WEB前端大作业-个人资料展示响应式网页模板(HTML JS CSS)_web前端个人作品-程序员宅基地
技术标签: 前端
主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」: 回复 ”网站模板“,免费送网站模板!
欢迎点赞 收藏 留言 私信
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!本专栏为纯前端网站模板,提供海量精美免费网站模板、企业网站模板、html模板网站、公司网站模板、手机网站模板、自适应网站模板等免下载使用,覆盖全行业,0门槛建网站。一站式解决建站需求,功能强大,seo优化简单,收录快。
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码

首页

<div class="service-box">
<h3>User Story</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation</p>
</div>
关于我

<div class="skill-box wow fadeInDown" data-wow-delay=".2s">
<label> Wireframe</label>
<div class="progress">
<div class="progress-bar" role="progress-bar" aria-valuemin="0" aria-valuenow="70"
aria-valuemax="100" style="width: 70%;">
70%
</div>
</div>
</div>
技能

<div class="slid_box">
<ul class="bxslider">
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
<li><img src="images/pic_slid_01_0.png" /></li>
</ul>
<div id="bx-pager">
<a class="first" data-slide-index="0" href="#"><img src="images/pic_slid_01_0.png" /></a>
<a data-slide-index="1" href=""><img src="images/pic_slid_03.png" /></a>
<a data-slide-index="2" href=""><img src="images/pic_slid_04.png" /></a>
<a data-slide-index="3" href=""><img src="images/pic_slid_05.png" /></a>
</div>
</div>
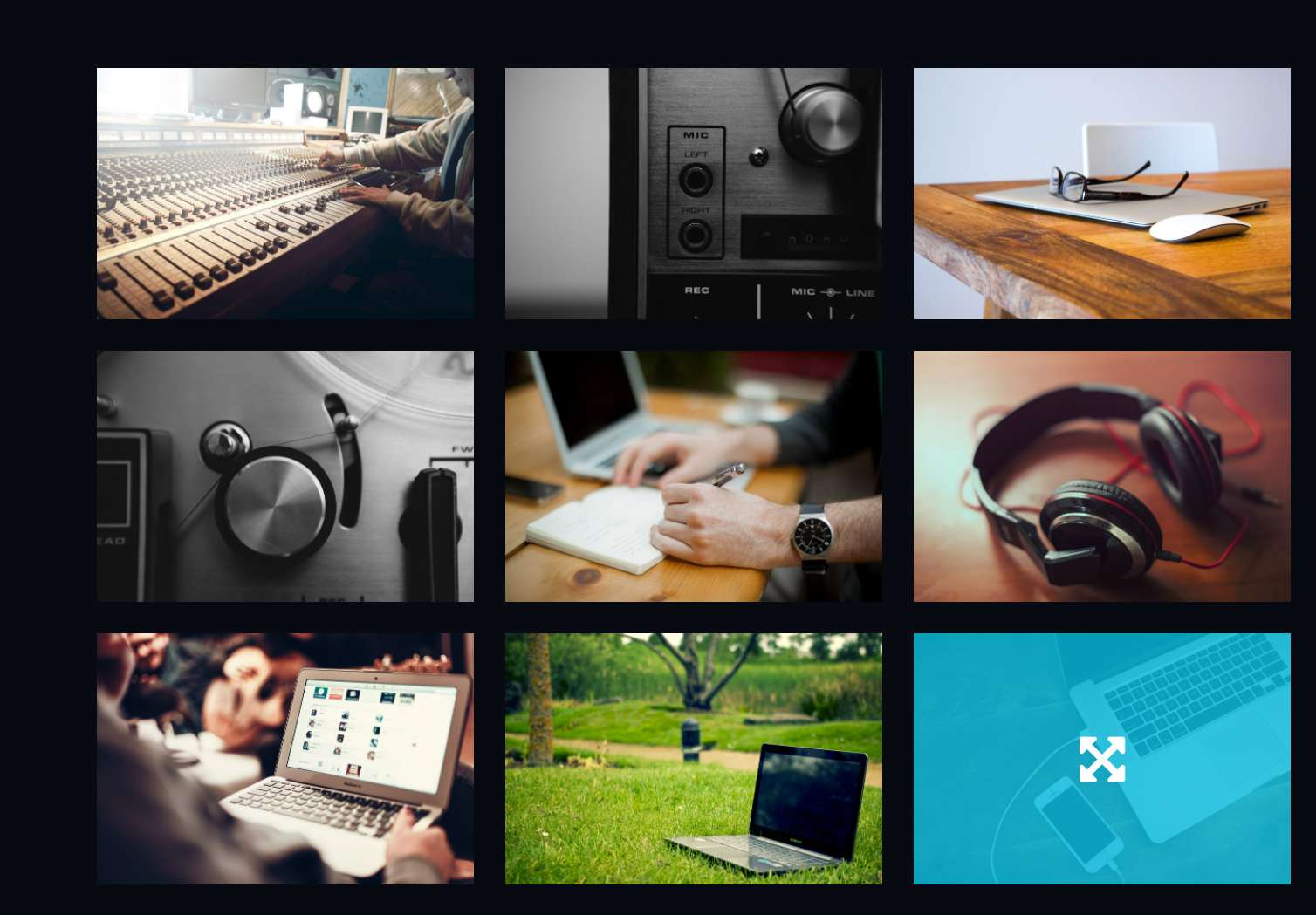
作品集

<article class="timeline-entry begin">
<div class="timeline-entry-inner">
<div class="timeline-icon"
style="-webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg);">
<i class="entypo-flight"></i> +
</div>
</div>
</article>
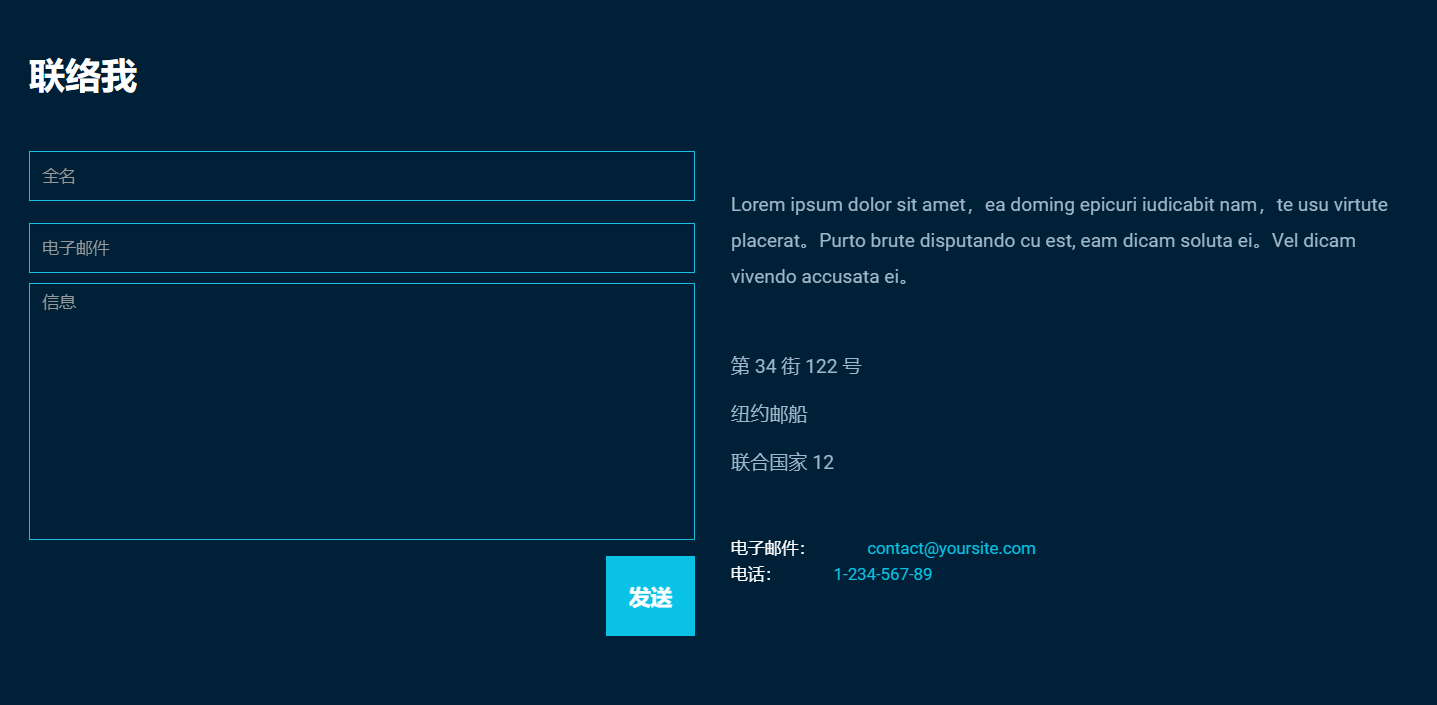
联系我

