移动Web学习07-适配单位vw/vh&哔哩哔哩移动端vw单位适配案例-程序员宅基地
1.1、VW相对单位
前面我们已经学习了rem单位 ,他是一个相对单位、相对于HTML表格字号大小
VW/VH也是一个相对单位,他是相对于视口的尺寸计算结果
VW:viewport width VH: viewport height

<meta name="viewport" content="width=device-width, initial-scale=1.0">
不管是使用vw还是vh这个视口标签一定需要加、因为视口宽度默认是980、加这个可以让视口等于我们设备的宽度
1.2、PX转换成为VW
如果在iphone678的屏幕下面,我有一个盒子宽度为200高度为100,用vw单位应该写成多少
iphone设备视口的宽度为、375px,1vw视口宽度的百分之一,结论:1vw=3.75px
同理,如果设备视口的宽度为320px,那么1vw=3.2px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签,一定要加
为了让我们这个视口相同,等于我们的逻辑视口、要不然默认是980写完以后才能变成375
视口的宽度、也就等于我们设备的宽。
1vw=百分之一的视口宽度、1vh=百分之一的视口高度
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* width: 100px;
height: 100px; */
width: 26.6666vw;
height: 26.6666vw;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
VW相对与rem来说:比较简单方便、不需要再写媒体查询了,rem的使用必须要使用媒体查询计算
1.3、VH相对单位
VW,指的是视口的宽度、VH指的是视口的高度
vw跟vh的区别就是在于,vw相对于视口的宽度来计算的、vh是相对于视口的高度来说的
由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 由于678的分辨率是667 1vh表示视口高度的百分之1,所以1vh=6.67 */
.box {
/* 667.2px 333.6px */
width: 100vh;
height: 50vh;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
1.4、VW和VH的区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 宽68px 高29px 分别处于3.75得到的 */
.vw {
width: 18.13333vw;
height: 7.7333333vw;
background-color: pink;
}
/* 68px/6.67 29/6.67*/
.vh{
width: 10.1419vh;
height: 4.3478vh;
background-color: orange;
}
</style>
</head>
<body>
<!-- 无论用vw和vh做一样大 -->
<div class="vw"></div>
<!-- iphoneX下不行,因为iphone是刘海屏,iphoneX的视口高度要不iphone的视口高度要高,导致会有偏差 -->
<div class="vh"></div>
</body>
</html>
注意:vw和vh不能混用,项目中,用VW就一直用VW,不能来回切换用
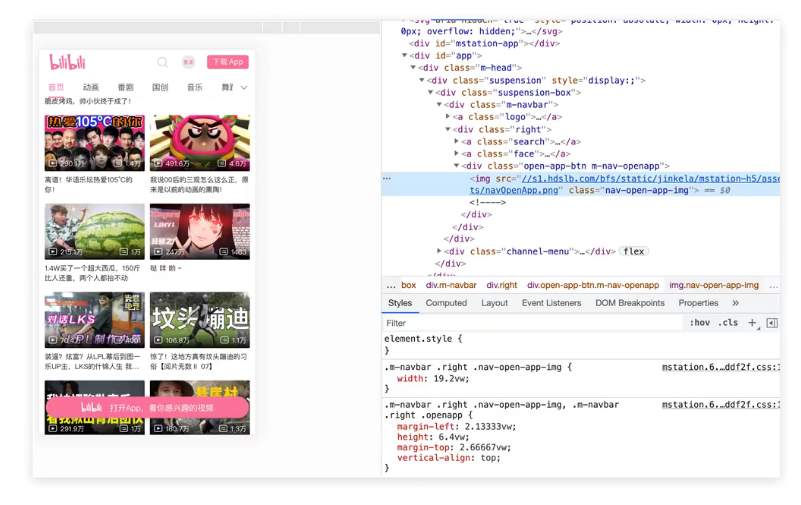
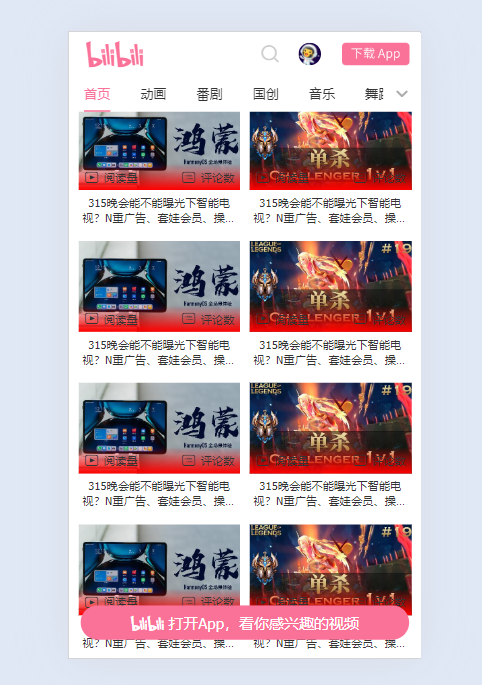
1.5、使用vw完成bilibili案例
完成效果图

Less代码
@import 'base';
@vw:3.75vw;
//头部
.header{
background-color: #fff;
height: (84/@vw);
position: fixed;
top: 0;
z-index: 999;
left: 0;
height: (84/@vw);
width: 100%;
// background-color: pink;
.top{
height: (44/@vw);
// background: orange;
padding: 0 (12/@vw) 0 (18/@vw);
display: flex;
justify-content: space-between;
align-items: center;
// 左边盒子
.left{
.Navbar_logo{
font-size: (28/@vw);
color: #fb7299;
}
}
// 右边盒子
.right{
display:flex;
.search{
.ic_search_tab{
font-size: (22/@vw);
color: #ccc;
}
}
.login{
width: (24/@vw);
height: (24/@vw);
// border-radius: 50%;
// 不能用padding
margin: 0 (22/@vw) 0 (20/@vw);
img{
border-radius: 50%;
}
}
.download{
width: (72/@vw);
height: (24/@vw);
}
}
}
// 下边盒子
.bottom{
display: flex;
height: (40/@vw);
// background-color: skyblue;
// justify-content: space-between;
align-items: center;
position: relative;
.nav{
ul{
display: flex;
// 放不下就换行 默认值是 no-warp,默认就是这个值
// flex-wrap: wrap;
li{
// 保证li的宽度不被压缩
flex-shrink: 0;
a{
font-size: (14/@vw);
padding: 0 (16/@vw) 0(16/@vw);
&.active{
color: #fb7299;
}
}
}
}
.line{
position: absolute;
bottom: 0;
left: (16/@vw);
height: (2/@vw);
width: (28/@vw);
background-color: #fb7299;
}
}
.more{
position: absolute;
top: 10px;
right: 0px;
width: (40/@vw);
height: (22/@vw);
background-color: #fff;
text-align: center;
i{
color: #aaa;
font-size: (20/@vw);
}
}
}
}
//主体
.video_content{
padding: 0 (5/@vw);
overflow: hidden;
// height: 300px;
// background-color: pink;
padding-top: (84/@vw);
.video_list{
display: flex;
// 强制换行
flex-wrap: wrap;
a{
padding: (8/@vw) (5/@vw);
width: 50%;
height: (151/@vw);
text-align: center;
// background-color: skyblue;
.pic{
position: relative;
.count{
background-image: linear-gradient(transparent, red);
display: flex;
height: (28/@vw);
width: 100%;
// background-color: pink;
position: absolute;
bottom: 0;
justify-content: space-between;
align-items: center;
padding: 0 (6/@vw);
font-size: (12/@vw);
.iconfont{
font-size: (16/@vw);
margin-right: (5/@vw);
}
span{
display: flex;
align-items: center;
}
}
}
// abc
.txt{
margin-top: 1.33333333vw;
font-size: 3.2vw;
}
.ellipsis-2 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
}
}
//页脚
.footer{
position: fixed;
bottom:(20/@vw);
left: 50%;
transform: translateX(-50%);
width: (351/@vw);
height: (37/@vw);
background-color: #fb7299;
border-radius: (25/@vw);
text-align: center;
line-height: (37/@vw);
color: #fff;
.iconfont{
font-size: (16/@vw);
}
span{
font-size: (14/@vw);
}
}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="./fonts/iconfont.css">
<!-- 引入index样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部 start -->
<header class="header">
<!-- 搜索栏start -->
<div class="top">
<!-- 左侧图标start -->
<div class="left">
<a href="#">
<i class="iconfont Navbar_logo"></i>
</a>
</div>
<!-- 左侧图标end -->
<!-- 右侧搜索start -->
<div class="right">
<a href="#" class="search">
<i class="iconfont ic_search_tab"></i>
</a>
<a href="#" class="login">
<img src="./images/login.png" alt="">
</a>
<a href="#" class="download">
<img src="./images/download.png" alt="">
</a>
</div>
<!-- 右侧搜索end -->
</div>
<!-- 搜索栏end -->
<!-- 导航栏start -->
<div class="bottom">
<div class="nav">
<ul>
<!--
1、因为文字的数量不一样,所以不能给他一个固定的宽度
2、我们应该使用左右的padding
3、弹性盒子、会把内容自动缩小、然后全部显示出来,不合适
4、给li设置,flex-shrink: 0; 保证li的宽度不被压缩
5、flex-wrap: wrap; 放不下可以通过这个换行
-->
<li><a href="#" class="active">首页</a></li>
<li><a href="#">动画</a></li>
<li><a href="#">番剧</a></li>
<li><a href="#">国创</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">舞蹈</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">知识</a></li>
<li><a href="#">科技</a></li>
</ul>
<div class="line"></div>
</div>
<div class="more"><i class="iconfont general_pulldown_s"></i></div>
</div>
<!-- 导航栏end -->
</header>
<!-- 头部 end -->
<!-- 视频区域 start -->
<!--
1、给最大的盒子加了一个padding
2、小盒子也加padding
3、不能用margin,因为一个小盒子占百分之50,你用margin就把盒子挤掉了,不像padding是往盒子里边加的
4、用flex做?也不行,之前是一个盒子里边有两三个盒子,可以各占一份,
现在是一个盒子里边好多,小盒子,每个都占一份就挤到一块了
5、只有宽度百分之50来做、
6、也可以,做成一组一组的、一组两个盒子、flex布局就可以做了
7、大盒子给了左padding和右padding,a链接有给了左padding,右padding,拼接而成的
-->
<div class="video_content">
<!-- 根据导航栏个数、我们复制相应的list列表 -->
<div class="video_list">
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/2.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<div class="count">
<span><i class="iconfont icon_shipin_bofangshu"></i>阅读量</span>
<span><i class="iconfont icon_shipin_danmushu"></i>评论数</span>
</div>
</div>
<p class="txt ellipsis-2">315晚会能不能曝光下智能电视?N重广告、套娃会员、操作反人类,当代年轻人是怎么被智能电视逼疯的?【商业B面&牛顿】</p>
</a>
</div>
</div>
<!-- 视频区域 end -->
<footer class="footer">
<i class="iconfont Navbar_logo"></i>
打开App,看你感兴趣的视频
</footer>
</body>
</html>
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue