记录uni-app开发_uniapp √ 在app端显示成根号问题-程序员宅基地
技术标签: vue 前端 javascript uni-app
小程序二维码

有需要源码的可以私信我!!!!
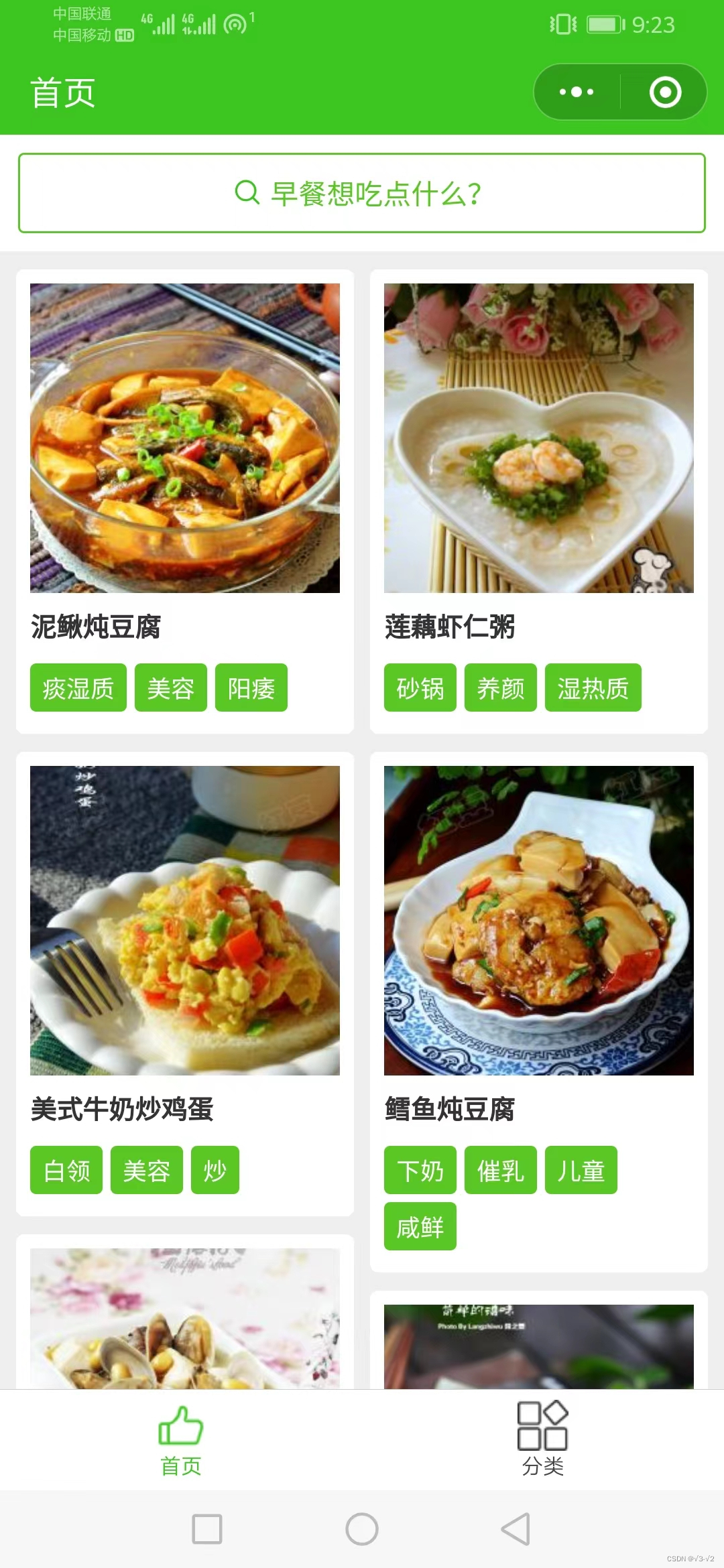
瀑布流的实现

首页主要是是双列瀑布流实现。
主要代码的实现。
1. vue代码的实现
<scroll-view class="main-scroll" style="height: 100%" :scroll-y="true" :scroll-with-animation="true"
lower-threshold="100" @scrolltolower="scrollLower">
<water-list :status="waterfall.status" :list="waterfall.list" :reset="waterfall.reset" @done="onDone"
@clickItem="goToDetail">
<view class="loading-box">
<u-loadmore :status="loading" />
</view>
</water-list>
</scroll-view>
2.js代码实现
methods: {
// 监听高度变化
onHeight(height, tag) {
/**
* 这个为实际渲染后 CSS 中 margin-buttom 的值,本示例默认为20rpx
* 用于解决实际渲染后因为数据条数关系,高度差计算偏差的问题
* */
let marginBottom = uni.upx2px(20);
// console.log(`左高:${this.leftHeight},右高:${this.rightHeight},当前高:${height},插入方向:${tag}`)
if (tag == 'left') {
this.leftHeight += (height + marginBottom);
} else {
this.rightHeight += (height + marginBottom);
}
this.renderList();
},
// 组件点击事件
onClick(index, tag){
// 对应的数据
if(tag == 'left'){
this.$emit("clickItem",this.leftList[index],index,tag);
}else{
this.$emit("clickItem",this.rightList[index],index,tag);
}
},
// 渲染列表,这里实现瀑布流的左右分栏
renderList() {
// 待渲染长度为 0 时表示已渲染完成
if(this.awaitRenderList.length < 1){
this.showPage++;
this.$emit("done");
// 为防止 js 数值类型最大值溢出,当高度值大于 1亿时重置高度
if(this.leftHeight > 100000000){
