HTTP协议、【HTTP请求、响应格式】及一次HTTP请求的完整过程_http协议完成一次请求-程序员宅基地
技术标签: 协议 测试 SpringMVC http 状态码 计算机常识
HTTP协议、【HTTP请求、响应格式】及一次HTTP请求的完整过程
HTTP协议简介
HTTP协议(Hyper Text Transfer Protocol,超文本传输协议,即传输文字、图片、音频、视频等超文本数据)是一种用于分布式、协作式和超媒体信息系统的应用层协议。为了更快地处理大量事务,确保协议的可伸缩性,HTTP协议被设计成了一种无状态协议,不保留之前一切的请求或响应报文的信息。HTTP协议也是万维网(WWW,World Wide Web)的数据通信的基础。
【比如,用户登录到一家购物网站,即使他点击进入该网站的其他页面后,也需要能继续保持登录状态。针对这一情况,网站为了能 够掌握是谁送出的请求,需要保存用户的状态】——这是否与http请求取样器中的keep alive有关。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
HTTP是一个客户端(用户)和服务器端(网站)请求和应答的标准,其定义了定义Web客户端如何向Web服务器请求Web页面,以及服务器如何把Web页面响应给客户端。【HTTP使用的是TCP/IP协议,而非UDP,(待确认)】。
HTTP协议中并没有规定必须使用TCP/IP或其支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。因为UDP是不可靠传输,所以上面那句话提到“HTTP使用的是TCP/IP协议,而非UDP”,自认。
用户通过使用各种工具(网页浏览器、网络爬虫或者 “其它,比如Jmeter”)作为客户端,来发起一个HTTP请求到服务器的指定端口(默认端口为80)。这个客户端被称为用户代理程序(User Agent)。接受并响应该HTTP请求的服务器上,存储着各种用户需要的资源,比如HTML文件和图像。这个被用户请求的服务器被称为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
User Agent:目前理解HTTP请求头中的User Agent属性是用于服务器获取浏览器版本,以判断是否支持一些技术(例如框架)。比如有的浏览器支持框架,则服务器会根据User Agent识别出该浏览器,并向浏览器发送含有框架的页面;若不支持,则服务器向浏览器发送无框架的页面——【自己查阅资料的原话:网站管理员探测user agent,对Mozilla浏览器发送含有框架的页面,对非Mozilla浏览器发送没有框架的页面】。
