chrome插件开发流程(超全)_浏览器插件开发-程序员宅基地
对于一直从事前端开发者的你,在未开发过任何插件的前提下,肯定会很想知道,chrome插件开发和普通网页开发有什么区别呢? 如何从0开始着手开发chrome插件呢?下面跟随这片文章来一起学习chrome插件的开发的流程吧~
首先,这几个网站你必须要提前了解:
chrome插件开发官方文档:https://developer.chrome.com/docs/extensions/mv3/
chrome扩展程序调试地址:chrome://extensions/ (注意:需要打开开发者模式)
chrome应用商店:https://chrome.google.com/webstore/category/extensions
chrome插件其实就是使用前端语法+调用chrome浏览器的API开发的,所以我们必须得了解chrome浏览器的API以及文件结构。
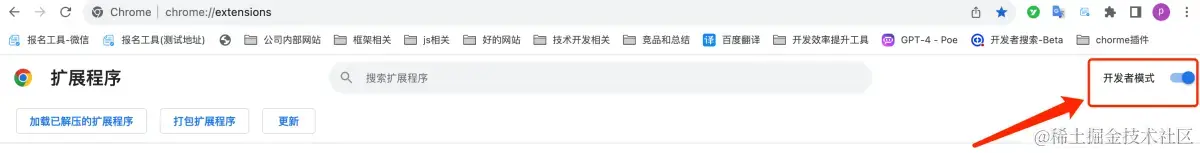
步骤1: 启用开发者模式
在chrome浏览器中,打开扩展程序页面chrome://extensions/,启用开发者模式,如图所示:

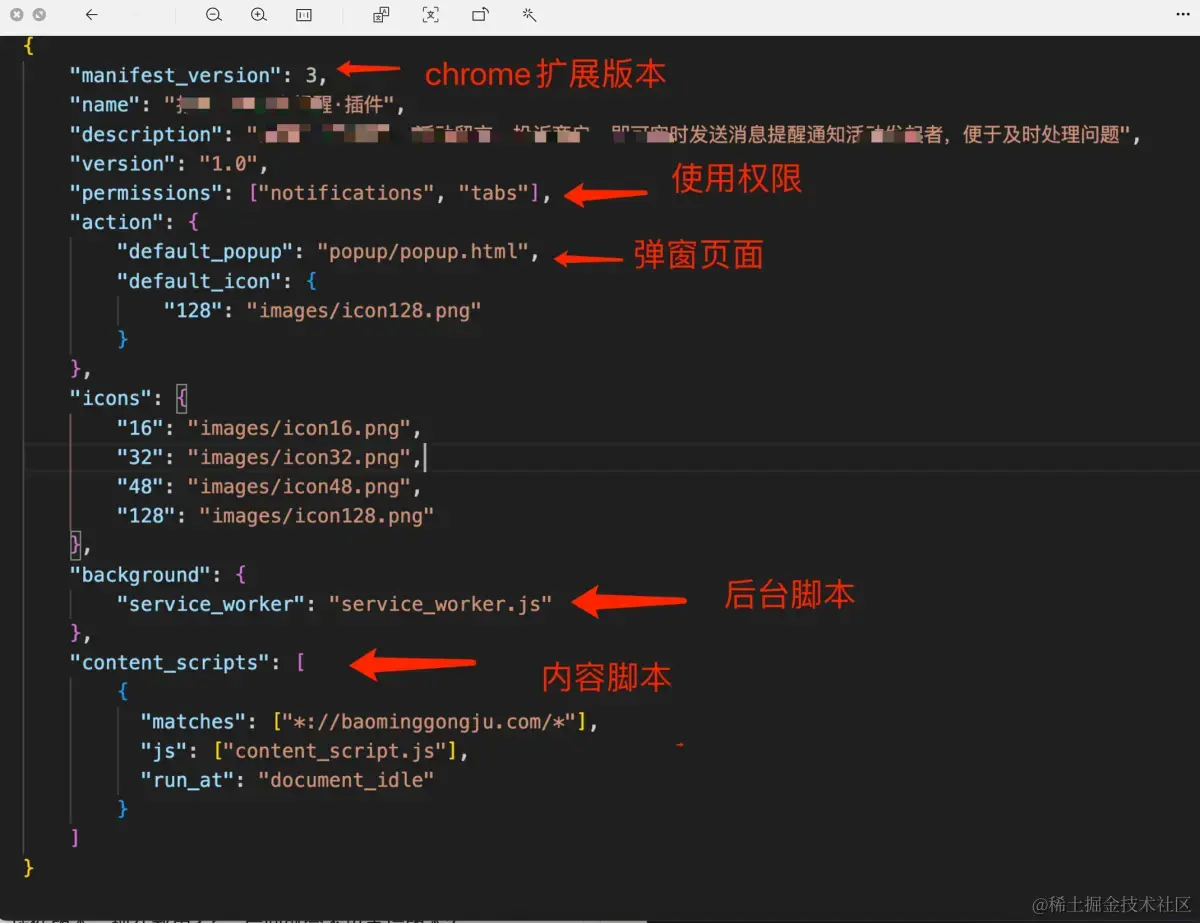
步骤2: 创建插件清单文件manifest.json
manifest.json清单文件此JSON文件描述插件的功能和配置,是必须配置的,位于项目根目录
2.1 基本配置

{
“manifest_version”: 3, 插件版本,现在都用3了,后面就会不再支持版本2
“name”: “Hello Extensions”, 插件名称
“description”: “Base Level Extension”, 插件描述
“version”: “1.0”, 插件开发版本
}
2.2 action : 声明插件图标和点击后展示的页面
{
…
“action”: {
“default_popup”: “hello.html”, 点击扩展图标时,弹出的HTML页面
“default_icon”: { 用于指定插件在不同位置的默认图标
“16”: “images/icon16.png”,
“32”: “images/icon32.png”,