if(this.leftHeight > this.rightHeight){
this.leftHeight = 2;
this.rightHeight = 1;
}else{
this.leftHeight = 1;
this.rightHeight = 2;
}
}
return;
}
let item = {
...this.awaitRenderList.splice(0,1)[0],
// 当前数据添加当前页面标识
_current_page:this.showPage,
// 当前数据添加一个渲染id,解决 v-for 重复会出现不执行 load 的 BUG
_render_id:new Date().getTime()
};
if(this.leftHeight > this.rightHeight){
this.rightList.push(item);
}else{
this.leftList.push(item);
}
},
// 重置数据
resetData(){
this.leftHeight = 0;
this.rightHeight = 0;
this.leftList = [];
this.rightList = [];
this.awaitRenderList = [];
// 当前展示页码数据
this.showPage = 1;
},
// 启动渲染
startRender(){
if(!this.showList){
this.resetData();
return;
}
if(!this.$props.list || this.$props.list.length < 1){
return;
}
// 若本次渲染为 重置 则先恢复组件的默认参数
if(this.$props.reset){
this.resetData();
}
this.awaitRenderList = [...this.$props.list];
this.renderList();
}
}
左侧导航实现

vue代码
<view class="scroll-panel" id="scroll-panel">
<view class="list-box">
<view class="left">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }" :scroll-into-view="leftIntoView"
:scroll-with-animation="true">
<view class="item" v-for="(item,index) in leftArray" :key="index"
:class="{ 'active':index==leftIndex }" :id="'left-'+index" :data-index="index"
@tap="leftTap">{
{
item}}</view>
</scroll-view>
</view>
<view class="main">
<swiper class="swiper" :style="{ 'height':scrollHeight }" :current="leftIndex"
