View UI (iview)form表单 select验证无效问题和解决_view-design form自定义校验不触发-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)中的组件 Form表单的 Select选择框验证无效问题
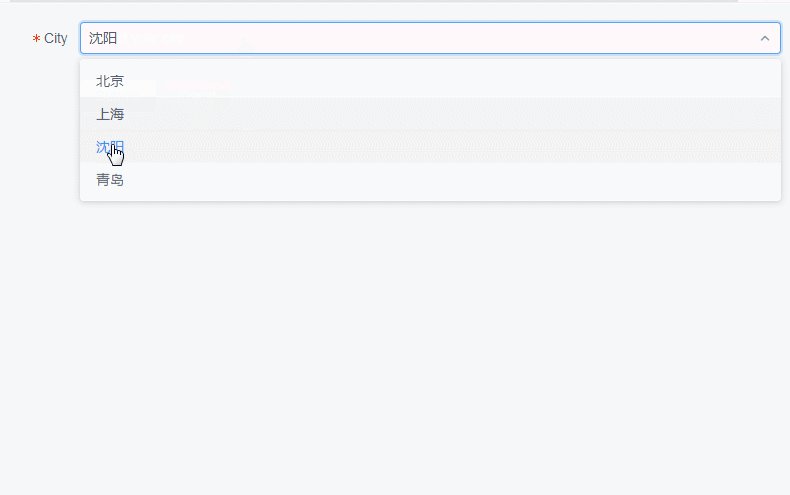
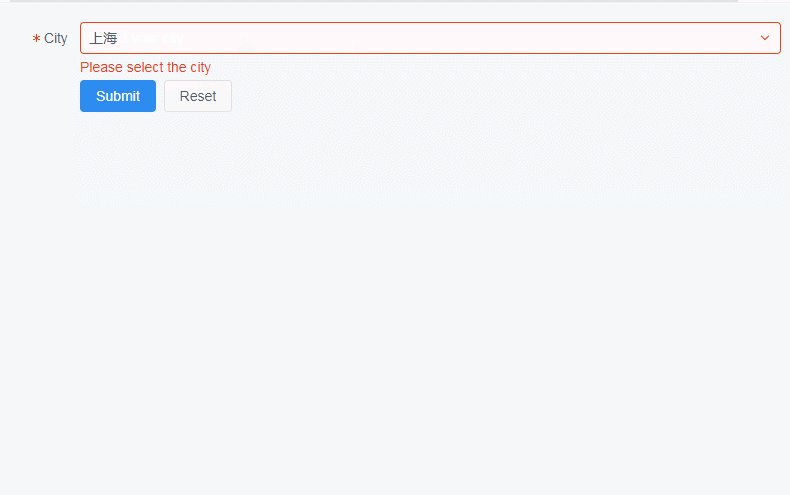
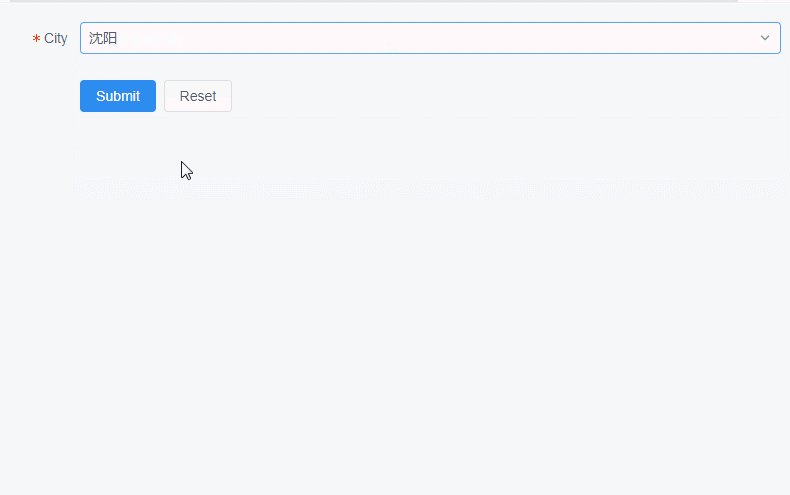
问题详细内容是,Select选择框选中后,表单验证不通过,提示没有选中
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
// citys: [
// {id: '1', name: '北京'},
// {id: '2', name: '上海'},
// {id: '3', name: '沈阳'},
// {id: '4', name: '青岛'},
// ],
citys: [
{id: 1, name: '北京'},
{id: 2, name: '上海'},
{id: 3, name: '沈阳'},
{id: 4, name: '青岛'},
],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
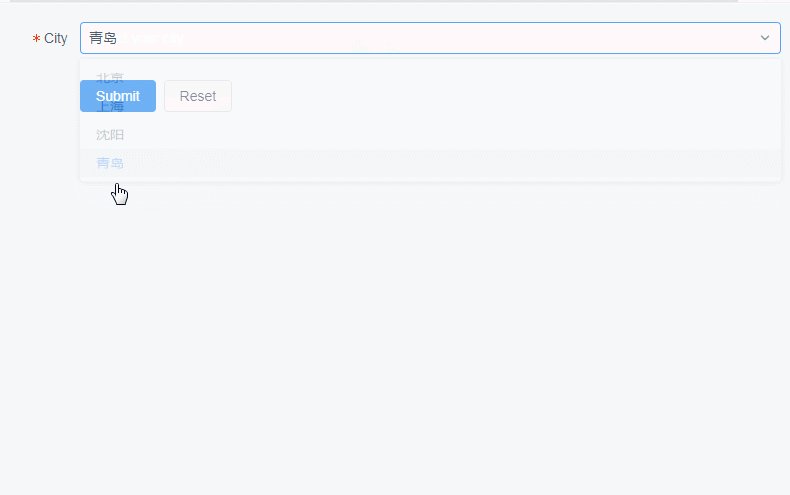
运行效果

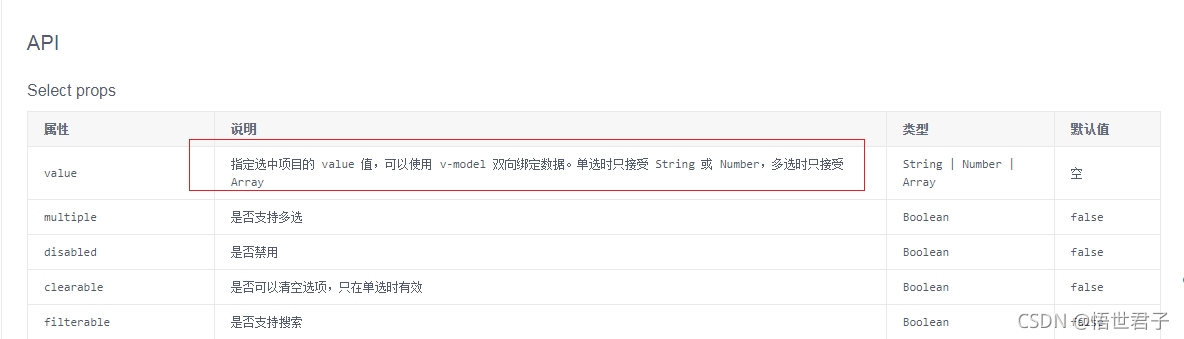
出现这个问题的原因是绑定在 Select上的 Option 的 value是 Number类型,因为 citys数组中的数据的 id 类型是 Number类型,如果改成 String类型就不会出现这个问题了。
官网文档上说 value 值单选时只接受 String 或 Number,但是加上 Form表单验证则不通过,不知道这是否算bug,笔者使用的 View UI (iview)的版本是4.2.0,可能升级更高版本就解决了,这里笔者没有升级尝试,日后有时间会进行尝试,现在在此记录一下
下图是 Select 官网 API

将 value 绑定的值类型改成 String类型,则没有选中后验证不通过问题
代码如下
<template>
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="City" prop="city">
<Select v-model="formValidate.city" placeholder="Select your city">
<Option v-for="item in citys" :key="item.id" :value="item.id">
{
{item.name}}
</Option>
</Select>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')">Submit</Button>
<Button @click="handleReset('formValidate')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
citys: [
{id: '1', name: '北京'},
{id: '2', name: '上海'},
{id: '3', name: '沈阳'},
{id: '4', name: '青岛'},
],
// citys: [
// {id: 1, name: '北京'},
// {id: 2, name: '上海'},
// {id: 3, name: '沈阳'},
// {id: 4, name: '青岛'},
// ],
formValidate: {
city: '',
},
ruleValidate: {
city: [
{ required: true, message: 'Please select the city', trigger: 'change' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>
运行效果

至此完
智能推荐
芋道 Spring Boot JPA 入门-程序员宅基地
文章浏览阅读230次。点击上方“Java基基”,选择“设为星标”做积极的人,而不是积极废人!源码精品专栏原创 | Java 2020超神之路,很肝~中文详细注释的开源项目RPC 框架 Dubbo 源码解析..._芋道源怎么使用orderby
uni-app 之 解决u-button始终居中问题-程序员宅基地
文章浏览阅读881次。uni-app 之 解决u-button始终居中问题_u-button
Faster RCNN原理篇(三)——区域候选网络RPN(Region Proposal Network)的学习、理解-程序员宅基地
文章浏览阅读1w次,点赞57次,收藏170次。区域候选网络RPN(Region Proposal Network)的学习、理解Anchors详解`generate_anchors.py`文件中generate_anchors函数源码解读Anchor的产生过程:RPN(Region Proposal Network):它是首先在Faster RCNN中提出的,其 核心功能: 1. 得到用来预测的feature map。 具体而言:图像在输入网络后,依次经过一系列卷积+ReLU得到了51×39×25651×39×25651×39×256维的featu_region proposal
lucene倒排索引表搜索原理_lucene 倒排表 时间复杂度-程序员宅基地
文章浏览阅读3.9k次,点赞2次,收藏13次。什么是正排索引?什么是倒排索引?搜索的过程是什么样的?会用到哪些算法与数据结构? 前面的内容太宏观,为了照顾大部分没有做过搜索引擎的同学,数据结构与算法部分从正排索引、倒排索引一点点开始。提问:什么是正排索引(forward index)?回答:由key查询实体的过程,是正排索引。用户表:t_user(uid, name, passwd, age, sex),由uid查询整行的过程,就是正排索引查..._lucene 倒排表 时间复杂度
kibana数据源定义_定义攻击数据源第一部分-程序员宅基地
文章浏览阅读789次。kibana数据源定义Discussion around ATT&CK often involves tactics, techniques, procedures, detections, and mitigations, but a significant element is often overlooked: data sources. Data sources for every..._kibana 数据源
R 笔记_r语言adaboost.m1-程序员宅基地
文章浏览阅读2.6k次,点赞3次,收藏15次。包含命令以及简单的文字说明,巩固记忆,并方便以后检索,包含调用方式一些简短说明。经历包括包括《R语言与机器学习》,夹杂一些《R语言实战》以及参考一些网络大神的博客。关于model的summary的说明:星号(***)表示预测能力,显著性水平,星号越多,显著性水平越低,相关的可能越小。多元R方值(判定系数)代表着从整体上,模型能多大程度上解释因变量的值,类似于相关系数。F检验:线性模型输出显示中的F_r语言adaboost.m1
