vue3使用vite+ant Design+Vue Router+Vuex+axios搭建项目_vite + vue3 + ant-design-vue + vue-router + vuex-程序员宅基地
全局安装vite
后面跟上项目名称
npm init vite-app vue3-demo此时我们可以看到,与vue/cli相比vite创建项目可以说是秒创建!!!

然后根据提示运行:
cd vue3-demo
npm install
npm run dev输出:
$ npm run dev
> [email protected] dev C:\Users\86177\Desktop\vue3-demo
> vite
[vite] Optimizable dependencies detected:
vue
- Pre-bundling them to speed up dev server page load...
(this will be run only when your dependencies have changed)
Dev server running at:
> Network: http://192.168.124.36:3000/
> Local: http://localhost:3000/
配置vite.config.js文件
在项目根目录创建vite.config.js文件
写入基本配置
const path = require('path')
module.exports = {
base:"./",//公共基础路径 打包路径
resolve: {
alias:{
'@': path.resolve(__dirname, './src')//别名设置
}
},
// host: 'localhost',
port:8888,//启动端口
// https: true, // 开启https
open: true, // 自动开启窗口
proxy: { // 代理配置
'/api': {
target: 'http://jsonplaceholder.typicode.com',//后端服务地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '') // 重写路径
}
},
}
使用ant-design-vue组件库
安装组件库
npm install ant-design-vue@next --save此处注意安装的时候ant-design-vue后面一定要加上@next : npm install ant-design-vue@next --save
在main.js中完整引入组件:
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
const app = createApp(App);
app.use(Antd);
app.mount('#app')
在App.vue中测试是否引入成功:

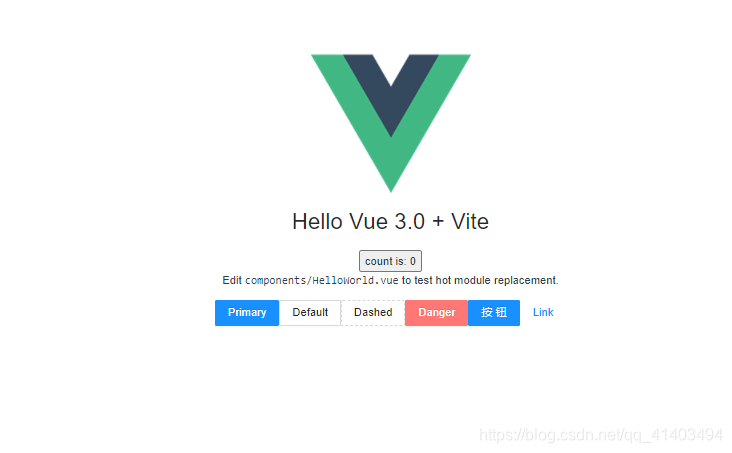
运行结果:

我们可以看到此时ant-design-vue已经引入成功了!
使用Vue Router
安装 vue-router(注意加@next)
npm install --save vue-router@next配置路由
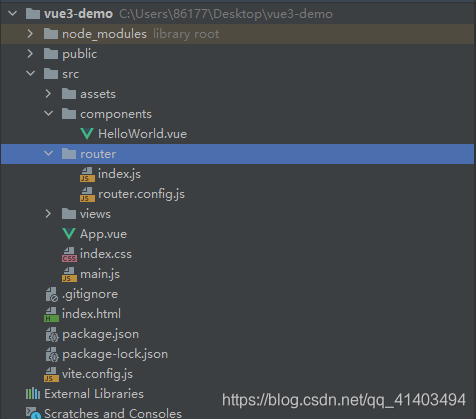
新建router文件夹
增加index.js和router.config.js文件

index.js写入内容
import { createRouter, createWebHistory} from 'vue-router';
import routes from './router.config';
export const router = createRouter({
history: createWebHistory(), // createWebHistory => 不带#号,需后端支持 createWebHashHistory带#号
routes
});
router.config.js写入内容
export default [
{
path: '/',
name: 'root',
redirect: '/root',
component: () => import('../App.vue'),
children:[]
},
{
path: '/btn',
name: 'btn',
component: () => import('../views/btn.vue'),
}
]在main.js中引入router并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
const app = createApp(App);
app.use(router);
app.use(Antd);
app.mount('#app')
测试路由是否正常
修改App.vue文件
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
创建views文件夹
在views文件夹下增加btn.vue文件

写入内容
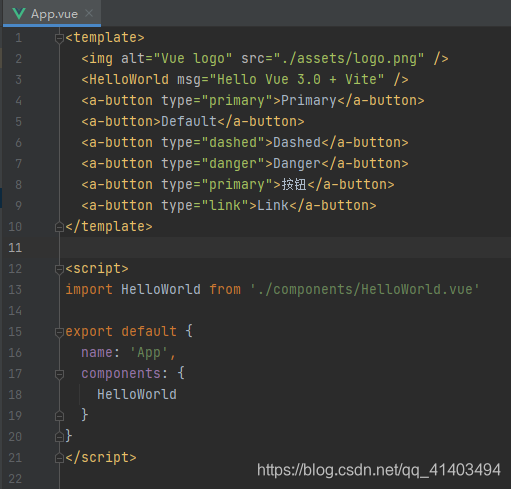
<template>
<a-button type="primary">Primary</a-button>
<a-button>Default</a-button>
<a-button type="dashed">Dashed</a-button>
<a-button type="danger">Danger</a-button>
<a-button type="primary">按钮</a-button>
<a-button type="link">Link</a-button>
</template>
<script>
export default {
name: "btn",
}
</script>
<style scoped>
</style>
运行项目测试

此时点击btn可以正常跳转
使用Vuex
安装vuex(注意增加@next)
npm install vuex@next --save新建store文件夹
在store文件夹下创建index.js
写入内容
import { createStore } from "vuex";
export default createStore({
state: {
demo:'vuex'
},
getters:{},
mutations: {},
actions: {},
modules: {}
});在main.js中引入并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
import store from "./store";
const app = createApp(App);
app.use(router);
app.use(store);
app.use(Antd);
app.mount('#app')
在App.vue中加入代码测试
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<h1>{
{this.$store.state.demo}}</h1>
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
保存并重新运行

此时发现Vuex运行正常
使用axios
安装axios
npm install axios --save配置axios
创建http文件夹
在http文件夹下创建index.js、axios.config.js、axios.interceptors.config.js、api.js文件

index.js写入代码
import axios from 'axios';
import config from './axios.config';
import {setInterceptors} from './axios.interceptors.config';
const axiosInstance = axios.create(config);
setInterceptors(axiosInstance);
export default axiosInstanceaxios.config.js配置文件中写入代码
export default {
baseURL: '/api', // 服务器地址或配置的代理的路径
timeout: 10000, // 超时时间
headers: {} // 配置请求头
}axios.interceptors.config.js拦截器文件中写入代码
export const setInterceptors = (axiosInstance) => {
// 请求拦截
axiosInstance.interceptors.request.use(request => {
return request;
}, error => Promise.reject(error));
// 响应拦截
axiosInstance.interceptors.response.use(response => {
return response;
}, error => {
return Promise.reject(error.response);
})
};api.js文件中加入你要请求的接口
import axiosInstance from './index'
// 请求接口封装
export const axiosGet = (params) => axiosInstance.post('/demo',params);
axios已经完全配置好了,在你需要使用请求的地方直接从api.js文件中导出就可以啦。
至此项目已经搭建完成啦,记得重新运行一下项目,希望此文章对你有所帮助。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland
