1.目录结构

2.index.html 代码
<html>
<head>
<style type="text/css">
.box{
position: relative;
}
.item {
position:absolute;
width:200px;
margin: 5px;
border:1px solid red;
transition: all 1s;//css 动画代码,当窗口改变的时候
}
.item img{
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="item"><img src="./images/01.png"/></div>
<div class="item"><img src="./images/02.png"/></div>
<div class="item"><img src="./images/03.png"/></div>
<div class="item"><img src="./images/04.png"/></div>
<div class="item"><img src="./images/05.png"/></div>
<div class="item"><img src="./images/06.png"/></div>
<div class="item"><img src="./images/07.png"/></div>
<div class="item"><img src="./images/08.png"/></div>
<div class="item"><img src="./images/09.jpg"/></div>
<div class="item"><img src="./images/10.jpg"/></div>
<div class="item"><img src="./images/11.jpg"/></div>
<div class="item"><img src="./images/12.jpg"/></div>
<div class="item"><img src="./images/13.png"/></div>
<div class="item"><img src="./images/14.png"/></div>
<div class="item"><img src="./images/15.png"/></div>
<div class="item"><img src="./images/16.png"/></div>
<div class="item"><img src="./images/logo.png"/></div>
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/index.js">
</script>
</html>
3.index.js 代码
//每一行添加在高度最低的下面
//绝对定位 left:图片宽度*索引 top:最小高度
//获取可视区的宽度
$(function(){
init();
//改变窗口重新加载
$(window).on('resize',function(){
init();
})
function init(){
//每行展示的列数
//var boxWidth = $('.item').width();不包含 padding/margin/border
//outerWidth(true),
var boxWidth = $('.item').outerWidth(true);//每一个的宽
var cols = parseInt($(window).width()/boxWidth); //列数
$('.box img').length;
var heightArr =[];//创建一个存放高度的数组
for(var i=0;i<cols;i++){
heightArr.push(0);
}
//遍历每一个图片
$(".item").each(function(index,item){
//设置图片的样式
var idx = 0;
var minBoxHeight =heightArr[0];
//取到最小高度
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]<minBoxHeight){
minBoxHeight = heightArr[i];
idx = i;
}
}
$(item).css({
left:boxWidth*idx,//每个图片对应的宽带
top:minBoxHeight //最小高度
});
heightArr[idx] += $(item).outerHeight(true);
})
}
})
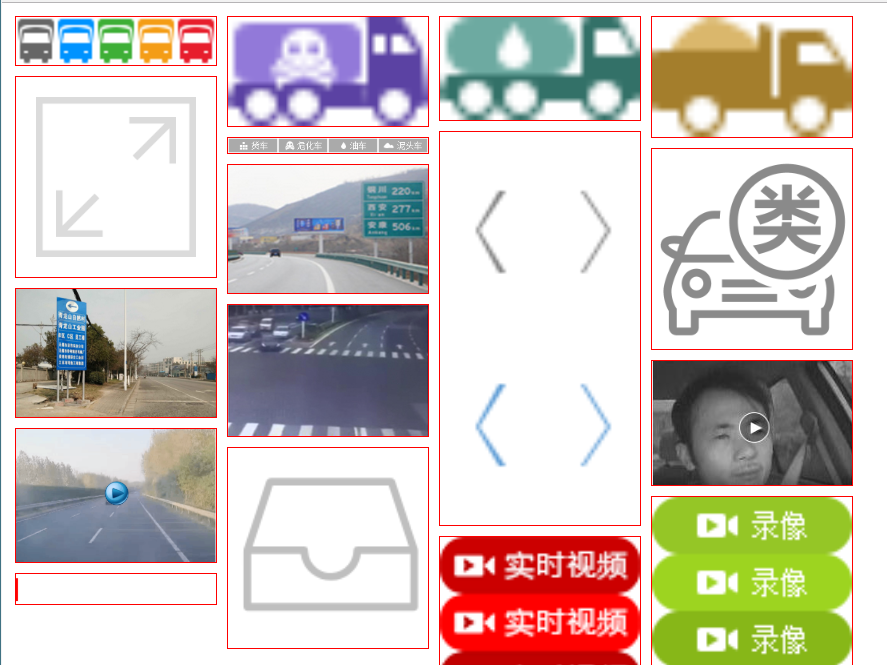
4.效果