react native 如何上传文件/图片到 strapi数据库_react-native 上传-程序员宅基地
技术标签: react.js react native 数据库
前言
折腾了一段时间,发现在strapi上传文件是出名的困难,而且官方文档上传文件教程也没有针对react native的部分,仅仅通过它的nodejs和browser代码在rn中套用行不通,其中还有些细节的纰漏。
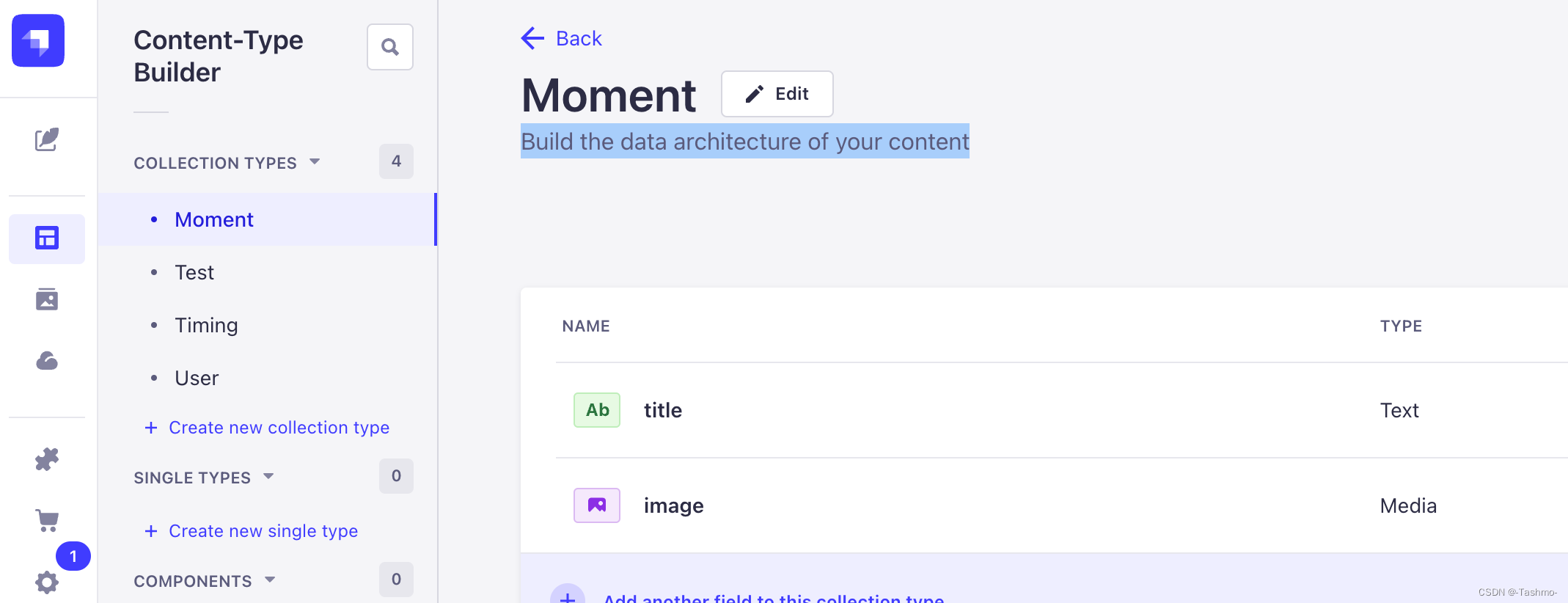
开始前请确保自己已经按照官方教程安装好strapi
提示:以下是本篇文章正文内容,下面案例可供参考
一、数据交换方式
react native 中你可以使用自带的fetch函数进行数据通信,不过这里我用了apisauce,这个库操作更方便简洁。
下载指令:npm i apisauce
//
import {
create } from 'apisauce'
// 定义api,这里的baseURL是必须的,它会作为一个根地址,headers可选,他会在以后每次发送数据的时候加上。如果你发送的stapi地址有开token用户密钥必须加X-API-KEY
const api = create({
baseURL: 'http://xxx.xxx.xxx.xxx:1337/', //填上你自己的根地址
headers: {
'X-API-KEY': '这里填你的token' },
})
// 接收数据
api
.get('/moments?populate=*')
.then(console.log)
// 发送数据,三个参数一地址,二数据,三附加headers,如果create时有headers,这里的headers只会附加上去,不会覆盖。
api.post('/users', {
name: 'steve' }, {
headers: {
'x-gigawatts': '1.21' } })
二. formdata包装数据
在react native 中上传文件到服务器需要使用formdata对数据进行包装。其实打包完就是一个字典一样的东西{
{},{}}
简单介绍一下用法
const form = new FormData()
form.append('data', JSON.stringify({
title: 'new' }))
注意:append接收两个参数,key和data,data的类型只能是string,blob或file.