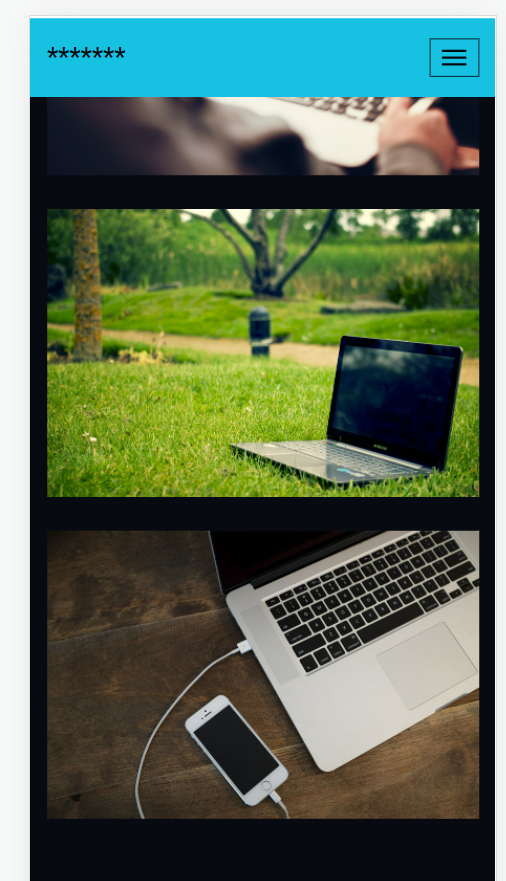
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看微信公众号获取

