Cesium入门之十一:认识Cesium中的Entity_cesium entity-程序员宅基地
技术标签: ArcGIS GIS 3D Vue JavaScript Cesium
目录
Entity类简介
Entity类是Cesium中描述和呈现地球上实体对象的核心类。它具有丰富的属性和方法,用于控制和定制地理实体的外观和行为。Entity对象可以表示各种地理实体,如点、线、面等,并具有位置、方向、模型、标牌、折线、多边形等属性,通过设置这些属性可以实现各种类型的地理可视化。此外,Entity类还提供了其他一些常用的方法和属性,如描述信息、可见性和自定义属性等。通过使用Entity类,可以在Cesium中创建并定制地球上的实体对象,以实现复杂的地理可视化和交互效果。
Entity在Cesium中的作用
Entity是Cesium中非常重要的类,它为我们提供了一种灵活、强大的方式来描述、呈现和操控地球上的实体对象。通过Entity,我们可以利用Cesium强大的功能和多样化的图形对象,创建出下面这些丰富、生动的地理可视化场景。
-
地理信息表达:Entity允许我们以更直观和语义化的方式来表达地理信息。通过设置Entity的位置、方向、形状、样式等属性,我们可以创建点、线、面等各种类型的地理实体,并将它们与具体的坐标和视觉效果联系起来。
-
可视化呈现:使用Entity,我们可以在地球上以图形、模型、标牌等多种形式呈现地理实体,从而实现地理可视化。Entity提供了丰富的图形对象,如点(Point)、线(Polyline)、面(Polygon)、模型(Model)等,它们允许我们灵活地控制实体的外观和样式。
-
动态更新:Entity支持实时动态更新,可以通过设置位置、方向等属性的回调函数来实现地理实体的实时更新。这样,我们可以根据实时数据或交互操作来改变实体的状态,从而实现实时演示、动画效果等。
-
交互与事件处理:Entity允许我们为地理实体设置事件处理函数,例如鼠标点击、悬停等事件。通过监听这些事件,我们可以实现与实体的交互,例如弹出信息窗体、高亮选中的实体、执行相关操作等。
-
扩展与自定义:通过继承Entity类,我们可以扩展和自定义实体的功能。可以通过添加新的属性、方法和事件处理函数,来满足特定需求或实现定制化的地理实体。
Entity的常用属性
-
id:用于唯一标识Entity的字符串。可以根据需要设置自定义的ID,方便后续对Entity进行查找和操作。 -
name:用于描述Entity的名称,通常作为标签或标识符展示在地图或场景中。 -
position:描述Entity的位置。可以是一个Cartesian3对象,表示地理坐标的三维位置,或是一个回调函数,动态更新位置。 -
orientation:描述Entity的方向。可以是一个Quaternion对象,表示Entity的旋转方向,或是一个回调函数,动态更新方向。 -
model:描述Entity的3D模型。可以使用ModelGraphics对象设置模型的URI、缩放比例、颜色等属性。 -
billboard:描述Entity的标牌。可以使用BillboardGraphics对象设置标牌的图片、大小、颜色等属性。 -
polyline:描述Entity的折线。可以使用PolylineGraphics对象设置折线的位置、颜色、宽度等属性。 -
polygon:描述Entity的多边形。可以使用PolygonGraphics对象设置多边形的位置、颜色、透明度等属性。 -
description:描述Entity的详细信息。可以是纯文本或使用HTML格式的富文本。通常用于显示实体的描述、属性或其他相关信息。 -
show:控制Entity的可见性。可以设置为true或false来显示或隐藏Entity。
使用Entity创建点、线、面
在Cesium中,Entity对象是一个可视化图形对象,可以用于在地球上显示各种类型的实体,如点、线、面等。它具有各种属性,可用于定义实体的位置、形状、样式等。常用的Entity图形对象和其属性如下:
常用的Entity图形对象及其属性
-
点(Point):
position:实体的位置。可以使用Cesium.Cartesian3.fromDegrees或其他方法来指定地理位置。point:用于定义点的样式,包括pixelSize(像素大小),color(颜色)等属性。
-
线(Polyline):
polyline:用于定义线的形状和样式。包括positions(点的位置数组),width(宽度),material(材质)等属性。
-
面(Polygon):
polygon:用于定义面的形状和样式。包括hierarchy(点的位置数组),extrudedHeight(拉伸高度),material(材质)等属性。
-
模型(Model):
model:用于定义模型的URL,即加载的模型文件路径。position:模型的位置。orientation:模型的方向。scale:模型的比例。minimumPixelSize:模型的最小显示大小。
-
标签(Label):
label:用于定义标签的属性,包括text(文本内容),font(字体),pixelOffset(偏移量)等。
创建点、线、面的方法
创建点
通过在Entity中配置point属性来创建点,代码如下:
// 创建一个点
const pointEntity = new Cesium.Entity({
position:Cesium.Cartesian3.fromDegrees( -74.01881302800248,40.69114333714821),
point:{
pixelSize:10,
color:Cesium.Color.RED
}
})
创建线
通过在Entity中配置polyline属性来创建线,代码如下:
// 创建一个线实体
const lineEntity = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
-75.61777, 40.03883,
-80.42087, 25.79065
]),
width: 5,
material: Cesium.Color.BLUE
}
})
创建面
通过在Entity中配置polygon属性来创建面,代码如下:
// 创建一个面实体
const polygonEntity = new Cesium.Entity({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0,
-70.0, 35.0,
-75.0, 30.0
]),
extrudedHeight: 0,
material: Cesium.Color.GREEN.withAlpha(0.5)
}
})
将点、线、面添加到viewer中
要将点、线、面添加到viewer中,我们只需要调用viewer.entities.add()方法就可以了,
将上面创建的点、线、面添加到viewer中的代码如下:
const addEntity = () => {
viewer.entities.add(pointEntity)
