新闻微信小程序_新闻小程序-程序员宅基地
2022年夏季《移动软件开发》实验报告
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1、创建项目
填好项目名称、目录、AppID等信息后,点击确定。
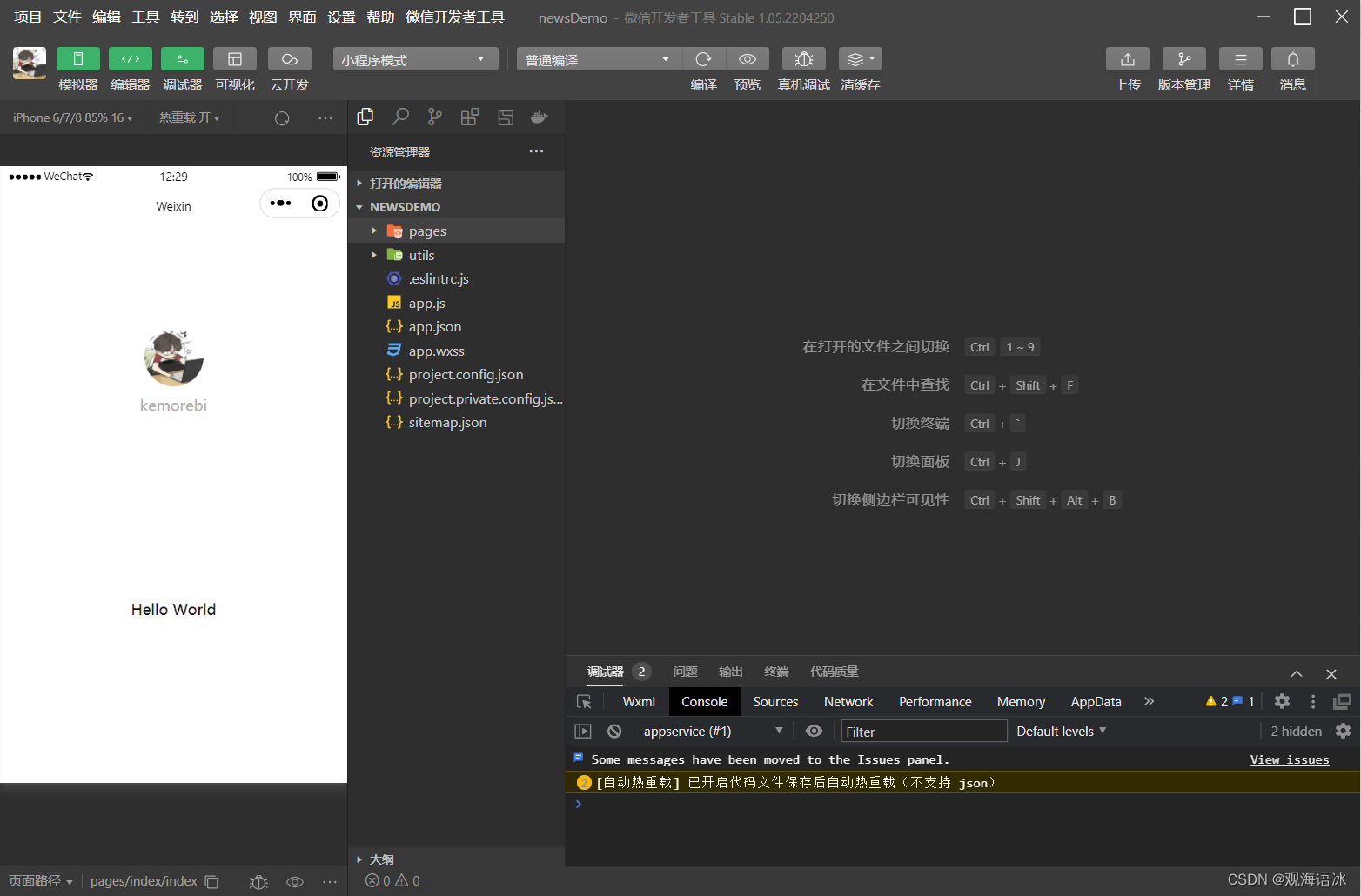
创建项目完成后的初始界面如下:

2、创建页面文件和删除、修改文件
项目创建完毕后,在根目录中生成了文件夹pages用于存放页面文件。
本项目需要创建3个页面文件,包括index(首页页面)、detail(新闻页面)和my(个人中心页面)。
将app.json文件pages属性中的pages/logs/logs删除,在app.json文件pages属性中继续追加pages/detail/detail和pages/my/my,按快捷键Ctrl十S保存修改,然后会在pages文件夹下自动生成detail和my目录。
删除utils文件夹中的所有内容,删除pages文件夹下的logs目录及其内部所有内容,删除index.wxml和index.wxss中的全部代码、删除index.js中的全部代码,并且输入关键词“page”找到第二个选项按回车让其自动补全函数、删除app.wxss中的全部代码、删除app.js中的全部代码,并且输入关键词“app”找到第一个选项按回车让其自动补全函数
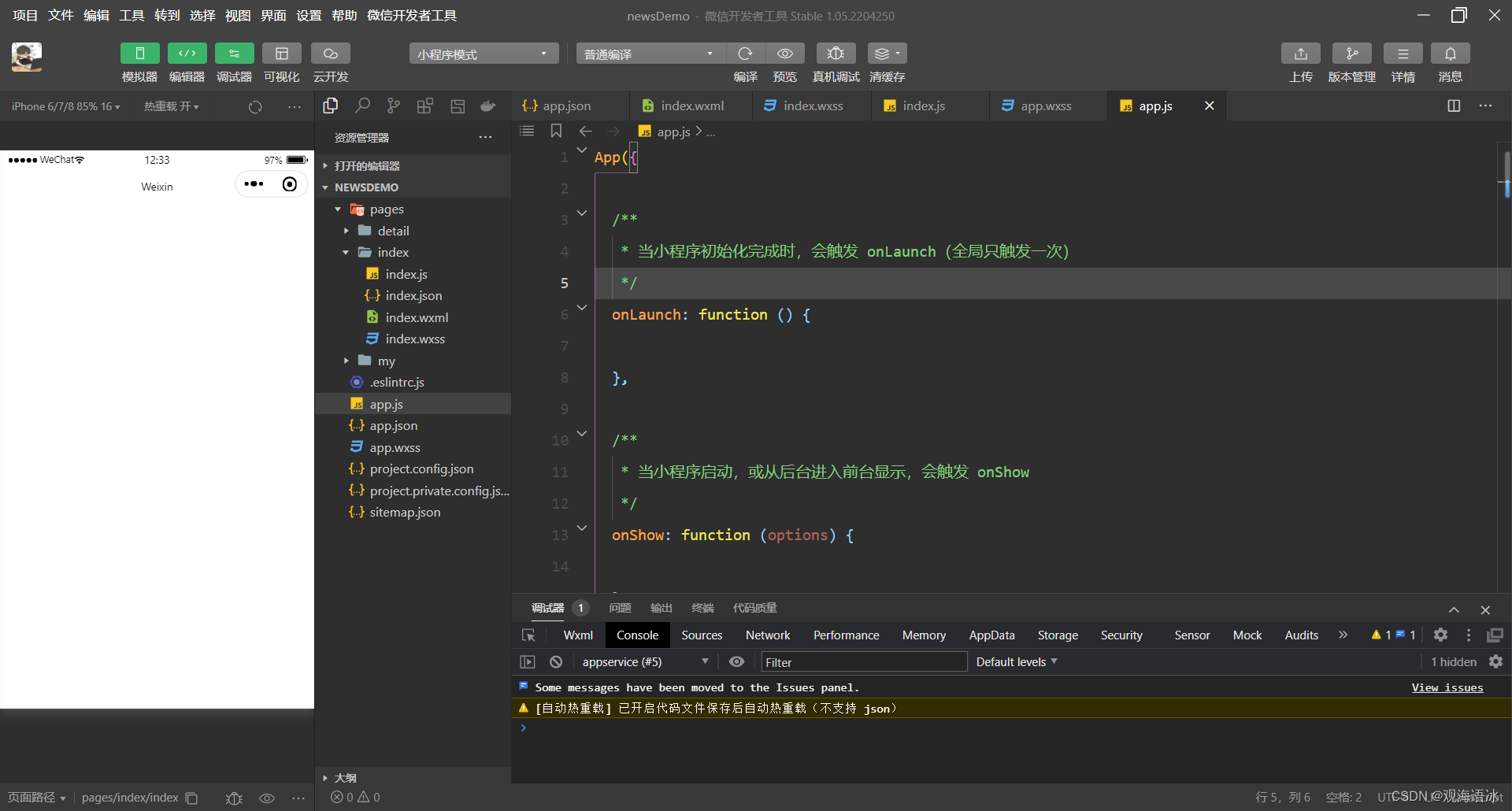
做好了这些之后的页面如下图所示:

2、创建其他文件
该项目还需要创建images(用于存放图片素材)、utils(用于存放公共JS文件)这两个文件夹。
在images文件夹添加图片文件。接下来创建公共JS文件,右击utils文件夹,选择“新建”| JS命令,输入“common”按回车键即创建公共函数common.js
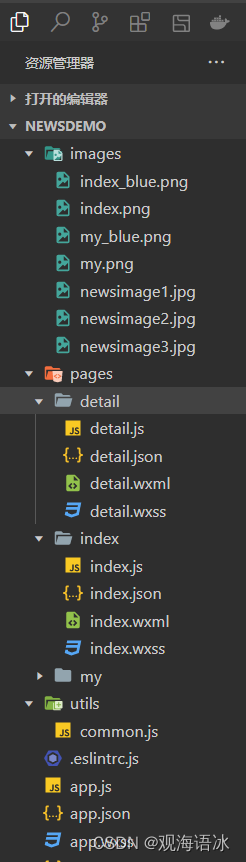
全部完成后的目录结构如图所示

3、导航栏设计
在app.json中修改window属性进行修改导航栏效果
更改后的app.json文件代码如下:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#328EEB",
"navigationBarTitleText": "我的新闻网",
"navigationBarTextStyle":"white"
},
“navigationBarBackgroundColor”: “#328EEB”,是更改导航栏背景色为蓝色、“navigationBarTextStyle”:"white"是将字体为白色,“navigationBarTitleText”: “我的新闻网”,是将导航栏的文字改为“我的新闻网”
此时微信小程序的预览效果如下:

4、tabBar设计
首先在app.json中追加tarBar的相关属性代码,更改后的app.json文件代码如下:
视频讲解
{
"pages":[代码略],
"window”:{代码略},
"tabBar":{
"color":"#000",
"selectedColor":"#328EEB",
"1ist":[
"pagePath":"pages/index/index",
"iconPath":images/index.png",
"selectedIconPath":"images/index blue.png",
"text”:"首页"
},
{
"pagePath":"pages/my/my",
"iconPath":"images/my.png",
selectedIconPath":"images/my_blue.png",
"text":"我的"
}
]
}
}
此时就可以切换首页和个人中心页了
此时微信小程序的预览效果如下图所示:

