IDEA配置Maven(详细版)_idea maven-程序员宅基地
IDEA配置Maven
IDEA创建Maven工程
第一节 IDEA集成Maven插件
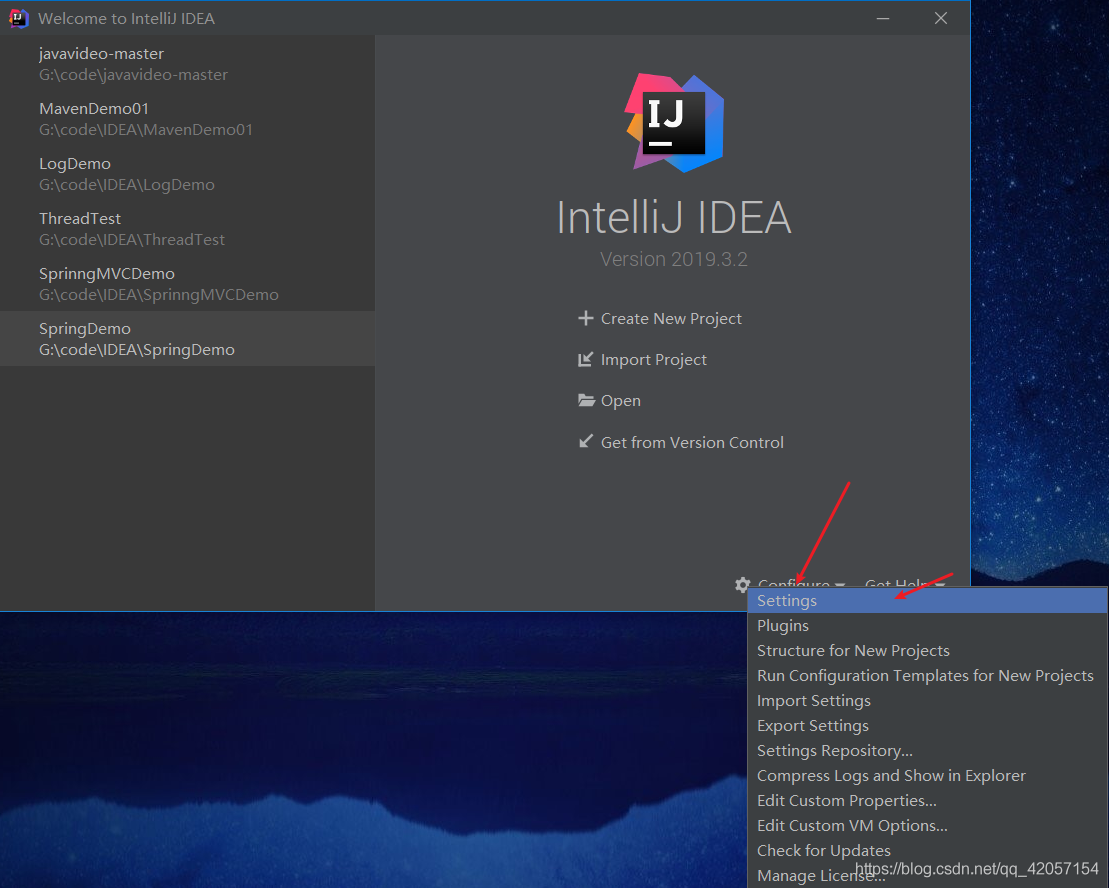
- 打开IDEA,进入主界面后点击 configure,然后点击 settings

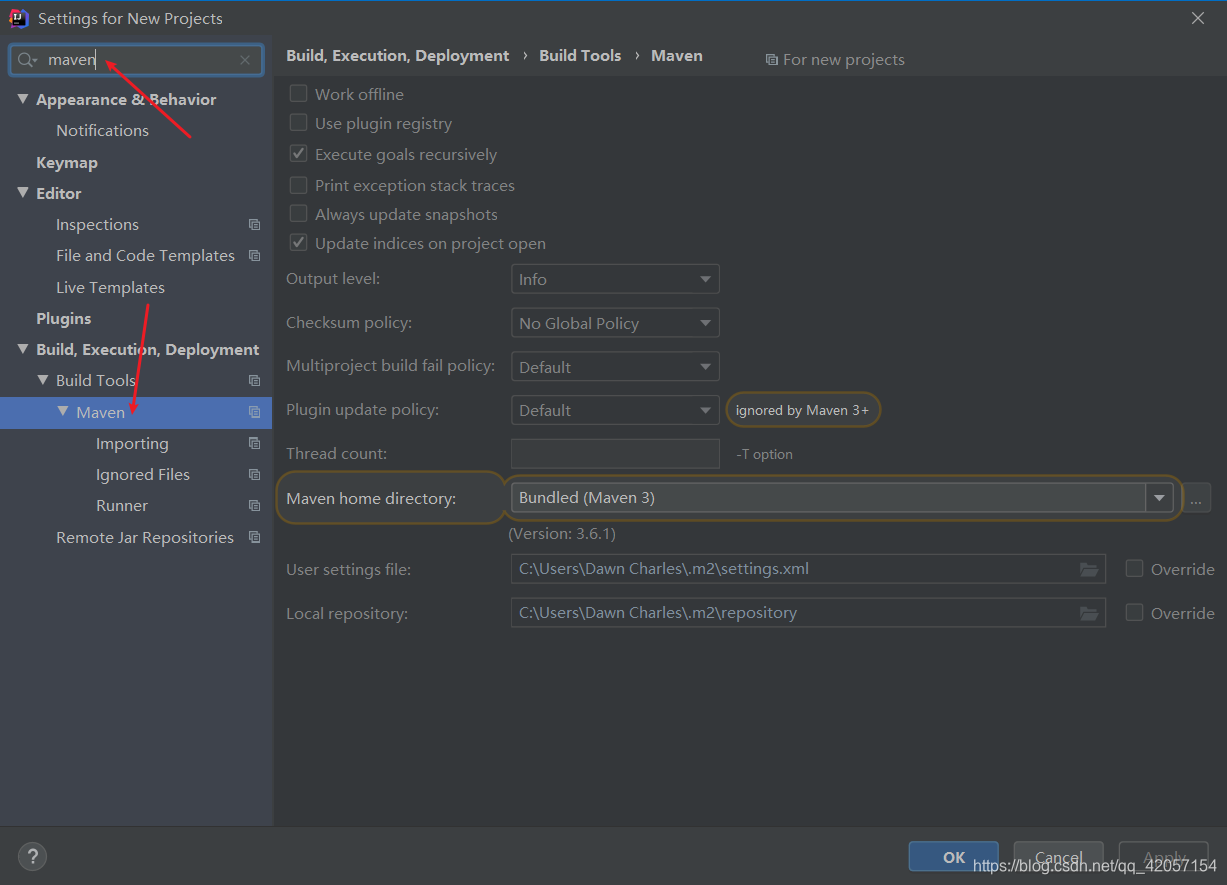
- 在上面的快捷查找框中输入maven,查找与maven相关的设置,然后点击maven。

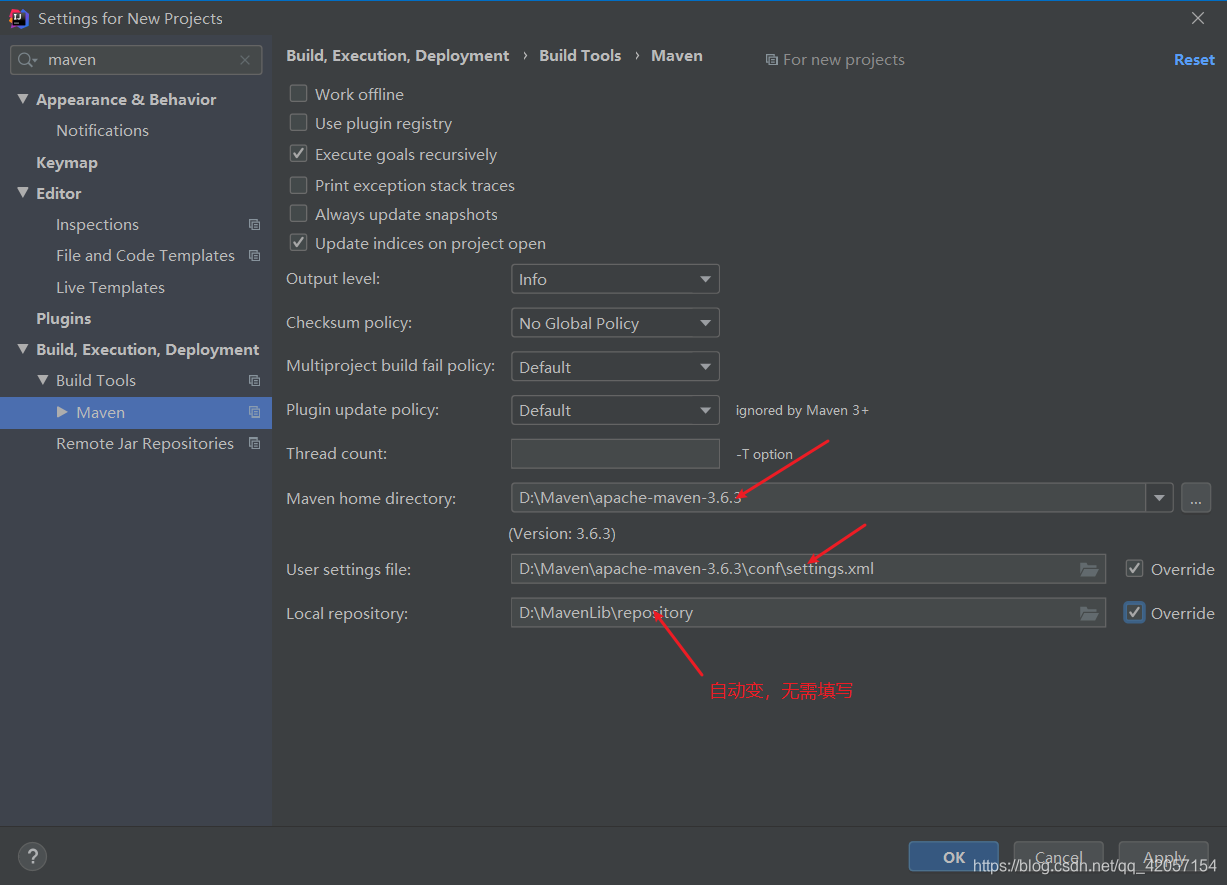
- 修改maven的路径(使用本地的Maven),以及修改settings文件的位置和本地仓库的位置。

-
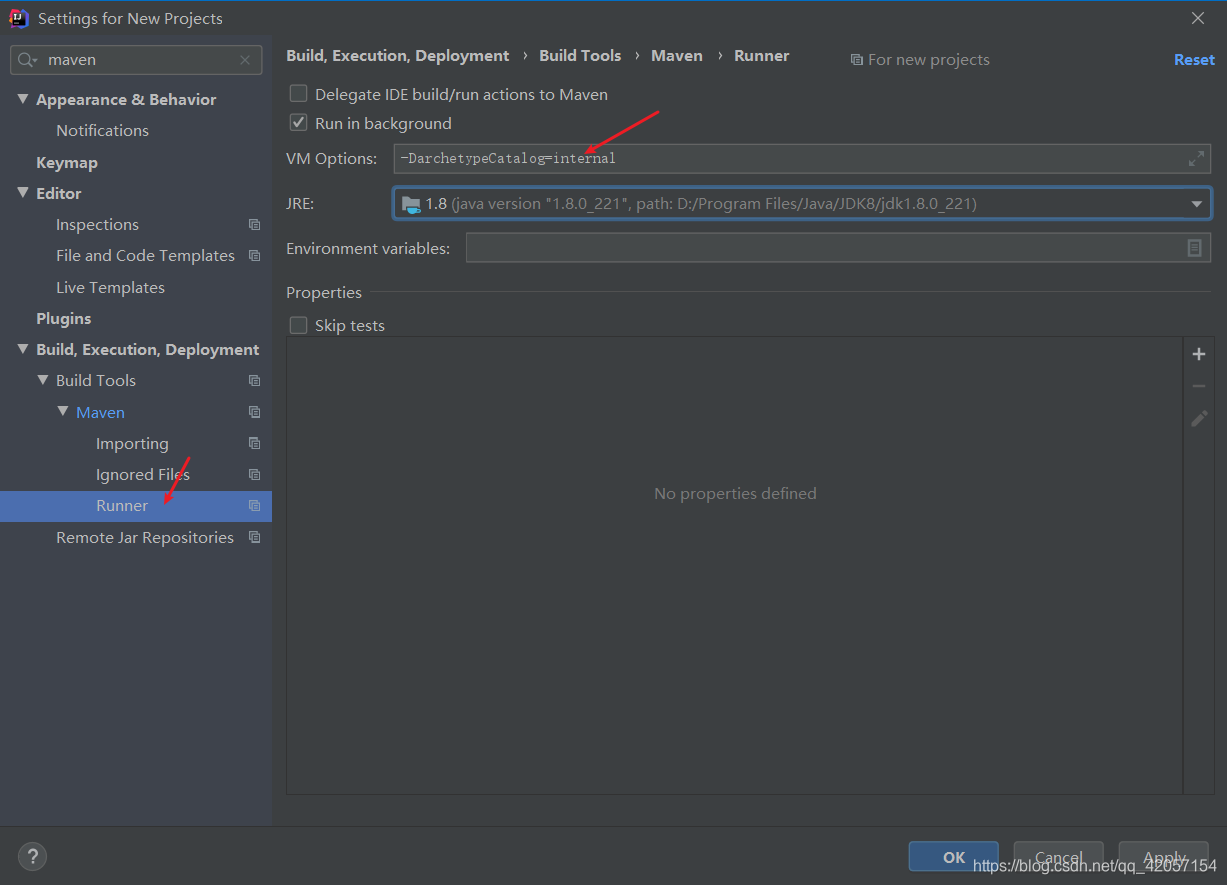
推荐配置:设置maven在不联网的情况下使用本地插件
一般使用maven为我们提供好的骨架时,是需要联网的,配置这个,可以在没有网路的情况下,我们可以正常创建工程,并从之前已经使用过的工程中找到相应的骨架。
输入内容:
-DarchetypeCatalog=internal

- 点击OK。
备注:
- 配置阿里云镜像(在setting.xml文件中配置)
阿里云仓库服务地址:https://developer.aliyun.com/mvn/guide
<!-- 配置阿里云 -->
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
- 配置默认JDK版本(在setting.xml文件中配置)
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
第二节 使用骨架创建Maven的java工程
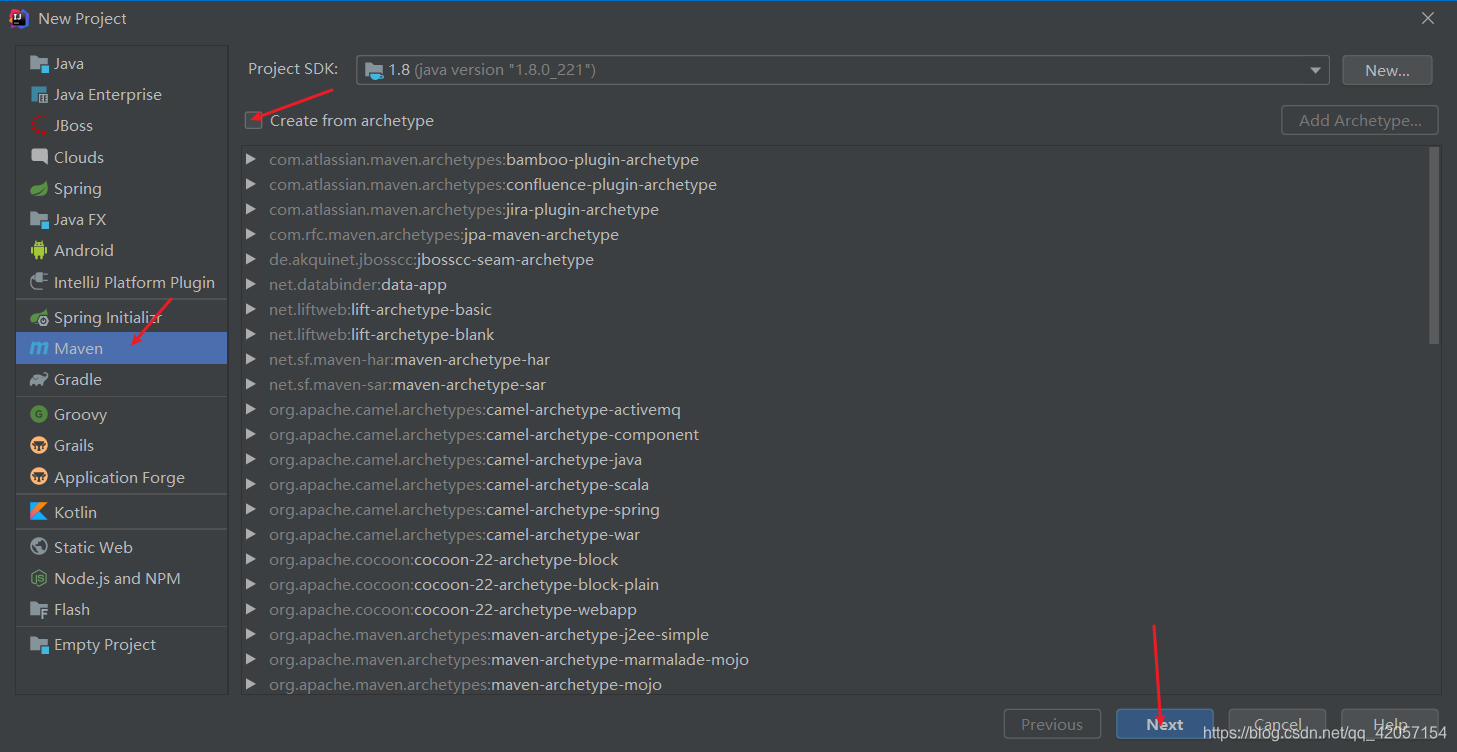
- 选择Create New Project