HTTP协议工作原理
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及响应请求而返回的内容,如文件、错误消息、或者其它信息。
HTTP协议工作流程:
第一步:建立TCP/IP连接,客户端与服务器通过Socket三次握手进行连接。
第二步:客户端向服务端发起HTTP请求(即请求行?例如:POST/login.html http/1.1)。
第三步:客户端发送请求头部、请求内容,最后会发送一空白行,标示客户端请求完毕。
第四步:服务器做出应答,表示对于客户端请求的应答(即状态行?例如:HTTP/1.1 200 OK)。
第五步:服务器向客户端发送响应头部信息,发送一空白行,表示应答头信息发送完毕。随后以Content-type要求的数据格式,发送响应正文给客户端。
第六步:服务端关闭TCP连接,如果服务器或者客户端的Connection:keep-alive,则客户端与服务器端继续保存连接,在下次请求时可以继续使用这次的连接。
一次HTTP请求的完整过程
- 浏览器根据域名解析IP地址
- 浏览器通过IP地址与WEB服务器建立一个TCP连接
- 浏览器给WEB服务器发送一个HTTP请求
- 服务器端响应HTTP请求,浏览器得到服务器响应的内容,比如HTML页面代码
- 浏览器解析HTML代码,并请求HTML代码中的资源
- 关闭该TCP连接,浏览器对页面进行渲染呈现给用户
浏览器根据域名解析IP地址
浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址。查找过程依次如下:
- 浏览器缓存:首先搜索浏览器自身的DNS缓存(缓存的时间比较短,大概只有1分钟,且只能容纳1000条缓存),看自身的缓存中是否是有域名对应且未过期的条目。如果有,则解析到此结束。
google浏览器查看自身DNS缓存,访问网址
chrome://net-internals/#dns,待学“访问网址后该怎么做”。
- 操作系统缓存:如果上一步没有找到对应的条目,浏览器会搜索操作系统自身的DNS缓存,如果找到没有过期的对应条目,则停止搜索,解析到此结束。
查看操作系统自身的DNS缓存,以Windows系统为例,命令提示行输入