5、首页设计
首页主要包含两部分内容,即幻灯片滚动和新闻列表
需要用到组件(幻灯片)组件、容器(新闻列表)
在index.wxml文件中加入以下代码:
<!--幻灯片滚动-->
swiper indicator-dots autoplay interval ="5000"duration ="500"></swiper>
<!--新闻列表-->
<view id='news-list'>这是新闻列表</view>
接着为组件添加wx:or属性循环显示幻灯片内容和新闻列表数据
在index.wxml文件添加以下代码:
<!--幻灯片滚动-->
swiper indicator-dots="true"autoplay="true"interval="5000"duration="500">
<block wx:for ="{
{swiperImg}}"wx:key ='swiper{
{index}}'>
<swiper-item>
<image src="{
{item.src}}"class="slide-image"/>
</swiper item>
</block>
</swiper
<!--新闻列表-->
<view id='news-list'>
view class='list-item'wx:for ="{
{newsList}}"wx:for-item="news"wx:key="{(news.id))">
image src='((news.poster))'></image>
<text >◇{
{news.title))--{[news.add_date))</text>
</view>
</view>
在index.wxss中加入以下代码片段:
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
为了进行布局和样式效果的预览,还需要在JS文件的data中临时录入几个测试数据。
index.js代码片段如下:
Page({
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
],
newsList:[{
id:264698',
title:'俄罗斯联邦驻华大使杰尼索夫会见校党委书记顾家山一行并接受《力冈译文全集》赠予',
poster:'http://www.ahnu.edu.cn/local/A/C7/68/C2C9E5E2161A466A2D54D21A63CDD3FEC40_4EBBB.jpg?e=jpg',
add_date:'2018-03-05'
}]
}
})
6、个人中心页设计
个人中心页主要包含两个版块,即登录面板(用于显示用户的微信头像和呢称)和“我的收藏”(用于显示收藏在本地的新闻列表)
在my.wxml中修改以下代码片段:
<!--登录面板-->
<view id='myLogin'></view>
<!--我的收藏-->
<view id="myFavorites"></view>
接着为这两个区域添加内容,修改后的WXML(pages/my/my.wxml)代码如下:
<!--登录面板-->
<view id='myLogin'>
<block>
<image id="myIcon" src="{
{src}}"></image>
<text id='nickName'>{
{nickName}}</text>
</block>
<button open-type="getUserInfo" bindtap="getMyInfo">点击获取头像和昵称</button>
</view>
<!--我的收藏-->
<view id="myFavorites">
<text>我的收藏({
{num}})</text>
<!--收藏的新闻列表-->
<view id="news-list">
<view class="list-item" wx:for="{
{newsList}}" wx:for-item="news" wx:key="{
{news.id}}">
<image src="{
{news.poster}}"></image>
<test bindtap="goToDetail" data-id='{
{news.id}}'>◇{
{news.title}}——{
{news.add_date}}</test>
</view>
</view>
</view>
在my.wxss中修改以下代码:
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
.list-item image{
width: 230rpx;
height: 150rpx;
margin:10rpx;
}
.list-item text{
width: 100%;
display: block;
line-height: 60rpx;
font-size: 10pt;
}
7、新闻页设计
新闻页是用于给用户浏览新闻全文的,需要用户点击首页的新闻列表,然后在新窗口中打开该页面。新闻页包括新闻标题、新闻图片、新闻正文和新闻日期。
在detail.wxml代码如下:
<view class="container">
<view class="title">{
{article.title}}</view>
<view class="poster">
<image src="{
{article.poster}}" mode='widthFix'></image>
</view>
<view class="content">{
{article.content}}</view>
<view class='add_date'>时间:{
{article.add_date}}</view>
</view>
在detail.wxss代码如下:
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
为了进行布局和样式效果的预览,还需要在JS文件的data中临时录入一条测试数据。
detail.js代码片段如下:
data: {
article:{
id:'264698',
title:'俄罗斯联邦驻华大使杰尼索夫会见校党委书记顾家山一行并接受《力冈译文全集》赠予',
poster:'http://www.ahnu.edu.cn/__local/A/C7/68/C2C9E5E2161A466A2D54D21A63C_DD3FEC40_4EBBB.jpg?e=.jpg',
add_date:'2018-03-05',
content:'本网讯(校出版社)3月2日上午,俄罗斯驻华大使杰尼索夫在北京俄罗斯驻华大使馆会见了校党委书记顾家山,并接受了我校出版社赠予俄罗斯大使馆的十套《力冈译文全集》。俄罗斯驻华大使馆参赞梅利尼科娃、大使馆一秘伊戈尔、大使助理、塔斯社记者,我校校办主任曾黎明、出版社社长张奇才,我校杰出校友、俄罗斯人民友谊勋章和利哈乔夫院士奖获得者、中国俄罗斯文学研究会会长刘文飞教授等参加了会见。'
},
isAdd:false
},
8、公共逻辑实现
这部分直接使用老师提供的common.js文件即可
9、首页逻辑实现
首页主要有两个功能需要实现,一是展示新闻列表,二是点击新闻标题可以跳转对应的内容页面进行浏览。
对于新闻列表展示,新闻列表展示使用了{
{newsList}},因此需要在页面JS文件的onLoad函数中获取新闻列表,并更新到data属性的newsList参数中。
index.js文件的代码片段如下:
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
},
若希望用户点击新闻标题即可实现跳转,需要首先为新闻列表项目添加点击事件。
相关index.wxml文件的代码片段改动如下:
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{
{newsList}}" wx:for-item="news" wx:key="{
{news.id}}">
<image src='{
{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{
{news.id}}'>◇{
{news.title}}——{
{news.add_date}}</text>
</view>
</view>
此时已经为
然后在对应的detail.js文件中添加goToDetail函数的内容,代码片段如下:
goToDetail:function(e) {
let id = e.currentTarget.dataset.id;
wx.navigateTo({
url:'../detail/detail?id='+id
})
},
此时已经可以点击跳转到detail页面,并且成功携带了新闻ID数据。
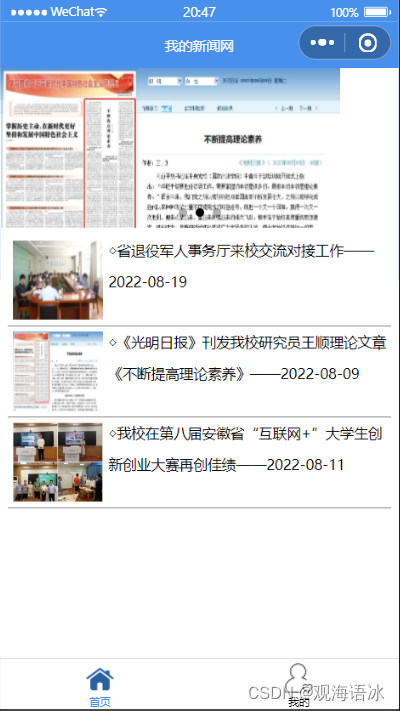
此时新闻首页如下图所示:

