webview加载的页面和浏览器渲染的页面不一致_腾讯音乐移动端页面通用性能优化实践...-程序员宅基地
技术标签: webview加载的页面和浏览器渲染的页面不一致
一、问题与目标
作为一款注重于内容运营的应用程序,QQ 音乐 Android 客户端的 Web 页面日均 PV 达到千万量级,评论页、MV 页等核心页面均有 Web 页面参与,或完全由 Web 实现。 客户端内 Web 页面的打开耗时与 Native 页面相距甚远,需要系统性优化。然而,现有的前端和跨端优化方案,存在一定局限性。1. 前端优化的局限
针对 Web 页面的耗时优化,在优化思路、方案、服务、工具链等方面都已经建设得非常详细。然而,在客户端内 Web 页面这一场景,纯前端优化存在以下两个局限:- 无法规避 WebView 初始化耗时
- 受限于 WebView 生命周期范围
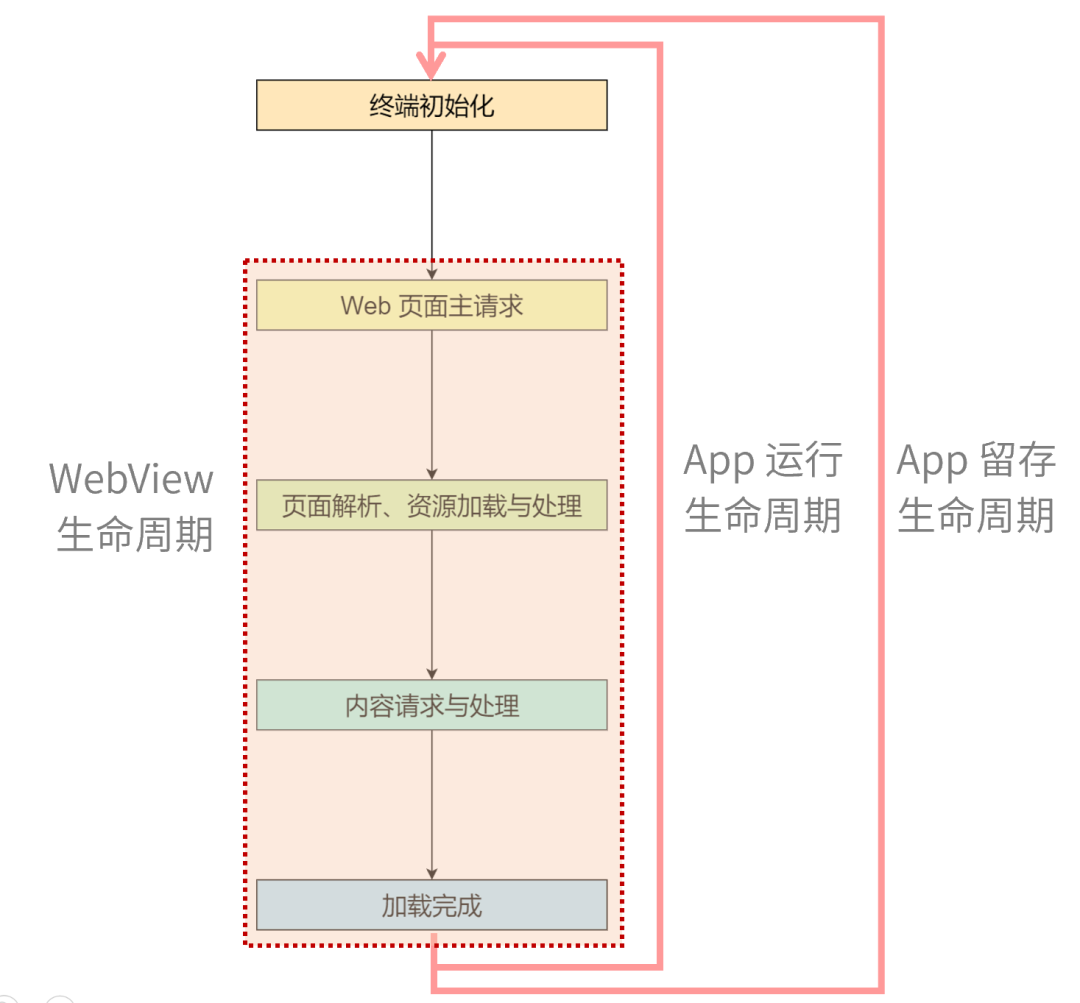
 从客户端角度,除了思考优化 WebView 初始化耗时之外,还可以从 “扩展前端生命周期” 的角度出发,思考优化方案。
从客户端角度,除了思考优化 WebView 初始化耗时之外,还可以从 “扩展前端生命周期” 的角度出发,思考优化方案。
2. 跨端优化的局限
现有跨端优化方案,包括离线包、VasSonic 等,为了达到最好的优化效果,均需要前端终端共同参与改造。这导致存量页面的逻辑改造增加,对线上页面不够友好,引入额外的成本和风险。在前端开发资源不足时,这些优化的开展存在一定难度。 从减少前端开发工作量的角度来看,需要思考更具通用性、前端感知更小的优化方案。3. 目标
基于本次优化的背景,本次优化提出以下两方面的目标: 增强通用性、减少前端改造成本。
二、指标设计
在展开优化思路和实施的同时,需要建立衡量优化效果的性能指标。1. 客户端现有性能指标数据
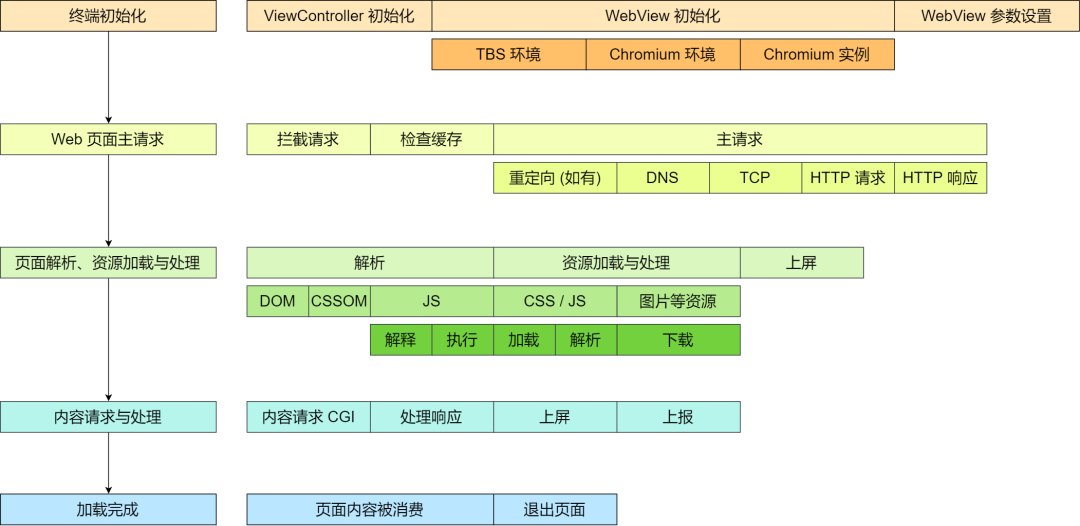
接下来基于客户端内 Web 页面加载过程,描述客户端现有性能指标代表的时机。
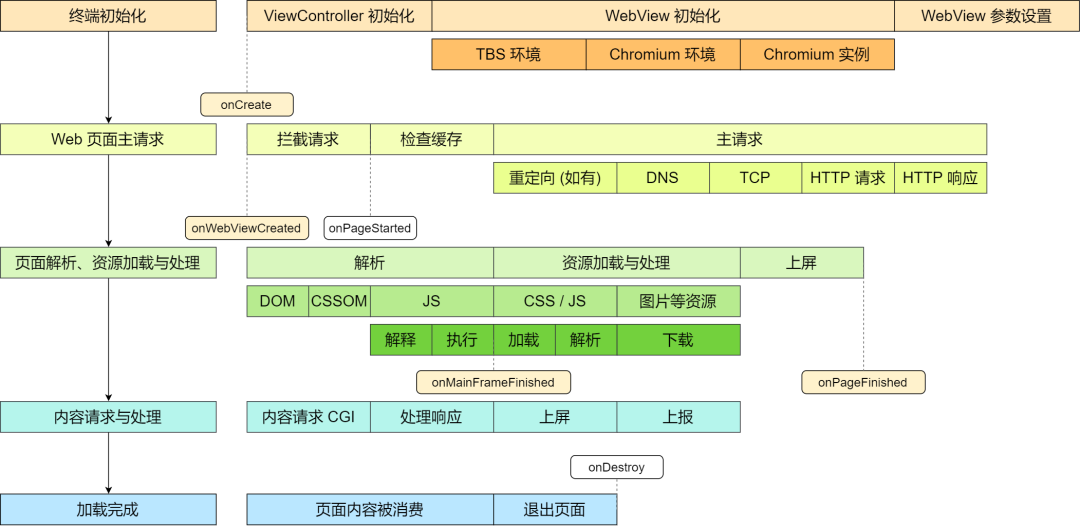
(1)客户端 WebView 回调
基于 Android WebView 的过程监控回调和页面框架能力,可以实现的性能监控包括:
其中,
onMainFrameFinished取第一个非主请求 (HTML) 的资源被拦截的时机。对于绝大多数页面来说,此时已经完成主请求 (HTML) 的下载,并已经开始解析;可以粗略代表主请求流程结束。
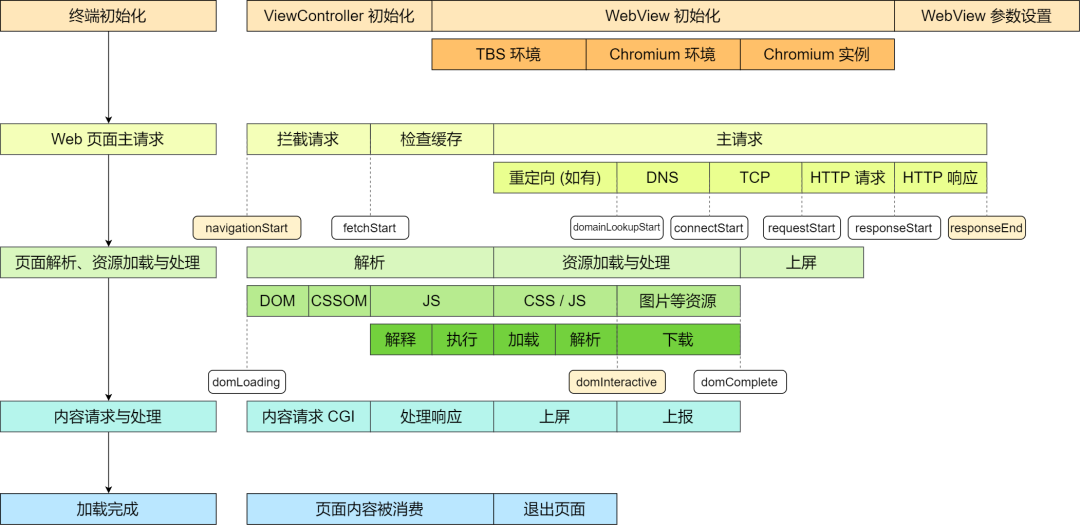
(2)W3C Performance Timing
与客户端回调相比,W3C Performance Timing 提供了更细致的加载过程信息,但是不包含 WebView 开始初始化的时间点。下图中仅列出部分:
2. 各端单独采集的局限
(1)前端采集的局限
- 无法独立获取 WebView 开始初始化的时间点。
- 想获取最精确的加载完成时间点,主要依赖手动埋点。
(2)客户端采集的局限
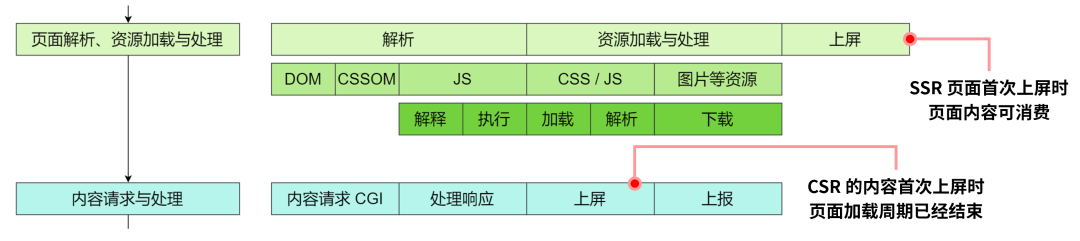
SSR (服务端渲染) 和 CSR (客户端渲染),页面内容可消费的时间点不一致 。 对 WebView 页面加载周期来说:- CSR 页面需在前端页面框架加载后再展示数据,内容请求完成并上屏,发生在页面加载完成之后
- SSR 页面的首次内容上屏可携带首屏数据,因此在页面加载完成之前,页面内容已经可以被消费
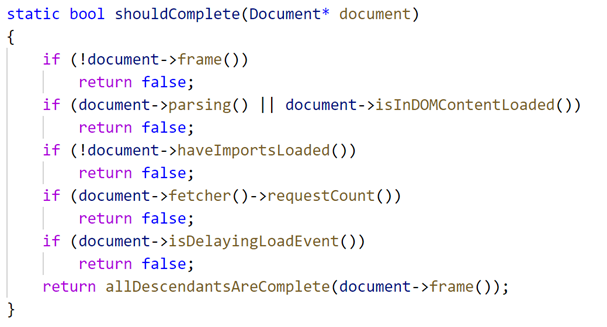
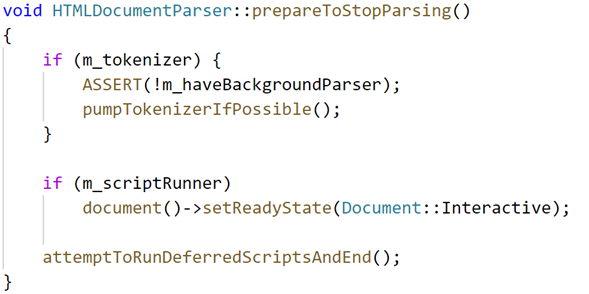
 客户端回调时机不够完整或过于“苛刻”,测不准“页面内容可消费”的时间点 。 通过追溯客户端 onPageFinished 的回调时机,发现对应的 Blink 代码要求必须满足:
页面解析完毕、 没有正在下载的资源等条件。
客户端回调时机不够完整或过于“苛刻”,测不准“页面内容可消费”的时间点 。 通过追溯客户端 onPageFinished 的回调时机,发现对应的 Blink 代码要求必须满足:
页面解析完毕、 没有正在下载的资源等条件。
 按照这个标准,一旦存在某个图片一直处在加载中,但页面框架的其他内容均已处理完毕, onPageFinished 回调也会等待 图片加载完成才回调,与实际上的 “页面内容可消费” 时间点存在差异。
按照这个标准,一旦存在某个图片一直处在加载中,但页面框架的其他内容均已处理完毕, onPageFinished 回调也会等待 图片加载完成才回调,与实际上的 “页面内容可消费” 时间点存在差异。
3. 指标设计方案
结合上述分析,可以确定:- 最准确的页面加载完成时机来自前端
- 最准确的 WebView 初始化时机来自客户端
(1)前端侧
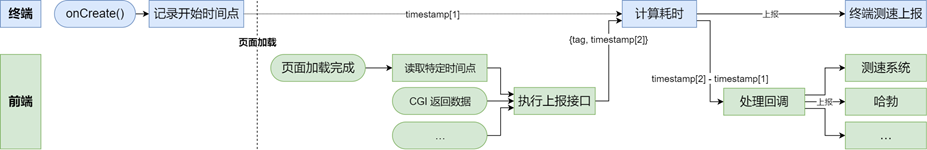
前端自行完成结束时间点的设置,并从客户端获取 WebView 初始化时间点,统计上报打开耗时。- 前端通过手动埋点或监听 DOM 节点数变更,获取加载完成时间点。
- 前端统计时调用客户端提供 JSAPI,获取以 WebView 初始化时间点作为起点的耗时。
- 并由前端完成加载耗时的计算和统计上报。

(2)客户端侧
作为一个补充方案,客户端可以通过 JavaScript 注入获取上述 W3C Performance Timing 中的 domInteractive 时间点,作为结束时间点。
- 前端
domInteractive时,已完成所有页面展示必需资源的请求和处理- 耗时的差异,可以体现任何页面的客户端通用优化效果
- 可以衡量SSR(服务端渲染) 页面的可消费耗时,和CSR(客户端渲染)页面的首帧耗时

webView.evaluateJavascript( script = “(function(){
return performance.timing.domInteractive;})();”, callback = { value -> responseEndDuration = value.toLong() - getOnCreateTimestamp() } )虽然 WebKit 负责维护 Performance Timing 的值,但是 WebView 并未提供接口获取上述时间点的值。
三、优化方案和效果
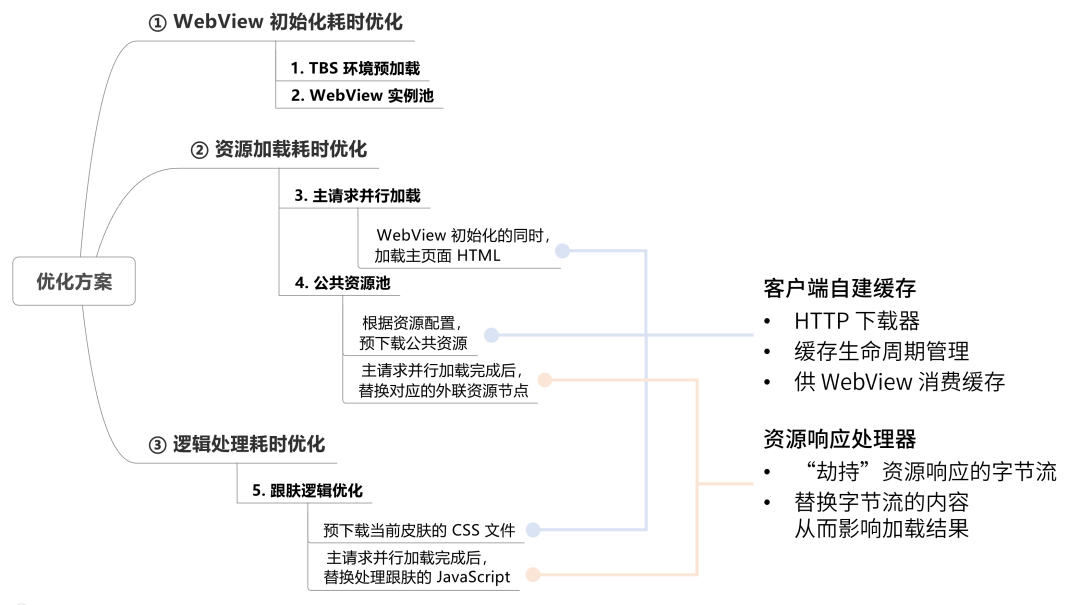
1. 优化方案概述
基于客户端内 Web 页面的加载流程,从 “WebView 初始化耗时优化”、“资源加载耗时优化”、“逻辑处理耗时优化” 三个方面,提出了 5 个优化项。- TBS (X5 内核) 环境预加载
- WebView 实例池
- 主请求并行加载
- Web 公共资源池
- 跟肤逻辑优化
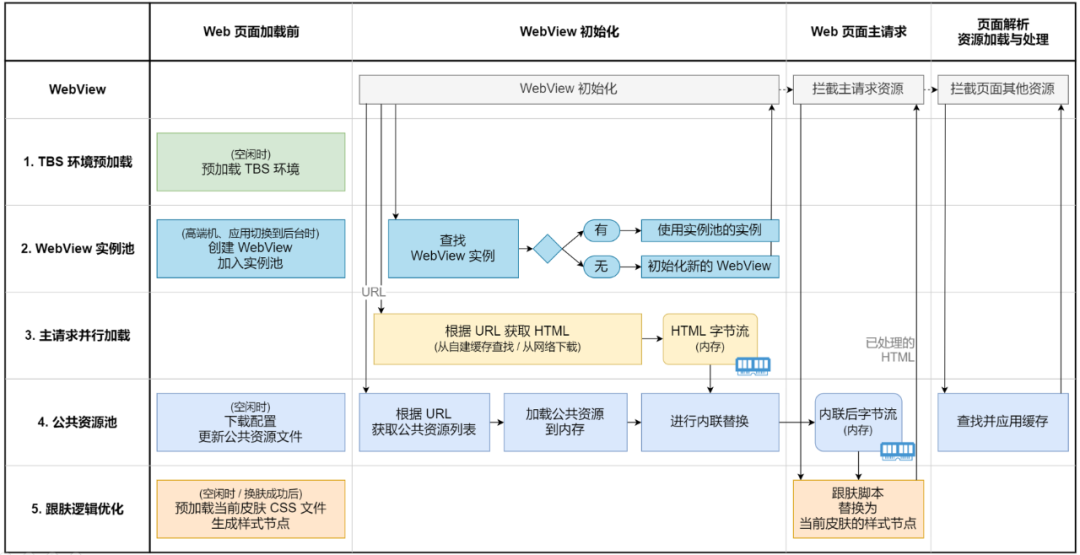
 各优化项在 Web 页面加载过程中的生效时机如下:
各优化项在 Web 页面加载过程中的生效时机如下:

2. 优化手段说明
(1)WebView 初始化
