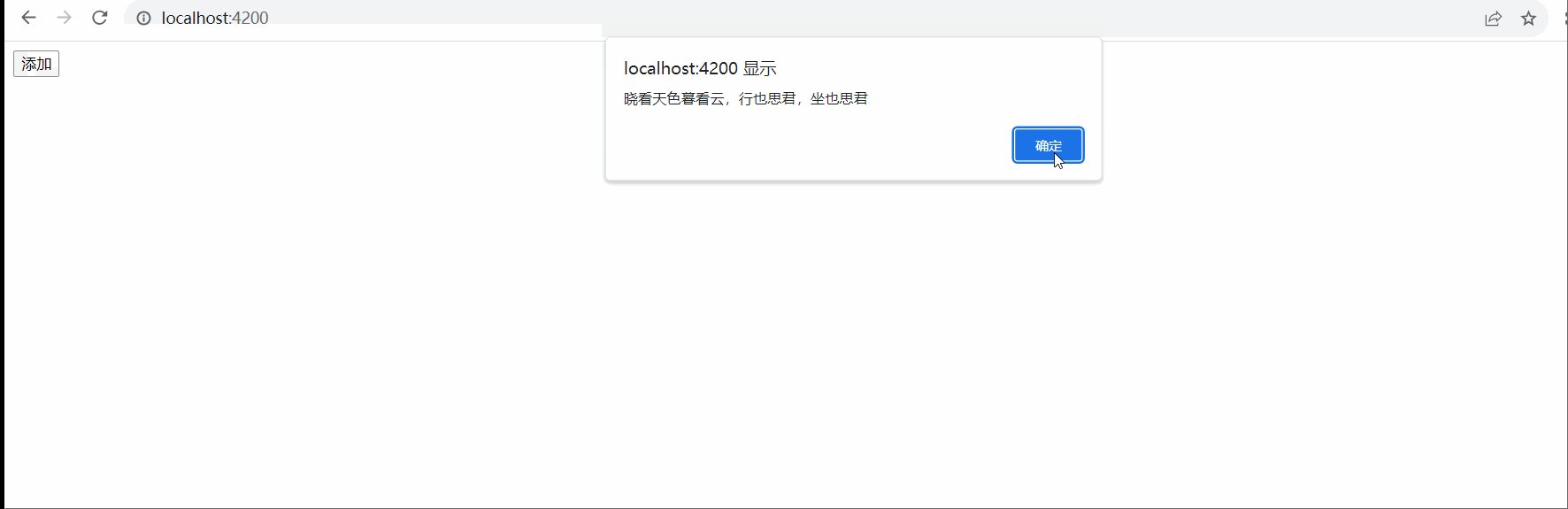
运行效果

获取事件本身
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<router-outlet></router-outlet>
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
}
运行效果

3、if 语句
3.1、if 形式
在 app.component.ts 中定义变量 isPoetry
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
}
app.component.html 中写 if 判断
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<router-outlet></router-outlet>
运行效果

3.2、if else 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
}
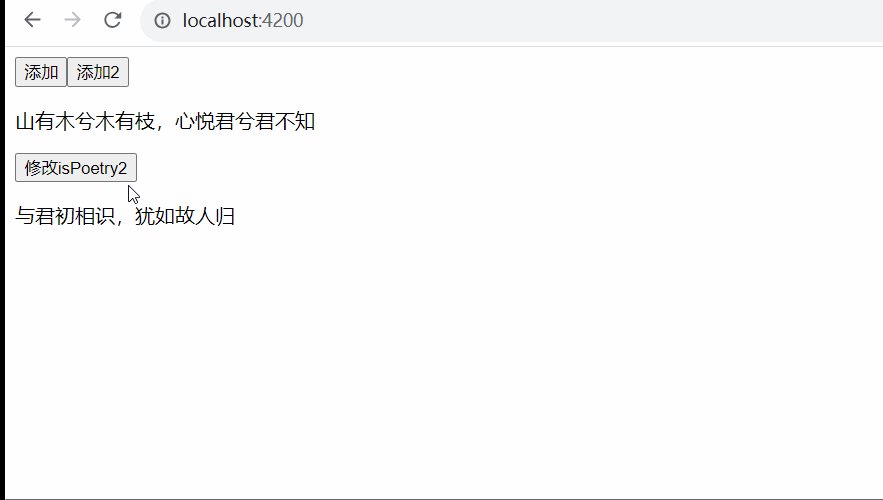
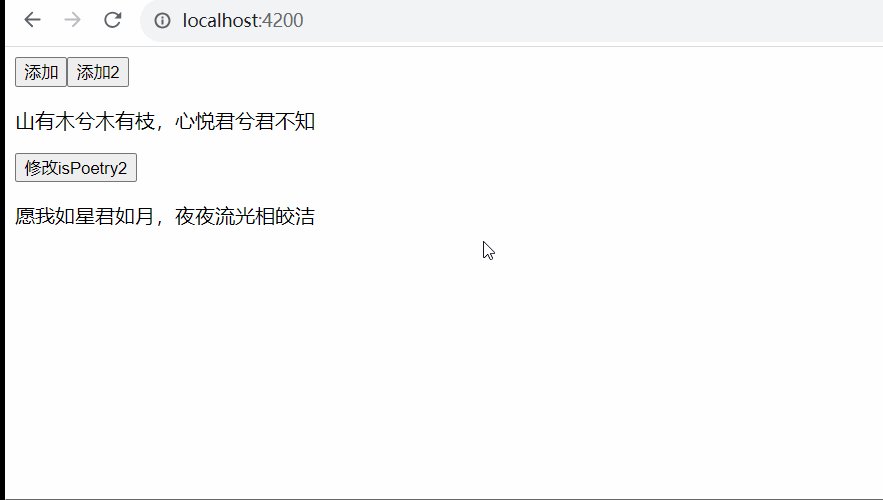