viewer.entities.add(lineEntity)
viewer.entities.add(polygonEntity)
}
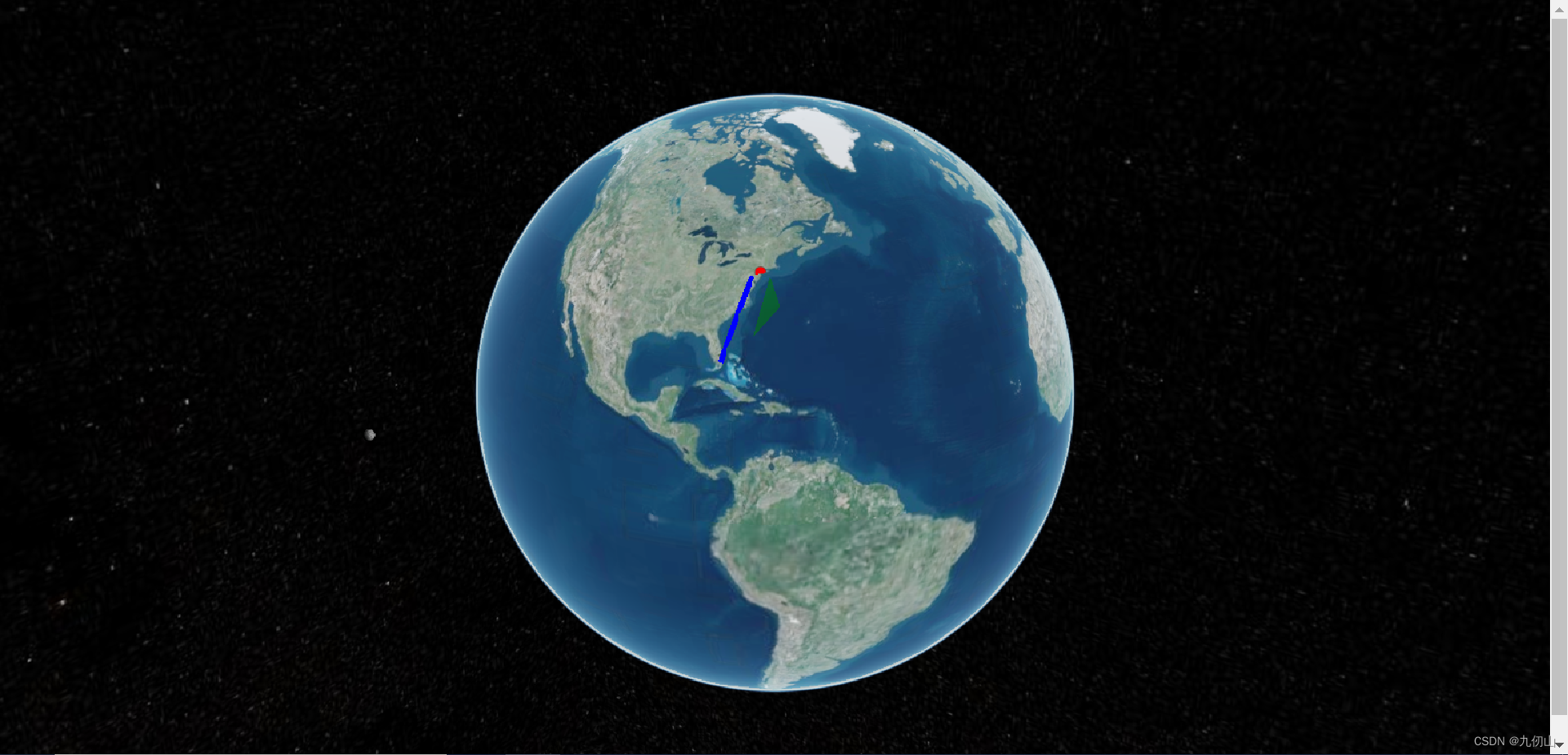
上述代码完成后,运行程序,刷新浏览器, 看下效果

修改Entity的外观和样式
要控制Entity对象的外观和样式,可以使用Entity对象的属性来定义其外观特征
点(Point)的外观样式
pixelSize:设置点的大小(以像素为单位)。color:设置点的颜色。outlineColor:设置点的边界颜色。outlineWidth:设置点的边界宽度。
给上面的点的实体添加外观样式,代码如下
// 创建一个点
const pointEntity = new Cesium.Entity({
position:Cesium.Cartesian3.fromDegrees( -74.01881302800248,40.69114333714821),
point:{
pixelSize:10,
color:Cesium.Color.RED,
outlineColor: Cesium.Color.BLACK,
outlineWidth: 1
}
})
线(Polyline)的外观样式
width:设置线的宽度。material:设置线的材质,可以使用Cesium.Material提供的材质类型,如Cesium.ColorMaterialProperty、Cesium.ImageMaterialProperty等。
给上面的线的实体添加外观样式,代码如下
// 创建一个线实体
const lineEntity = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
-75.61777, 40.03883,
-80.42087, 25.79065
]),
width: 5,
material: new Cesium.PolylineOutlineMaterialProperty({
color: Cesium.Color.GREEN,
outlineWidth: 1,
outlineColor: Cesium.Color.BLACK
})
}
})
面(Polygon)的外观样式
material:设置面的材质,可以使用Cesium.Material提供的材质类型,如Cesium.ColorMaterialProperty、Cesium.ImageMaterialProperty等。
给上面的面的实体添加外观样式,代码如下
// 创建一个面实体
const polygonEntity = new Cesium.Entity({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0,
-70.0, 35.0,
-75.0, 30.0
]),
extrudedHeight: 0,
material: Cesium.Color.GREEN.withAlpha(0.5)
}
})
Cesium中的Entity类提供了在地球空间上创建、控制和可视化对象的强大功能。通过使用Entity类,我们可以创建各种点、线、面和图标等实体对象,并对其进行交互、更新和管理。
这里只是介绍了Entity类的简单应用,更多功能小伙伴们可以自行探索,今天就到这里,有问题的小伙伴评论区留言,喜欢的小伙伴点赞关注加收藏哦!
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...