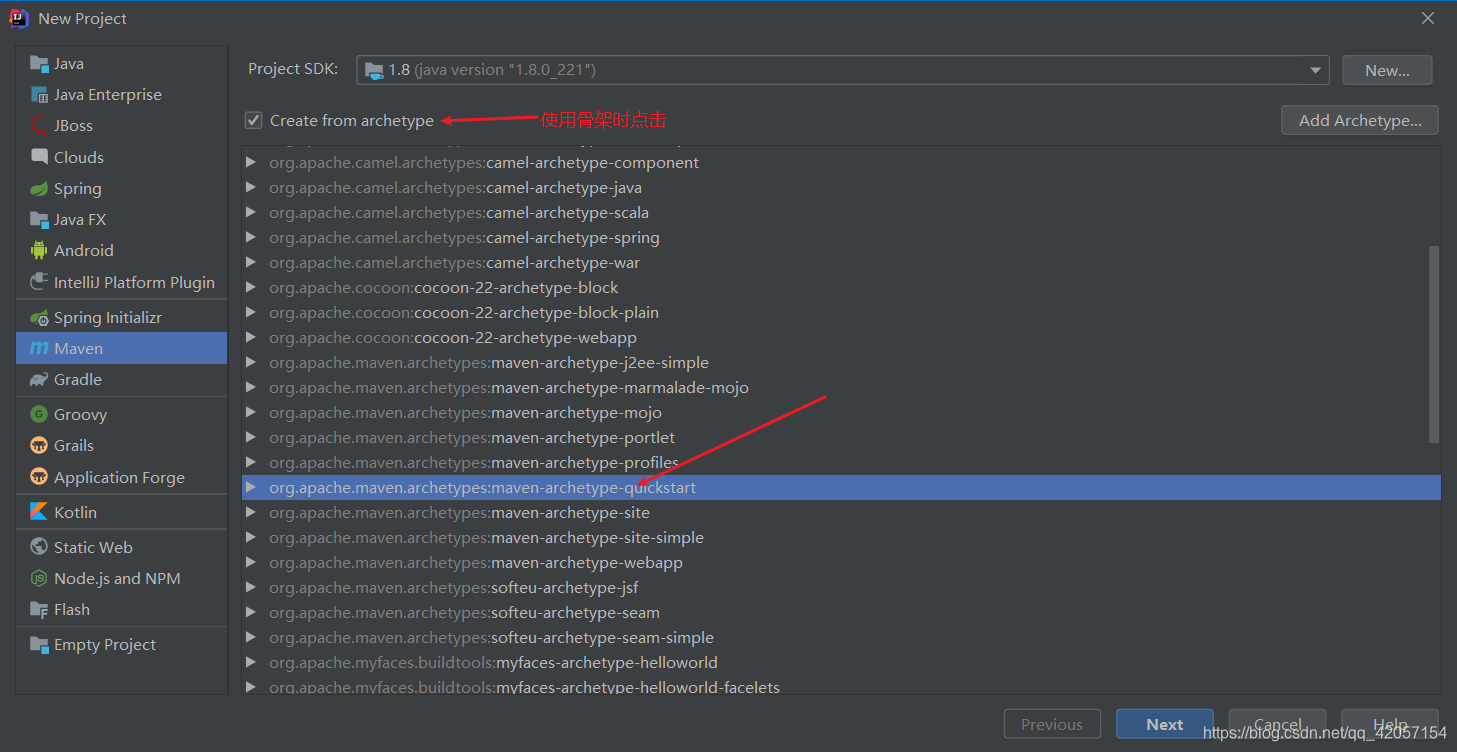
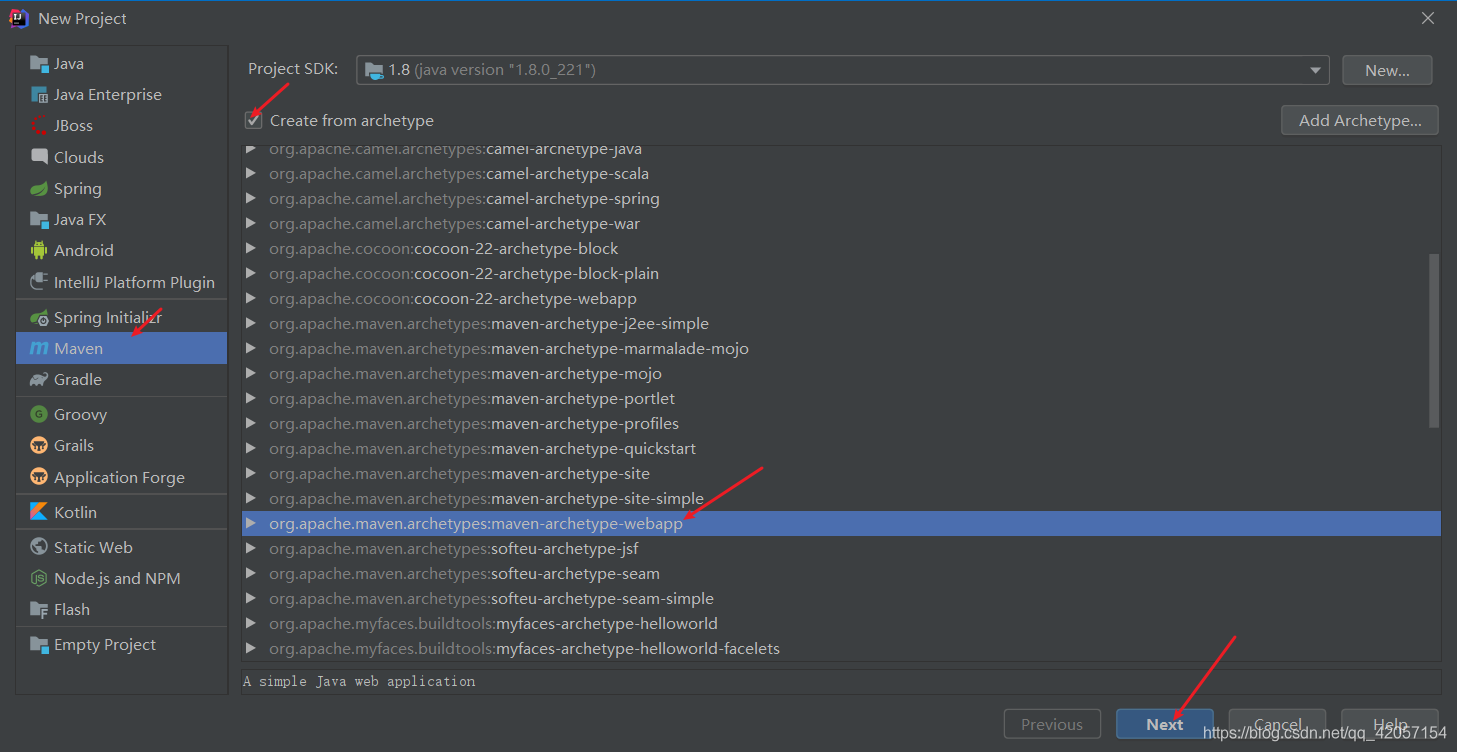
- 选中左侧的Maven,并将Create from archetype选中,在下方选择骨架quickstart,点击Next。

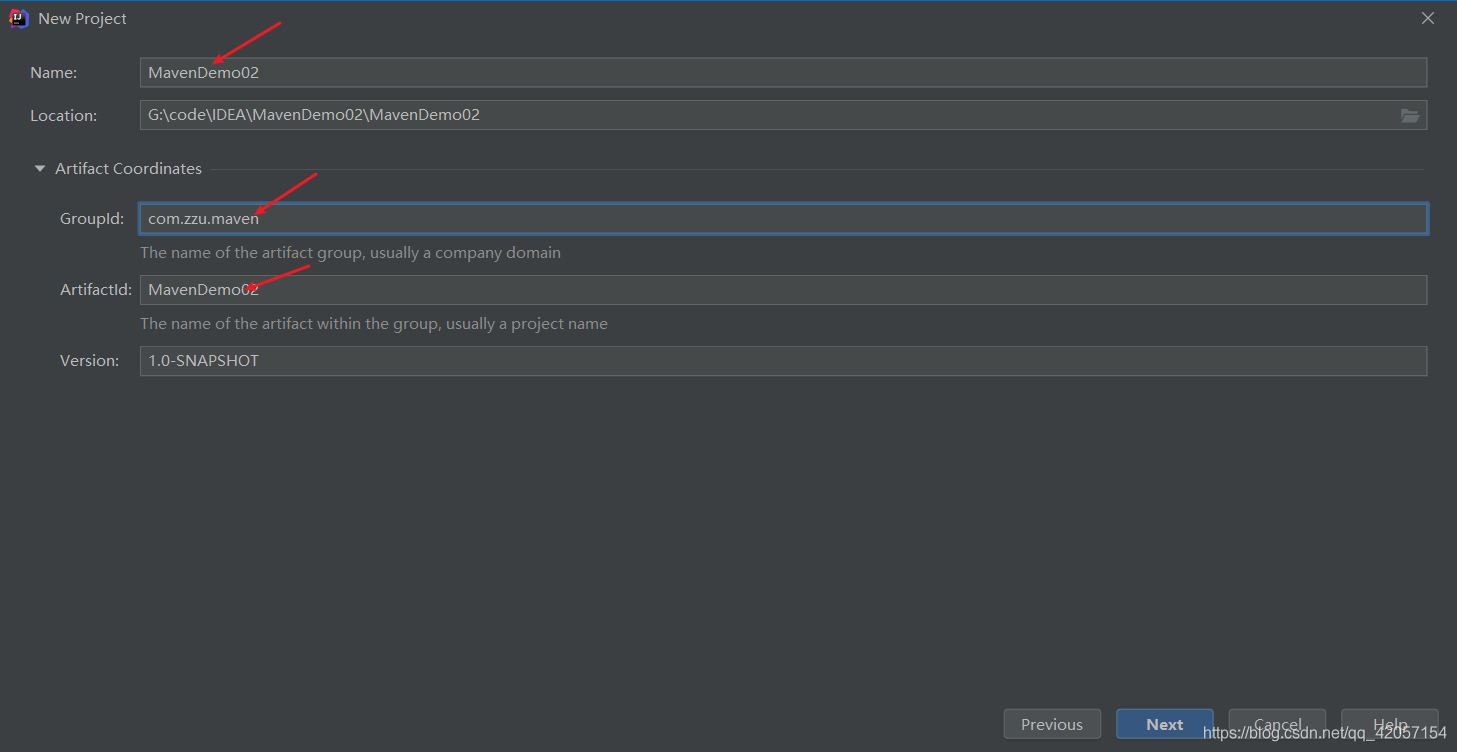
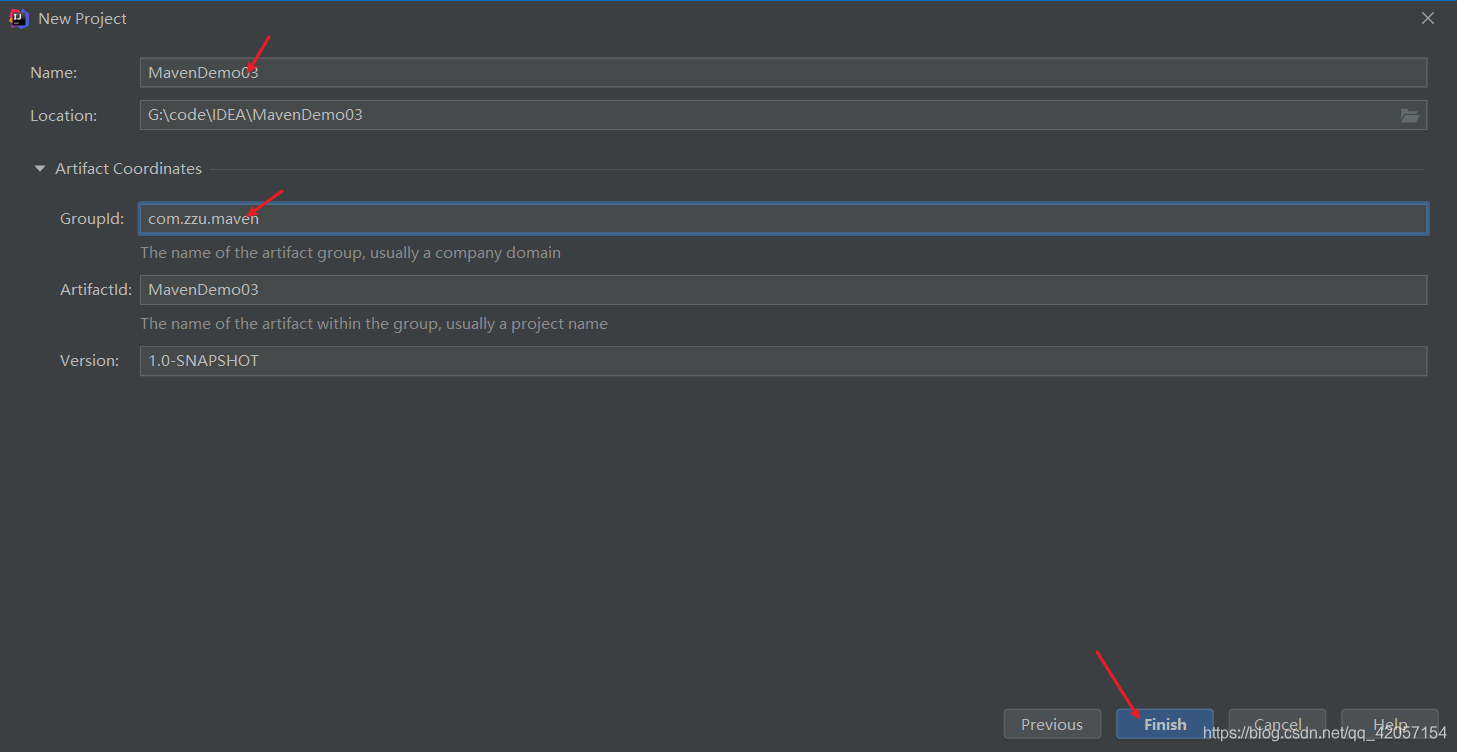
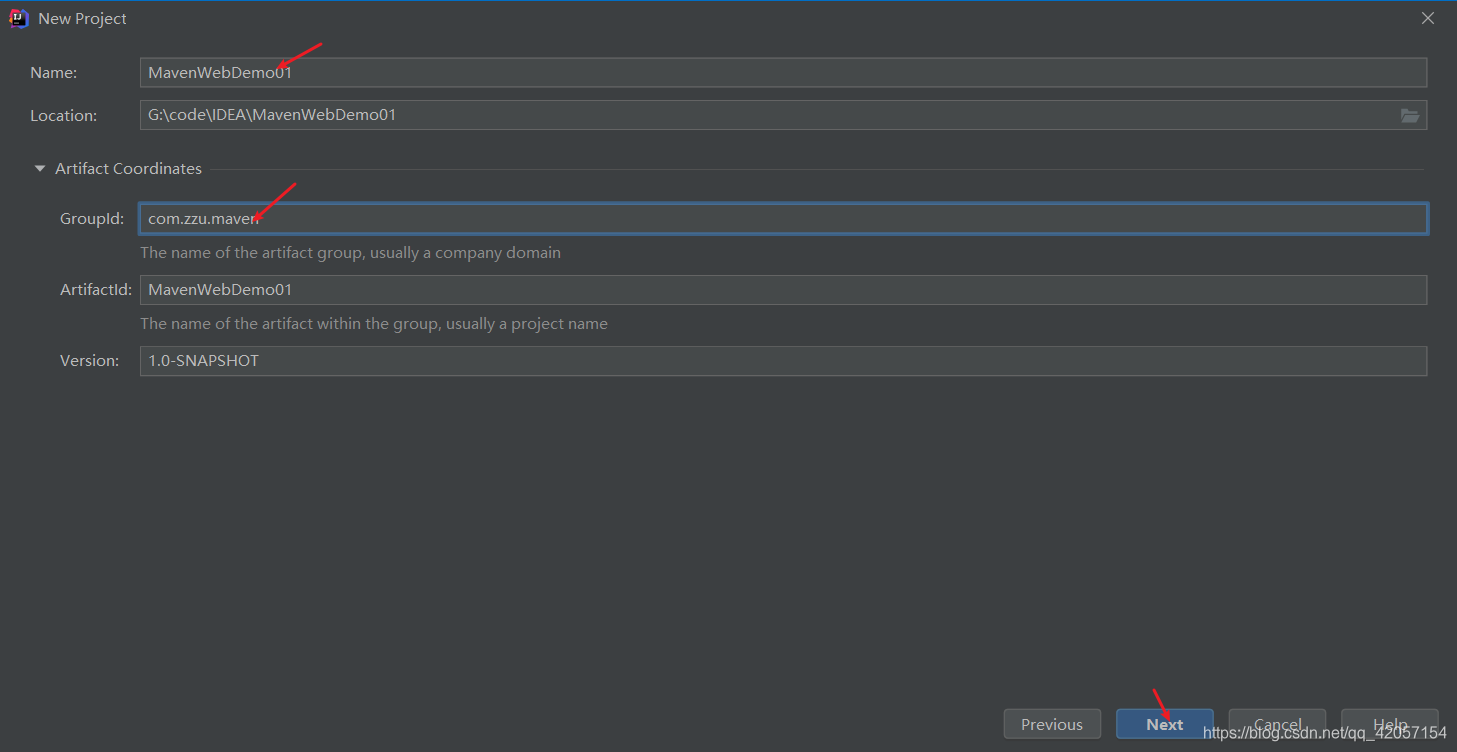
- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

- 确认信息是否正确
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4YwocQjs-1589421983677)(G:\Typora image\image-20200514082233138.png)]](https://img-blog.csdnimg.cn/20200514101301867.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyMDU3MTU0,size_16,color_FFFFFF,t_70#pic_center)
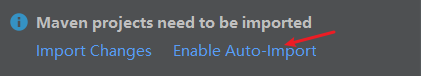
- 当右下角出现提示时,点击Enable Auto Import。

- 目录结构如下:

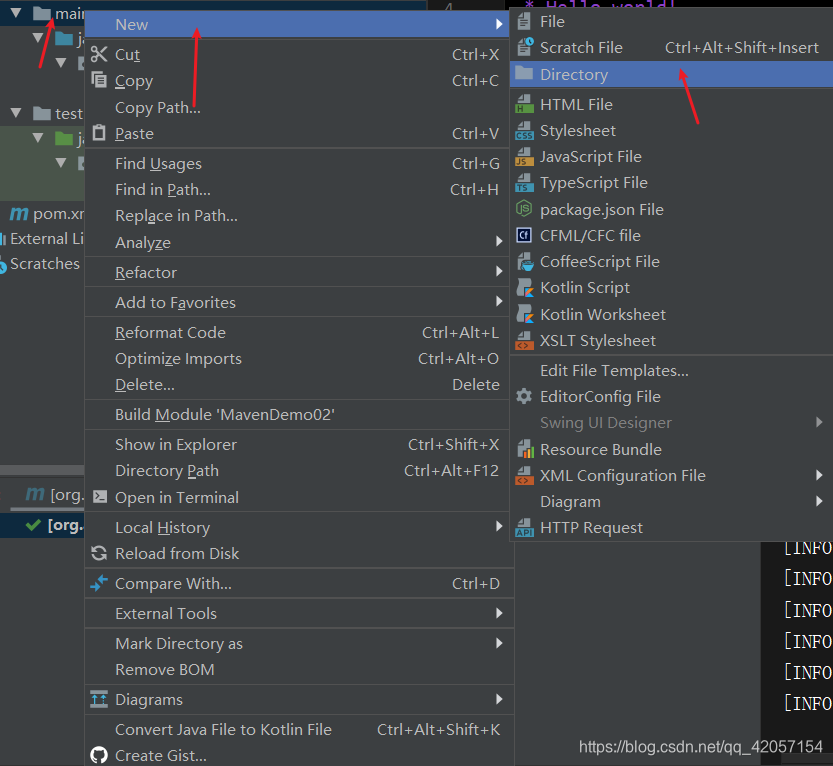
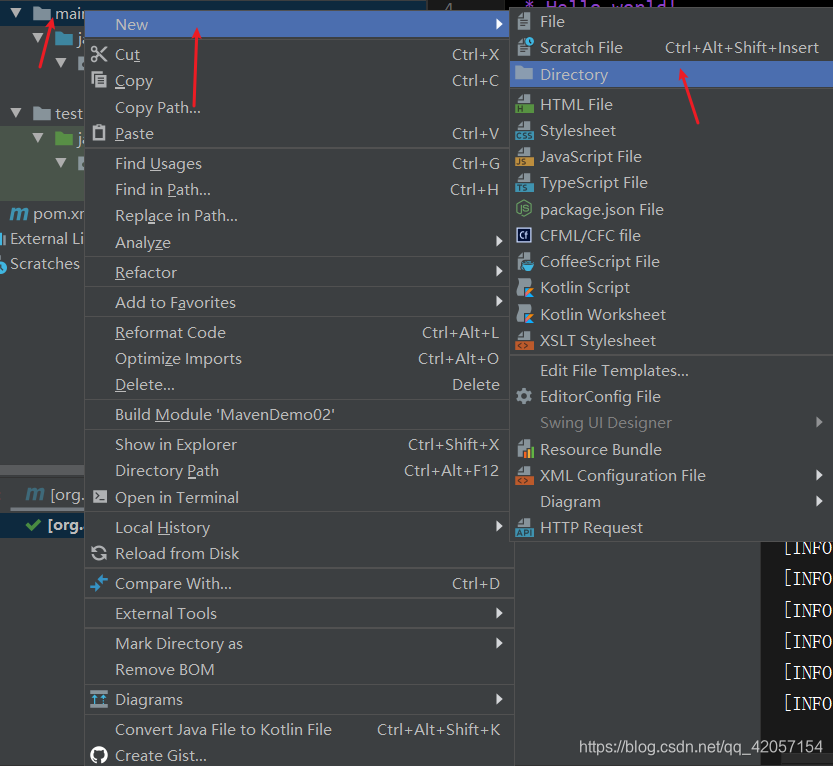
- 我们需要手动将maven文件夹补齐。


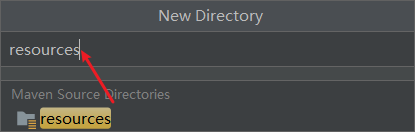
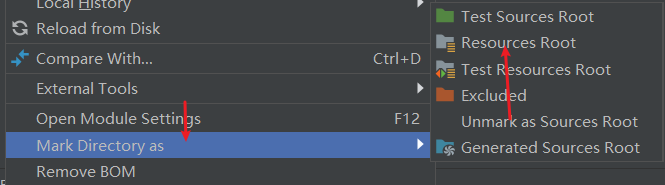
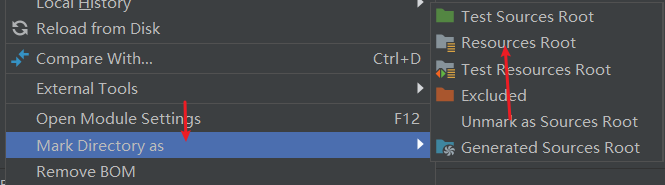
- 若该文件夹是普通的文件夹,还要将该文件夹设为resource文件夹。

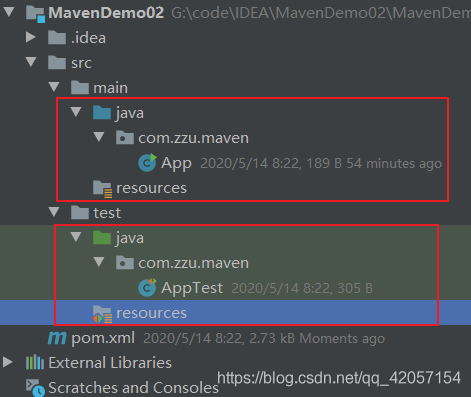
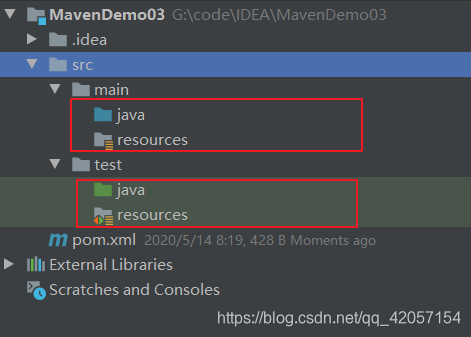
- 同样,在test文件夹下创建resources文件夹。最后的目录结构如下:

第三节 不使用骨架创建Maven的java工程
- 首先,新建一个工程,因为不使用骨架,可直接在Maven下点击Next按钮

- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

-
点击Finish。
-
新建的文件没有test文件夹下的resources文件夹,我们需要手动将maven文件夹补齐。


- 若该文件夹是普通的文件夹,还要将该文件夹设为resource文件夹(我使用的是19年3月的,不用设置)。

- 最后创建的java工程的目录结构

第四节 使用骨架创建Maven的java web工程
- 选中左侧的Maven,并将Create from archetype选中,在下方选择骨架webapp,点击Next。

- 填写项目的名称以及存储的位置。点击下方的Artifact Coordinates,填写项目坐标的基本信息。

- 点击Finish。点击Enable Auto-import

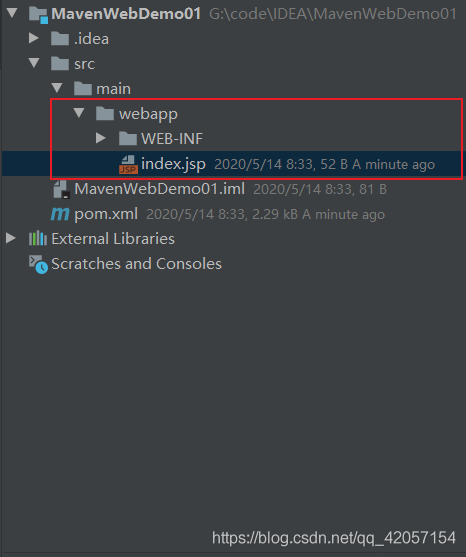
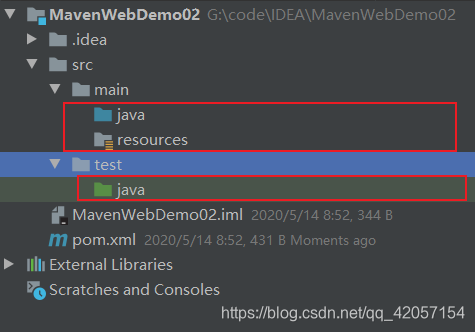
- 创建的目录结构如下:

- 下面还要补全创建的目录。


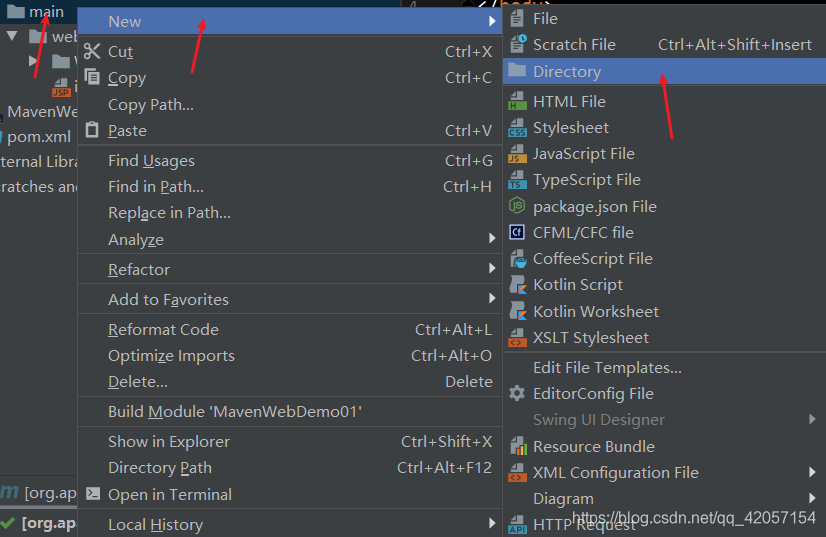
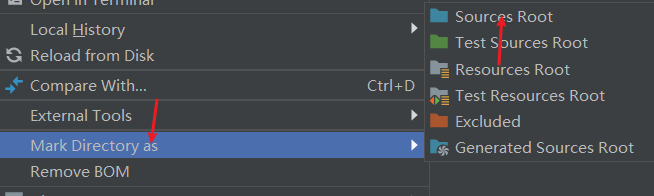
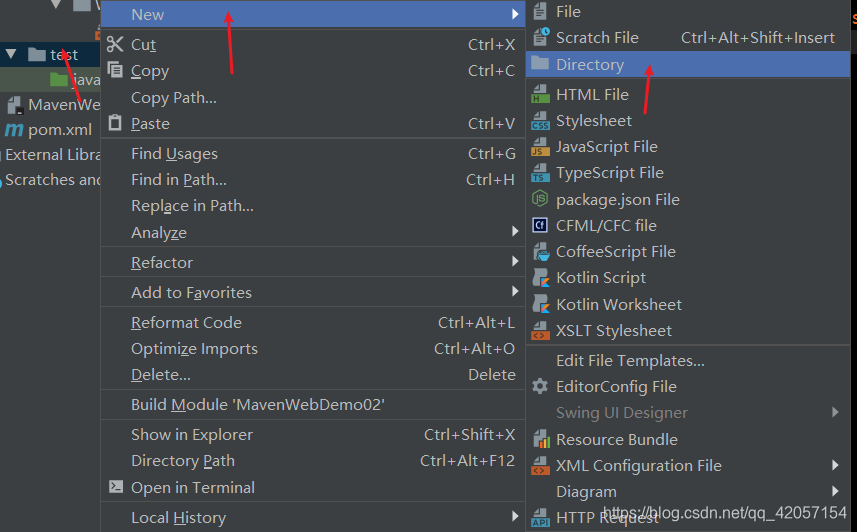
- 若创建的java文件夹是普通的文件夹,需要右键选择:

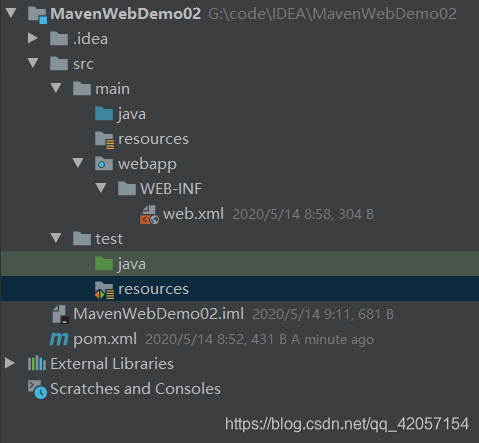
- 同理创建其他文件夹。最后的目录结构如下:

第五节 不使用骨架创建Maven的java web工程
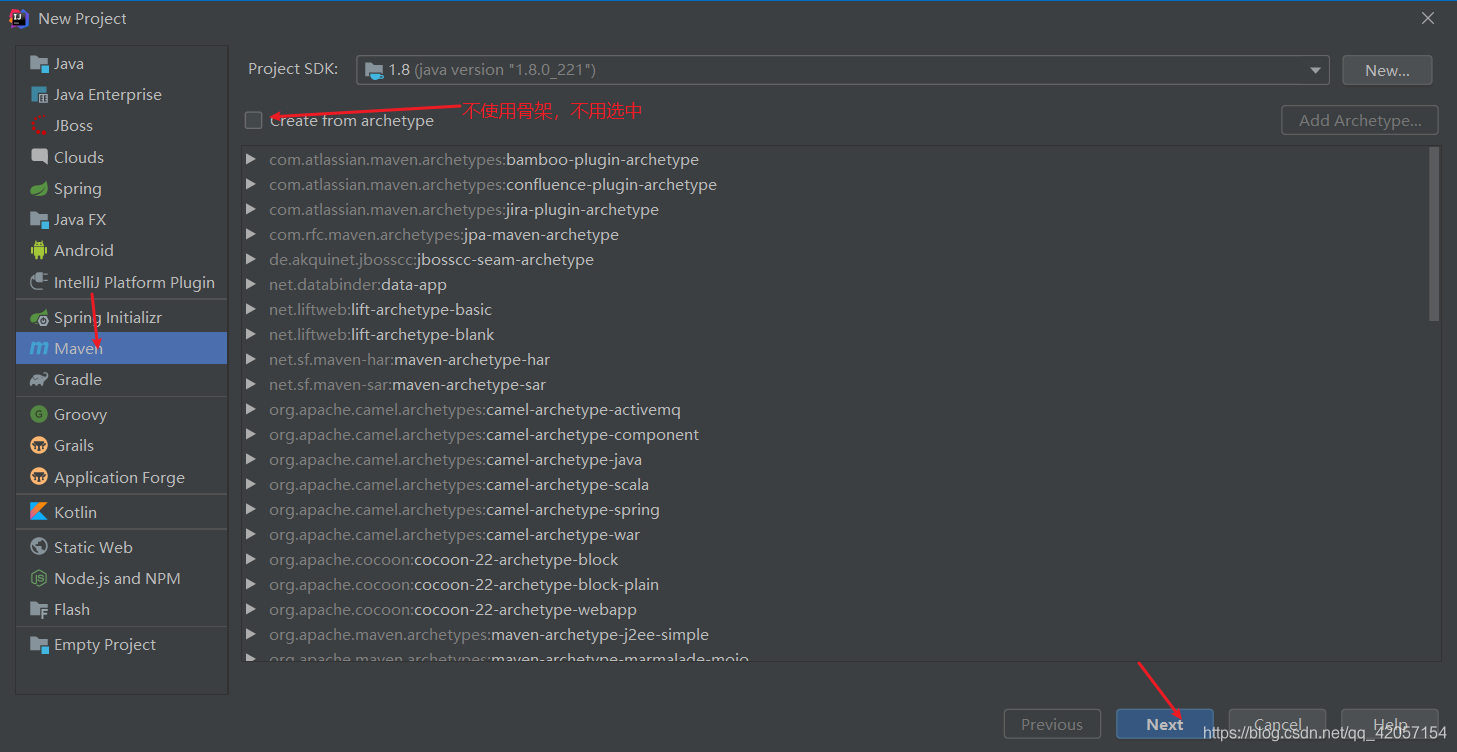
- 新建项目,选择Maven。因为不使用骨架创建Web项目,所以不勾选Create from archetype,直接点击Next

- 编辑项目名,编辑好后点击Finish

- 不使用骨架的Web项目已经创建完成了,下面是基本的结构,没有web目录


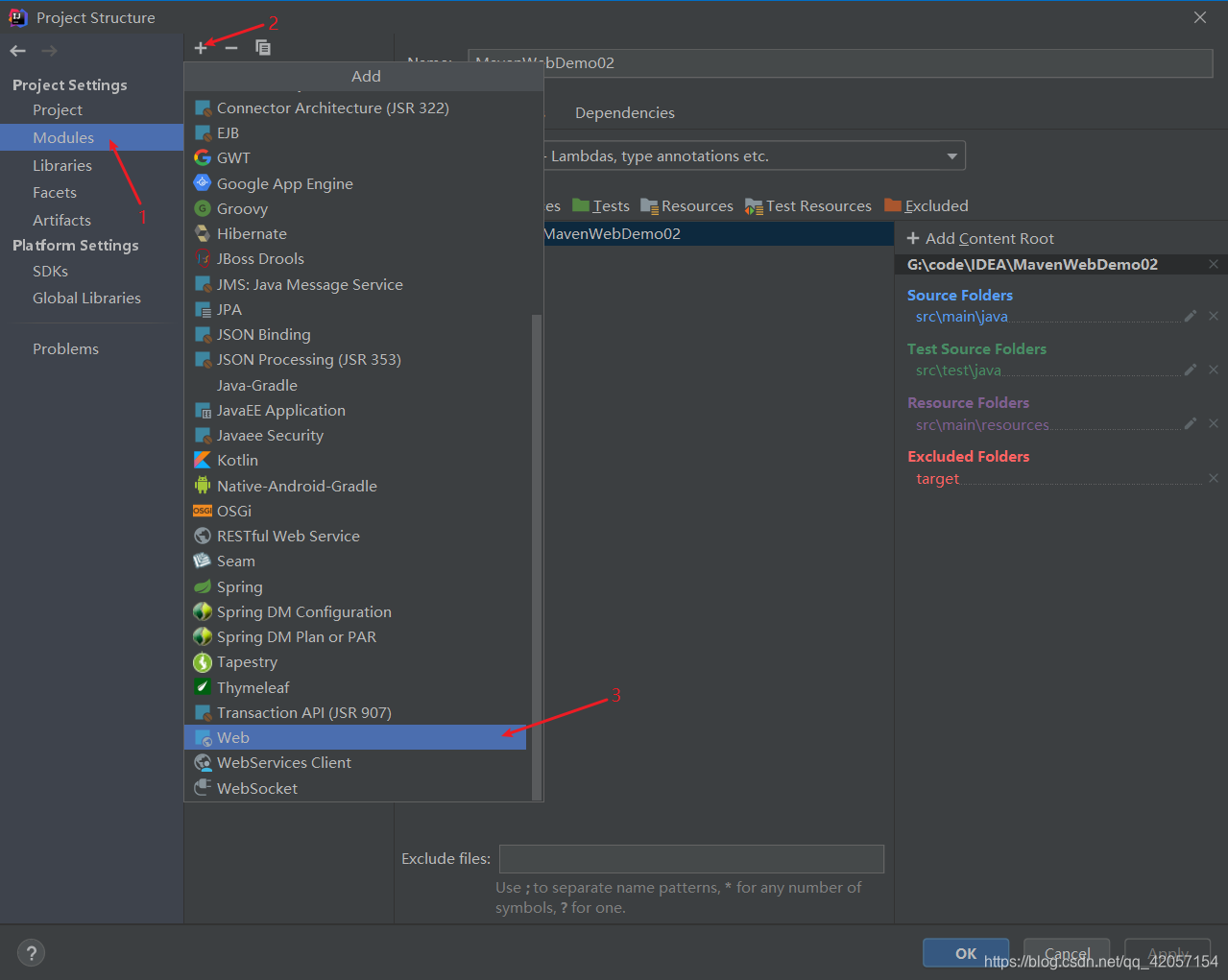
- 我们需要手动添加Web目录,我们需要添加web文件夹;File >> Project Structure

- 按照以下顺序添加web目录。

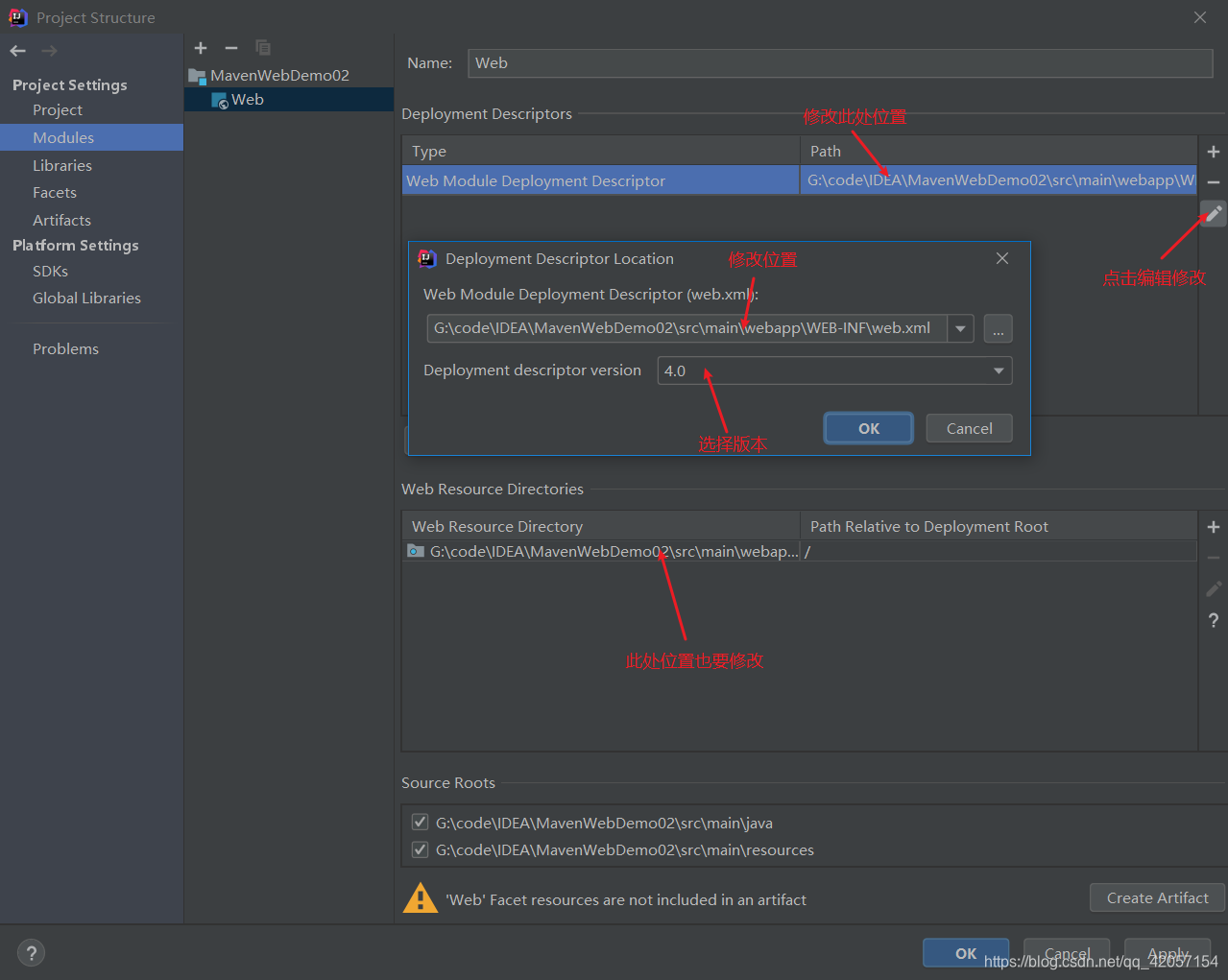
- 创建和修改位置,修改好后点击Apply

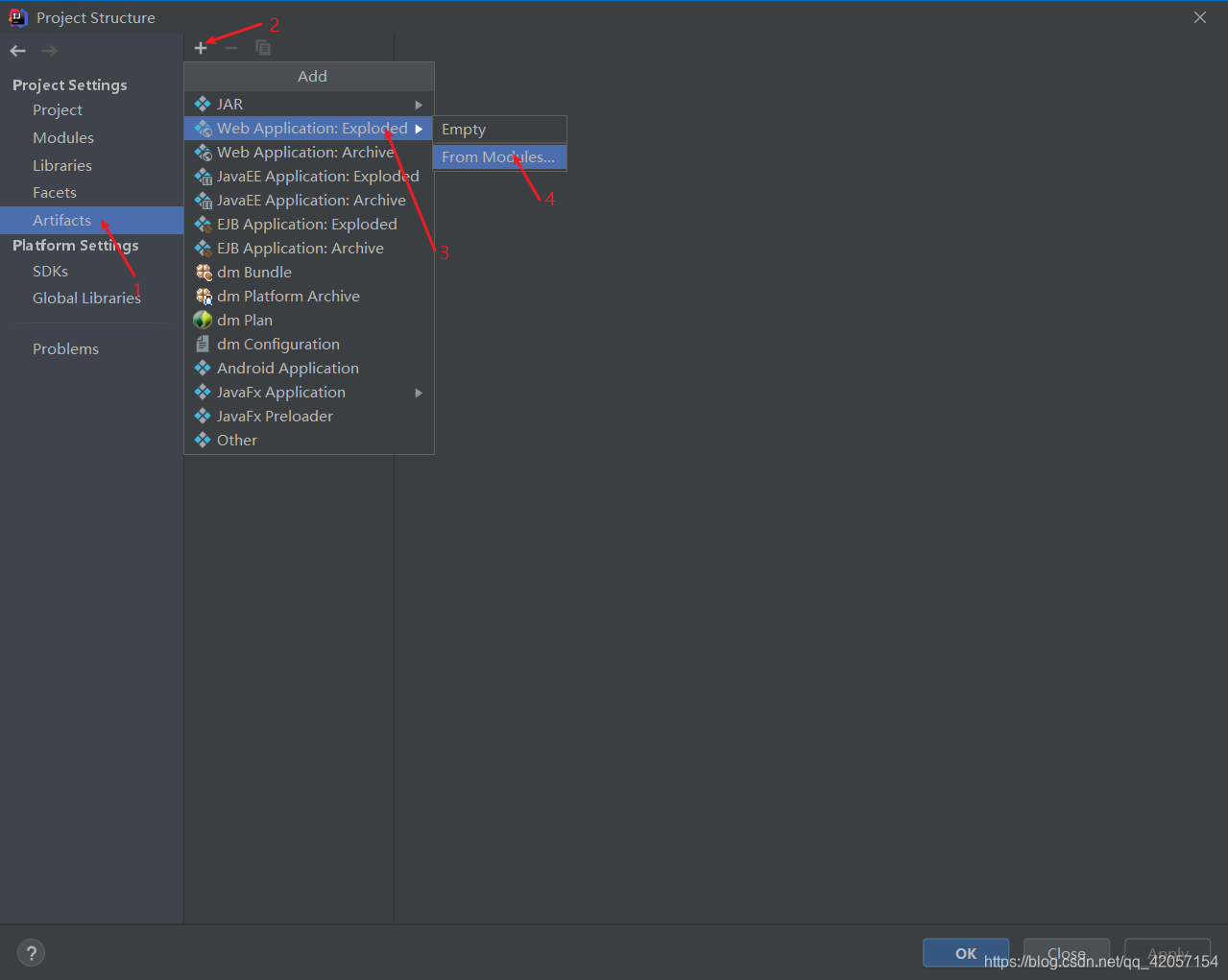
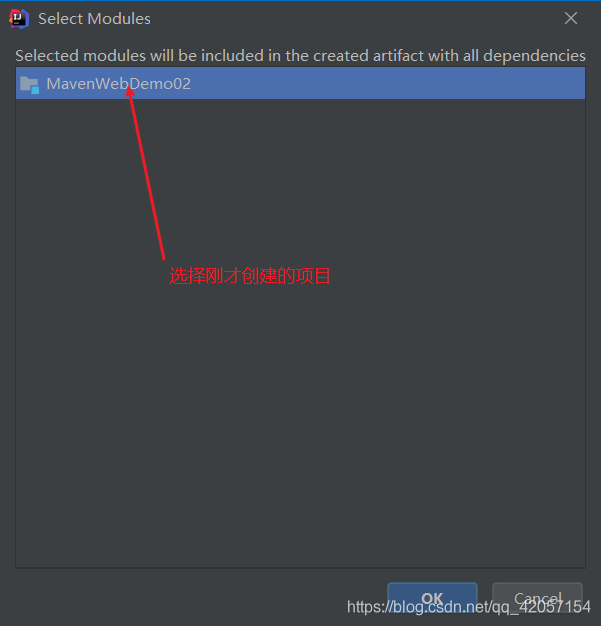
- 然后点击Artifacts,加入刚才创建的项目