ipconfig /displaydns进行查看
- hosts文件:如果上一步没有找到对应条目,浏览器就会尝试读取操作系统本地的文件,以windows系统为例,
C:\Windows\System32\drivers\etc内的hosts文件
host文件,即
C:\Windows\System32\drivers\etc\hosts
- 如果上一步没有找到对应条目,向DNS服务器请求进行域名解析
本步骤更具体地说,浏览器就会发起一个DNS的系统调用,向本地配置的首选DNS服务器(一般是电信运营商提供的,也可以使用像Google提供的DNS服务器)发起域名解析请求。域名解析请求是通过UDP协议向DNS的53端口发起请求,这个请求是递归的请求,也就是说,运营商的DNS服务器必须得提供给我们该域名的IP地址
(运营商的)DNS服务器在收到域名解析请求后
- 首先查找自身的缓存,找到对应的条目,且没有过期,则解析成功。
- ?路由器缓存:如果系统缓存也没有找到,则会向路由器发送查询请求。
- ?ISP(互联网服务提供商) DNS缓存:如果在路由缓存也没找到,最后要查的就是ISP缓存DNS的服务器。
- 如果没有找到对应的条目,则有运营商的DNS代我们的浏览器发起迭代DNS解析请求:
①运营商的DNS(DNS服务器都内置13台根域的DNS的IP地址)首先会找根域的DNS的IP地址。
②根据找到的根域DNS地址,运营商的DNS就会向其发起请求(请问www.linux178.com这个域名的IP地址是多少啊?)
③根域DNS发现要查询的网址是一个顶级域com的一个域名,于是就告诉运营商的DNS,我不知道这个域名的IP地址,但是我知道com域的IP地址,你找它去。
④于是运营商的DNS就得到了com域的IP地址,随后向com域的IP地址发起了请求(请问www.linux178.com这个域名的IP地址是多少?)
⑤com域服务器告诉运营商的DNS,我不知道www.linux178.com这个域名的IP地址,但是我知道linux178.com这个域的DNS地址,你去找它去。
⑥于是运营商的DNS向linux178.com这个域名的DNS地址(这个一般就是由域名注册商提供的,像万网,新网等)发起请求(请问www.linux178.com这个域名的IP地址是多少?)这个时候linux178.com域的DNS服务器一查,“诶,果真在我这里”,于是就把找到的结果返回给了运营商的DNS服务器
⑦运营商的DNS服务器就拿到了www.linux178.com对应的IP地址,并返回给用户的Windows系统内核,内核再把结果返回给浏览器,最终浏览器拿到了www.linux178.com 对应的IP地址,该进行一步的动作了。
浏览器通过IP地址与WEB服务器建立一个TCP连接
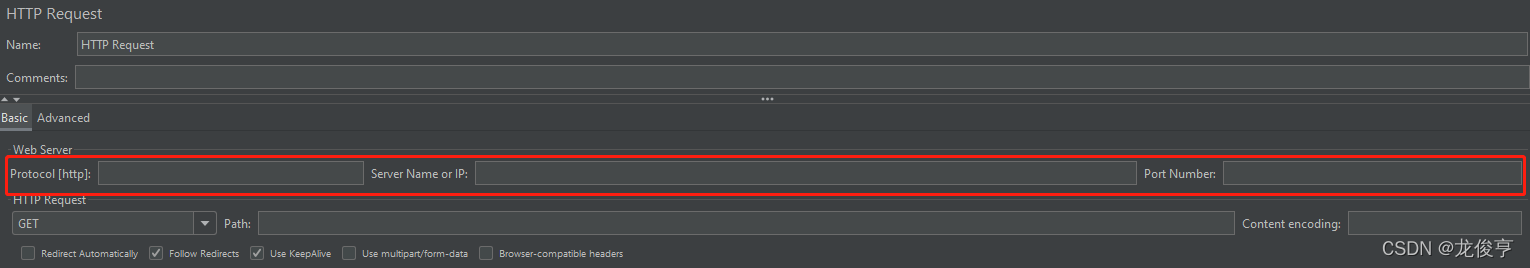
根据DNS服务器解析出的IP地址和默认端口号,与该服务器进行TCP连接中3次握手的前两次,来建立连接,(自认)即Jmeter的HTTP请求中的红框部分,如下图所示。

浏览器给WEB服务器发送一个HTTP请求
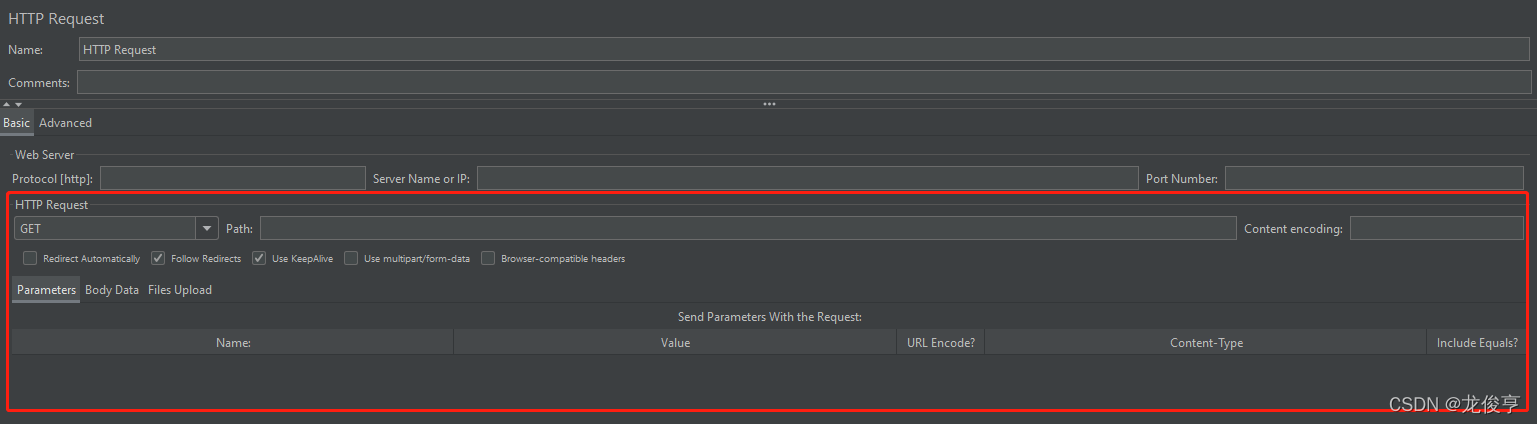
TCP的3次握手的第三次,包括但不限于(自认)Jmeter的HTTP请求中的红框部分,如下图所示。

HTTP协议-浏览器发送给服务器的HTTP请求的格式
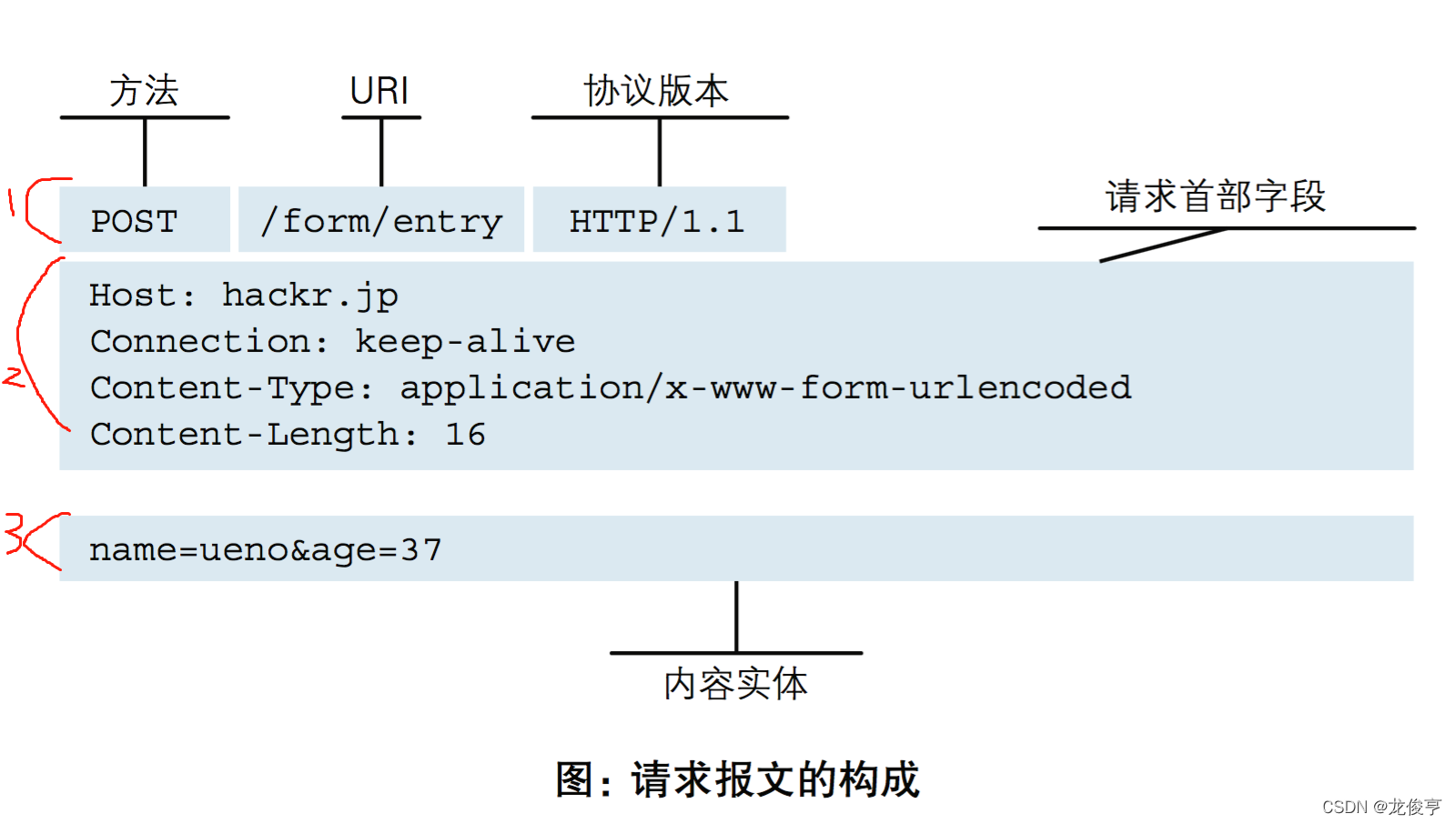
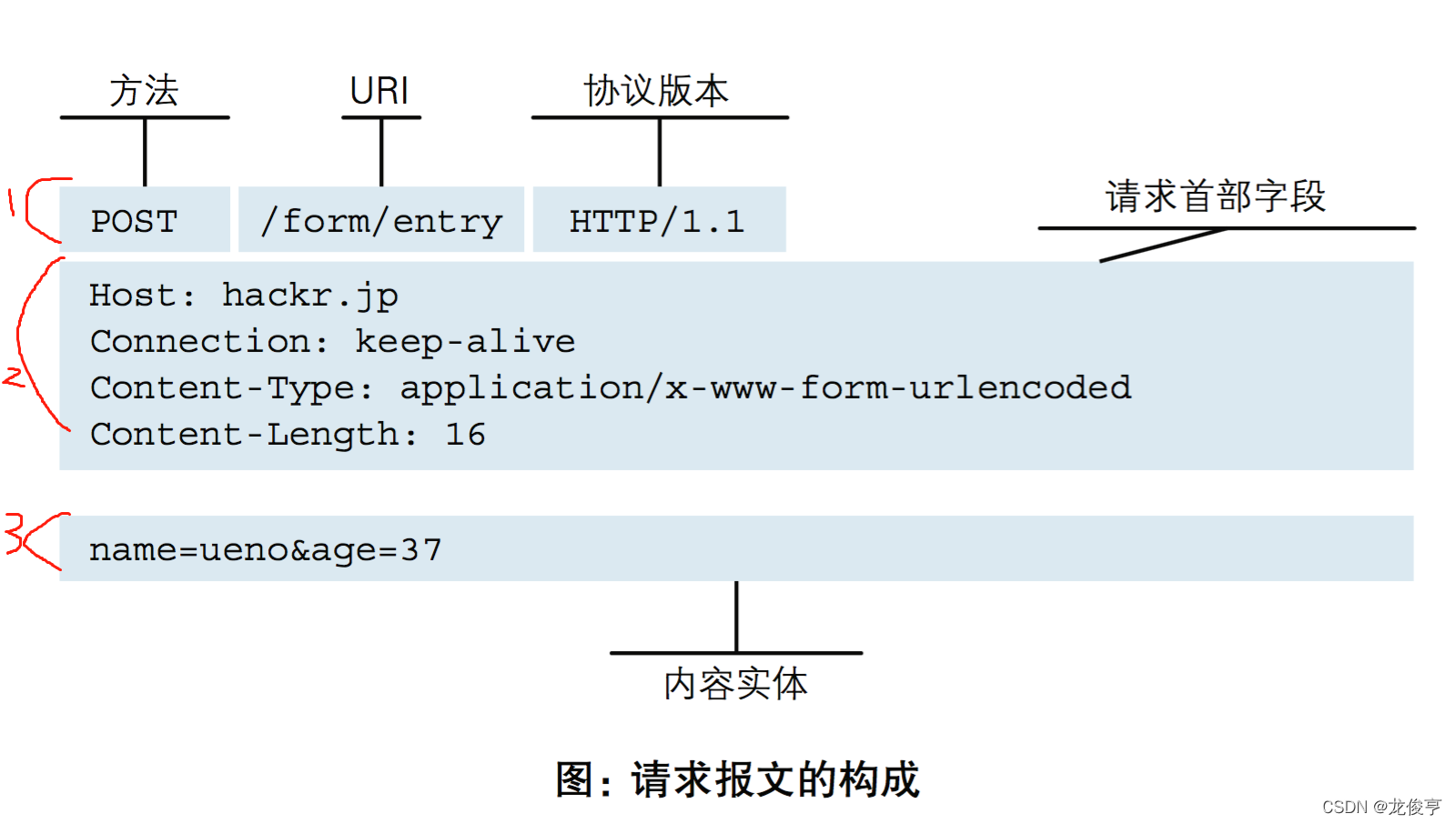
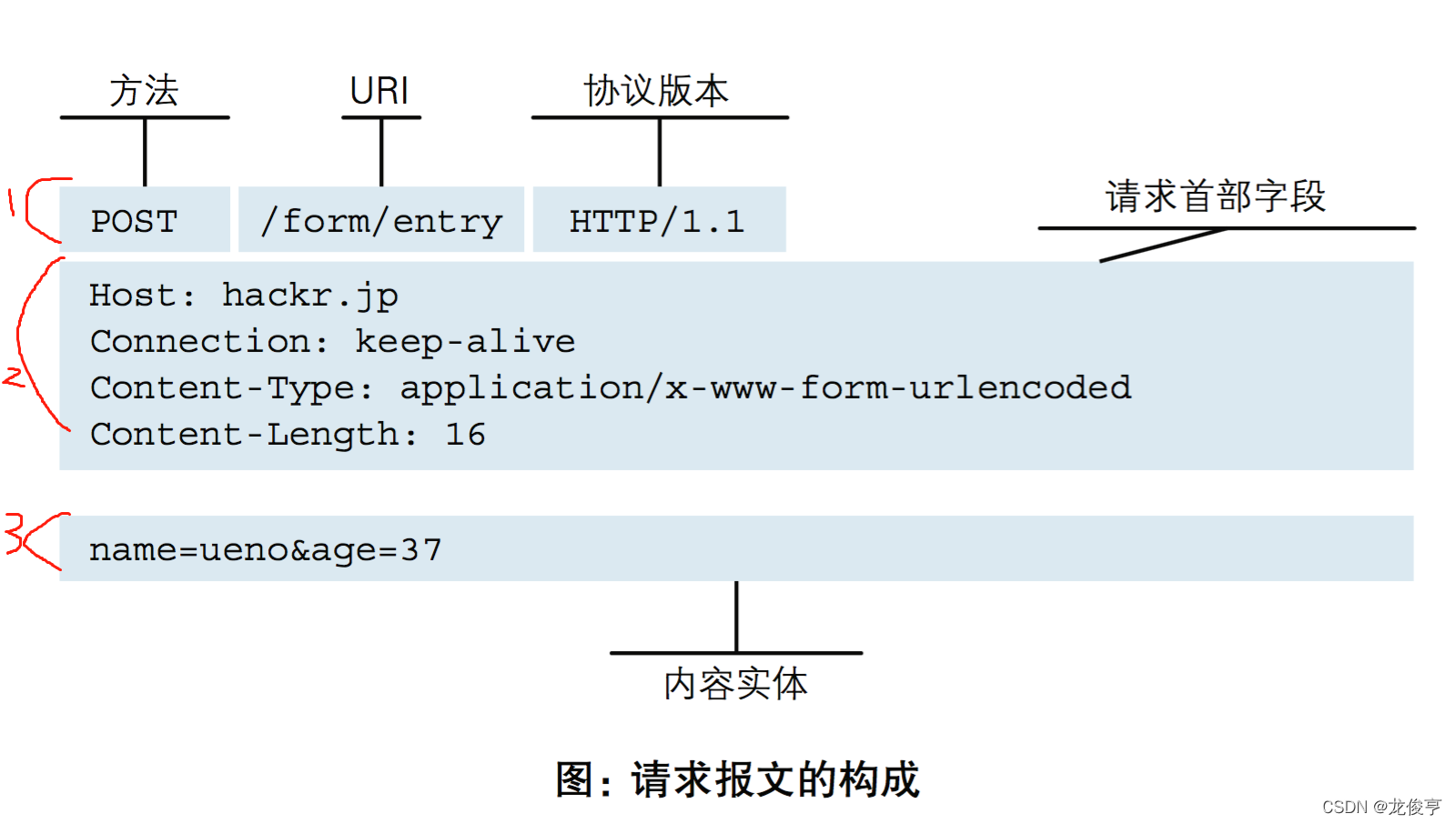
一个HTTP请求报文由请求行(request line)、请求头部(headers)、请求数据(request body)和空行(blank line)4个部分组成,如下图右侧汉字标注所示。“空行”即下图中的“| 回车符 | 换行符|”,自认。

以一次HTTP请求实例为例,如下图红色字体所示:1为请求行,2为请求头部,3为请求数据,三者之间使用“空行(| 回车符 | 换行符|)”间隔。

请求行
请求行分为三个部分:请求方法(的类型)、请求地址URI和HTTP协议版本,它们之间用空格分割。如上图红色自写1所示。
请求方法
请求地址URI
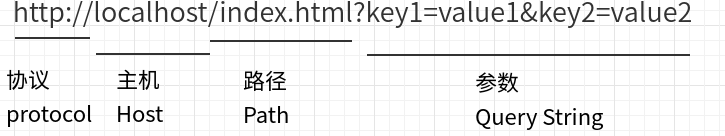
请求地址URL的组成为<协议>://<主机>:<端口>/<路径>,(自认)<路径>即为URI,如下图所示(下图缺少了端口)。

HTTP协议版本
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1。
请求头
为请求报文添加了一些附加信息,由键值对组成,每行一对,名和值之间使用冒号分隔,如下图中的2。 请求头部的最后,会有一个空行,表示请求头部结束,接下来为请求数据。