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<router-outlet></router-outlet>
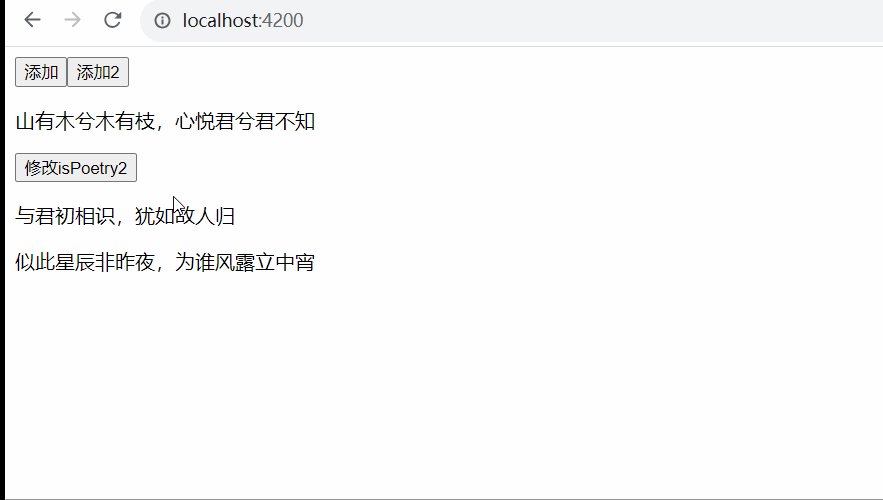
运行效果

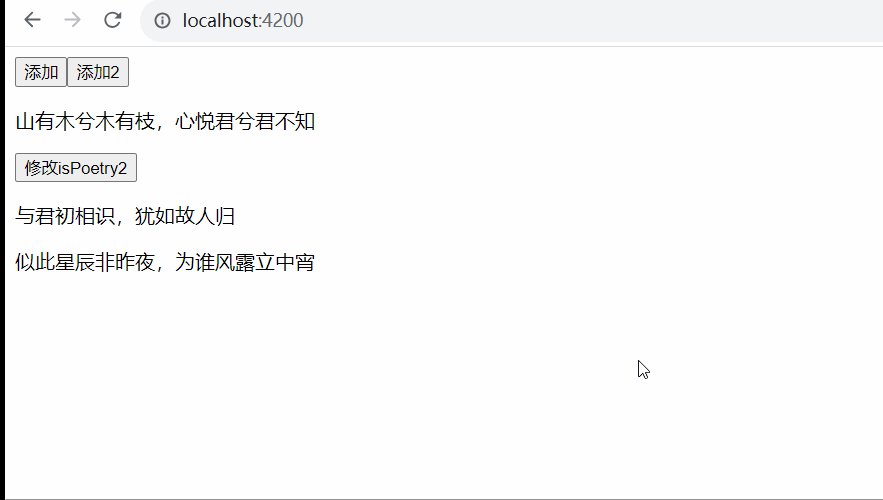
3.3、angular 17 @if 形式
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<router-outlet></router-outlet>
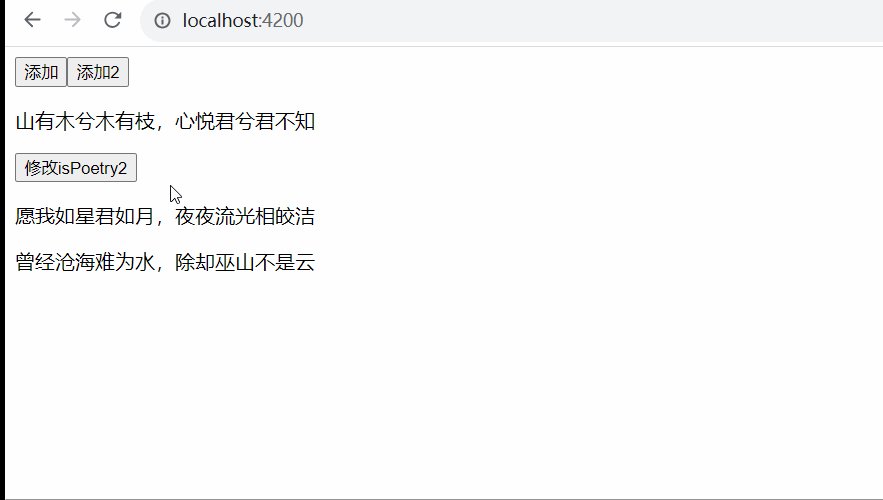
运行效果

4、for 语句
4.1、*ngFor 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array<string> = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
}
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">
{
{i+1}}、{
{poetry}}
</p>
<router-outlet></router-outlet>
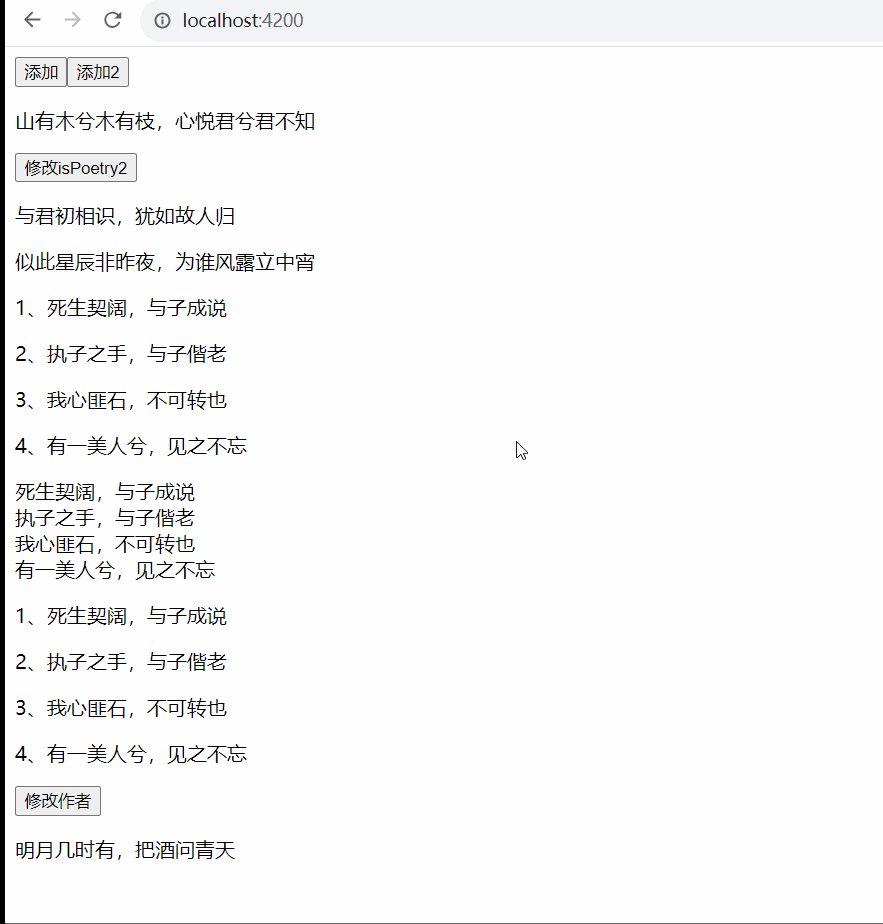
运行效果

4.2、angular 17 @for 形式