经过前期分析,WebView 初始化耗时本身的耗时压缩空间比较有限。因此优化手段主要以初始化逻辑前置为主。例如,“WebView 实例池” 通过在应用位于后台、主线程卡顿影响不明显的时机进行 WebView 预初始化,置换启动 Web 页面时的初始化耗时。(2)客户端自建缓存
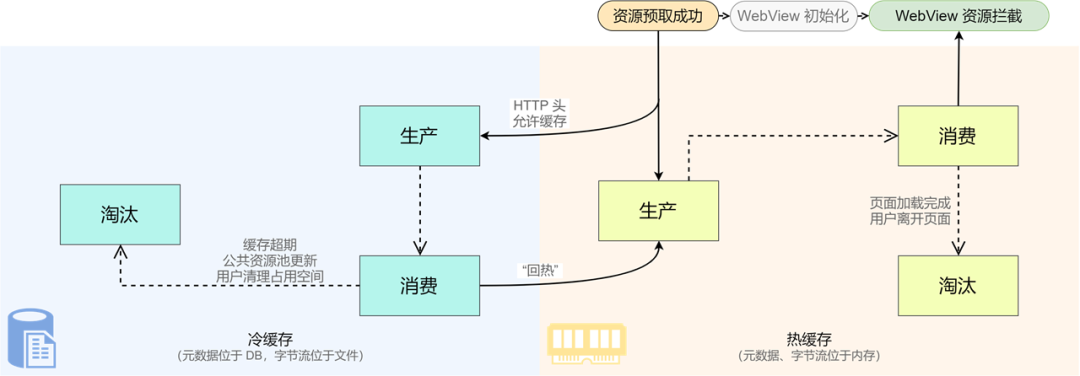
为了实现前述各项资源加载优化,客户端需要独立于 WebView 的缓存机制,自建一个资源缓存。 自建缓存参考客户端常用的三级缓存机制,基于 WebView 的强生命周期,设计了 “冷-热缓存循环” 的缓存生命周期。 例如,在 WebView 初始化的同时,自建缓存把页面需要的资源从文件系统加载到内存;向 WebView 资源拦截回调输入字节流时,自建缓存一定从内存缓存中输出,输出完毕后即可立即从内存缓存中被清除。这一机制可以使内存缓存的淘汰更积极,字节流在内存中停留的时间更短,减少内存占用。
例如,在 WebView 初始化的同时,自建缓存把页面需要的资源从文件系统加载到内存;向 WebView 资源拦截回调输入字节流时,自建缓存一定从内存缓存中输出,输出完毕后即可立即从内存缓存中被清除。这一机制可以使内存缓存的淘汰更积极,字节流在内存中停留的时间更短,减少内存占用。
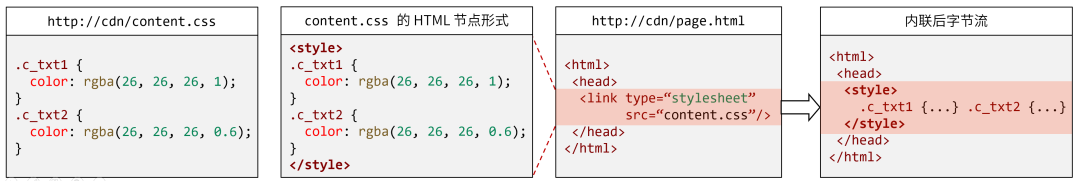
(3)公共资源内联
在完成公共资源池开发后,页面打开耗时出现了负优化的情况。经过分析,确定与资源拦截回调的性能瓶颈有关。- 单线程模型导致读写性能下降
- 被拦截资源的数量越多,对性能的影响越容易被放大
- 公共资源加载到热缓存后,转换为对应的 HTML 节点
- 主请求并行加载完成后,直接在主请求字节流中替换其对应的外联节点;替换后的新字节流返回 WebView
 引入公共资源内联后,基本抵消了资源拦截回调的性能影响,页面加载耗时提升 3.2%。
引入公共资源内联后,基本抵消了资源拦截回调的性能影响,页面加载耗时提升 3.2%。
3. 优化效果
QQ 音乐 Android 端内评论页:- 加载耗时降低 26.2% (1932ms → 1426ms)
- 跳出率降低
- 停留时长中位数增加

四、跨端场景的瓶颈与对策
基于在 WebView 场景下的优化过程,推及跨端场景可能存在的类似问题,本文尝试给出一些跨端场景中可能的性能瓶颈及应对方式。1. 前终端通信通道效能不足,考虑 “少次多量”