随便推点
Oracle over函数-程序员宅基地
文章浏览阅读535次。Oracle over函数SQL code: sql over的作用及用法RANK ( ) OVER ( [query_partition_clause] order_by_clause )DENSE_RANK ( ) OVER ( [query_partition_clause] order_by_clause )可实现按指定的字段分组排序,对于相同分组字段的结果集进
深入了解Netty【八】TCP拆包、粘包和解决方案_粘包 八个一组-程序员宅基地
文章浏览阅读250次。1、TCP协议传输过程TCP协议是面向流的协议,是流式的,没有业务上的分段,只会根据当前套接字缓冲区的情况进行拆包或者粘包:发送端的字节流都会先传入缓冲区,再通过网络传入到接收端的缓冲区中,最终由接收端获取。2、TCP粘包和拆包概念因为TCP会根据缓冲区的实际情况进行包的划分,在业务上认为,有的包被拆分成多个包进行发送,也可能多个晓小的包封装成一个大的包发送,这就是TCP..._粘包 八个一组
苹果7plus元件分布图_苹果iPhone7Plus元件分布图+电路原理图+位置图PDF-程序员宅基地
文章浏览阅读6k次。苹果iPhone7Plus元件分布图+电路原理图+点位图(PDF格式)高通版_ALL_ BOARD _V1 PDF点位图(非PCB格式)iPhone 7P D11 MLB电路原理图.pdfiPhone 7P PCB Layout.pdf元器件彩图A.jpg元器件彩图B.jpgiphone7p D11高通基带 电路原理图-全.pdfBRD_820-00229.pdfA10 cpu中层阻值图+供电图...._苹果7p芯片位置图
No.1 STM32F429IGT6开发板简介 (STM32F429/F767/H743)_stm32f429igt6中文说明-程序员宅基地
文章浏览阅读7k次,点赞13次,收藏55次。新购入一块开发板 正点原子的STM32F429核心板+底板写这个 专栏博客 STM32F429专栏 记录学习这块板子的全过程 持续更新有兴趣的UU们一起来学习吧 对于没学过有兴趣想学习STM32的UU有什么不清楚可以私信我接下来一起开启学习之旅吧硬件平台正点原子STM32F429软件平台正点原子和野火视频教程正点原子 寄存器/HAL库代码和野火 固件标准库代码&还有自写代码开发板底板鸟瞰图:核心板鸟瞰图:MCU丝印型号详解:总线架构:存储器映射:存储_stm32f429igt6中文说明
1.2亿次下载,近3万Star的开源项目是为何会“死”掉?-程序员宅基地
文章浏览阅读2.7k次。整理 | 孙胜 出品 | CSDN(ID:CSDNnews)Faker 是一个流行的模拟数据生成库,程序员只需简单地几步操作,就可以在浏览器和 Node.js 中生成大量的假数..._1.2亿次下载,近3万star的开源项目是为何会“死”掉?
sol2 二 教程:快速入门-程序员宅基地
文章浏览阅读3.5k次。断言 / 先决条件你需要在代码中包含#include<sol/sol.hpp> ,这只是一个头文件,不需要编译,但是你的lua 必须是编译可用的。断言如下:#ifndef EXAMPLES_ASSERT_HPP#define EXAMPLES_ASSERT_HPP# define m_assert(condition, message) \ do { \ if (! (condition)) { \ std::ce..._sol2