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">
{
{i+1}}、{
{poetry}}
</p>
<!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {
<div>{
{item}}</div>
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
<p>{
{$index+1}}、{
{item}}</p>
}
<router-outlet></router-outlet>
5、switch 语句
5.1、ngSwitch 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array<string> = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
author:number = 2
changAuthor() {
this.author = 3
}
}
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">
{
{i+1}}、{
{poetry}}
</p>
<!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {
<div>{
{item}}</div>
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
<p>{
{$index+1}}、{
{item}}</p>
}
<button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author">
<p *ngSwitchCase="1">
青天有月来几时 我今停杯一问之
</p>
<p *ngSwitchCase="2">
明月几时有,把酒问青天
</p>
<p *ngSwitchDefault>
江畔何人初见月,江月何年初照人
</p>
</div>
<router-outlet></router-outlet>
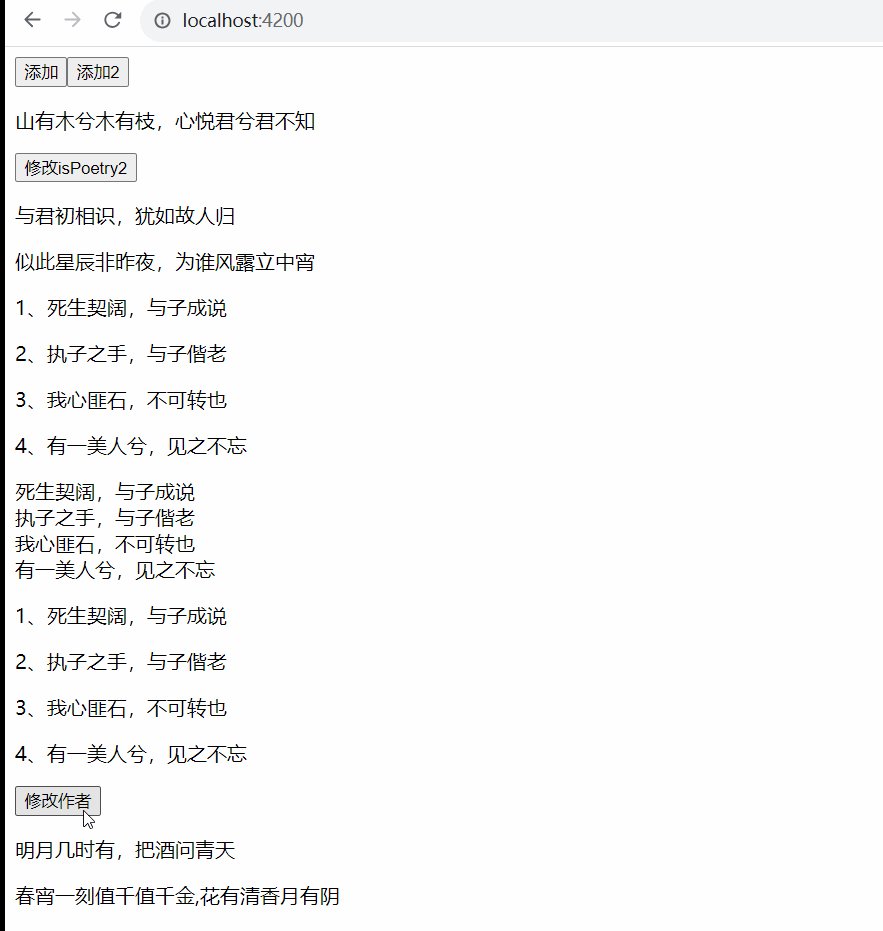
运行效果

5.2、angular 17 @switch 形式
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<!-- for 语句 -->
<p *ngFor="let poetry of poetrys let i = index">
{
{i+1}}、{
{poetry}}
</p>
<!-- angular 17 @for 语句 -->
@for (item of poetrys; track item) {
<div>{
{item}}</div>
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
<p>{
{$index+1}}、{
{item}}</p>
}
<button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author">
<p *ngSwitchCase="1">
青天有月来几时 我今停杯一问之
</p>
<p *ngSwitchCase="2">
明月几时有,把酒问青天
</p>
<p *ngSwitchDefault>
江畔何人初见月,江月何年初照人
</p>
</div>
<!-- angular17 switch -->
@switch (author) {
@case (1) {
<p>若非群玉山头见 会向瑶台月下逢</p>
}
@case (2) {
<p>春宵一刻值千值千金,花有清香月有阴</p>
}
@default {
<p>情催桃李艳,心寄管弦飞</p>
}
}
<router-outlet></router-outlet>
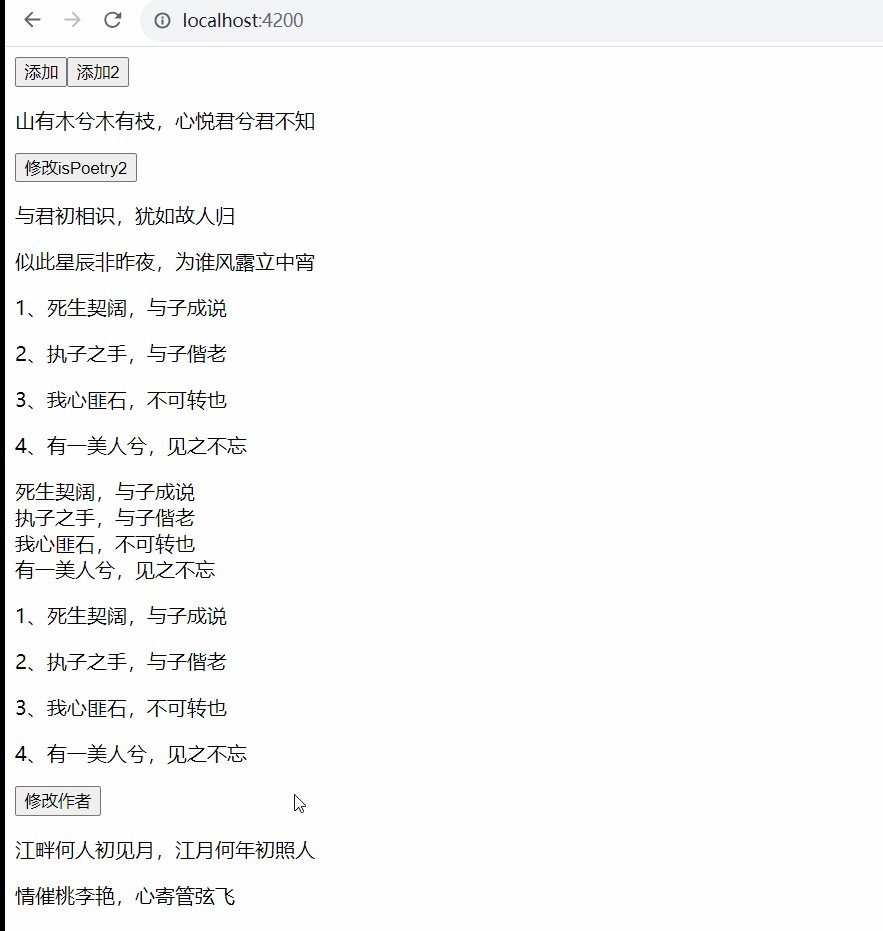
运行效果

6、双向数据绑定
想要实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