跨平台方案 (WebView、React Native 等) 普遍存在前终端通信通道效能不足的问题。- WebView 通道不支持较大量级数据的传递
- 通信线程多为单线程,甚至需要在主线程发起或处理通信
- 对传递次数的敏感程度大于对传递数据总量的敏感程度
2. 扩展生命周期
前端生命周期有限。客户端可以利用在前端生命周期以外的时间,进行适当的资源前置和逻辑前置,降低页面加载耗时。 例如上述优化中的 “公共资源池”、“主请求并行加载” 等,体现了扩展生命周期的思想。除此之外,微信小程序的双线程模型 [1] 通过引入 JSCore,增加前端代码的可执行时长,并通过离线包等手段帮助前端扩展生命周期。3. 精简 / 前置公共库代码
如果前端页面共用公共库,随着前端业务的复杂化,公共库的自然膨胀,可能会放大脚本解析与执行的耗时。 针对 Web 页面,可以通过精简基础库的方式,减少无关代码的执行;针对 React Native 页面,可以通过进行分包和实例预加载,让更多基础库代码在页面加载前执行,从而降低页面启动时执行的代码量,减少耗时。五、总结与展望
本文基于客户端内 Web 页面的加载特点,针对 WebView 初始化、资源加载和逻辑处理现状中的问题和瓶颈,设计并实施了 5 个优化项,优化效果比较明显。并且尝试对跨端场景的瓶颈与对策进行归纳,尝试为后续跨端场景的优化工作提供思路。 未来,团队还将进一步丰富客户端与前端的协同性能监控,并允许前端通过更精细化的方式启动客户端 Web 页面框架。远期,还将尝试探索 CGI 前置、引入 JSCore 等手段,进一步提升特定场景下的 Web 页面加载耗时。 参考资料:[1] 微信小程序的双线程模型:
https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0000286f908988db00866b85f5640a智能推荐
KEIL文件移动脚本--网关脚本_nrfutil' 不是内部或外部命令,也不是可运行的程序-程序员宅基地
文章浏览阅读650次。上面是效果原因 每次都是编译在大文件里面我希望只有BIN文件在一个干净的地方写一个.BAT在任何地方都是可以执行的 最后挂在KEIL里面内容 mv.batFOR /F %%I IN ('DIR /B /S "D:\TSBrowserDownloads\DA145xx_SDK_for_handover\DA145xx_SDK\old\projects\Izar\src\Node_Dialog_DA14531_SHENNONG\Keil_5\out_DA14531\Ob..._nrfutil' 不是内部或外部命令,也不是可运行的程序
