Element plus之el-form表单验证失效+动态表单验证+多层级对象属性验证方案_elementplus表单验证不生效-程序员宅基地
技术标签: el-form elementplus el-form-item vue3 element 表单验证
期望通过每一次分享,让技术的门槛变低,落地更容易。 —— around
目录
- 1.表单验证问题
- 2.多层级对象属性验证
- 3.动态表单验证列
前言
旨在解决项目过程中遇到触发el-form验证失效,多级对象属性如何编写验证规则,动态表单控件如何处理。项目web端使用的是vue3+element plus,下面代码介绍等相关内容均以vue3+ts语法描述。
正文
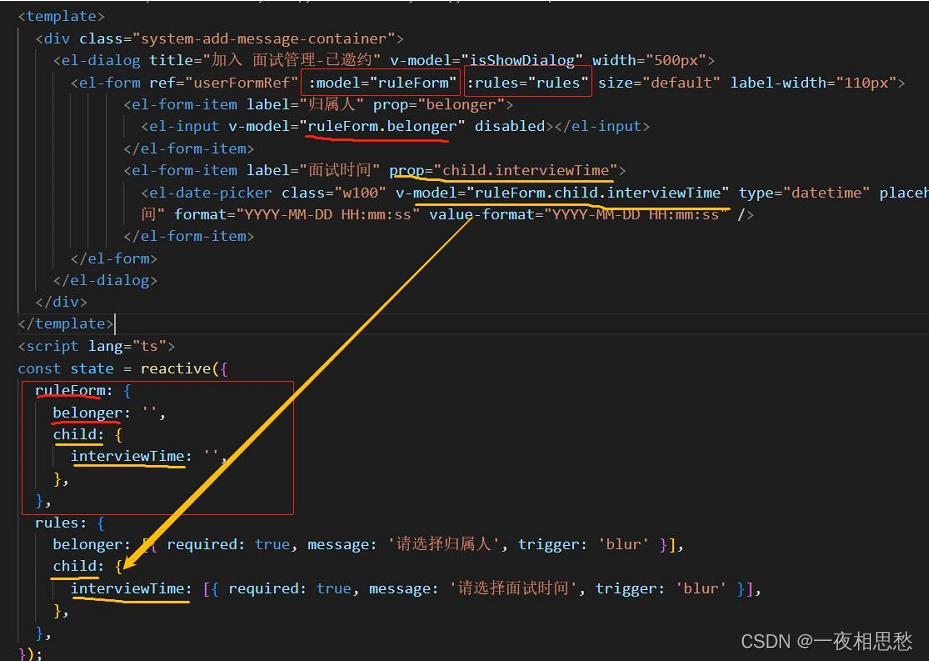
样例如下代码所示,已贴全部代码,后续说明以该代码所示
<template>
<div class="system-add-message-container">
<el-dialog title="加入 面试管理-已邀约" v-model="isShowDialog" width="500px">
<el-form ref="userFormRef" :model="ruleForm" :rules="rules" size="default" label-width="110px">
<el-form-item label="归属人" prop="belonger">
<el-input v-model="ruleForm.belonger" disabled></el-input>
</el-form-item>
<el-form-item label="面试时间" prop="child.interviewTime">
<el-date-picker class="w100" v-model="ruleForm.child.interviewTime" type="datetime" placeholder="请选择面试时间" format="YYYY-MM-DD HH:mm:ss" value-format="YYYY-MM-DD HH:mm:ss" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="onCancel" size="default">取 消</el-button>
<el-button v-loading="loading" type="primary" @click="onSubmit" size="default">提 交</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script lang="ts">
import {
reactive, toRefs, onMounted, defineComponent, ref, getCurrentInstance } from 'vue';
import {
recruimentApi } from '/@/api/recruiment/recruiment';
import {
storeToRefs } from 'pinia';
import {
useUserInfo } from '/@/stores/userInfo';
export default defineComponent({
name: 'copyUser',
setup(props, context) {
const {
proxy } = <any>getCurrentInstance();
const stores = useUserInfo();
const {
userInfos } = storeToRefs(stores);
const userFormRef = ref();
const belongerIdRef = ref();
const state = reactive({
loading: false,
isShowDialog: false,
ruleForm: {
belonger: '', //归属人
child: {
interviewTime: '',
},
},
belongerData: [], //初始化数据
selectRow: {
} as any, //选中行对象
positionOptions: [] as any[],
rules: {
positionId: [{
required: true, message: '请选择岗位', trigger: 'blur' }],
child:{
interviewTime: [{
required: true, message: '请选择面试时间', trigger: 'blur' }],
},
},
});
// 打开弹窗
const openDialog = (row: any) => {
state.ruleForm = {
belonger: '', //归属人
child: {
interviewTime: '',
},
};
};
// 新增
const onSubmit = async () => {
state.loading = true;