10、新闻页逻辑
新闻页主要有两个功能需要实现,一是显示对应新闻,二是可以添加和取消新闻收藏。
对于显示对应新闻部分,在首页逻辑中已经实现了页面跳转并携带了新闻D编号,现在需要在新闻页接收D编号,并查询对应的新闻内容。
相关detail.js代码片段如下:
onLoad:function(options) {
let id = options.id
let result = common.getNewsDetail(id)
if(result.code=='200'){
this.setData({
article:result.news,
isAdd:false
})
}
},
此时重新从首页点击新闻跳转就可以发现已经能够正确显示标题对应的新闻内容了。
运行效果如下图所示:


11、添加/取消新闻收藏
修改detail.wxml代码,追加两个组件作为添加/取消收藏新闻的按钮,并使用wx:if和wx:else属性使其每次只存在一个。
detail.wxml文件中添加以下代码片段:
<view class="container">
<view class="title">{
{article.title}}</view>
<view class="poster">
<image src="{
{article.poster}}" mode='widthFix'></image>
</view>
<view class="content">{
{article.content}}</view>
<view class='add_date'>时间:{
{article.add_date}}</view>
<button wx:if="{
{isAdd}}" plain bindtap = 'cancalFavorites'>已收藏</button>
<button wx:else plain bindtap="addFavorites">点击收藏</button>
</view>
对应的detail.wxss添加以下代码片段:
button{
width:250rpx;
height: 100rpx;
margin: 20rpx auto;
}
对应的detail.js中的onLoad函数代码片段修改如下:
onLoad:function(options) {
let id = options.id
var article = wx.getStorageSync(id)
if(article != '') {
this.setData({
article:article,
isAdd:true
})
}
else
{
let result = common.getNewsDetail(id)
if(result.code=='200'){
this.setData({
article:result.news,
isAdd:false
})
}
}
},
继续在detail…js文件中追加addFavorites和cancelFavorites函数,用于点击添加/取消新闻收藏。
对应detail.js文件中的函数代码片段修改如下:
addFavorites: function(options) {
let article = this.data.article; //获取当前新闻
wx.setStorageSync(article.id,article); //添加到本地缓存
this.setData({isAdd:true}); //更新按钮显示
},
cancalFavorites: function() {
let article = this.data.article; //获取当前新闻
wx.removeStorageSync(article.id); //从本地缓存删除
this.setData({isAdd:false}); //更新按钮显示
},
其中let article = this.data.article;是获取当前新闻, wx.setStorageSync(article.id,article);是添加到本地缓存,this.setData({isAdd:true});是更新按钮显示,let article = this.data.article;是获取当前新闻,wx.removeStorageSync(article.id);是从本地缓存删除,this.setData({isAdd:false});是更新按钮显示
现在从首页开始预览,选择其中任意一篇新闻进入detail页面,并尝试点击按钮收藏和取消收藏。
此时页面效果如下图所示:

点击了“点击收藏”后:

12、个人中心页逻辑
个人中心页主要有3个功能需要实现,一是获取微信用户信息;二是获取收藏列表;三是浏览收藏的新闻。
首先我们需要获取微信用户信息,修改my.wxml代码,追加组件作为登录按钮,并且使用wx:if和wx:else属性让未登录时只显示按钮,登录后只显示头像和昵称。
在my.wxml代码片段修改如下:
<!--登录面板-->
<view id='myLogin'>
<block wx:if='{
{isLogin}}'>
<image id="myIcon" src="{
{src}}"></image>
<text id='nickName'>{
{nickName}}</text>
</block>
<button open-type="getUserInfo" bindtap="getMyInfo" wx:else>点击获取头像和昵称</button>
在my.js文件的Page()内部追加getMyInfo函数,代码片段如下:
getMyInfo: function(e) {
wx.getUserProfile({
desc: '展示用户信息',
success: (res) => {
console.log(res)
this.setData({
isLogin:true,
src: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
})
}
})
this.getMyFavorites();
},
此时微信小程序的预览效果如下图所示:


13、获取收藏列表
修改my.wxml代码,将“我的收藏”后面的数字更改为动态数据效果。
在my.wxml中修改的代码片段如下:
<text>我的收藏({
{num}})</text>
在detail.js中将data属性代码片段修改如下:
Page({
data:{
…,
num:0
})
继续在detail.js文件中追加getMyFavorites函数,用于展示真正的新闻收藏列表。
对应的my.js代码片段如下:
getMyFavorites: function() {
let info = wx.getStorageInfoSync(); //读取本地缓存信息
let keys = info.keys; //获取全部key信息
let num = keys.length; //获取收藏新闻数量
let myList = [];
for(var i = 0; i < num;i++) {
let obj = wx.getStorageSync(keys[i]);
myList.push(obj); //将新闻添加到数组中
}
this.setData({
newsList: myList,
num: num
});
},
其中,let info = wx.getStorageInfoSync();是读取本地缓存信息,let keys = info.keys;是获取全部key信息,let num = keys.length;是获取收藏新闻数量,myList.push(obj);是将新闻添加到数组中
修改my.js中的getMyInfo函数,为其追加关于getMyFavorites函数的调用。
对应的my.js代码片段如下:
getMyInfo: function(e) {
wx.getUserProfile({
desc: '展示用户信息',
success: (res) => {
console.log(res)
this.setData({
isLogin:true,
src: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
})
}
})
this.getMyFavorites();
},
现在从首页开始预览,选择其中任意两篇新闻进入detail页面,并尝试点击收藏。然后退出切换到个人中心页,登录后查看收藏效果。
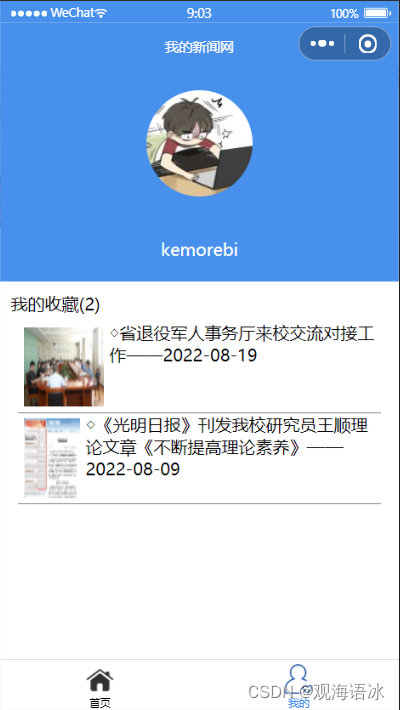
此时页面效果如下图所示:

考虑到登录成功后用户还可以手动更改新闻的收藏状态,因此修改my.js中的onShow函数,判断如果是登录状态就刷新一下收藏列表。
my.js对应的代码片段如下:
onShow: function () {
if( this.data.isLogin ){
this.getMyFavorites()
}
},
接下来就实现浏览收藏的新闻的功能
点击浏览已经收藏的新闻和首页的点击跳转新闻内容功能类似,首先修改my.wxml收藏列表的代码如下:
<!--收藏的新闻列表-->
<view id="news-list">
<view class="list-item" wx:for="{
{newsList}}" wx:for-item="news" wx:key="{
{news.id}}">
<image src="{
{news.poster}}"></image>
<test bindtap="goToDetail" data-id='{
{news.id}}'>◇{
{news.title}}——{
{news.add_date}}</test>
</view>
</view>
具体修改为第5行为
然后在对应的my.js文件中添加goToDetail函数的内容,代码片段如下:
goToDetail:function(e) {
let id = e.currentTarget.dataset.id;
wx.navigateTo({
url:'../detail/detail?id='+id
})
},
运行效果如下图所示:


14、清除临时数据
最后需要清除或注释掉一开始为了测试样式录入的临时数据,以免影响整体逻辑效果。
需要清除的数据如下:首页(index.js):data中的临时新闻列表数据(newsList),新闻页(detail.js):data中的临时新闻数据(article),个人中心页(my.js):data中的临时收藏夹新闻数据(newsList)、临时昵称(nickName)以及临时头像路径地址(src)。
此时带有模拟新闻数据的小程序前端项目“高校新闻网”就全部完成,完成了该微信小程序的全部功能。
三、程序运行结果
列出程序的最终运行结果及截图。
①微信小程序的首页:

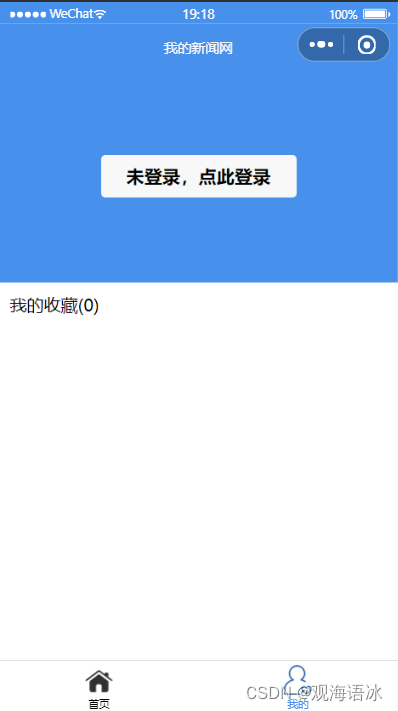
②微信小程序的“我的收藏”页(未登录时)

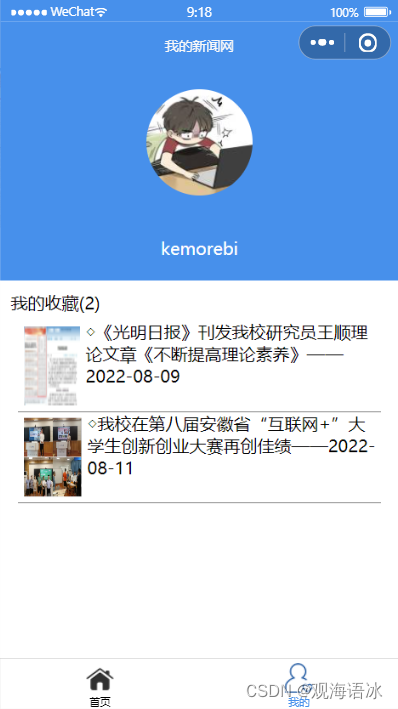
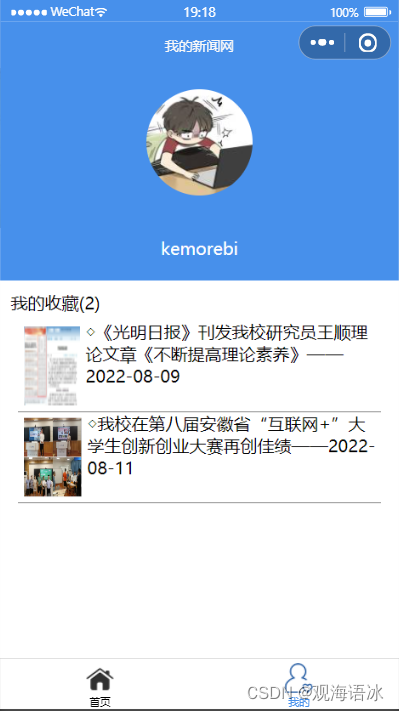
③微信小程序的“我的收藏”页(已登录时)