三.完整代码
代码如下:
const uploadImage = ( name, uri, type) => {
const form = new FormData()
form.append('data', JSON.stringify({
title: 'new' }))
form.append('files.image', {
name: name,
type: type,
uri: Platform.OS === 'ios' ? uri.replace('file://', '') : uri,
})
const headers = {
'Content-Type': 'multipart/form-data',
}
return api.post('/moments', form, {
headers })
}
解析一
如果上传的是非文件类型的数据,在form.append中这个key必须是‘data’,而且需要用JSON.stringify()将数据转换为字符串;如果要上传各类文件(视频图片等),这个key必须是files,;如果你是把文件上传到strapi指定的entry中,那这个key就是files.[name],比如我这里的文件是一个图片,给他的name就是image,那key就是 files.image

解析二
对于如何在rn中配置好文件的数据形式,strapi文档中是没有详细指出的。不过我在油管的这个视频找到了答案:How to Upload File/Image to Server with Form Data in React Native
记住这个数据形式
{
name: filename, //你上文件的文件名,可以自定义,例如 test.jpg
type: mimetype, //mime文件类型,例如 image/jpg
uri: localfilepath //如果是本地文件直接填上本地文件路径就好,不过注意安卓中一定要在文件路径前面加上file://,ios不用
}
所有mime type 参考mdn mime
参考文章
How to upload an image from a URL in React Next.js to Strapi
智能推荐
QMI8658A-EVB 评估板--产品简介_qmi8658a中文资料-程序员宅基地
文章浏览阅读618次。QMA8658A 是一款功能强大的6轴加速度传感器,其内置了3轴加速度计和3轴陀螺仪,能够同时测量三个方向的加速度和角速度。该传感器广泛应用于无人机、机器人、智能手机等领域。为了帮助开发人员快速评估和开发基于QMA8658A的解决方案,我们推出了QMA8658A-EVB全面的评估板。该评估板精心设计,预置了所有必需的硬件接口,兼容I2C和SPI接口,方便与任意MCU处理器进行连接和通信。此外,我们还提供了详细的驱动程序和使用指南,以便开发者能够轻松使用该评估板进行二次开发。4.1 I2C接口。_qmi8658a中文资料
iMeta | 宁波大学附属第一医院崔翰斌团队综述缺血性心脏病相关肠道微生物及菌群代谢物研究进展...-程序员宅基地
文章浏览阅读551次。点击蓝字 关注我们缺血性心脏病相关肠道微生物及菌群代谢物研究进展iMeta主页:http://www.imeta.science综 述●原文链接DOI: https://doi.org/10.1002/imt2.94● 2023年2月26日,宁波大学附属第一医院崔翰斌团队、浙江省动脉粥样硬化疾病精准医学研究重点实验室范勇团队在iMeta在线发表了题为“Microbiota-related ..._与急性心肌梗死有关的微生物
图形图形处理方面的一位微软专家的主页,_automated video looping with progressive dynamism-程序员宅基地
文章浏览阅读2.6k次,点赞2次,收藏5次。刚在Github上分享了一些不错的代码http://hhoppe.com/ Hugues Hoppe »DemosPublicationsTalksAcademicProfessionalMisc Hugues Hoppe [pronunciation]Principal researche_automated video looping with progressive dynamism
AOP实现权限拦截_apo拦截控制层-程序员宅基地
文章浏览阅读497次。AOP实现权限拦截注解名称:CheckUnSysAdmin注解实现类:CommonAspectController层方法上引入注解名称:CheckUnSysAdminpackage com.sf.XWFS.aop;import java.lang.annotation.*;/** * @author cc * Desc 校验除超管外的角色,都进行拦截 */@Documented@Retention(RetentionPolicy.RUNTIME)@Target(ElementType_apo拦截控制层
杀毒软件业野蛮生长法则:自己研发病毒自己杀-程序员宅基地
文章浏览阅读52次。时隔4个月后,瑞星杀毒造假案又有了戏剧性的变化。近日,瑞星杀毒造假案的主角——北京市公安局网监处原处长于兵的二审结果仍维持一审的死缓判决。而据于兵的最新供认资料,相当一部分病毒是杀毒软件公司自己的科技力量研制的。于兵供认,瑞星公司向其行贿时就提出条件,由公安机关发出病毒警报,提示用户下载该公司杀毒软件进行杀毒,而病毒则是由瑞星公司“研制”的。“其实这是杀毒软件行业里的公开秘密。”国内一家知名...