全面解析并解决计算机缺失msvcp80.dll文件的问题-程序员宅基地
文章浏览阅读427次,点赞24次,收藏17次。在使用计算机过程中,有时会遇到“计算机缺失msvcp80.dll文件”的错误提示,这直接影响了部分应用程序的正常运行。msvcp80.dll是Microsoft Visual C++ 2005 redistributable runtime library(即VC++ 2005运行时库)的一部分,对于基于VC++ 2005编译的应用程序至关重要。本文将深入探究此问题产生的原因,并提出切实可行的解决方案。_msvcp80.dll
<读书笔记>《JS DOM编程艺术》-程序员宅基地
文章浏览阅读54次。2016/03/04 12:00第一二章:JS的简史以及基本语法1.P112.variable3.P13 等于4.P135.P14 转义字符6.关联数组不是一个好习惯7.P18 对象8.P31firefox和chrome的兼容性;+1900,IE好着呢;第三章:强大的DOM编程1.DOM:Document O..._dom编程艺术第3版下载
高级信息系统项目管理师—论文—进度管理_信息系统集成项目管理工程师高级论文-程序员宅基地
文章浏览阅读9.6k次,点赞7次,收藏35次。摘要:2015年3月,我作为项目经理参与了某公司与XX市交通运输局的道路交通智能监控抓拍系统的建设工作。我作为项目经理,主要进行了需求分析、系统设计、项目管理等工作。我十分重视项目的进度管理,运行丰富的项目管理经验,结合进度管理理论,对项目的各阶段进行了进度管理:规划进度管理、定义活动、估算活动顺序、估算活动资源、估算活动持续时间、制定进度计划、控制项目进度等过程全面展开对沟通的管控。依照项目管理..._信息系统集成项目管理工程师高级论文
java Lambda-程序员宅基地
文章浏览阅读317次。 https://www.cnblogs.com/heimianshusheng/p/5663913.html
UI设计师未来职业规划_ui设计未来工作期望-程序员宅基地