图中的Content-Length表示请求体里面的数据长度;
Content-Type表示正在传输的类型,HTTP允许传输任意类型的数据对象。
请求头的各属性

Content-Type:由于HTTP协议只规定 POST 提交的数据必须放在消息主体(body)中,并没有规定数据必须使用什么编码方式。前后端交互时编码和解码就变的棘手,服务端通常是根据请求头中的Content-Type字段来获知请求中的消息主体是用何种方式编码,再对body进行解析。常用的Content-Type编码方式有:
application/x-www-form-urlencoded数据在发送到服务器之前,会将表单内的数据转换为键值对,比如,username=admin&password=123456,并将所有字符都会进行URL 转码。multipart/form-data数据将被编码为一条消息,以标签为单元,用分隔符分开,既可以上传键值对,也可以上传文件,通常用于上传二进制的文件。application/json用来告诉服务端消息主体是序列化后的 JSON 字符串,前端无法将表单的enctype属性指定为application/json,通常使用ajax的方式发送这种编码形式的请求。
请求数据
自认,“请求数据”表示该请求调用接口时传入的实参,如下图第三部分所示,即为本次请求要传入的实参。

服务器端响应HTTP请求,向浏览器发送响应内容,比如HTML页面代码
HTTP响应报文由状态行(status line)、响应头部(headers)、响应正文(response body)和空行(blank line)4个部分组成。

状态行
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,状态码(3位数字组成),以及【状态码描述(描述状态码的原因短语,是对状态码的简单描述)】,彼此由空格分隔,如上图所示。

状态码

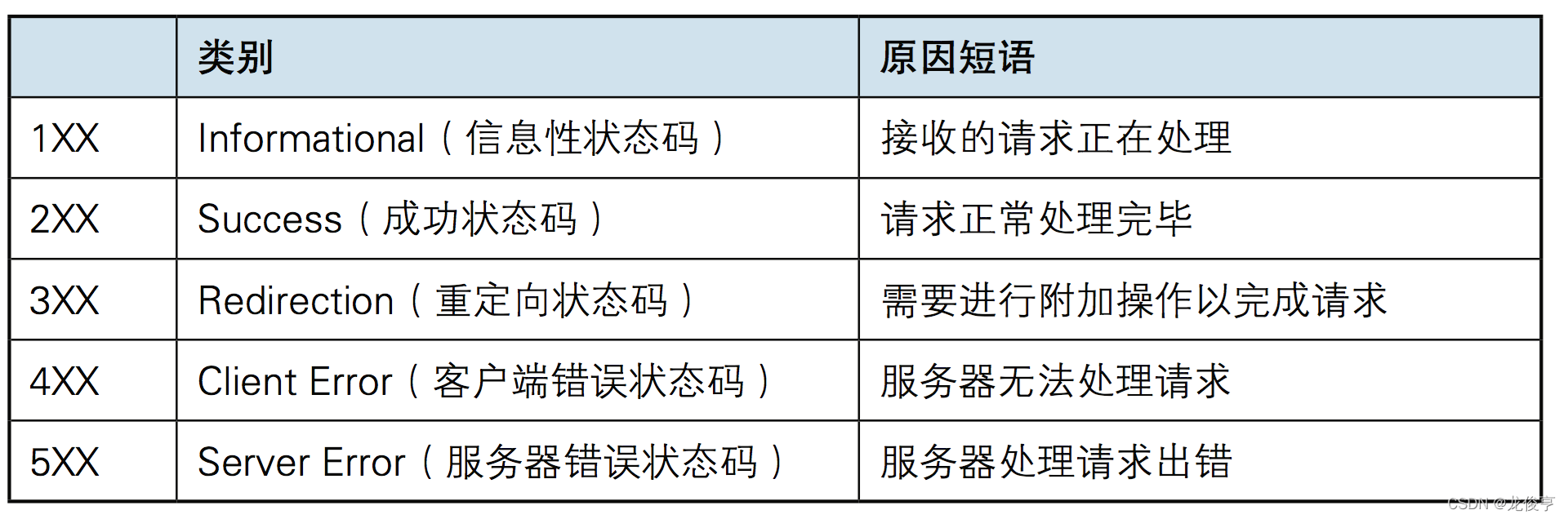
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误

重定向的请求代表当前功能还需要后续操作才能完成。
响应头部

响应正文
HTTP/1.1 200 OK //状态行
Date: Sun, 17 Mar 2013 08:12:54 GMT //响应头部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
