element-ui的navMenu使用v-for循环渲染不同子标签(el-menu-item和el-submenu)_el-menu-item v-for-程序员宅基地
技术标签: element-ui Vue vue JS js
1.简介
作为一个合格的全栈开发者,前端的常用技术肯定不能落下。在深度了解了原生HTML5、CSS3和JavaScript(ES5和ES6)之后,前端的三大马车(Vue、React、Angular)至少要会一个吧,国内使用Vue比较多,Vue是一个轻量级的框架,组件化和MVVM的思想的应用使得Vue在性能和项目管理上都有比较明显的优势,同时,丰富的NodeJS插件和Vue插件也使得我们开发的效率大大提高。
本文所说的就是Vue中使用element-ui的一个小技巧,关于navMenu的v-for渲染的。默认本文读者都是对Vue和element-ui有所了解的。
友情链接:
Vue官网
element-ui官网
2.上代码
element-ui中关于navMenu的组件主要是这几个(el-menu、el-submenu、el-menu-item-group、el-menu-item),用法参考官网的例子。
https://element.eleme.cn/#/zh-CN/component/menu
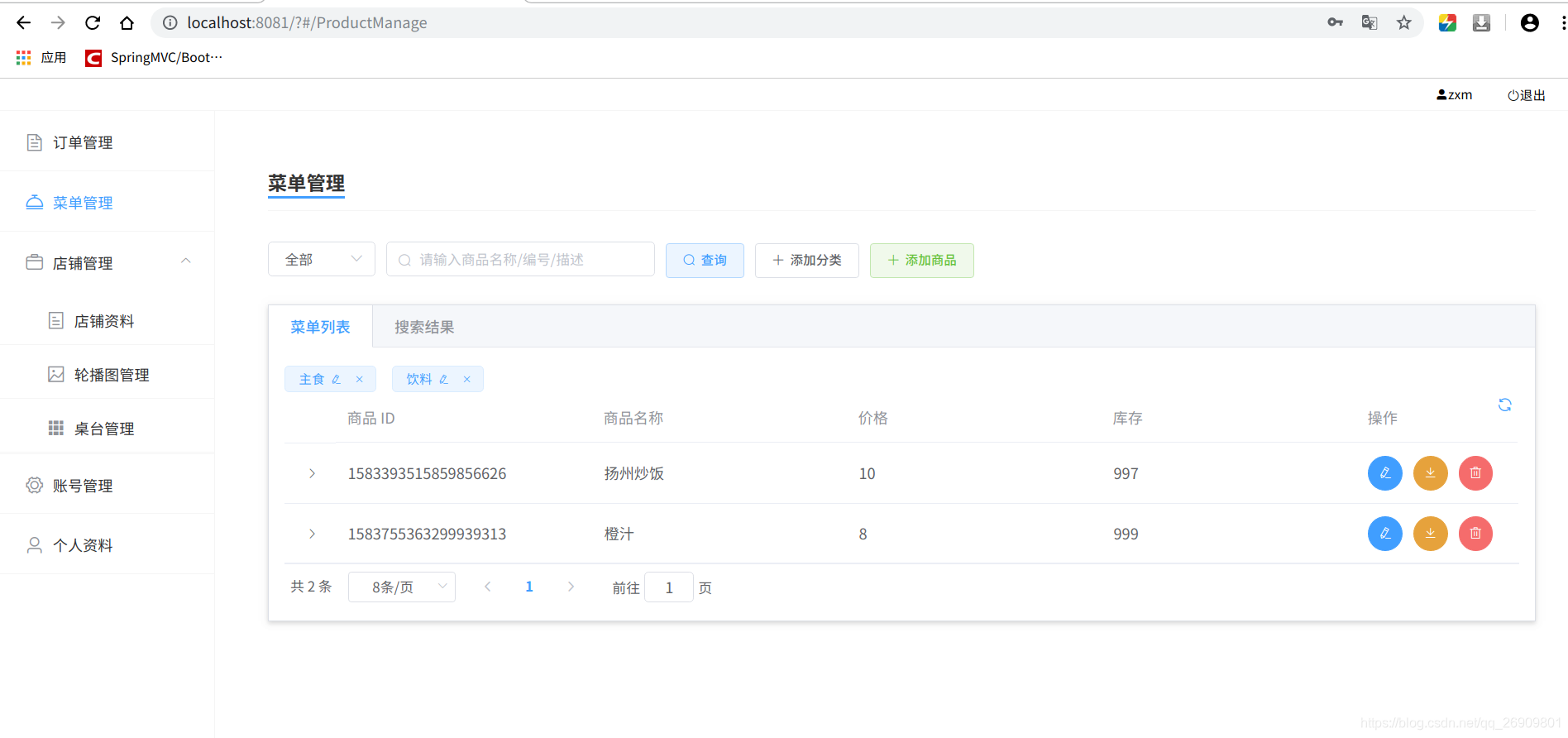
在我的需求,我没有用到el-menu-item-group,只用到了另外三个。最终想要实现的效果如图所示:

接下来直接上代码:
2.1html代码
<el-menu unique-opened router :default-active="$route.path"
class="left-menu" :collapse="leftMenu.isCollapse" >
<component class="menu-item" v-for="(value) in leftMenu.navList" :key="value.title+value.url"
:index="value.url" :is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<el-menu-item class="menu-item" v-for="(v,i) in value.children" :key="v.url+i" :index="v.url">
<i :class="[v.icon]"></i>
<span slot="title">{
{v.title}}</span>
</el-menu-item>
</template>
</component>
</el-menu>
2.1.1原理
- 组件el-menu-item和el-submenu的props几乎是一样的,也就是都可以通过v-on指令(简写为 : 号)来绑定属性index,并且el-submenu的slot写法是可以兼容el-menu-item的示例如下:
<!--element-ui官方示例中的el-submenu用法-->
<el-submenu index="1">
<!--需要借用template标签把icon和span包裹起来,
并设置该template的属性slot="title",此处slot是Vue2.0语法-->
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<!--这里可以放置若干个<el-menu-item>或<el-menu-item-group>-->
</el-submenu>
<!--element-ui官方示例中el-menu-item的用法-->