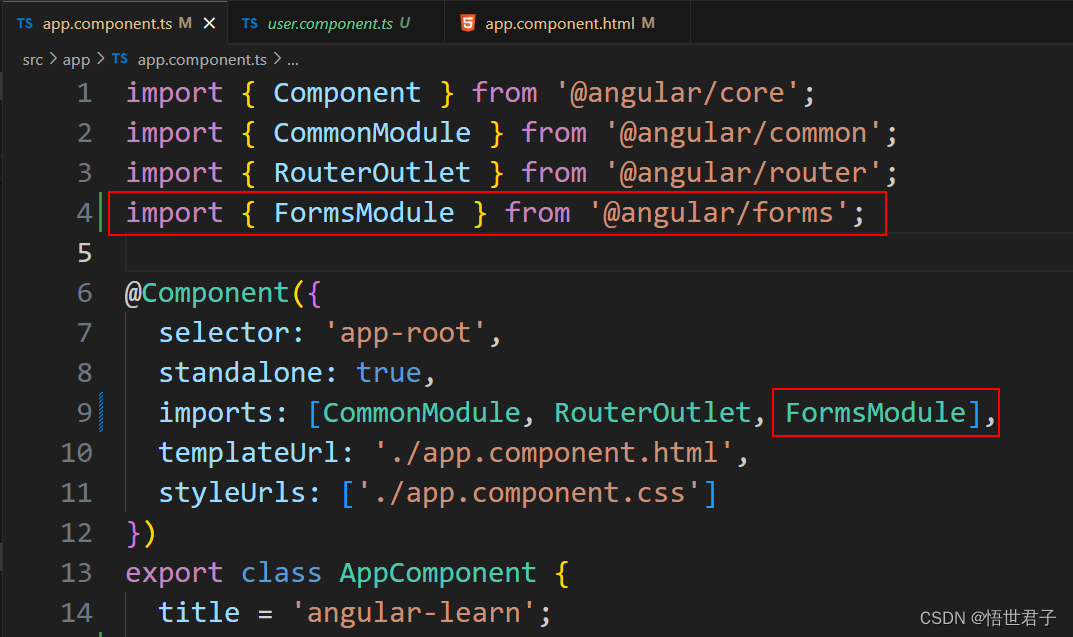
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';并在 @Component 的 import 中添加 FormsModule

app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FormsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array<string> = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
author:number = 2
changAuthor() {
this.author = 3
}
poetryContent:string = '彼采葛兮,一日不见,如三月兮'
}
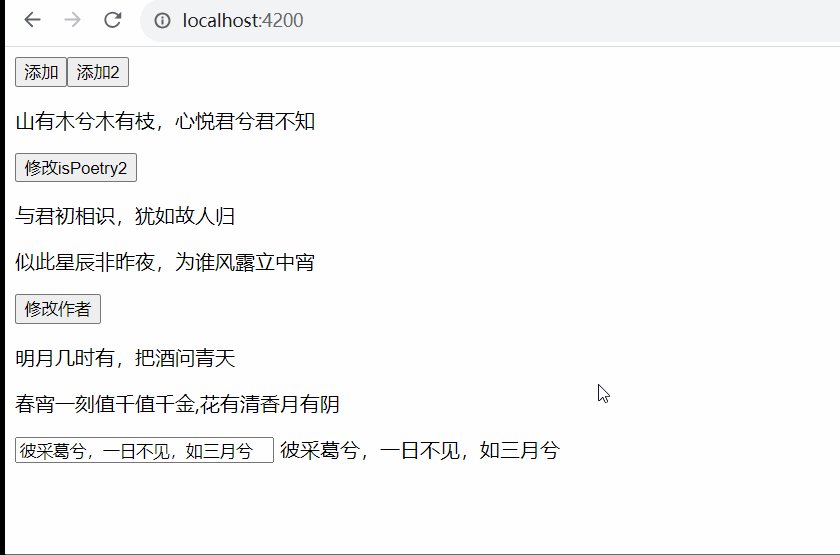
app.component.html
<button (click)="add()">添加</button>
<button (click)="add2($event)">添加2</button>
<p *ngIf="isPoetry">
山有木兮木有枝,心悦君兮君不知
</p>
<button (click)="changePoetry()">修改isPoetry2</button>