@change="swiperChange" :vertical="true" duration="200" :disable-touch="true">
<swiper-item v-for="(item,index) in mainArray" :key="index">
<scroll-view scroll-y="true" :style="{ 'height':scrollHeight }">
<view class="item">
<view class="title">
<u-divider :text="item.title" lineColor="#3cc51f" textColor="#3cc51f">
</u-divider>
</view>
<view class="tag" v-for="(item2,index2) in item.list" :key="index2">
<u-tag :text="item2.name" type="success" plain
@click="goToHome(item2)"></u-tag>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
</view>
</view>
js代码
/* 初始化滚动区域 */
initScrollView() {
return new Promise((resolve, reject) => {
let view = uni.createSelectorQuery().select('#scroll-panel');
view.boundingClientRect(res => {
this.scrollHeight = `${
res.height}px`;
setTimeout(() => {
resolve();
}, 100);
}).exec();
});
},
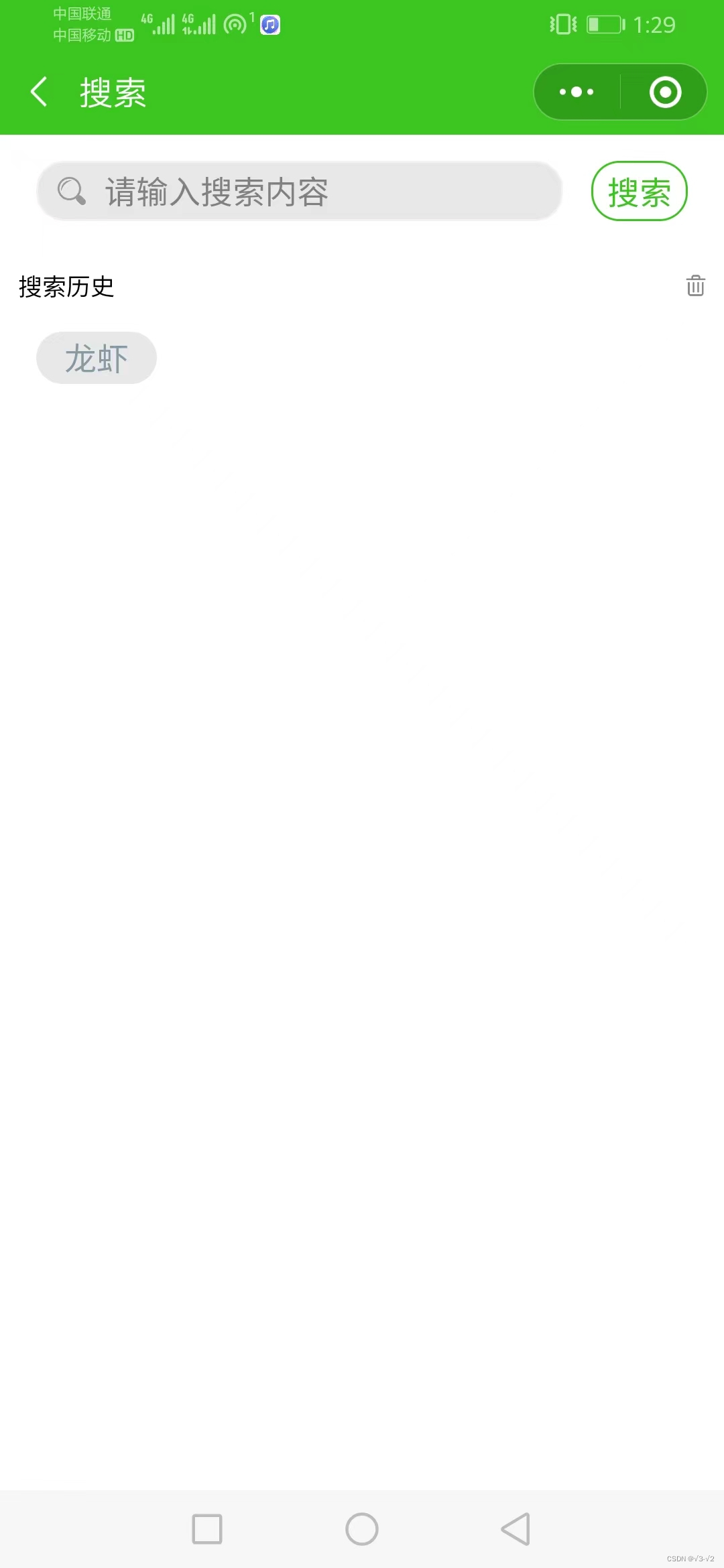
搜索功能组件

<d-search-log :color_border="color_border" :color_text="color_border" :search_list_hot="search_list_hot"
:store_key="store_key" :input_text="input_text" @onClickDelAllApi="onClickDelAll"
@onSearchNameApi="onSearchName" :is_show_more="is_show_more"></d-search-log>
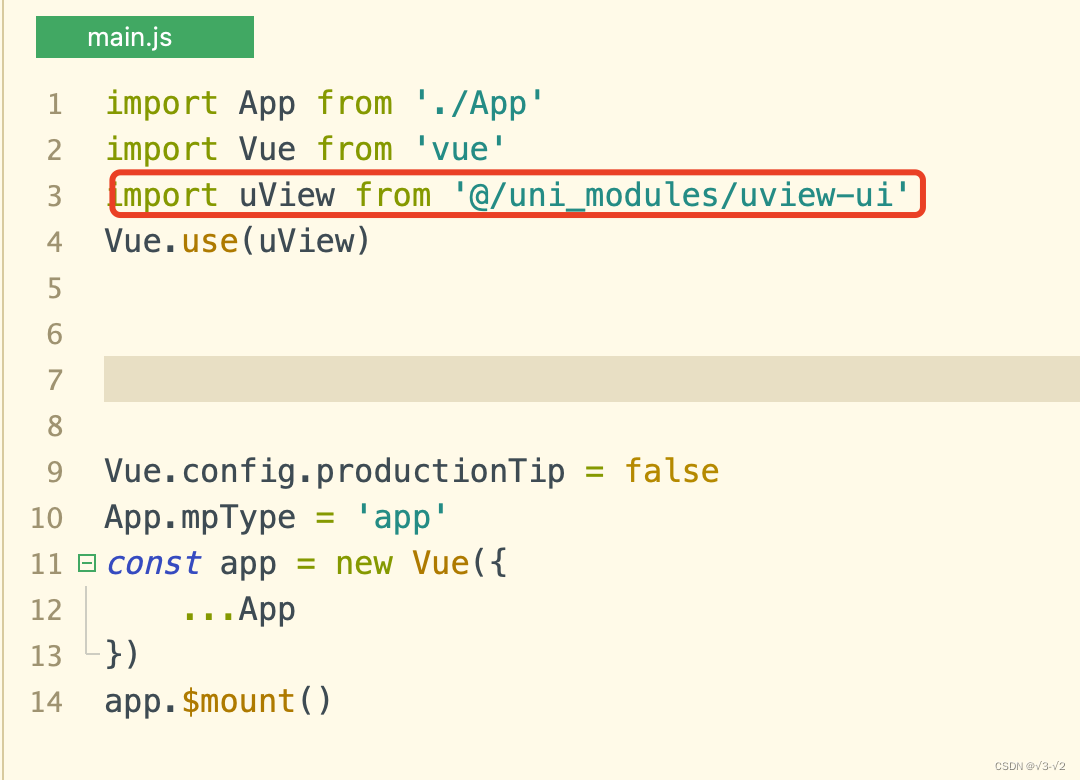
uview 组件库使用


路由跳转问题

分享转发功能

这个方法必须有 不然小程序无法实现分享
智能推荐
Codeforces Round #530 (Div. 1) 1098A Sum in the tree_cf1098a sum in the tree-程序员宅基地