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<!--上面的用法可以把slot语法改成和el-submenu同样的形式,如:-->
<el-menu-item index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
</el-menu-item>
- template是vue中一个比较神奇的标签,component和transition、transiton-group则是vue官方自带的神奇的组件,这里只用到了component。具体来说:一、template是一个虚拟的节点,它在真实的浏览器DOM树中不存在,但是却存在于Vue的虚拟DOM树中,可以用来把一个或多个标签包裹起来当成一个整体去使用v-if等指令;二、component是一个专门用来实现动态组件的组件,改变它props中的is属性就可以改变component中实际具体显示的组件内容。具体解释参考看vue官网学习文档中组件-插槽、组件-动态组件等内容。
- el-submenu和el-menu-item中props的index属性都必须赋值为字符串,并且每一个index都必须是唯一的不能重复,不过el-submenu的index属性只用作标志,即使设置了router也不会跳转,因此可以随便写点啥,下面的js中有示例。(重复的index会导致点击动作异常)
2.2 js代码
export default {
data(){
return {
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: 'suibianxie'
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
这里都比较好懂。
- leftMenu.navList是用来存放导航菜单数据的数组,数组的直接子成员都是对象,对象的icon属性我用的是element-ui自带的icon类,url属性中对应的路径我都已经在vue-router中做了对应的配置。
- 数组直接子成员带有children字段的,会被渲染成el-submenu,设置其props中的index属性为不重复的任意字符串,其他直接子成员会被渲染成el-menu-item,设置其props中的index属性为对应的url。
注意:el-menu中所有的url路径都要全部是有效的vue-router路径,否则el-menu的点击事件无法正常工作哦。
3.树型组件实现
上面的案例只考虑了一级菜单和二级菜单,因为一般的导航菜单都直到二级,很少会有更深的层级,如果我们要钻牛角尖,实现树状的el-menu渲染,那也可以,因为是比较小众的内容,这里就不解释了,直接上代码,如果你有兴趣还可以对这个组件进行进一步封装,把el-menu-item-group的兼容也加上,精益求精(将钻牛角尖进行到底@_@),这里就只做树型渲染的示范:
树状渲染需要单独封装一个组件,这里我在src/components/中新建了一个NavMenu.vue文件,内容如下:
<template>
<div>
<component class="menu-item" v-for="(value) in navList" :key="value.title+value.url"
:index="value.url"
:is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<nav-menu :navList="value.children"></nav-menu>
</template>
</component>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: {
