1、项目的测试情况
参考alpha阶段的测试要求
回归测试:在修改/增加功能的情况下,请用回归测试,重新运行alpha版本的测试用例,确认beta版是否存在“退化”
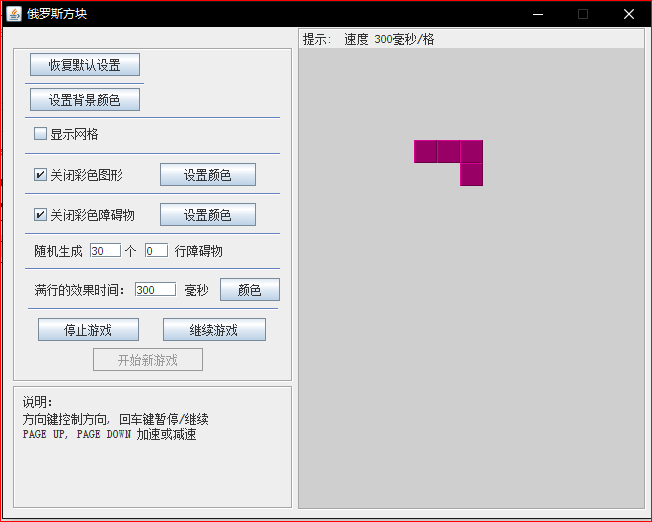
alpha版本的基本界面:
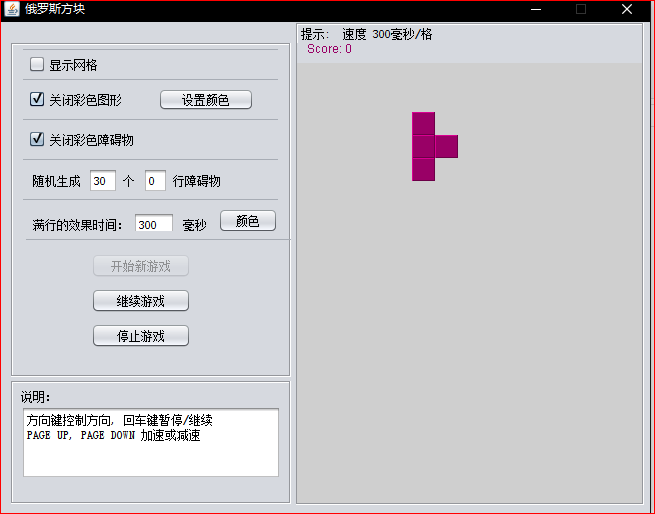
beta版本的基本界面:
2、项目的发布说明,主要包含:
本版本的新功能:添加了记分功能
软件对运行环境的要求:JAVA运行环境(JDK和JRE)
系统已知的问题和限制::没有实际在32位的机器上运行过
软件的发布方式:将运行文件上传到码云
发布地址 :转到下载地址
3、提供一个稳定的码云的开源源码和项目链接(以便后来人在你们项目基础上继续改进完善);
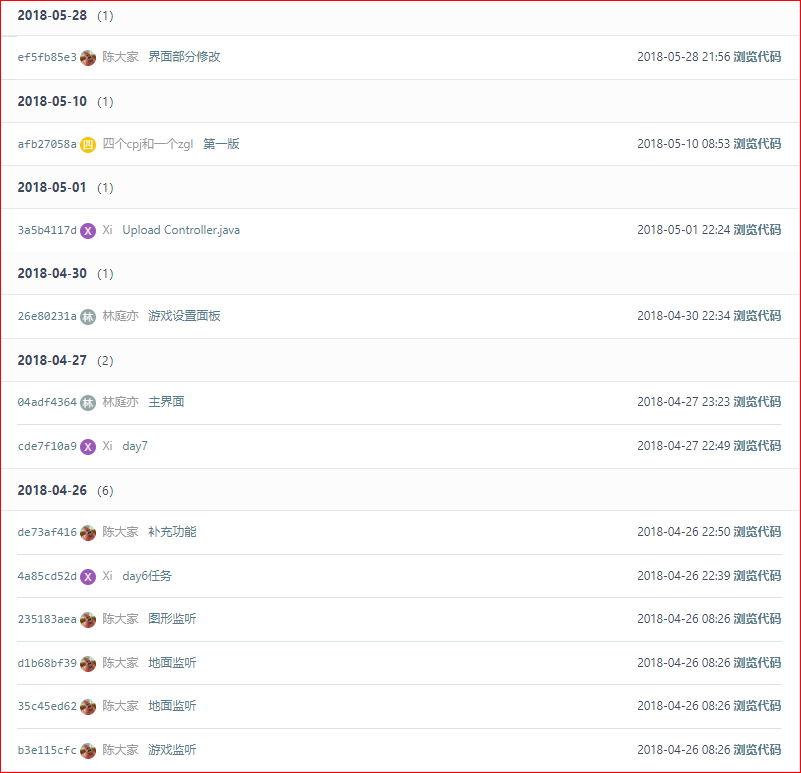
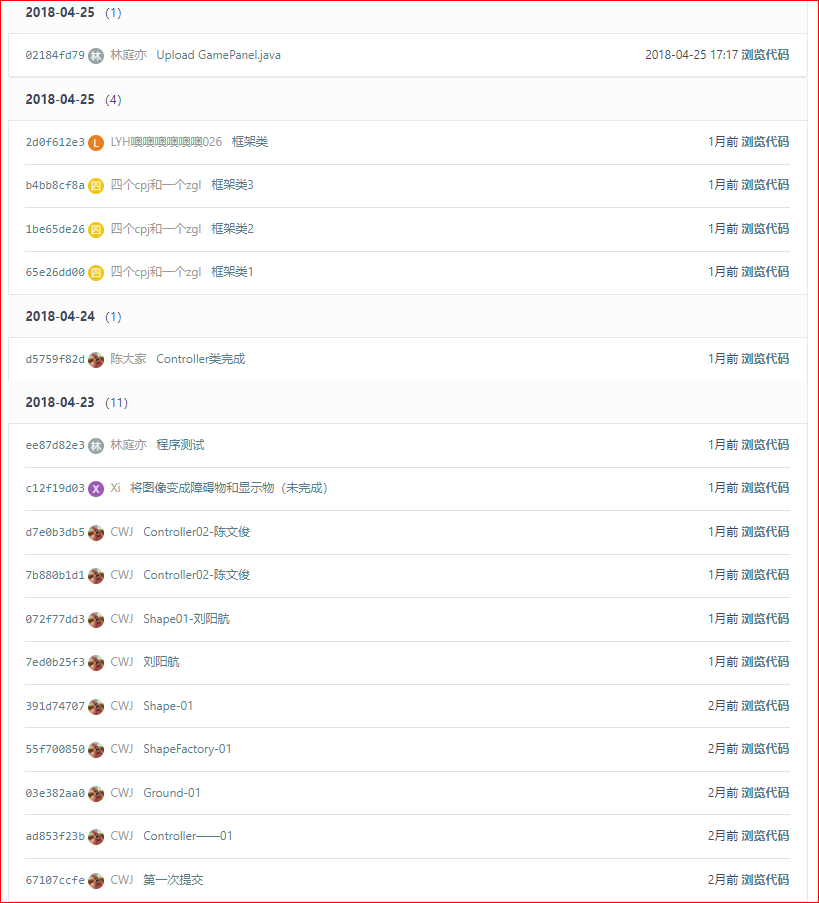
4、要求列出代码签入的历史, 并录制视频演示从码云代码仓库同步代码,在本机编译,构建, 并发布到目标机器的过程;



5、用户使用情况报告(使用反馈意见、用户数量、使用频度);
用户意见:暂时没有
用户数量:5
使用频度:频度低
6、团队项目总代码行数、项目预估遗留的bug数、项目总耗时:
团队项目总代码行数:大约3000行
项目预估遗留的bug数:3个
项目总耗时:100小时
7、根据Beta冲刺过程中各个成员的具体贡献汇总排序,总分为N*20,给出每个人的团队个人贡献分(排序无并列,因此每个人的个人贡献分不同)
| 姓名 | 贡献 |
|---|---|
| 刘阳航 | 32% |
| 陈文俊 | 28% |
| 林庭亦 | 22% |
| 郑子熙 | 18% |
8、每个组员的项目感言
- 刘阳航:软件工程课给了我们宝贵的第一次自己完成项目的宝贵经验,从中学到了许多以前完全不会的关于游戏java设计方面知识。同时在团队合作的过程中,有过矛盾,有过埋怨,但所幸我们都坚持下来了。
- 林庭亦:Alpha 阶段功能已经基本实现,但还有很多可以优化的方面。beta阶段我们为了将界面修改地更加简洁美观,功能更加人性化,进行了多次讨论,总的来说一次很宝贵的实战经验。
- 郑子熙:在使用swing模块时,改变按钮的风格会导致输入框出现bug,无法输入数字。添加score功能时,一开始score=0无法抹去,新的数字会和0一起出现在同一个位置,后面在网上查找了解决方法。
- 陈文俊:beta阶段我们的主要任务是完善程序,添加新的功能,讨论比较激烈的地方是如何使界面更美观,程序也仍存在一些bug,不过对最终版本还是比较满意的。这次项目学到了很多,也提高了自己的审美。