文章浏览阅读1.7k次。 近几年UI设计行业一直都比较火,不少其他行业的设计师都转行UI设计。这时候可能就会有小伙伴问未来职业规范怎么做才能脱颖而出呢?今天胡老师和大家来探讨一下。 现在的UI设计的市场需求和刚兴起那会截然不同,那时只要会设计图标简单的界面就可以找到一份很不错工作。而且薪资也比较可观。因此UI设计瞬间爆火,还有很多设计同行也分分转战UI设计。这个职位的特点,一定是指数型的,好的人会越来越好,一般的人面对的门槛则会提高。其实任何行业和职业都是这样的,只不过在互联网的设计师、工程师(以及其他职位)中,尤其明显。_ui设计未来工作期望
随便推点
使用nfs之后初始化mysql失败_influxdb数据库 nfs存储初始化失败-程序员宅基地
文章浏览阅读1.7k次。将nfs作为mysql的数据目录输出后,在另一台主机上启动mysql进程时,会出现如下这样的错误,究其原因,其实还是nfs自身设计的缺陷。 初始化就是使用特定的用户,去特定的目录去更新mysql,虽然说添加mysql用户之后,所有的对数据的修改权限都是以mysql用户执行的,而且nfs的数据目录也都设计成了mysql,常理是没有问题的。但是,执行mysql_ins_influxdb数据库 nfs存储初始化失败
ORC事务表与Hyperbase表的区别_星环 hyperbase、orc、text表区别-程序员宅基地
文章浏览阅读2.5k次。今天有客户问了我一下关于ORC事务表与Hyperbase表的区别问题,我回答的不是特别好,所以这里总结一下他们两个的区别,以便能掌握得更加深入些。ORC事务表:轻量级索引,支持CRUD操作,但是不建议大规模的单条增删改查,因为TDH(TDH是星环自研的一套大数据平台,类似于CDH,但是进行了很多的优化)是大数据数仓系统,是需要使用批量进行增删改查,索引单条操作的性能会降低;事务表需要进..._星环 hyperbase、orc、text表区别
Mybatis_"mybatis the content of element type \"choose\" mu-程序员宅基地
文章浏览阅读261次。Mybatis环境:JDK1.8Mysql5.7maven 3.6.1IDEA回顾JDBCMysqlJava基础MavenJunit1. 简介1.1 什么是MybatisMyBatis 是一款优秀的持久层框架它支持自定义 SQL、存储过程以及高级映射MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Old Java _"mybatis the content of element type \"choose\" must match \"(when*,otherwise?)"