密码学考点整理_移位密码和vigenere密码的异同是什么-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏35次。考试重点1. 密码体制分类对称密码体制和非对称密码体制;2. DES和AES算法的特点(结构、密钥长度,分组长度,DES弱密钥)及其过程(置换过程,S盒查表过程),AES的轮结构DESDES结构首先是一个初始置换IP,用于重排明文分组的64比特;相同功能的16轮变换,每轮都有置换和代换;第16轮的输出分为左右两半并被交换次序;最后经过一个逆初始置换产生64比特密文;DES结构图如下:密钥长度:56分组长度:64DES弱密钥:待续了解即可DES 分组长度_移位密码和vigenere密码的异同是什么
随便推点
微信公众号网页静默授权/非静默授权(uniapp版)_微信公众号静默授权-程序员宅基地
文章浏览阅读7.7k次,点赞5次,收藏33次。一、问题为什么要进行网页授权?首先我们进行网页授权的需求是,获取用户信息、最主要是获取openid唯一值,可以用于用户登录、支付等功能,这时候就需要进行网页授权获取用户的信息以及openid。二、静默授权/非静默授权在操作之前可以先提前看看网页授权官方文档静默授权snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid;用来获取进入页面的用户的openid的,并且自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)。非静默授权snsapi_user_微信公众号静默授权
A Key Volume Mining Deep Framework for Action Recognition-程序员宅基地
文章浏览阅读235次。A Key Volume Mining Deep Framework for Action Recognition_a key volume mining deep framework for action recognition
python创建窗体_python生成窗口-程序员宅基地
文章浏览阅读3.9k次。广告关闭腾讯云11.11云上盛惠 ,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!2、python生成目录树上述 cmd 方式虽然可以生成目录树,但是并不美观,让我们用 python 实现。 2.1 标准库pathlib介绍python有一个标准文件路径处理库 os.path ,从 python3.4 开始,python 又加入了一个标准库 pathlib ,该库..._python创建一个窗口
PowerDesigner16 时序图_使用powerdesiger 画出时序图有接口 控制-程序员宅基地
文章浏览阅读5.1k次,点赞5次,收藏10次。时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。时序图中包括的建模元素主要有:角色(Actor)、对象(Object)、生命线(Lifeline)、控制焦点(Focus of control)/ 激活(Activation)、消息(Message)、组合片段(Combined Fragments_使用powerdesiger 画出时序图有接口 控制
Doris系列17-动态分区_dynamic_partition.history_partition_num-程序员宅基地
文章浏览阅读1.2k次。文章目录一. 动态分区概述1.1 原理1.2 使用方式1.3 动态分区规则参数1.4 创建历史分区规则1.5 注意事项二. 案例2.1 案例12.2 案例22.3 案例3参考:一. 动态分区概述动态分区是在 Doris 0.12 版本中引入的新功能。旨在对表级别的分区实现生命周期管理(TTL),减少用户的使用负担。目前实现了动态添加分区及动态删除分区的功能。动态分区只支持 Range 分区。名词解释:FE:Frontend,Doris 的前端节点。负责元数据管理和请求接入。BE:Backend_dynamic_partition.history_partition_num
Linux命令_禅道的运行日志放在哪-程序员宅基地
文章浏览阅读309次。笔记_禅道的运行日志放在哪