//空行
<html> //响应正文
<head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
浏览器解析HTML代码,并请求HTML代码中的资源
浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器端去请求下载。
关闭该TCP连接,浏览器对页面进行渲染呈现给用户
浏览器利用自己内部的工作机制,把请求到的静态资源和HTML代码进行渲染,呈现给用户。
HTTP请求的类型及其使用用途
智能推荐
240320俄罗斯方块java,JAVA游戏编程之三----j2me 手机游戏入门开发--俄罗斯方块_2-程序员宅基地
文章浏览阅读202次。packagecode;//importjava.awt.*;//importjava.awt.Canvas;//importjava.awt.event.*;//importjavax.swing.*;importjava.util.Random;importjavax.microedition.lcdui.*;//写界面所需要的包/***//***俄罗斯方块*高雷*2007年1..._240×320java游戏
在线电影院售票平台(源码+开题报告)-程序员宅基地
文章浏览阅读779次,点赞14次,收藏19次。然后,实现系统的数据管理和服务功能,包括用户的注册与登录、电影的分类与展示、电影信息的查询与推荐、座位的选择与预订、在线支付与电子票生成等。此外,随着在线视频平台的兴起,越来越多的人选择在线观看电影,这对传统电影院产生了巨大的冲击。研究意义: 开发在线电影院售票平台对于提升用户的观影体验、优化电影院的运营效率、促进电影产业的发展具有重要的意义。该系统旨在通过技术手段解决传统电影院售票中的问题,提供一个集成化的电影信息展示、座位选择、在线支付和用户评价平台,同时也为电影院和电影制作方提供有效的工具。
程序员熬夜写代码,用C/C++打造一个安全的即时聊天系统!_基于c++的即时聊天系统设计-程序员宅基地
文章浏览阅读509次。保护我们剩下的人的通话信息安全,使用TOX可以让你在和家人,朋友,爱人交流时保护你的隐私不受政府无孔不入的的偷窥.关于TOX:其他牛逼的软件因为一些细化服务问你要钱的时候, TOX分文不取 . 你用了TOX, 想干嘛就干嘛.网友评论:项目源码展示:源码测试效果:最后,如果你学C/C++编程有什么不懂的,可以来问问我哦,或许我能够..._基于c++的即时聊天系统设计
linux Java服务swap分区被占用内存泄露问题故障及解决方法_linux swap占用很高-程序员宅基地
文章浏览阅读584次。鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者 、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen)当Java服务在Linux系统中运行时,可能会出现swap分区被占用的内存泄露问题,导致系统性能下降或者崩溃。下面是该问题的故障及解决方法、底层结构、架构图、工作原理、使用场景详解和实际应用方式、原理详细描述、相关命令使用示例以及文献材料链接。_linux swap占用很高
word中利用宏替换标点标点全角与半角-程序员宅基地
文章浏览阅读662次。Alt+F11,然后插入-模块:复制下面代码到编辑窗口:Sub 半角标点符号转换为全角标点符号()'中英互译文档中将中文段落中的英文标点符号替换为中文标点符号 Dim i As Paragraph, ChineseInterpunction() As Variant, EnglishInterpunction() As Variant Dim MyRange..._替换半角宏
Android WebView使用总结_android webview真正加载完成-程序员宅基地
文章浏览阅读2.8k次。#.简介: WebView是Android提供的用来展示展示web页面的View,内部使用webkit浏览器引擎(一个轻量级的浏览器引擎),除了展示Web页面外,还可与Web页面内的JS脚本交互调用。WebView内部的WebSetting对象负责管理WebView的参数配置; WebViewClient负责处理WebView的各种请求和通知事件,在对应事件发生时会执行WebViewClient的对应回调; ChromeWebviewClient辅助Webview处理与JS一些交互......_android webview真正加载完成
随便推点
bitcoin 调试环境搭建-程序员宅基地
文章浏览阅读1.6k次。_bitcoin 调试环境搭建
曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)-程序员宅基地
文章浏览阅读4.3k次,点赞93次,收藏94次。为了解决贝塞尔曲线无法局部修正、控制性减弱、曲线次数过高、不易拼接的缺陷,引入B样条曲线(B-Spline)。本文介绍B样条曲线的基本概念:节点向量、支撑性、次数阶数、加权性质、节点生成算法等,为后续曲线计算打下基础。_样条曲线生成
CDH安装宝典之ClouderaManager_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line -程序员宅基地
文章浏览阅读902次。配置本地repo库下载我的阿里云盘文件文件放置#创建目录mkdir -p /opt/cloudera/parcel-repo/mkdir -p /opt/cloudera/cm/yum install createrepoCDH 6.2.0 的三个文件放到/opt/cloudera/parcel-repo/中,并且注意把sha256后缀的文件名修改为sha#执行createrepo命令生成rpm元数据 最终/opt/cloudera/parcel-repo/会多一个repodata目录_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line 76: /usr/java/jdk1.8.0_181
uni.canvasToTempFilePath在app正常,微信小程序报错: fail canvas is empty-程序员宅基地
文章浏览阅读943次,点赞2次,收藏2次。uni.canvasToTempFilePath_uni.canvastotempfilepath
SDRAM笔记_sdram 干扰-程序员宅基地
文章浏览阅读3.1k次。SRAM :静态RAM,不用刷新,速度可以非常快,像CPU内部的cache,都是静态RAM,缺点是一个内存单元需要的晶体管数量多,因而价格昂贵,容量不大。DRAM:动态RAM,需要刷新,容量大。SDRAM:同步动态RAM,需要刷新,速度较快,容量大。DDR SDRAM:双通道同步动态RAM,需要刷新,速度快,容量大。........................_sdram 干扰
Excel转SQL语句_excel数据怎么生成sql语句-程序员宅基地
文章浏览阅读7.3k次。假设表格有A、B、C、D四列数据,希望导入到你的数据库中表格table,对应的字段分别是col1、col2、col3、col4。_excel数据怎么生成sql语句