智能推荐
泰勒图(Taylor diagram)绘制方法大汇总-程序员宅基地
文章浏览阅读2.6k次,点赞6次,收藏18次。泰勒图(Taylor diagram)的基本介绍 R 绘制泰勒图(Taylor diagram) Python 绘制泰勒图(Taylor diagram) 泰勒图(Taylor diagram)的基本介绍泰勒图(Taylor diagram)可以简单的理解为一种的可同时表示标准差、均方根误差和相关系数三个指标的可视化图表。样例图如下(来源于网络):泰勒图(Taylor diagram)样例通常,泰勒图中的散点代表不同模型,横纵轴代表标准差,辐射线代表相关系数,虚..._泰勒图
√ Unity3D - 怎么添加视频_在unity3d 添加视频-程序员宅基地
文章浏览阅读2.1w次,点赞7次,收藏39次。1、在Hierarchy面板中新建一个VideoPlayer组件,然后将视频资源赋给VideoPlayer组件的VideoClip属性。2、在Project面板中新建一个RenderTexture对象,然后将其赋给VideoPlayer组件的TargetTexture属性。3、在Hierarchy面板中新建一个RawImage组件,最后将RenderTexture对象再赋给RawImage组件的Texture属性即可。4、RenderTexture对象的Size属性用于调整视频的分辨率。..._在unity3d 添加视频
IDEA pom.xml显示灰色并被划线_pom.xml中划线-程序员宅基地
文章浏览阅读559次。在使用 IDEA 进行开发的过程中,有时候会遇到。设置保存后,可以看到。_pom.xml中划线
Python 任意字典生成 SQL(insert 语句)_python dict 转 sql-程序员宅基地
文章浏览阅读8.1k次,点赞8次,收藏16次。代码示例(复制用)dic = { 'url': 'URL', 'kw': 'KW', 'page': 'PAGE'}ls = list(dic)sentence = 'insert table_name(' + ','.join(ls) + ')values(' + ','.join(['&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;q_python dict 转 sql
java.sql.Timestamp与java.util.Date的相互转换_java.sql.timestamp 转java.util.date-程序员宅基地
文章浏览阅读5k次。public static void main(String[] args) throws ParseException { //测试java.sql.Timestamp取得当前的系统时间 Timestamp timestamp = new Timestamp(System.currentTimeMillis()); System.out.println("当前的系统时间java.sq_java.sql.timestamp 转java.util.date
ssm上传文件获取路径_又拍云:文件上传+下载+自定义下载路径(SSM+AJAX+JFileChooser)...-程序员宅基地
文章浏览阅读196次。这一篇是前几篇功能的总结http://blog..net/qq_36688143/article/details/79007120http://blog..net/qq_36688143/article/details/79007067http://blog..net/qq_36688143/article/details/78871406http://blog..net/qq_36688143/..._ssm设置下载路径
随便推点
嵌入式 Linux 内核驱动开发【The first day: 36093万字】_linux嵌入式内核及驱动开发 初级+高级+项目+物联网逆人行-程序员宅基地
文章浏览阅读2.2k次,点赞42次,收藏87次。嵌入式 Linux 内核驱动开发【1】第1章 Linux 内核裁剪和定制【1】Linux 内核开发简介【2】 Linux 源码阅读工具【1.2.1】Source Insight【1.2.2 Eclipse】【1.2.3】 vim+ctags+cscope【1.2.4】 LXR【3】Linux 内核源码【1.3.1 目录树概览】【1.3.2】 快速确定主板关联代码【4】 Linux 内核中的 Makefile 文件【1.4.1】 顶层 Makefi_linux嵌入式内核及驱动开发 初级+高级+项目+物联网逆人行
使用lupdate生成Qt的ts翻译文件-程序员宅基地
文章浏览阅读1.8k次。4、.ts文件翻译完成后,使用lrelease xxx.ts命令,生成.qm文件供程序加载,如果程序关联了多个动态库,可能需要加载多个翻译文件。3、使用linguist XXX.ts 打开qt翻译工具。_lupdate
苏州大学推出开源大模型OpenBA;阿里云开源通义千问14B模型;百川智能发布Baichuan2-53B 闭源大模丨每日大事件...-程序员宅基地
文章浏览阅读407次。大数据产业创新服务媒体——聚焦数据· 改变商业企业动态腾讯宣布启动“青云计划”9月24日,腾讯启动腾讯青云计划。在全球范围内招募一批顶尖技术学生,通过腾讯的平台培养属于中国的互联网科技人才。据悉,青云计划提供全面定制化的培养和极具竞争力的薪酬,在腾讯核心业务中深度参与最前瞻性的技术课题。台媒:英伟达追单AI芯片,台积电增购设备扩充CoWoS产能9月25日,台湾《经济日报》消息,台积电CoWoS..._百川14b
上海亚商投顾:沪指冲高回落 近期热门板块全线退潮-程序员宅基地
文章浏览阅读950次,点赞13次,收藏15次。民生证券表示,尽管当前是原油消费的淡季,但在OPEC+减产的支撑下,原油供需处于紧平衡状态,油价下跌空间有限,油价此前的溢价从23年的90美元/桶以上回落时已基本被消化,同时考虑到当前原油已对悲观的需求预期进行了定价,在地缘政治的扰动下,油价向上动力更加充足,在消费旺季有望实现较大幅度反弹。2、2月21日互动:公司作为国内胶粘剂行业的领军企业之一,将采用先进的生产技术,规模化生产高性能胶粘剂,应用于新能源、交通、绿色包装等领域,将对推动胶粘剂行业整体技术、工艺进步以及产业升级起到积极的作用。
Linux系统centos6安装Redis_centos6 redis-程序员宅基地
文章浏览阅读738次。Linux系统centos6安装Redis_centos6 redis
使用DOS重定位技术执行isqlw(SQL查询分析器)-程序员宅基地
文章浏览阅读2.2k次。作者:chenjieb520 笔者之前在一个项目里面需要调用SQL查询分析器,并且通过命令行的形式将执行结果返回。于是笔者就采用了 DOS重定位技术进行解决。现在简单说明一下如何用VC++来进行实现。命令行调用SQL询分析器isqlw 实用工具(SQL 查询分析器)使您得以输入 Transact-SQL 语句、系统存储过程和脚本文件。通过设置快捷方式或创建_isqlw