html+css模仿百度首页静态网页_仿百度首页html代码静态-程序员宅基地
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul li{
list-style-type: none;
}
a{
text-decoration: none;
color: black;
}
a:hover{
color: blue;
}
#www{
width: 498px;
height: 60px;
float: left;
line-height: 40px;
}
.qqq li{
float: left;
margin: 10px;
}
#xx{
width: 120px;
float: right;
height: 60px;
margin: 0px 0px;
}
}
#cle{
clear: both;
}
#www li a{
font:13px/23px Arial,sans-serif
}
#xx li a{
font:13px/23px Arial,sans-serif;
float: left;
margin: 10px;
}
.div1{
clear: both;
}
#wal{
width: 270px;
height: 128px;
margin: 0px auto;
}
#zzz{
width: 654px;
height: 42px;
margin: 50px auto;
}
.hg{
width: 546px;
height: 40px;
position: absolute;
margin: 15px 26px;
border-radius: 10px 0 0 10px;
border-color:#c4c7ce;
border:solid 1px;
}
.kj:hover{
background-color;rgd(0,89,205)
}
.kj{
width: 108px;
height: 42px;
color: white;
background-color: royalblue;
cursor: pointer;
margin: 15px 572px;
border-radius: 0 10px 10px 0;
font-size: 20px;
}
#aa{
position: relative;
}
.hg:focus{
outline: none;
border-color:#4e6ef2;
}
#ss{
width: 24px;
height: 20px;
background: url(nicon-10750f3f7d.png) no-repeat 0px -50px;
position: absolute;
bottom: -46px;
right: 83px;
}
#ss:hover{
background: url(nicon-10750f3f7d.png)no-repeat 0px -73px;
}
#lm{
width:654px;
height: 140px;
margin: 30px auto;
}
#sb{
float: left;
}
#ff{
float: right;
}
#jj{
clear: both;
}
.div2{
float: left;
}
.div3{
float: right;
}
#gg1{
color: #fe2d46
}
#gg2{
color: #f60
}
#gg3{
color: #faa90e;
}
.ht{
width: 100%;
height: 80px;
position:fixed;
bottom: 0px;
}
#he{
width: 100%;
height: 40px;
bottom: 0px;
position: fixed;
text-align: center;
line-height: 39px;
font-size: 12px Arial,sans-serif;
color: #bbb;
}
#he:hover{
color: #000000;
}
#he a{
color: #bbb;
}
#he a:hover{
color: #000000;
}
.fg{
width: 304px;
height: 223px;
background: #FFFFFF;
position: fixed;
display: none;
left: 110px;
border-radius: 10px 10px 10px 10px;
z-index: 10;
border: 1px solid rgba(0,0,0,.03);
box-shadow: 0 2px 10px 0 rgb(0 0 0 / 15%);
letter-spacing: 5px;
}
.qqq>li:hover .fg{
display: block;
}
.qqq .fg img{
width: 42px;
height: 42px;
top: 0px;
border: 1px solid rgba(0,0,0,.03);
}
.ee {
text-align: center;
margin-top: 3px;;
}
</style>
</head>
<body>
<div id="www">
<ul class="qqq">
<li><a href="">新闻</a ></li>
<li><a href="">hao123</a ></li>
<li><a href="">地图</a ></li>
<li><a href="">直播</a ></li>
<li><a href="">视频</a ></li>
<li><a href="">贴吧</a ></li>
<li><a href="">学术</a ></li>
<li>
<a href="">更多</a >
<center>
<ul class="fg">
<ul class=ee>
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />网盘</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />知道</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />百科</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />图片</li></a >
</ul>
<ul class="jp">
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />营销推广</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />文库</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />经验</li></a >
<a href=""><li>< img src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/topnav/[email protected]"><br />音乐</li></a >
</ul>
</ul>
</center>
</li>
</ul>
</div>
<div id="xx">
<ul id="pp">
<li><a href="">设置</a ></li>
<li><a href="">登录</a ></li>
</ul>
</div>
<div class="div1"></div>
<div id="wal">
< img src="baidu.png" width="270px" height="128px"/>
</div>
<div id="zzz">
<div id="aa">
<input class="hg" type="text" name="" value=""/>
<div id="ss"></div>
</div>
<div id="ll" align="center">
<input class="kj" value="百度一下" type="submit"/>
</div>
</div>
<div id="cle"></div>
<div id="lm">
<div id="sb">百度热搜</div>
<div id="ff">换一换</div>
<div id="jj"></div>
<div class="div2">
<ul type="1">
<li><span id="gg1">1</span> 十个坚持总结百年奋斗历史经验热 </li>
<li> </li>
<li><span id="gg2">2</span> 学生呕吐事件送餐公司2人被刑拘</li>
<li> </li>
<li><span id="gg3">3</span> 如何运用党史观贯彻六中全会《决议》</li>
</ul>
</div>
<div class="div3">
<ul>
<li><span id="g4">4</span> 32国取消中国出口产品普惠制待遇新</li>
<li> </li>
<li><span id="g4">5</span> 奥密克戎已在17个国家及地区出现</li>
<li> </li>
<li><span id="g4">6</span> 酷女孩的胶囊衣橱</li>
</ul>
</div>
</div>
</div>
<div class="ht">
<div id="he">
<a href="">关于百度</a >
<a>About Baidu</a >
<a>使用百度前必读</a >
<a>帮助中心</a >
<a>京公网安备11000002000001号</a >
<a>京ICP证030173号</a >
<span>2021 Baidu</span>
<span>互联网药品信息服务资格证书 (京)-经营性-2017-0020</span>
<a>信息网络传播视听节目许可证 0110516</a >
</div>
</div>
</body>
</html>
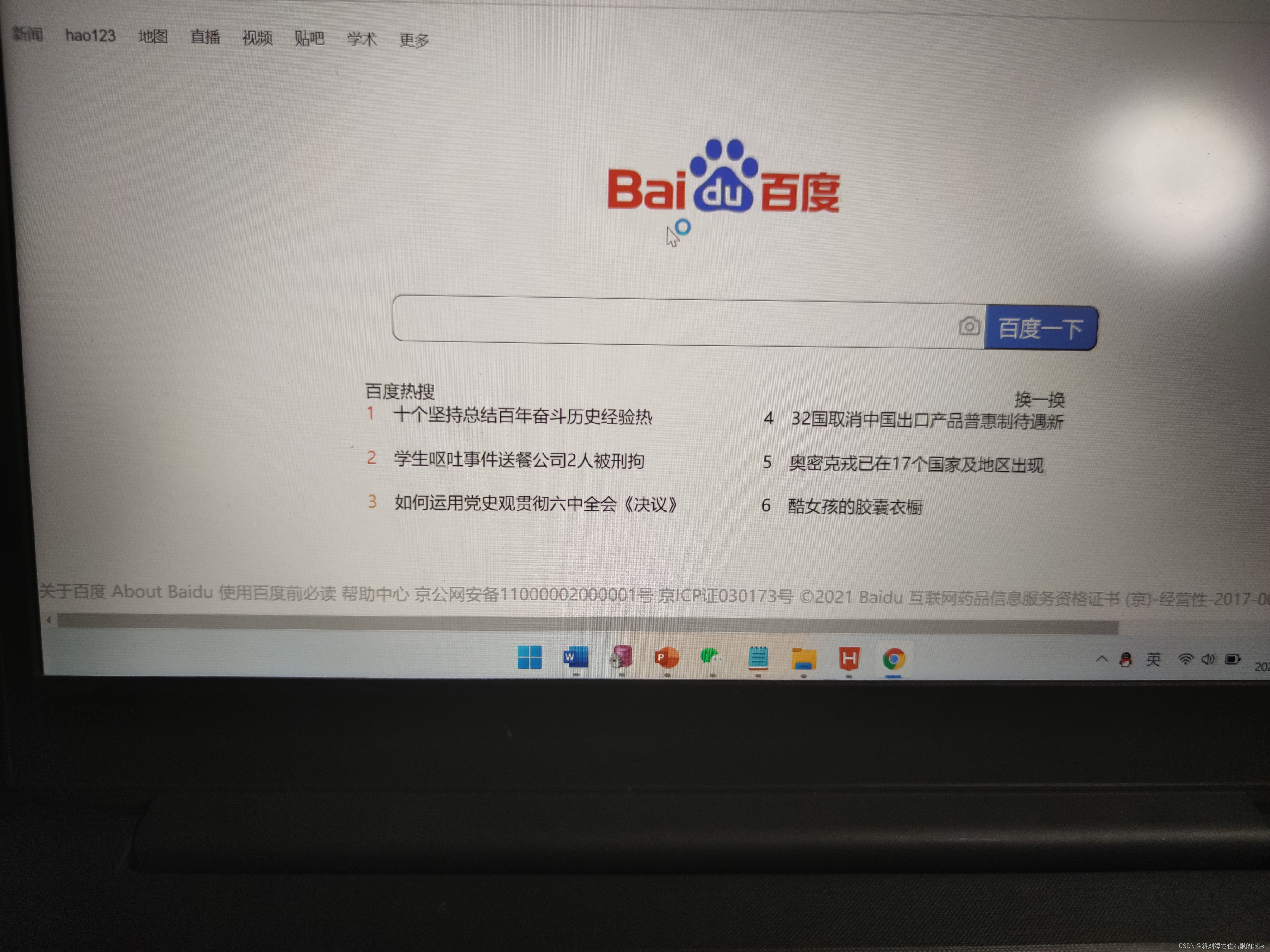
效果图

更多那个ul没写好懒得改了
智能推荐
ASP.NET简介_asp.net是什么-程序员宅基地
文章浏览阅读2.5k次。前言ASP.NET对于我这个菜鸟来说还是比较陌生的,不太清楚时怎么回事,当然网上有好多介绍ASP.NET 的,我的这篇博客就是通过各种查资料总结出来的.算时一个拼凑的介绍版本吧!正文ASP.NET简介微软官网上的原话是这么说的:ASP.NET is an open source web framework for building modern web apps and services..._asp.net是什么
汽车软件大时代,如何提升软件工程创新力?-程序员宅基地
文章浏览阅读311次。下一代ALM。
TypeC拓展设计方案|TypeC转HDMI设计方案|CS5261/CS5265芯片设计参数对比_typec转hdmi芯片-程序员宅基地
文章浏览阅读473次。集睿智远CS5261/CS5265都可以用于设计TypeC转HDMI方案,低成本TypeC扩展坞设计方案,而两者也有些差异:1.CS5261支持DP1.4输入,一个HDMI1.4输出,即HDMI输出为4K30HZ;CS5466ANC to HDMI8K30(4K144) by 2Lane(集成PD3.0、可挂3.0HUB)支持RG 4:4:4 8/10位pc和YCCr 4:4:4、4:2:2、4:2:0 8/10位pc。HDMI规范v2.0转换,数据速率高达每通道6-Gps。Type-C规范1.2。_typec转hdmi芯片
Android进阶之路 - 简单实现聊天功能_android客服聊天功能模板-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏31次。记得几年以前看到聊天功能时总是不得所以,现在回头一看,发现其实实现方式非常简单,故此记录一番 ~ 实现效果实现思想实现方式导入依赖创建model创建适配器使用场景实现效果一个入门级的Demo、只能满足基本需求 ~实现思想一个垂直的list列表一个有tag的model标记tag,用于区分用户不同tag,展示不同UI实现方式导入依赖篇中用到的 RecyclerVie..._android客服聊天功能模板
数据产品经理基础技能:数据需求说明文档怎么写?-程序员宅基地
文章浏览阅读1.6k次。公众号后台回复“图书“,了解更多号主新书内容 作者:草帽小子 来源:一个数据人的自留地作者介绍@草帽小子数据产品经理一枚~用户画像、埋点、指标体系、BI、广告投放..._统计维度需求说明
【ElasticSearch-基础篇】ES高级查询Query DSL Bool Query布尔查询_es query bool-程序员宅基地
文章浏览阅读516次,点赞6次,收藏7次。ElasticSearch结合springboot使用Bool Query布尔查询_es query bool
随便推点
C语言——从键盘输人三角形的三个边长 a、b、c,求出三角形的面积。_编写程序,输入三角形三条边的边长a、b和c,输出三角形的面积-程序员宅基地
文章浏览阅读1.8k次,点赞7次,收藏14次。从键盘输人三角形的三个边长 a、b、c,求出三角形的面积。求三角形的面积用公式area=sqrt(s*(s-a)*(s-b)*(s-c)),其中 s=1/2(a十b+c)。注:要求对输人三角形的三个边长做出有效性判断。_编写程序,输入三角形三条边的边长a、b和c,输出三角形的面积
【VUE正则校验】100以内,允许两位小数-程序员宅基地
文章浏览阅读1.7k次。VUE正则校验
论文 Convolutional Networks for Images, Speech, and Time-Series-程序员宅基地
文章浏览阅读675次。论文 Convolution Networks for Images, Speech, and Time-Series1 IntroductionThe ability of multilayer back-propagation networks to learn complex, heigh-dimensional,non-linear mapping from large collection of examples make them obvious candidates for image r
[附源码]Nodejs计算机毕业设计基于的图书馆管理系统Express(程序+LW)_基于node.js的图书管理系统需求分析与 系统设计-程序员宅基地
文章浏览阅读152次。该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:。项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境:建议是用5.7版本均可4.硬件环境:windows 7/8/10 1G内存以上。_基于node.js的图书管理系统需求分析与 系统设计
Location 对象,URL 对象,URLSearchParams 对象-程序员宅基地
文章浏览阅读757次,点赞2次,收藏2次。作者 | 阮一峰URL 是互联网的基础设施之一。浏览器提供了一些原生对象,用来管理 URL。1、Location 对象Location对象是浏览器提供的原生对象,提供 URL 相关的信..._cannot set property searchparams of [object url] which has only a getter
Easy Application for U.S company_upload your resumefill out manually (15 min)-程序员宅基地
文章浏览阅读3.3k次。Easy ApplicationHave you ever tried to apply for a company only to discover they won't let you upload your resume? Instead you have to meticulously fill out pages of information (all of which could_upload your resumefill out manually (15 min)