Zotero 6 文献管理 + 内置PDF阅读器 + 选中翻译_pdf-translate github-程序员宅基地
本来想叫《还在用知云?zotero 6内置PDF阅读器了 还带翻译插件的!》,想了想还是算了,不要做标题党,回归我朴实无华的标题吧。
如果你会用zotero只是来看翻译功能的,那你继续往下看。如果你还不会用zotero,快去看这篇:软件推荐:论文翻译阅读 + 文献管理 + markdown笔记 + 多设备同步 + 一键导出bib参考文献…
学生党可能很多都知道知云,一个看论文神器,直接选中翻译,支持百度、谷歌、有道翻译等等,并且还可以白嫖(之前有分享朋友圈集赞免费用)。

你们平时肯定也有人用文献管理工具。我平时用的文献管理工具是zotero。
我默认的看PDF的软件是edge浏览器,没有下载其他的PDF阅读器。但是每次要翻译论文的时候默认打开是浏览器嘛,所以要用知云的话我还得把文件拖到知云里,就很麻烦。
终于!zotero内置PDF阅读器了还带翻译插件! 不用再拆两个软件了!
但是实话实说啊,虽然支持有道、谷歌翻译,但是目前我感觉在句子翻译时词汇精确程度有点拉胯,好像不如知云通顺。但是我只查某个词,不用大段翻译,所以这个对我来说不算太大的缺点。
下载安装zotero
zotero官网:https://www.zotero.org/download/
这个是官网,直接点进去左边这个安装下载就行了。
今天的重点不是讲这个怎么用,是讲它的翻译功能。因为我这个软件已经用了好久了,它是这个版本才新增的PDF阅读工具和翻译插件,所以主要是想记录一下他那个插件怎么搞。

PDF翻译
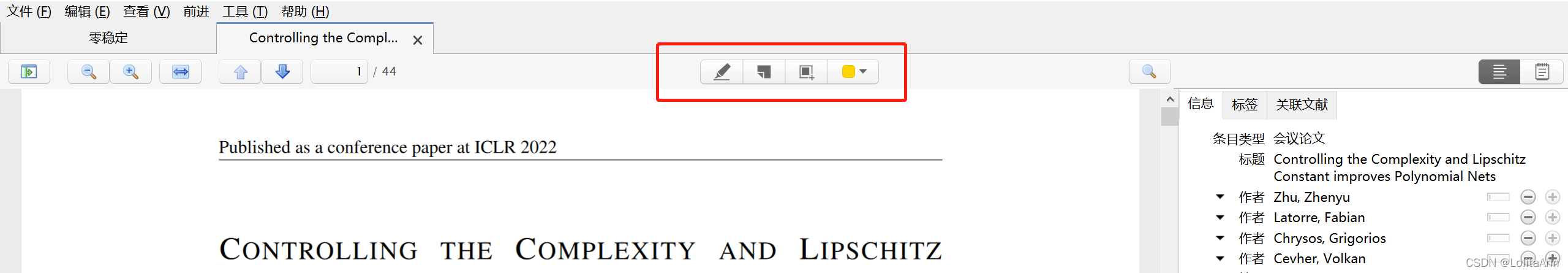
 打开之后在最顶上有简单的荧光笔、笔记、方框等功能,对于论文阅读是足够了。
打开之后在最顶上有简单的荧光笔、笔记、方框等功能,对于论文阅读是足够了。
然后说一下翻译插件。