④点击首页里其中的一篇新闻,详情如下图所示(未将其收藏时):

⑤将该篇文章点击收藏时,收藏键变化为“已收藏”

⑥将该篇文章收藏了之后,可在“我的收藏”页看到多了一篇收藏的文章

⑦随便点击“我的收藏”页的一篇文章,可直接加入该篇文章的详情

四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
1、实验过程中遇到的问题及解决方法:
①问题1:微信小程序登录不了,没法获取微信头像和微信昵称
解决方法:由于微信开发者开发技术的更新迭代快,之前的API已经不能获取头像和用户名,根据老师实验1的代码,我使用 wx.getUserProfile 这个 API 来获取头像和用户名
②问题2:登录后,“我的收藏”模块一开始就有一个新闻,而且删除不掉
解决方法:清缓存之后,“我的收藏”模块显示正常了
③问题3:在登录之前,会显示“未登录,点此登录”的字样,登录了之后,也还会显示“未登录,点此登录”的字样
解决方法:仔细阅读了这部分的代码,发现是忘了在“未登录,点此登录”的button组件上添加“wx:else”,表示如果是已经登录了就不显示该button组件
2、收获和体会
①这个微信小程序比我们之前那三个微信小程序复杂很多,特别是在微信小程序的布局上,对wxss的熟练运用要求很高,通过做这次的实验,我对wxss的运用更加熟练,也更对wxss有了更深的理解。
②这个微信小程序的逻辑事件很多,比如点击收藏,取消收藏,登录,点击新闻进入详情页等等,这就需要我们在.js文件中创建相对应的函数,所以在做好了这个微信小程序之后,我对.js文件的使用有很深刻的理解。
③经过做这个微信小程序,我对微信小程序的具体创建过程有了很清晰的认识和思考,知道了微信小程序开发的方法和流程。
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
1、实验过程中遇到的问题及解决方法:
①问题1:微信小程序登录不了,没法获取微信头像和微信昵称
解决方法:由于微信开发者开发技术的更新迭代快,之前的API已经不能获取头像和用户名,根据老师实验1的代码,我使用 wx.getUserProfile 这个 API 来获取头像和用户名
②问题2:登录后,“我的收藏”模块一开始就有一个新闻,而且删除不掉
解决方法:清缓存之后,“我的收藏”模块显示正常了
③问题3:在登录之前,会显示“未登录,点此登录”的字样,登录了之后,也还会显示“未登录,点此登录”的字样
解决方法:仔细阅读了这部分的代码,发现是忘了在“未登录,点此登录”的button组件上添加“wx:else”,表示如果是已经登录了就不显示该button组件
2、收获和体会
①这个微信小程序比我们之前那三个微信小程序复杂很多,特别是在微信小程序的布局上,对wxss的熟练运用要求很高,通过做这次的实验,我对wxss的运用更加熟练,也更对wxss有了更深的理解。
②这个微信小程序的逻辑事件很多,比如点击收藏,取消收藏,登录,点击新闻进入详情页等等,这就需要我们在.js文件中创建相对应的函数,所以在做好了这个微信小程序之后,我对.js文件的使用有很深刻的理解。
③经过做这个微信小程序,我对微信小程序的具体创建过程有了很清晰的认识和思考,知道了微信小程序开发的方法和流程。
3、对课程安排的建议:老师如果可以多讲解一下微信小程序的相关知识。
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量