<ng-container *ngIf="isPoetry2; else elseTemplate">
<p>与君初相识,犹如故人归</p>
</ng-container>
<ng-template #elseTemplate>
<p>愿我如星君如月,夜夜流光相皎洁</p>
</ng-template>
<!-- angular17 写法 -->
@if (isPoetry2) {
<p>似此星辰非昨夜,为谁风露立中宵</p>
}
@else {
<p>曾经沧海难为水,除却巫山不是云</p>
}
<!-- for 语句 -->
<!-- <p *ngFor="let poetry of poetrys let i = index">
{
{i+1}}、{
{poetry}}
</p> -->
<!-- angular 17 @for 语句 -->
<!-- @for (item of poetrys; track item) {
<div>{
{item}}</div>
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
<p>{
{$index+1}}、{
{item}}</p>
} -->
<button (click)="changAuthor()">修改作者</button>
<!-- angular switch语法 -->
<div [ngSwitch]="author">
<p *ngSwitchCase="1">
青天有月来几时 我今停杯一问之
</p>
<p *ngSwitchCase="2">
明月几时有,把酒问青天
</p>
<p *ngSwitchDefault>
江畔何人初见月,江月何年初照人
</p>
</div>
<!-- angular17 switch -->
@switch (author) {
@case (1) {
<p>若非群玉山头见 会向瑶台月下逢</p>
}
@case (2) {
<p>春宵一刻值千值千金,花有清香月有阴</p>
}
@default {
<p>情催桃李艳,心寄管弦飞</p>
}
}
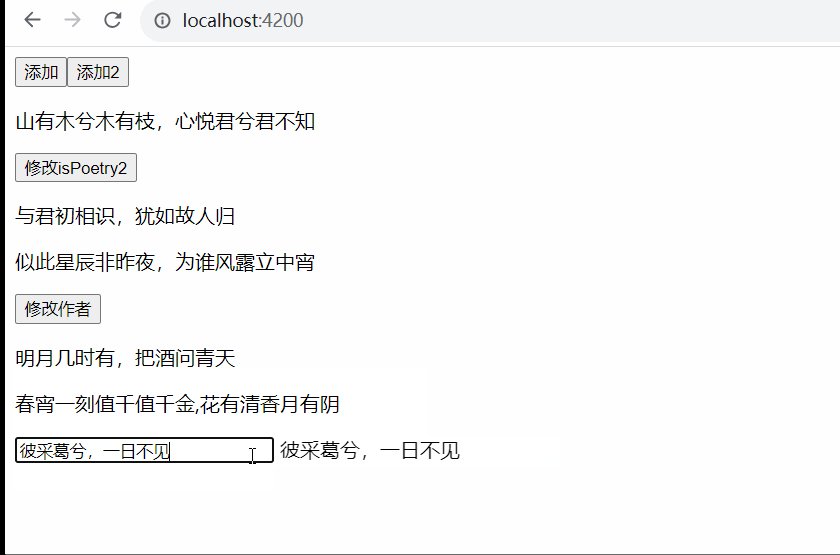
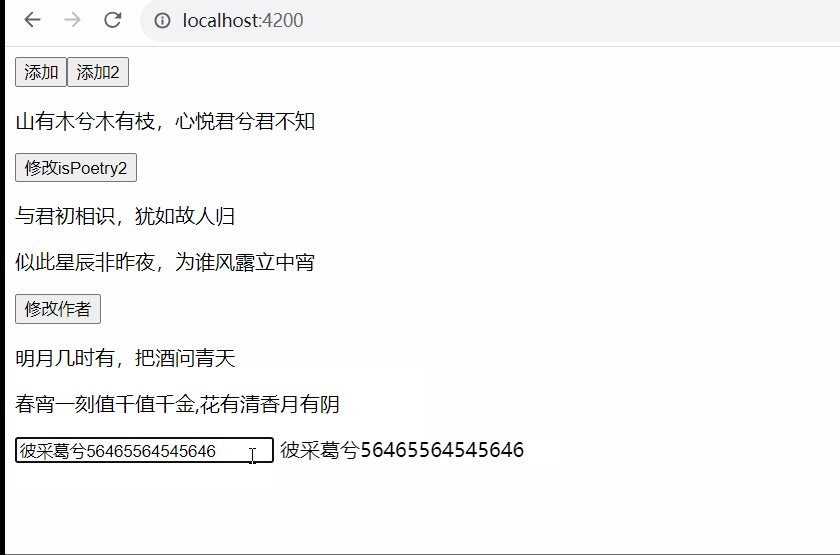
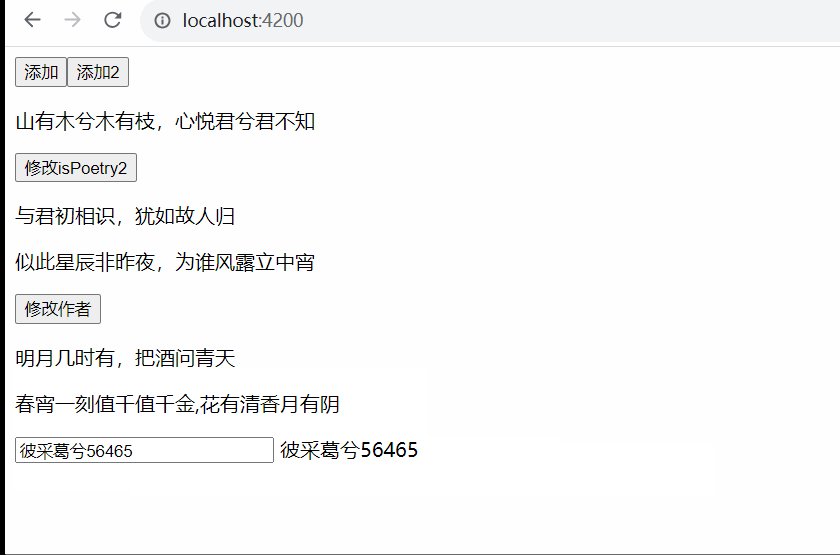
<input [(ngModel)]="poetryContent" type="text" style="width: 200px;">
{
{poetryContent}}
<router-outlet></router-outlet>
运行效果

至此完
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范