文章浏览阅读2.4k次。A. Sum in the treeMitya has a rooted tree with nn vertices indexed from 11 to nn, where the root has index 11. Each vertex vv initially had an integer number av≥0av≥0 written on it. For every vertex ..._cf1098a sum in the tree
C++——std::String-程序员宅基地
文章浏览阅读2.1k次。link写在前面这一篇博客系统学习一下C++中String类的相关函数。这个类在之前做题的时候就经常遇到,其实说白了,它也就是一个vector < char >。但是,它又有一些独特的函数,可以在做题的时候简化代码,提高效率。所以在这一篇博客,就根据CPlusPlus官网中< string >中的内容做一个整理。自己整理之外,还有一些优秀的整理资料可供参考:std::string用法总结。string类与头文件包含string即为字符串。string是C++标准库的一个重要_std::string
python中的class Solution(object):的含义与类继承与类、对象概念的详解-程序员宅基地
文章浏览阅读9.1k次,点赞26次,收藏86次。python中的class Solution(object):的含义与类继承与类、对象概念的详解_class solution
读《疯狂的程序员》后感-程序员宅基地
文章浏览阅读1k次。读《疯狂的程序员》后感 花了几天功夫,把《疯狂的程序员》这本书看完了,这本书,是我无意间在校图书馆看到的,出版日期是2008年的,到现在为止已经过去好几年了,作者绝影。是在csdn上连载的博客,不过不知道作者在csdn上的名字是什么,自己搜索找,竟然没找到,很遗憾。书中讲述的是作者从大学时期到工作,再到创业7年时间的精力,说实话,作者的语文功底非常不错,能够生动的刻画
可后悔贪心 -- 解题报告_e. buy low sell high-程序员宅基地
文章浏览阅读244次。感觉普通贪心是每一个维度都是平等的,没有优先级。而可后悔贪心是存在某个维度是不可变的,不能直接用排序或者堆进行维护,常常需要经过某种处理,通过挖掘出题目中关于不可变维度的特殊性质,使其可以用排序或者堆等数据结构进行贪心。可后悔贪心常用堆(priority_queue)进行维护。_e. buy low sell high
AMCL源码解析-程序员宅基地
文章浏览阅读6.5k次,点赞14次,收藏93次。AMCL是ros导航中的一个定位功能包。其实现了机器人在2D平面中基于概率方法的定位系统。该方法使用粒子滤波器来针对已知地图跟踪机器人的位姿。MCL与AMCL的区别它们最重要的区别应该是重采用过程。AMCL在采样过程中仍然会随机的增加小数量的粒子。这一步骤正式为了解决MCL不能处理的重定位问题。当粒子逐渐聚集,其它地方的粒子将慢慢消失。对于MCL来说,如果此时将机器人搬动到另一个地方。此时原来..._amcl源码
随便推点
uni-app实现Android分享到微信朋友圈和微信好友_uniapp实现app微信分享好友和朋友圈需要到微信开放平台申请吗-程序员宅基地
文章浏览阅读2.6k次。最近使用uniapp开发app,使用开发环境中使用微信分享功能时可以正常分享到微信好友或者朋友圈,但是发布后提示,经过百度后发现需要在微信开放平台申请。附上步骤在项目中打开manifest.json,点击App模块权限配置,给Share(分享)打勾,给这个App加一个分享权限。点击App SDK配置,进去找到分享,填写appid那么问题来了,appid从哪弄呢?前往微信开放平台https://open.weixin.qq.com/注册,登录创建移动应用按要_uniapp实现app微信分享好友和朋友圈需要到微信开放平台申请吗
使用docker安装部署oracle12.2_docker 官方oracle 12.2安装包-程序员宅基地
文章浏览阅读9.6k次,点赞2次,收藏6次。1. 步骤在Mac上安装docker使用oracle的dockerfile,构建image在docker中运行oracle实例启动,停止oracle docker容器连接数据库 2. 在Mac上安装docker到docker store下载docker-for-mac。我们需要适当调整一下cpu内存分配,如4核CPU,16G内存。 点击reveal in f..._docker 官方oracle 12.2安装包
Javascript 笔记三-程序员宅基地
文章浏览阅读50次。1. 检测变量是否是非数字的方法是? isNaN(变量) 结果:非数字为true。数字为false if嵌套2. switch语法格式? 注意点 switch(表达式){ case 常量表达式: 语句体; break; case 常量表达式: 语句体; break; 。。。 default: ...
Ionic4—UI组件之表单&双向数据绑定_ionic 动态绑定数据-程序员宅基地
文章浏览阅读974次。目录一、概述二、代码示例三、效果图一、概述二、代码示例Angular中ngModel指令实现双向数据绑定,ngFor实现遍历。组件的属性使用动态数据作为参数时,属性名用中括号包裹。单行文本框<ion-list> <ion-item> <ion-label>用户名:</ion-label>..._ionic 动态绑定数据
PyQt5之QDrag拖放按钮小部件学习_pyqt qdrag-程序员宅基地
文章浏览阅读1.1k次。在下面的示例中,我们将演示如何拖放按钮小部件。from PyQt5.Qt import QPushButton, QWidget, QApplicationfrom PyQt5.QtCore import Qt, QMimeDatafrom PyQt5.QtGui import QDragimport sys#按钮类class Button(QPushButton): d..._pyqt qdrag
Matlab进阶绘图第20期—带类别标签的三维柱状图_matlab画三标签柱状图-程序员宅基地
文章浏览阅读846次。Matlab进阶绘图第20期—带类别标签的三维柱状图_matlab画三标签柱状图