【预测模型】基于萤火虫算法优化bp神经网络实现数据预测matlab源码_mape1=mean(abs(error./output_test));-程序员宅基地
文章浏览阅读700次。1 算法介绍1.1 萤火虫算法算法基本思想描述如下:在群体中,每个萤火虫个体被随机分布在目标函数定义的空间中,初始阶段,所有的萤火虫都具有相同的荧光素值和动态决策半径。其中,每个萤火虫个体根据来自动态决策半径内所有邻居萤火虫信号的强弱来决定其移动的方向。萤火虫的动态决策半径会随着在它范围内萤火虫个体的数目而变化,每个萤火虫的荧光素也会随着决策半径内萤火虫个体的数目而改变。萤火虫群优化算法是无记忆的,无需目标函数的全局信息和梯度信息,具有计算速度快,调节参数少,易于实现等特点。萤火虫进化过程中,每次._mape1=mean(abs(error./output_test));
mybatis自动生成代码时报错:The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one_mybatisplus报错the server time zone value ' й-程序员宅基地
文章浏览阅读588次。这种情况一般是因为在generatorConfig.xml文件中,连接数据库时缺少serverTimeZone导致的,在数据库连接上加上serverTimeZone=UTC即可解决。generatorConfig.xml代码如下:<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator.._mybatisplus报错the server time zone value ' й
相机标定-机器视觉基础(理论推导、Halcon和OpenCV相机标定)_机器视觉标定-程序员宅基地
文章浏览阅读5.3k次,点赞13次,收藏109次。相机标定是获得目标工件精准坐标信息的基础。首先,必须进行相机内参标定,构建一个模型消除图像畸变;其次,需要对相机和机器人的映射关系进行手眼标定,构建一个模型将图像坐标系上的点映射到世界坐标系。主要分为背景知识、相机内外参模型推导、编程代码实现三个部分。_机器视觉标定