navList: {
type: Array,
default: ()=>[]
}
}
}
</script>
组件写好之后,调用的代码如下:
import NavMenu from '@/components/NavMenu.vue';
export default {
components: {NavMenu},
data(){
return {
userInfo:{
username: '',
},
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: "suibianxie",
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
},{
icon: 'el-icon-s-grid',
title: '测试',
url: "suibianxie2",
children: [{
icon: 'el-icon-s-grid',
title: '测试1',
url: '/TableManage'
}]
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
注意:
- el-submenu组件props的index属性可以随便写,但是必须唯一,所以上面就出现了url:'suibianxie’和url:'suibianxie2’这种语法
- 定义Vue组件并export时设置name为驼峰命名法如NavMenu,在使用组件时NavMenu和nav-menu这两种用法都是允许的,具体参加vue官方文档组件-组件注册中的命名规范。
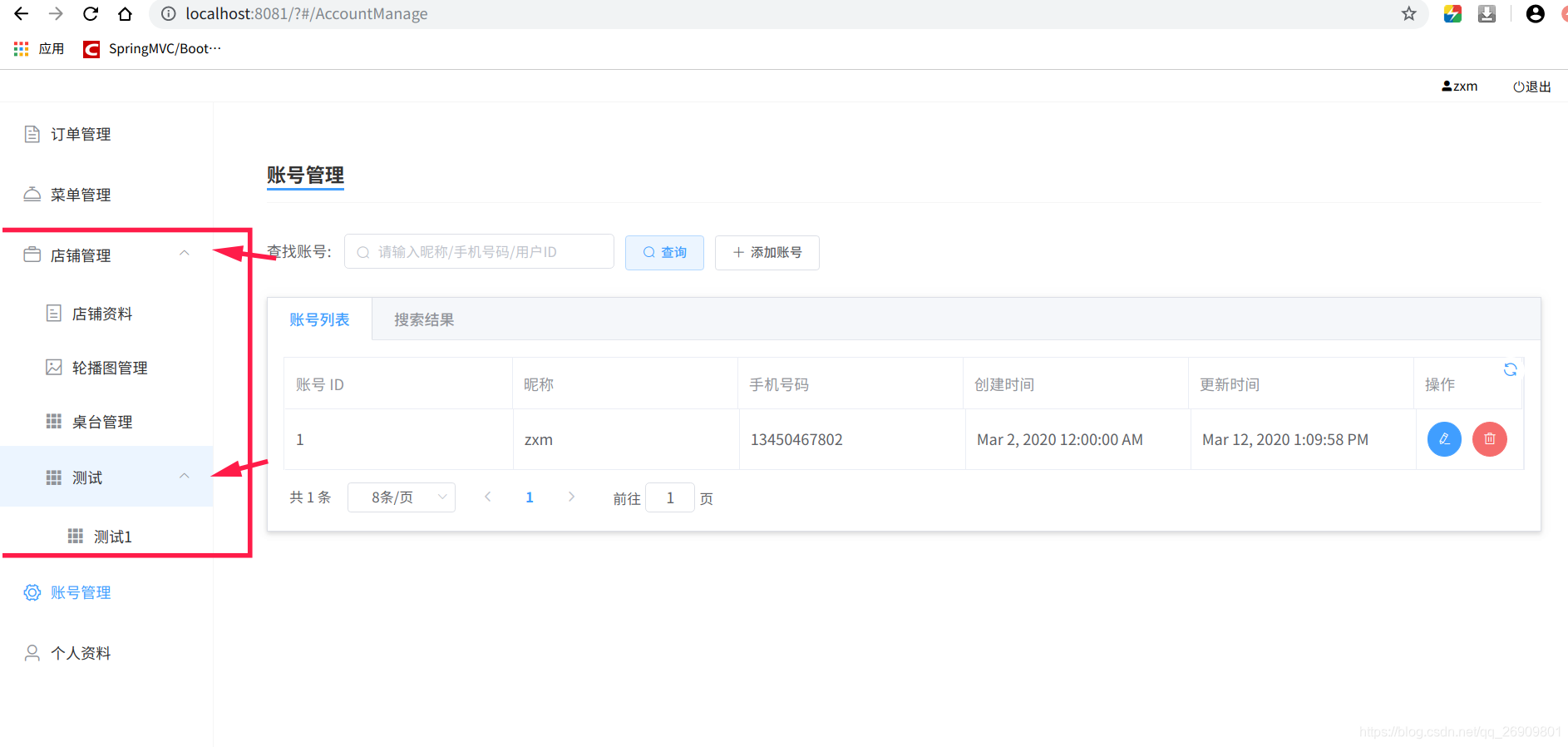
效果图:

4.结语
Vue官方提供的学习教程还有element-ui提供的官方文档都是十分详细的,而且界面也挺好看的,上述所说的内容主要都来自vue和element-ui的官方文档,同时加上一点点自己的理解和思考。PS:写文档的程序猿都辛苦了h_h,手动点个赞。
智能推荐
文章详情页面评论功能添加及实现原理_在页面中输入你的评论,单击“评论”按钮,如果留言区没有评论,则直接添加评论,如果-程序员宅基地
文章浏览阅读9.9k次,点赞4次,收藏44次。1.评论框及评论内容展示模板如下: div id="comment"> h3>strong>发表评论:strong>h3> p>span>标题:span> input type="text" name="" id="comm_title" class="text">p> p>span>内容:span>textarea rows="10"_在页面中输入你的评论,单击“评论”按钮,如果留言区没有评论,则直接添加评论,如果
mitmdump 详解(3)-程序员宅基地
文章浏览阅读1.2k次。一 什么是mitmproxy 抓包工具2 mitmproxy抓包工具介绍pip install mitmproxy检测是否安装成功mitmproxy --version默认监听 8080端口,使用 -p 指定端口3 下载证书linux 中操作mitmproxytab 切换显..._mitm框架
JSTL中的<c:out>_jstl c:out输出有小数点-程序员宅基地
文章浏览阅读1.7k次。一般情况使用c:out和el表达式的效果是一样的,如: hello(使用标签):hello(使用el表达式):${hello}那一般什么时候会使用c:out标签呢?有两种情况: (1)使用缺省值。有的时候某个东西没设值,但要输出缺省值,如果用el表达式什么都不输出,但可以使用c:out输出想要输出的缺省值;如下: hello(default="123"):这样就输出了想要输出的_jstl c:out输出有小数点
jpa保存日期的数据与mysql实际保存时间有差异_jpa mysql 时间大小比较-程序员宅基地
文章浏览阅读261次。问题项目中数据库表对应实体类中包含Date类型的数据,保存Date类型数据时,传入的参数是new Date()(获取当前时间),但是在保存操作成功以后,在数据库中查看发现实际保存的时间比当前时间快解决最后发现是连接数据库的url中的时区参数是serverTimezone=UTC,把时区改成serverTimezone=GMT%2b8,问题解决..._jpa mysql 时间大小比较
Hotspot 性能架构 -转-程序员宅基地
文章浏览阅读103次。为什么80%的码农都做不了架构师?>>> ..._hotspot lir
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
随便推点
嵌入式固件加密的几种方式-程序员宅基地
文章浏览阅读669次,点赞13次,收藏8次。嵌入式固件加密的几种方式_固件加密
非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
文章浏览阅读1.2k次。1.Manifest文件中申请读写外部的权限<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>2.高版本的需要动态申请权限int checkReadExternalPermission = checkSelfPermission(_不root 通讯录 存放目录
Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
文章浏览阅读502次。)创建成功之后在表中添加信息:项目创建完毕的初始目录:初始pom.xml文件:4.创建核心配置文件(mybatis-condig.xml)4.1 准备数据库配置文件(db.properties)4.2 配置mybatis-condig.xml5.建包这里需要注意:在resources资源包下创建的是directory,创建方式为:实体类的属性要和数据库里面表的字段相对应,数据类型采用包装类。7.创建Xxxmapper接口(mapper)接口中定义对数据库进行操作的方法:8_使用mybatis的开发步骤
三方协议,档案,工龄,保险,户口,-程序员宅基地
文章浏览阅读113次。1,三方协议:学校,个人,公司 ,三方的一个协议,作用 1,学校在统计就业率 会用到这个 凭证,2,国家为了让更多的毕业大学生找到工作(出发点很好)2,档案:一般会有三种状态,1,公司有权限管理,放在公司;2,放在 你工作城市的地方(有权限管理的地方,比如人力资源保障局什么玩意的)3,放在学校所在城市的地方(同上)4,打回原籍,你从那个山格拉里面出生的(当然也是一个有管理档案权限的地方,一般市..._职业学校三方协议 工龄
华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地
文章浏览阅读5.2k次,点赞2次,收藏15次。因为公司配置设备时没有购买网络行为管理,只有防火墙设备,但因为版本问题没法实现流量的管理这两天通telnet远程登陆至交换机,查看到相当多的下载、视频流量,因此想在交换机的相应端口进行速度的限制,结果出现了些小问题:根据华为的配置命令,输入如下:system-view[Quidway]inter gigabitethernet 0/0/1[Quidway -inter gigabitetherne..._华为s5720交换机对端口进行限速
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测