“48”: “images/icon48.png”,
“128”: “images/icon128.png”
}
},
“icons”: { 当用户在 Chrome Web Store 中浏览插件或在安装插件时看到插件的图标时,会使用 icons 指定的图标
“128”: “icons/icon128.png”,
“48”: “icons/icon48.png”,
“16”: “icons/icon16.png”
},
}

2.3 声明内容脚本content_scripts,这个也是manifest.json很重要的一点
{
…
“content_scripts”: [
{
“js”: [“scripts/content.js”], 内容脚本路径
“matches”: [
“https://developer.chrome.com/docs/extensions/*”, 需要插入内容脚本的网址
]
}
]
}
注意:matches里面匹配的网址后面要带*,除非你只在这个网站某个固定网址使用,否则都加*,不然会出现content.js加载失败,无法插入到该网站中,如果要支持所有网站,则设置"matches": ["<all_urls>"]
2.4 service_worker : 在后台监听浏览器事件(service_worker是特殊的javascript环境,加载它处理事件并在不需要时终止)
{
…
service_worker: “scripts/background.js”
}
2.5 host_permissions: 插件可以与特定主机进行通信、访问和修改网页内容
{
...
"host_permissions": [
"https://example.com/*",
"http://www.example.org/",
"https://api.example.net/"
]
}
例如我们需要在service_worker.js文件中获取某个网站缓存的数据,则首先需要在清单文件中“host_permissions”声明该网站,然后才能获取,如下所示
chrome.runtime.onInstalled.addListener(() => {
chrome.tabs.onUpdated.addListener((tabId, changeInfo, tab) => {
chrome.tabs.get(tabId, async(updatedTab) => {
const url = new URL(updatedTab.url);
if (url.hostname === ‘example.com’) {
// 在控制台打印存储的数据
const data = await chrome.scripting.executeScript({
target: { tabId: tab.id },
function: () => {
return {
userInfo: sessionStorage.getItem(‘userInfo’),
};
}
});
if(data && data.length){
userInfo = JSON.parse(data[0].result.userInfo);
}
}
});
});
});
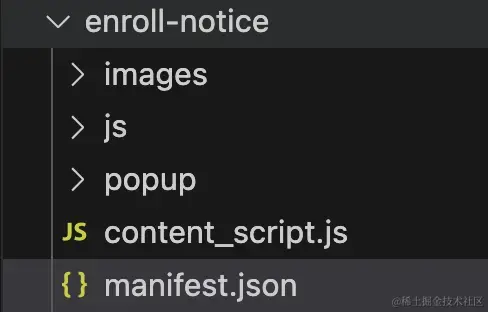
步骤3: 开发插件功能
根据插件的需求,创建相应的 HTML、CSS 和 JavaScript 文件,
使用 JavaScript 编写插件的逻辑和功能。您可以通过 DOM 操作、事件处理和与chrome API 的交互来实现所需的功能。

步骤4: 加载和调试
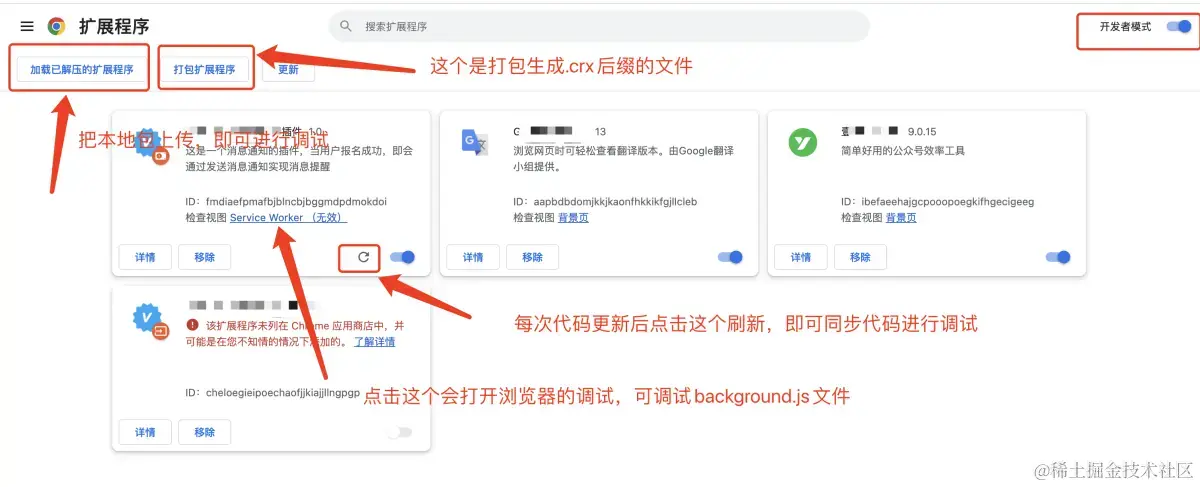
加载插件:首先在chrome浏览器地址栏输入chrome://extensions/开发扩展程序页面,点击左上角的“加载已解压的扩展程序”,把自己本地的文件夹直接导入进去,如下图所示。

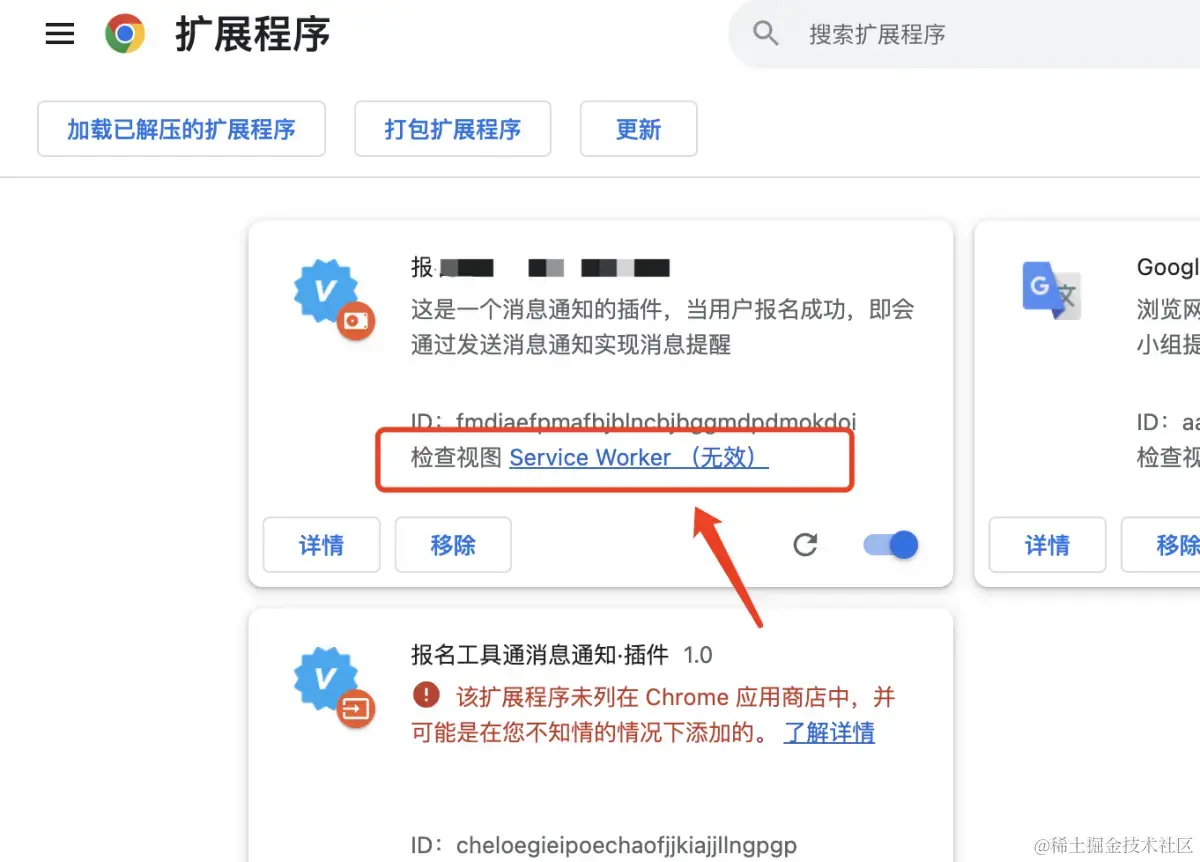
调试service_worker.js文件

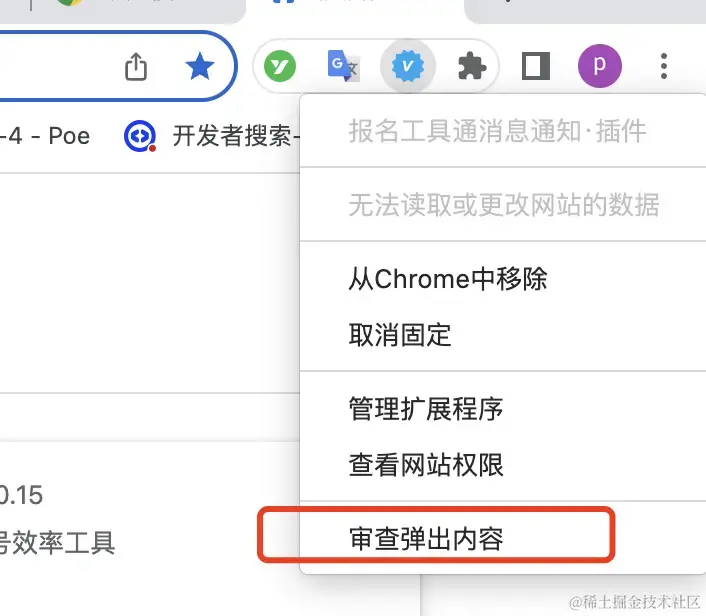
调试popup.js文件
鼠标点击插件,点击右键菜单会出现“审查弹出内容”,即可进行调试

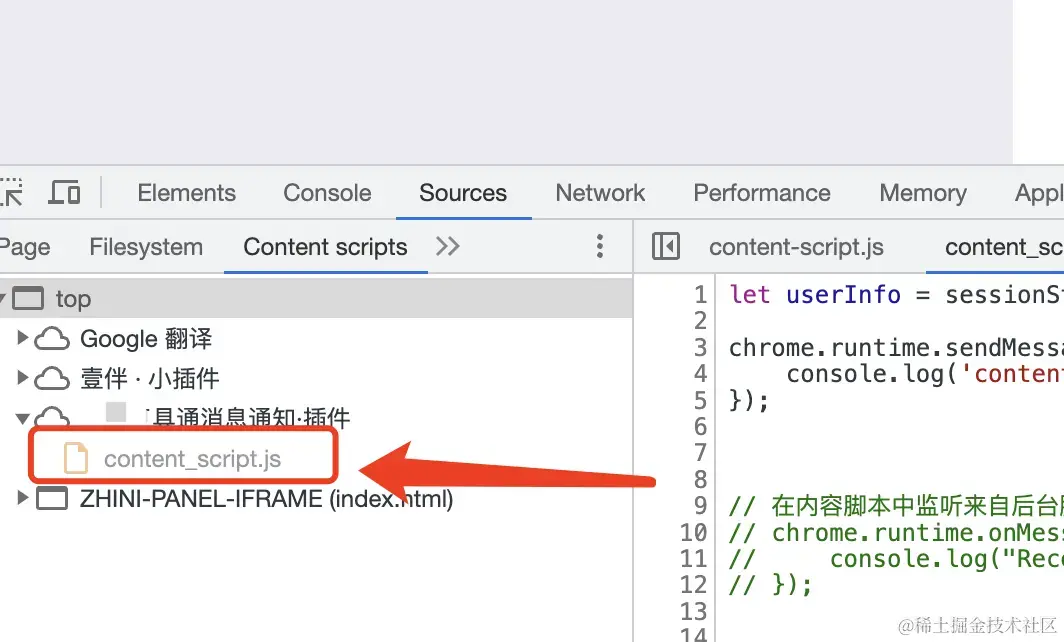
调试content_script.js文件
打开manifest.json中配置content_script对应的网站地址,F12打开调试,如果下方出现了你开发的插件名称以及文件,则代表你的页面成功插入该网站,在console中即可进行调试