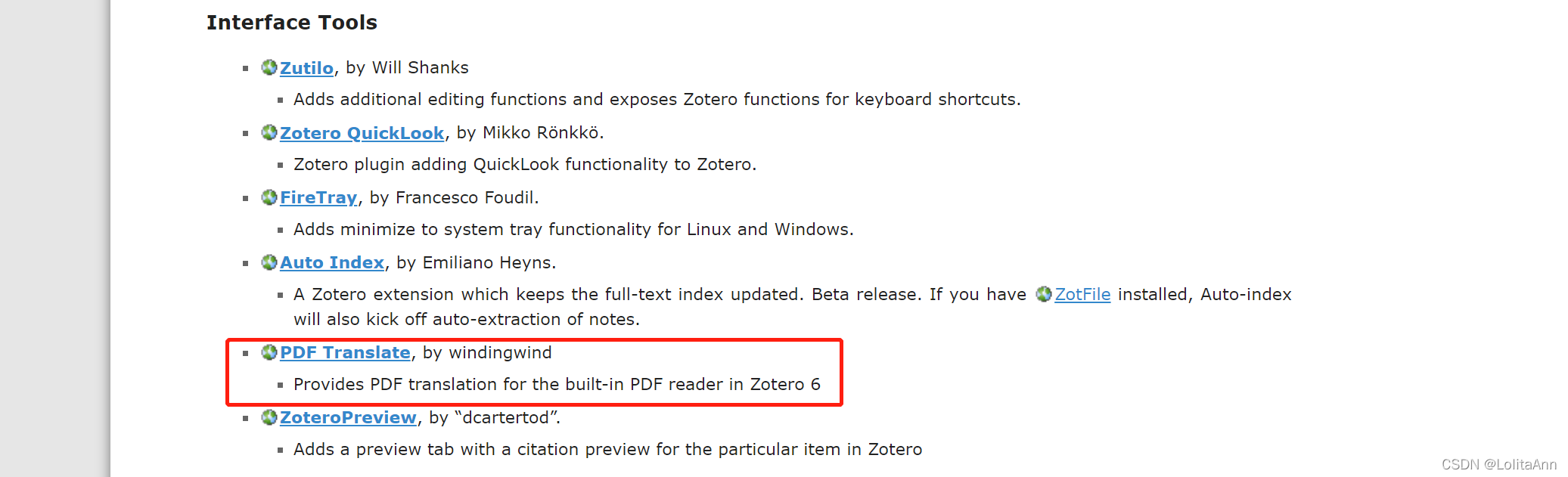
官网拉到最底下,这里有一个插件。点进去,往下拉找到PDF Translate。
(我下边直接放了下载地址)

点了以后会跳转到一个github的页面(可能需要科学上网才能打开的)。找到后缀为.xpi的文件下载。
我这里直接把下载地址放这里:https://github.com/windingwind/zotero-pdf-translate/releases
如果你实在是不会翻墙,那你点这里下载:https://download.csdn.net/download/qq_36667170/85140242。这是我下载人家的,但是不能保证版本是最新的,所以如果时间很久远了可以喊我回来更新版本。