proxy.$refs['userFormRef'].validate(async (valid: any) => {
if (valid) {
//验证通过
}
state.loading = false;
});
};
return {
userFormRef,
belongerIdRef,
openDialog,
onSubmit,
...toRefs(state),
};
},
});
</script>
1.表单验证失效问题
通常表单验证失效有三类原因,ref名称不对、model绑定有问题、prop编写错误,正确写法见下挨个检查即可保证是正确的。
<el-form ref="userFormRef" :model="ruleForm" :rules="rules">
<el-form-item label="归属人" prop="belonger">
<el-input v-model="ruleForm.belonger" disabled></el-input>
</el-form-item>
</el-form>
- model
需要注意的是,在绑定el-form表单属性时,请使用:model而不是使用v-model。 - prop
属性用作el-form-item标签,需要注意的是它将直接绑定属性名,原则上按照顶级为model绑定对象,依次填写下级需要参与验证的属性名即可,这里额外要注意的是,对于超过2层级的对象属性封装,需要保持:model与:rules的属性名同层级关系

- ref
el-form的ref属性声明的名称为字符串上述值为ref="userFormRef",在el-form表单验证时,方法为如下内容,注意$refs['userFormRef']部分直接使用的是字符串填写模式proxy.$refs['userFormRef'].validate(async (valid: any) => { if (valid) { //验证通过 } state.loading = false; });- 另一种方式为传参调用形态,依旧保持
el-form声明ref="userFormRef",需要通过方法进入表单提交,本方式适用于多el-form动态验证的模式。注意看下面的按钮click事件onSubmit('userFormRef'),将ref的字符串声明传递进入提交方法,通过方法传参formName与表单验证方法绑定完成指定表单验证<el-button @click="onSubmit('userFormRef')" size="default">提 交</el-button> ...... const onSubmit = async (formName: string) => { proxy.$refs[formName].validate(async (valid: any) => { if (valid) { //验证成功 } }); };
综上,100%可以解决<el-form>表单验证功能失效的问题。
2.多层级对象属性验证
form绑定的model结构如下:
ruleForm: {
belonger: '',
child: {
interviewTime: '',
},
},
如上图,需要对interviewTime属性对应空间添加表单校验,页面控件绑定prop="interviewTime"已经是不正确的了,由于:model="ruleForm",默认填写下面一层关系的属性名可以直接写,但多层级必须带上除ruleForm外的完整路径,应是child.interviewTime,同时在调整rules中的层级结构,否则无法生效,参考下面正确结果
<el-form-item label="面试时间" prop="child.interviewTime">
<el-date-picker v-model="ruleForm.child.interviewTime" type="datetime" />
</el-form-item>
form绑定的rules结构如下:
rules: {
belonger: [{
required: true, message: '请选择', trigger: 'blur' }],
child:{
interviewTime: [{
required: true, message: '请选择面试时间', trigger: 'blur' }],
},
},
3.动态表单验证列
本功能还未做完,但这样应该是可行的,可以直接在产生动态表单的el-form-item中设置prop为传参形态,见下文
<el-form-item :prop="{'start'+state.index + 'Count'}">
后续在对应的rules中以初始化方式同样更新迭代一次赋值结果集,即可保证form表单支持动态属性名的校验。
更多el-form表单使用问题后续追加。
智能推荐
sql developer软件在迁移数据库/复制表出现GC overhead limit exceeded报错_oracle sql developer导入数据,提示gc overhead limit excee-程序员宅基地
文章浏览阅读571次,点赞8次,收藏9次。sqldeveloper软件在迁移数据库/复制表出现GC overhead limit exceeded报错_oracle sql developer导入数据,提示gc overhead limit exceedrdo
iOS Xcode中去掉中括号的方法_oc去除{}-程序员宅基地
文章浏览阅读2k次。直接传带中括号的字符串调用下面的方法,该方法返回的值就是去除中括号的字符串+ (NSString *)changeStringWithString: (NSString *)string{NSScanner*scanner = [NSScannerscannerWithString: string]; NSString* str =nil;_oc去除{}
php5.5版本废弃的函数,PHP5.3与5.5废弃与过期函数整理汇总_php技巧-程序员宅基地
文章浏览阅读92次。很多PHP程序员都知道,从PHP5.3开始加入了一个新的报错级别DEPRECATED,即将废弃/过期。下面我们来一个个版本梳理一下。在php5.3被放弃的函数有:call_user_method() //使用 call_user_func() 替代call_user_method_array() //使用 call_user_func_array() 替代define_syslog_variabl..._废弃的函数
某鱼wasm逆向_某鱼 逆向-程序员宅基地
文章浏览阅读1.2k次,点赞18次,收藏15次。斗鱼、wasm、js逆向、web逆向。_某鱼 逆向
sicily1029 Rabbit 中大OJ解题报告-程序员宅基地
文章浏览阅读737次。由于中大的oj需要内网才能进去,就提供不了原始题目了,但是题目的意思就是说,开始有一对成年兔子,一对成年兔子每年能生一对幼兔,幼兔等m个月才成长为成年兔子,问d个月后总共有多少对兔子。输入m d 2 3 3 5 1 100输出 5 9 100题目意思相信大家都能明白,那么解题思路又是怎么样的呢我来大概说一下,先找到兔子增长_中大oj
C程序设计第五版谭浩强 || 第四章习题答案-程序员宅基地
文章浏览阅读1.5k次,点赞40次,收藏34次。【代码】C程序设计第五版谭浩强 || 第四章习题答案
随便推点
Linux 文件权限详解-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏10次。owner 属主(u)group 属组(g)other 其他(o)r Read 读w Write 写x eXecute 执行注意:root账户不受文件权限的读写限制,执行权限受限制。_linux 文件权限
gradle插件与所需gradle版本对照表_gradle和gradle插件对应版本-程序员宅基地
文章浏览阅读7.9k次。Android gradle插件对照表_gradle和gradle插件对应版本
pipenv—不可不知的python包管理利器-程序员宅基地
文章浏览阅读258次。一 前言最近我们的檀神在学习python时提了一个很好的问题,让我觉得有必要把它梳理下分享给更多的学习者。剧情回顾:檀神安装了python3的版本,想在我16年基于python2写的工具的基础上增加功能,但发现工具的一个模块还不支持python3。这就尴尬了,是要重装python2的版本?还是用python3的模块重写工具?不管哪种方式,似乎都挺折腾。其实,这只是python..._launching subshell in virtual environment... windows powershell 版权所有(c)
Oracle列转行函数 Listagg() 语法详解及应用实例_oracle9 listagg-程序员宅基地
文章浏览阅读6w次,点赞12次,收藏65次。工作中用到一段比较复杂的SQL查询脚本,使用了listagg()函数实现了具有多个值的字段的填充(即,列表聚合,list aggregation(我猜的))。说简单点,listagg()函数可以实现多列记录聚合为一条记录,从而实现数据的压缩、致密化(data densification)。以下内容转载自http://dacoolbaby.iteye.com/blog/1698957,SQL脚本做了..._oracle9 listagg
InnoDB在SQL查询中的关键功能和优化策略-程序员宅基地
文章浏览阅读1.9k次,点赞41次,收藏32次。通过上篇文章《MySQL的体系结构与SQL的执行流程》了解了SQL语句的执行流程以及MySQL体系结构中**「连接器」「SQL接口」「解析器」「优化器」「执行器」**的功能以及在整个流程中的作用。不过上篇文章留了个尾巴,在执行器调用存储引擎后,存储引擎内部做了什么事没有进一步说明,本文会对此展开介绍,使得我们对SQL整体的执行流程有更加清晰的认识。先了解下存储引擎是干什么的。
优动漫PAINT-超简单灌木教程-程序员宅基地
文章浏览阅读93次。超简单灌木教程~零基础神马的都能神还原哦!优动漫PAINT下载:http://wm.makeding.com/iclk/?zoneid=18597想要Get到更多有关优动漫的信息包括软件下载,可关注优动漫PAINT中文官网哦!转载于:https://www.cnblogs.com/danzi/p/8527177.html..._优动漫边缘上色