- 现在项目基本创建完成,点击OK ,就完成了,下面就有maven的web项目基本目录了

- 基本目录就差一个测试工具类,可以把鼠标放在Test上面new。

- 下面有提示,可以直接双击就可以了

- 以上就是Maven不使用骨架创建Web项目

第六节 IDEA使用Maven命令
前提条件:maven配置环境变量。
在保证环境变量配置没问题的情况下执行过程出现mvn不是内部命令类似的错误,建议重启编译器或者命令窗口。
6.1 方式一
IntelliJ IDEA自身已经集成了maven,不需要再去下载!
- 点击"Edit Configurations"

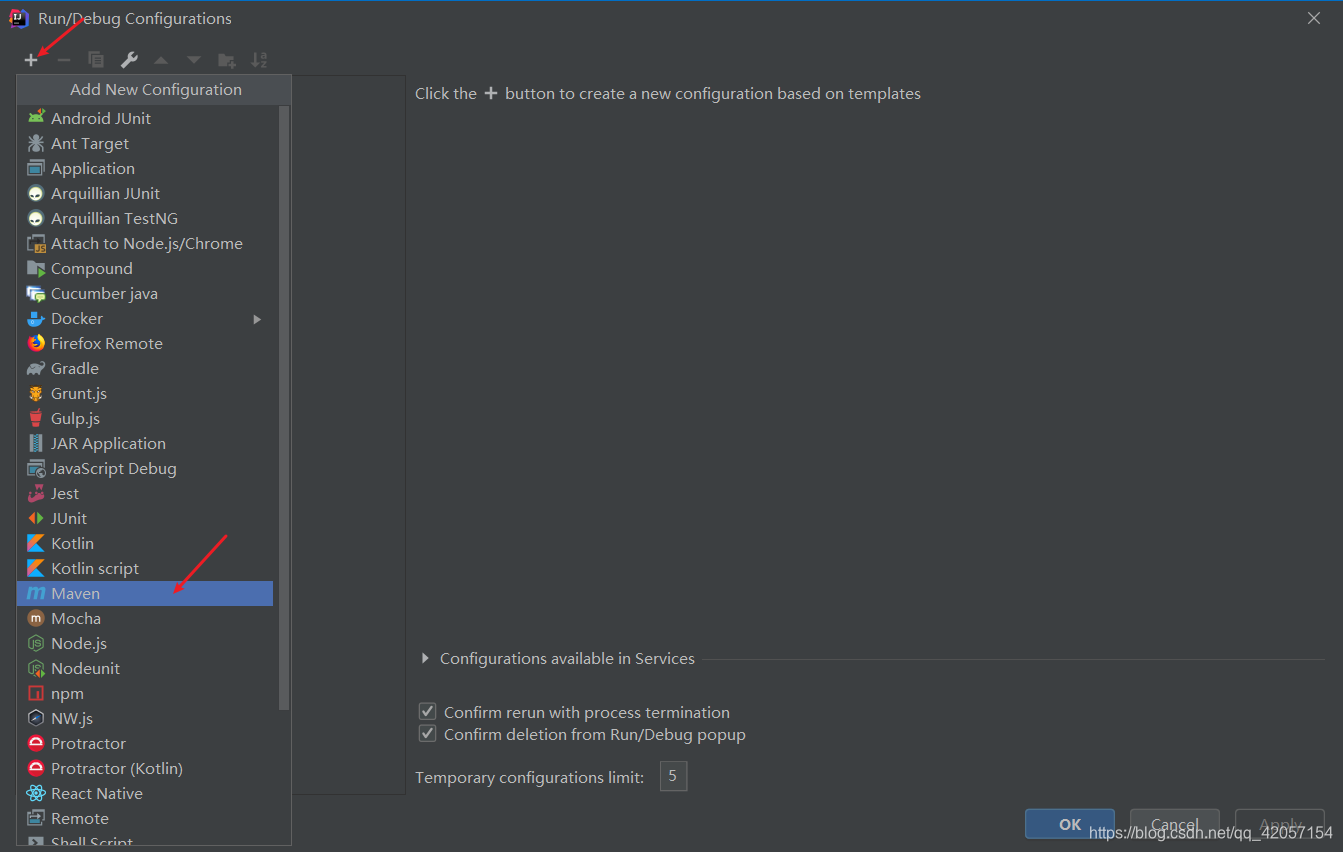
- 进入Run/Debug Configurations窗口,点击左上角的"+“,在弹出的"Add New Configuration"列表中选择"maven”.

- 为新的configuration输入名称和执行的命令,点击确认

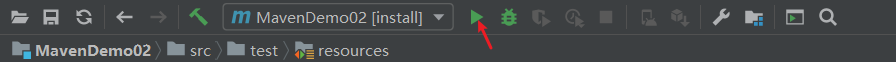
- 配置完成后,新的configuration会成为默认的configuration,直接点击运行按钮--三角形绿色按钮

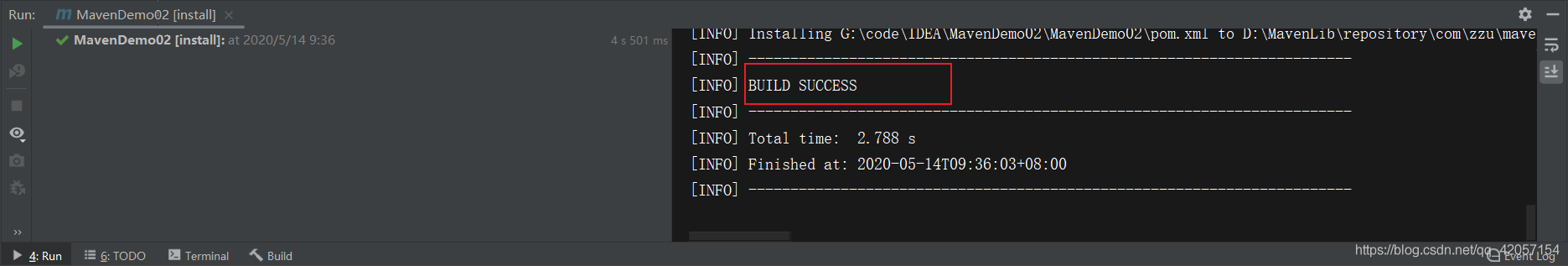
- 之后,就会执行配置的maven命令!

//常用maven命令
mvn -v //查看版本
mvn archetype:create //创建 Maven 项目
mvn compile //编译源代码
mvn test-compile //编译测试代码
mvn test //运行应用程序中的单元测试
mvn site //生成项目相关信息的网站
mvn package //依据项目生成 jar 文件
mvn install //在本地 Repository 中安装 jar
mvn -Dmaven.test.skip=true //忽略测试文档编译
mvn clean //清除目标目录中的生成结果
mvn clean compile //将.java类编译为.class文件
mvn clean package //进行打包
mvn clean test //执行单元测试
mvn clean deploy //部署到版本仓库
mvn clean install //使其他项目使用这个jar,会安装到maven本地仓库中
mvn archetype:generate //创建项目架构
mvn dependency:list //查看已解析依赖
mvn dependency:tree //看到依赖树
mvn dependency:analyze //查看依赖的工具
mvn help:system //从中央仓库下载文件至本地仓库
mvn help:active-profiles //查看当前激活的profiles
mvn help:all-profiles //查看所有profiles
mvn help:effective -pom //查看完整的pom信息
6.2 方式二
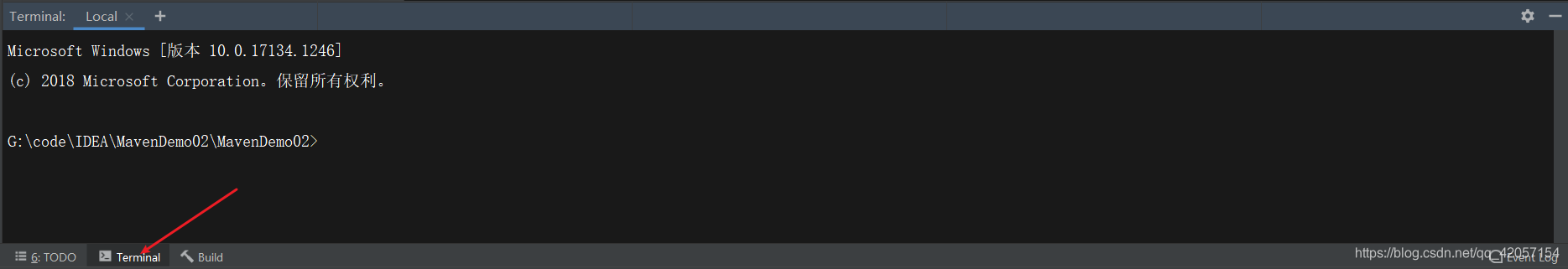
- 在IDEA主界面左下角找到 Terminal 点击进入,直接输入想执行的命令即可。

- 输入命令。

智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...