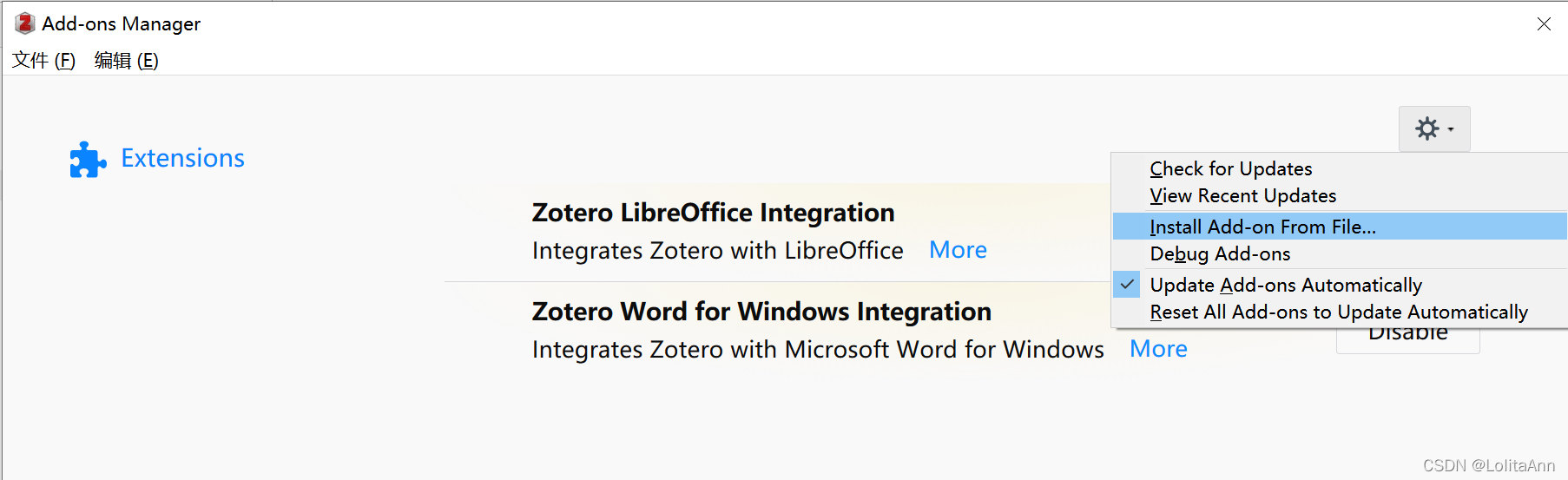
回到zotero主页面,找到工具→添加组件(Tools→Add on)。

然后选这个从文件安装。

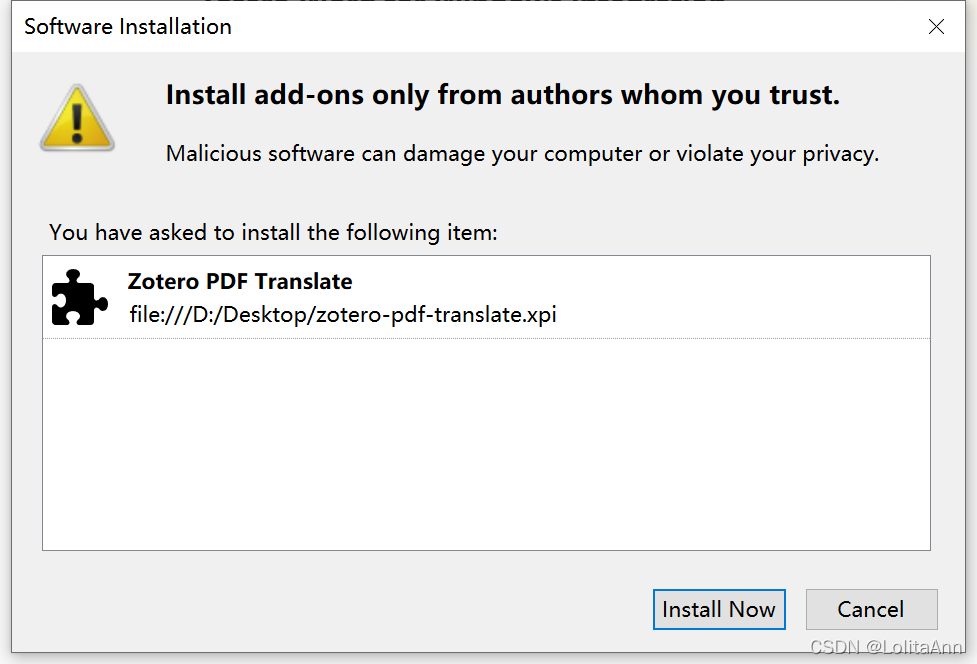
找到你刚才下的那个文件,选上,就跳出这个,点install now。

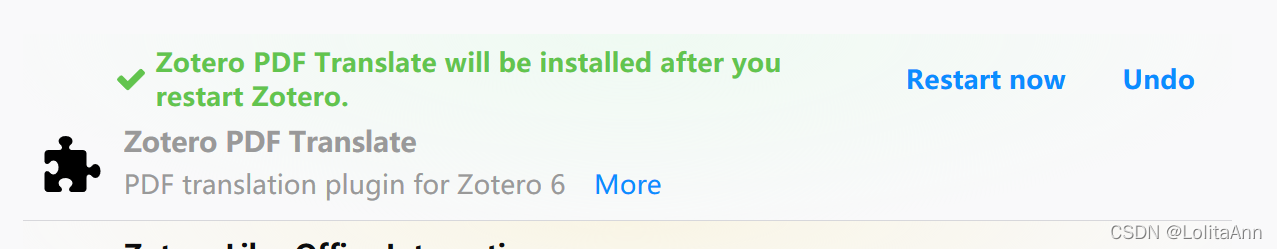
看到这个就是安装成功了。然后点restart now重新打开zotero。

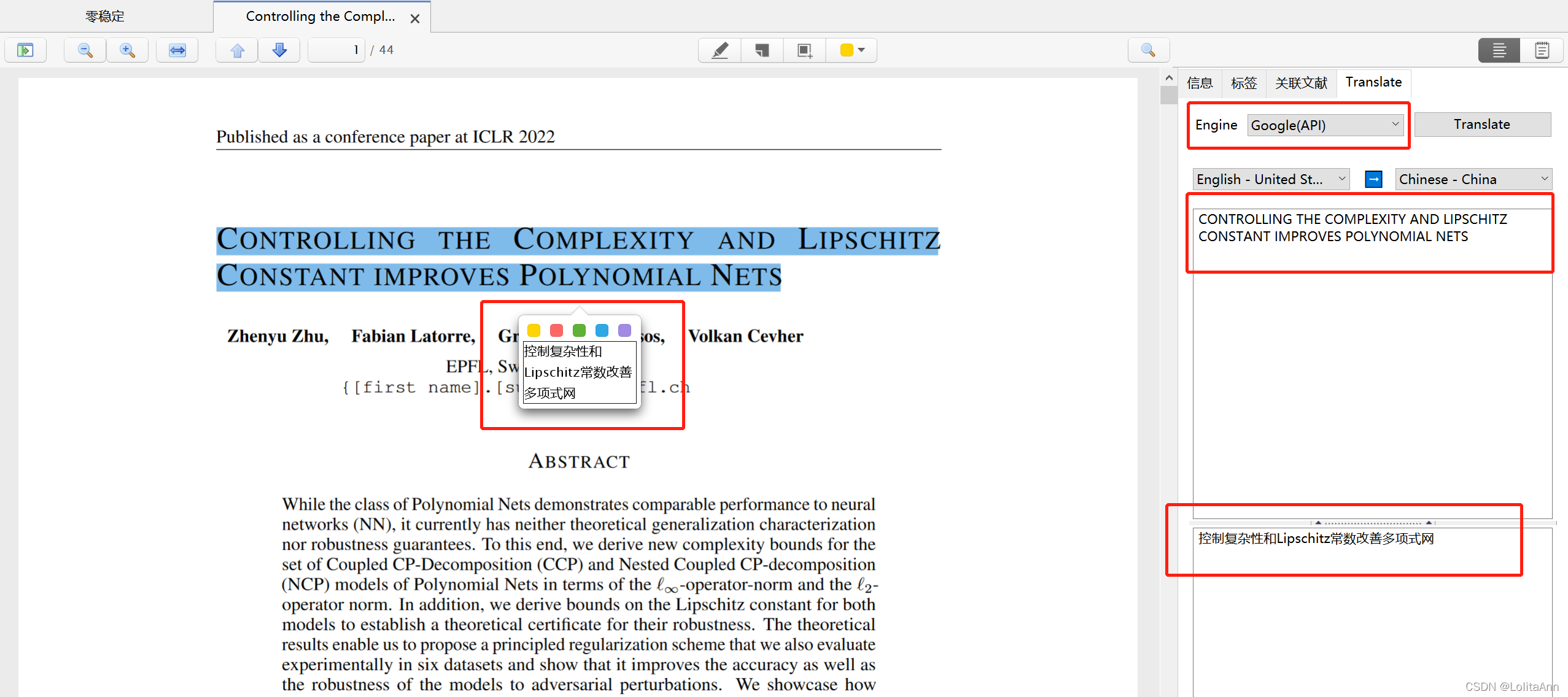
接下来就可以选中划词翻译了。选中文本之后下边会直接显示翻译内容, 右边也会显示原文和翻译内容,最顶上还可以切换翻译接口。

智能推荐
下拉框显示数据-程序员宅基地
文章浏览阅读116次。Insert title here --请选择-- _下拉框怎么value="
Python 列表嵌套多种实现方式_for temp in data['result']['formcomponentvalues']:-程序员宅基地
文章浏览阅读3.5k次。Python 列表嵌套多种实现方式#coding=utf-8list=[]for i in range(1,101): list.append(i)# print(list)tempList=[]newList=[]while True: num=0 for temp in list: tempList.append(temp) ..._for temp in data['result']['formcomponentvalues']: templist.append(temp.get(
图解无约而来Win7 33in1 V1.3 32位与64位合一(版本齐全装机利器)_无约而来 33in1 oem windows7-程序员宅基地
文章浏览阅读9k次。图解无约而来Win7 33in1 V1.3 32位与64位合一(版本齐全装机利器) 2012-07-17 11:32:31| 分类:默认分类 | 标签:|字号大中小 订阅无约而来近日发布了将Windows 7 33in1 V1.3 32位与64位整合为一个映像的方法,现转载过来供大家学习实践,并将实际操作截图,手把手教你自己制作。自己整合后可以刻录到u盘上(体_无约而来 33in1 oem windows7
Go语言开发Web应用实战——这本书介绍了如何用Golang开发Web应用,涵盖从基础概念到实践应用等内容-程序员宅基地
文章浏览阅读1.1k次。2019年是第四个十年科技革命的开端,也是Golang被广泛应用的一个年份。这几年,Golang的热度不断提升,在开源社区及企业内部也出现了一批拥抱Go的优秀人员。每当我听到有人宣传“Golang开发更快、更安全、更高效”,或者推荐“Go语言入门”时,都会觉得不可思议。Golang作为新一代的编程语言,非常适合用来开发复杂的分布式系统,但同时它也非常简单易懂,可以轻松地学习掌握。在本书中,你将从零开始构建一个完整的基于Golang+Vue.js+MySQL Web应用程序。
宏碁笔记本安装固态硬盘-程序员宅基地
文章浏览阅读1.8w次。一、开始首先说明一下哈,这并不是一篇教程,只是我安装固态硬盘的过程,记录一下而已,话不多说,开始。首先需要准备一台笔记本,就是这个,宏碁V5-471G。然后是一块固态硬盘。我买还是宏碁自家的256G的固态。放图。31569147132_.pic_hd.jpg二、开始拆机第一步先把电池扣掉,电脑背面有个卡扣,顶一下,电池就出来了。51569147..._宏碁换固态硬盘教程
react-native初始化项目时候报错?Error: Command failed: yarn add react-native --exact_创建reactnative error error: command failed: yarn in-程序员宅基地
文章浏览阅读9.2k次。试着又执行了下面两句后竟然解决问题了,感觉有些莫名其妙,因为我之前已经设置过,并且一直也没出现这个问题,你如果没解决的话试试npm config set registry https://registry.npm.taobao.orgnpm config set disturl https://npm.taobao.org/dist_创建reactnative error error: command failed: yarn install
随便推点
cmd move 文件到指定目录下 拒绝访问_cmd move 拒绝访问-程序员宅基地
文章浏览阅读6.9k次。移动文件时,提示C:\Users>move Twisted-19.2.1-cp38-cp38m-win_amd64.whl chenminzhen\appdata\local\programs\python\python37拒绝访问。移动了 0 个文件。解决办法:命令提示符——右键——以管理员身份运行,再输入move命令,问题解决!!!C:\WINDOWS\sys..._cmd move 拒绝访问
react 首页加载loading-程序员宅基地
文章浏览阅读8.2w次。首页加载loading,放在#root里面,代码如下:<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> ..._s86w.xyz
conda pack环境迁移并下载安装离线包_conda导出环境离线安装包-程序员宅基地
文章浏览阅读798次,点赞15次,收藏20次。训练服务器为了安全起见,限制不能联网,无法直接创建虚拟环境及安装模型的依赖库,所以需要把另一台测试服务器已经部署好的虚拟环境迁移到训练服务器上,并在不能联网的情况下安装一些离线包。过程记录如下记录。_conda导出环境离线安装包
关于网络连接状态的编程_网络连接用什么程序编写-程序员宅基地
文章浏览阅读894次。1. 可以用WMI (Win2K & XP):(首先要在VS.NET中创建一个项目,然后在添加引用中引用一个.net的装配件:System.Management.dll,这样你的项目才能使用WMI)with Windows 2000 & XP, UNDOCUMENTED: MSNdis_MediaConnectStatus - NdisMediaConnectStatus :_网络连接用什么程序编写
js禁止滚动条滚动并且隐藏滚动条_js 去掉滚动条-程序员宅基地
文章浏览阅读7k次。禁止鼠标滑过滚动条滚动document.body.onmousewheel = function () {return false;}恢复鼠标滑过滚动条滚动document.body.onmousewheel = function () {return true;}禁止键盘控制滚动条滚动document.body.onkeydown = function (e) { ..._js 去掉滚动条
八皇后问题(递归,回溯)_八皇后问题 dfs 堆栈-程序员宅基地
文章浏览阅读2.4k次。八皇后问题是一个以国际象棋为背景的问题:如何能够在 8×8 的国际象棋棋盘上放置八个皇后,使得任何一个皇后都无法直接吃掉其他的皇后?为了达到此目的,任两个皇后都不能处于同一条横行、纵行或斜线上。八皇后问题可以推广为更一般的n皇后摆放问题:这时棋盘的大小变为n×n,而皇后个数也变成n。当且仅当 n = 1 或 n ≥ 4 时问题有解。因此只需要判断放下的当前位置的棋子的位置是否被之前放下的棋子位置_八皇后问题 dfs 堆栈