步骤5: 打包和发布插件
chrome中也支持自己打包文件,打包之后生成后缀为.crx的文件,然后把.crx结尾的插件导入到浏览器,但是未发布的插件,开关无法打开,一直处于置灰状态,导致无法使用,查看详情才知道Chrome 只允许使用 Chrome 应用商店中发布的扩展程序
相关说明文档如下:https://support.google.com/chrome_webstore/answer/2811969?visit_id=638279384706503272-341708265&p=ui_remove_non_cws_extensions&hl=zh-Hans&rd=2
注册以及发布流程如下:
chrome应用商店点击注册,就会看到如下图所示。首先同意左侧的开发者协议和政策,然后去支付注册费5美元进行注册。

这个注册支付,不能用国内的银行卡以及信用卡,要用Visa卡,没有的话也没关系,可以直接去淘宝买一个。
chrome应用商店注册成功之后,先把本地文件压缩为.zip格式,点击上传即可(最多支持发布20个插件)。

上传成功后,需要你填写一些关于插件相关信息,填写完整之后右上角的“提交审核”按钮才会高亮,然后就能提交审核了。
注意chrome插件的公开范围越广,审核时间越长。

常用的chrome API
chrome.runtime:提供与插件运行时环境交互的功能,包括管理插件的生命周期、发送消息、注册事件监听器等。
chrome.extension:这个 API 已被废弃,不推荐使用。它提供了一些与插件相关的功能,例如获取插件的 URL、向页面注入脚本等。相应的功能可以使用 chrome.runtime 替代。
chrome.tabs: 允许与浏览器标签页进行交互,包括获取当前标签页信息、打开新标签页、切换标签页、执行脚本等。
chrome.windows: 允许与浏览器窗口进行交互,包括获取当前窗口信息、打开新窗口、切换窗口、调整窗口大小等。
chrome.storage: 提供持久化存储功能,用于在插件中保存和检索数据,包括使用
chrome.storage.local : 进行本地存储和 chrome.storage.sync 进行跨设备同步。
chrome.runtime.sendMessage: 用于在插件组件之间发送消息,可以实现不同组件之间的通信和数据传递。
chrome.runtime.onMessage:注册消息监听器,用于接收其他组件发送的消息,并进行相应的处理。
chrome.browserAction:允许在浏览器工具栏中创建图标按钮,并定义与按钮相关的交互行为,例如点击按钮时打开弹出窗口或执行特定操作。
chrome.contextMenus: 允许在浏览器右键菜单中添加自定义菜单项,并定义菜单项的点击行为。
chrome.webRequest: 允许拦截和修改网络请求,包括请求的头部、URL、响应内容等,以实现网络请求的修改和过滤。
chrome.notifications:允许在操作系统通知区域显示通知,以向用户发送系统级别的提示和提醒。
chrome.identity: 提供身份验证和用户信息相关的功能,例如使用 OAuth2 进行用户身份验证。
智能推荐
C#连接OPC C#上位机链接PLC程序源码 1.该程序是通讯方式是CSharp通过OPC方式连接PLC_c#opc通信-程序员宅基地
文章浏览阅读565次。本文主要介绍如何使用C#通过OPC方式连接PLC,并提供了相应的程序和学习资料,以便读者学习和使用。OPC服务器是一种软件,可以将PLC的数据转换为标准的OPC格式,允许其他软件通过标准接口读取或控制PLC的数据。此外,本文还提供了一些学习资料,包括OPC和PLC的基础知识,C#编程语言的教程和实例代码。这些资料可以帮助读者更好地理解和应用本文介绍的程序。1.该程序是通讯方式是CSharp通过OPC方式连接PLC,用这种方式连PLC不用考虑什么种类PLC,只要OPC服务器里有的PLC都可以连。_c#opc通信
Hyper-V内的虚拟机复制粘贴_win10 hyper-v ubuntu18.04 文件拷贝-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏10次。实践环境物理机:Windows10教育版,操作系统版本 17763.914虚拟机:Ubuntu18.04.3桌面版在Hyper-V中的刚安装好Ubuntu虚拟机之后,会发现鼠标滑动很不顺畅,也不能向虚拟机中拖拽文件或者复制内容。在VMware中,可以通过安装VMware tools来使物理机和虚拟机之间达到更好的交互。在Hyper-V中,也有这样的工具。这款工具可以完成更好的鼠标交互,我的..._win10 hyper-v ubuntu18.04 文件拷贝
java静态变量初始化多线程,持续更新中_类初始化一个静态属性 为线程池-程序员宅基地
文章浏览阅读156次。前言互联网时代,瞬息万变。一个小小的走错,就有可能落后于别人。我们没办法去预测任何行业、任何职业未来十年会怎么样,因为未来谁都不能确定。只能说只要有互联网存在,程序员依然是个高薪热门行业。只要跟随着时代的脚步,学习新的知识。程序员是不可能会消失的,或者说不可能会没钱赚的。我们经常可以听到很多人说,程序员是一个吃青春饭的行当。因为大多数人认为这是一个需要高强度脑力劳动的工种,而30岁、40岁,甚至50岁的程序员身体机能逐渐弱化,家庭琐事缠身,已经不能再进行这样高强度的工作了。那么,这样的说法是对的么?_类初始化一个静态属性 为线程池
idea 配置maven,其实不用单独下载Maven的。以及设置新项目配置,省略每次创建新项目都要配置一次Maven_安装idea后是不是不需要安装maven了?-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏43次。说来也是惭愧,一直以来,在装环境的时候都会从官网下载Maven。然后再在idea里配置Maven。以为从官网下载的Maven是必须的步骤,直到今天才得知,idea有捆绑的 Maven 我们只需要搞一个配置文件就行了无需再官网下载Maven包以后再在新电脑装环境的时候,只需要下载idea ,网上找一个Maven的配置文件 放到 默认的 包下面就可以了!也省得每次创建项目都要重新配一次Maven了。如果不想每次新建项目都要重新配置Maven,一种方法就是使用默认的配置,另一种方法就是配置 .._安装idea后是不是不需要安装maven了?
奶爸奶妈必看给宝宝摄影大全-程序员宅基地
文章浏览阅读45次。家是我们一生中最重要的地方,小时候,我们在这里哭、在这里笑、在这里学习走路,在这里有我们最真实的时光,用相机把它记下吧。 很多家庭在拍摄孩子时有一个看法,认为儿童摄影团购必须是在风景秀丽的户外,即便是室内那也是像大酒店一样...
构建Docker镜像指南,含实战案例_rocker/r-base镜像-程序员宅基地
文章浏览阅读429次。Dockerfile介绍Dockerfile是构建镜像的指令文件,由一组指令组成,文件中每条指令对应linux中一条命令,在执行构建Docker镜像时,将读取Dockerfile中的指令,根据指令来操作生成指定Docker镜像。Dockerfile结构:主要由基础镜像信息、维护者信息、镜像操作指令、容器启动时执行指令。每行支持一条指令,每条指令可以携带多个参数。注释可以使用#开头。指令说明FROM 镜像 : 指定新的镜像所基于的镜像MAINTAINER 名字 : 说明新镜像的维护(制作)人,留下_rocker/r-base镜像
随便推点
毕设基于微信小程序的小区管理系统的设计ssm毕业设计_ssm基于微信小程序的公寓生活管理系统-程序员宅基地
文章浏览阅读223次。该系统将提供便捷的信息发布、物业报修、社区互动等功能,为小区居民提供更加便利、高效的服务。引言: 随着城市化进程的加速,小区管理成为一个日益重要的任务。因此,设计一个基于微信小程序的小区管理系统成为了一项具有挑战性和重要性的毕设课题。本文将介绍该小区管理系统的设计思路和功能,以期为小区提供更便捷、高效的管理手段。四、总结与展望: 通过本次毕设项目,我们实现了一个基于微信小程序的小区管理系统,为小区居民提供了更加便捷、高效的服务。通过该系统的设计与实现,能够提高小区管理水平,提供更好的居住环境和服务。_ssm基于微信小程序的公寓生活管理系统
如何正确的使用Ubuntu以及安装常用的渗透工具集.-程序员宅基地
文章浏览阅读635次。文章来源i春秋入坑Ubuntu半年多了记得一开始学的时候基本一星期重装三四次=-= 尴尬了 觉得自己差不多可以的时候 就吧Windows10干掉了 c盘装Ubuntu 专心学习. 这里主要来说一下使用Ubuntu的正确姿势Ubuntu(友帮拓、优般图、乌班图)是一个以桌面应用为主的开源GNU/Linux操作系统,Ubuntu 是基于DebianGNU/Linux,支..._ubuntu安装攻击工具包
JNI参数传递引用_jni引用byte[]-程序员宅基地
文章浏览阅读335次。需求:C++中将BYTE型数组传递给Java中,考虑到内存释放问题,未采用通过返回值进行数据传递。public class demoClass{public native boolean getData(byte[] tempData);}JNIEXPORT jboolean JNICALL Java_com_core_getData(JNIEnv *env, jobject thisObj, jbyteArray tempData){ //resultsize为s..._jni引用byte[]
三维重建工具——pclpy教程之点云分割_pclpy.pcl.pointcloud.pointxyzi转为numpy-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏30次。本教程代码开源:GitHub 欢迎star文章目录一、平面模型分割1. 代码2. 说明3. 运行二、圆柱模型分割1. 代码2. 说明3. 运行三、欧几里得聚类提取1. 代码2. 说明3. 运行四、区域生长分割1. 代码2. 说明3. 运行五、基于最小切割的分割1. 代码2. 说明3. 运行六、使用 ProgressiveMorphologicalFilter 分割地面1. 代码2. 说明3. 运行一、平面模型分割在本教程中,我们将学习如何对一组点进行简单的平面分割,即找到支持平面模型的点云中的所有._pclpy.pcl.pointcloud.pointxyzi转为numpy
以NFS启动方式构建arm-linux仿真运行环境-程序员宅基地
文章浏览阅读141次。一 其实在 skyeye 上移植 arm-linux 并非难事,网上也有不少资料, 只是大都遗漏细节, 以致细微之处卡壳,所以本文力求详实清析, 希望能对大家有点用处。本文旨在将 arm-linux 在 skyeye 上搭建起来,并在 arm-linux 上能成功 mount NFS 为目标, 最终我们能在 arm-linux 里运行我们自己的应用程序. 二 安装 Sky..._nfs启动 arm
攻防世界 Pwn 进阶 第二页_pwn snprintf-程序员宅基地
文章浏览阅读598次,点赞2次,收藏5次。00为了形成一个体系,想将前面学过的一些东西都拉来放在一起总结总结,方便学习,方便记忆。攻防世界 Pwn 新手攻防世界 Pwn 进阶 第一页01 4-ReeHY-main-100超详细的wp1超详细的wp203 format2栈迁移的两种作用之一:栈溢出太小,进行栈迁移从而能够写入更多shellcode,进行更多操作。栈迁移一篇搞定有个陌生的函数。C 库函数 void *memcpy(void *str1, const void *str2, size_t n) 从存储区 str2 _pwn snprintf