java使用phantomjs生成证书图片_phantomjs java-程序员宅基地
技术标签: java 前端 # 工具类 javascript
文章目录
学习链接
下载phantomjs
到官网下载系统对应的phantomjs:https://phantomjs.org/download.html

在windows环境下解压phantomjs
直接解压即可,并配置环境变量

在linux环境下解压phantomjs
tar -jxvf phantomjs-2.1.1-linux-x86_64.tar.bz2
mv phantomjs-2.1.1-linux-x86_64 phantomjs

下载nodejs,并安装
phantomjs命令的运行,需要借助node环境,因此需要安装nodejs
1、window环境安装nodejs,一步步安装即可;
2、如果是在linux环境下,可参考这篇:Linux服务器安装NodeJs简易方法
html2pdf.js
var page = require('webpage').create();
var system = require('system');
读取命令行参数,也就是js文件路径。
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
//这行代码很重要。凡是结束必须调用。否则phantomjs不会停止
phantom.exit();
}
page.settings.loadImages = true; //加载图片
page.settings.resourceTimeout = 30000;//超过10秒放弃加载
//截图设置,
//page.viewportSize = {
// width: 1000,
// height: 3000
//};
var address = system.args[1];
page.open(address, function(status) {
function checkReadyState() {
//等待加载完成将页面生成pdf
setTimeout(function () {
var readyState = page.evaluate(function () {
return document.readyState;
});
if ("complete" === readyState) {
page.paperSize = {
width:'1500px',height:'2000px',orientation: 'portrait',border: '1cm' };
var timestamp = Date.parse(new Date());
var pdfname = 'HT_'+timestamp + Math.floor(Math.random()*1000000);
// var outpathstr = "d:/projects/demo-cert/src/main/resources/"+pdfname+".png";
var outpathstr = "/root/phantomjs/images/"+pdfname+".png";
page.render(outpathstr);
//page.render("c://test.png");
//console.log就是传输回去的内容。
console.log("生成成功");
console.log("$"+outpathstr+"$");
phantom.exit();
} else {
checkReadyState();
}
},1000);
}
checkReadyState();
});
使用phantomjs命令生成图片
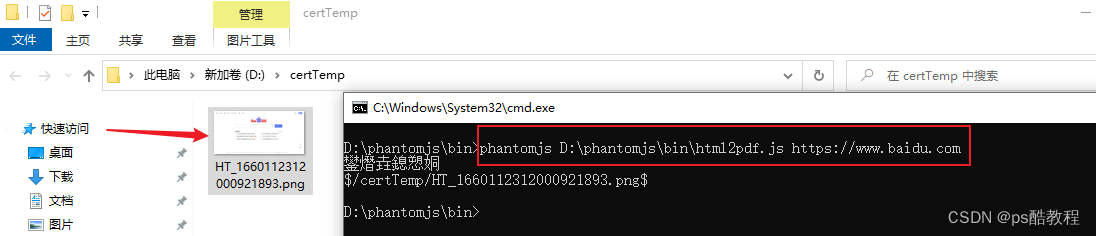
windows环境

linux环境
使用本地的html文件,生成该html文件的图片
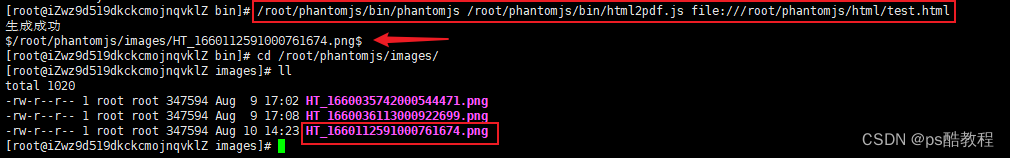
/root/phantomjs/bin/phantomjs /root/phantomjs/bin/html2pdf.js file:///root/phantomjs/html/test.html

查看生成的图片

phantomjs执行常见错误
执行phantomjs命令报错
参照:https://www.cnblogs.com/ldbangel/p/9761875.html
一:在服务器迁移之后发现,phantomjs截图没有执行,但是服务也没有报错(确认phantomjs相关路径没有问题)
二:测试
1、编写一个测试脚本test.js
console.log('Hello, world!');
phantom.exit();
2、使用phantomjs执行测试脚本,出现如下错误
[root@VM_4_4_centos opt]# /opt/phantomjs/bin/phantomjs /opt/test.js
/opt/phantomjs/bin/phantomjs: error while loading shared libraries: libfontconfig.so.1:
cannot open shared object file: No such file or directory
三:解决方法
yum -y install freetype
yum -y install fontconfig
然后执行测试脚本显示正常
[root@VM_4_4_centos opt]# /opt/phantomjs/bin/phantomjs /opt/test.js
Hello, world!
插入的中文没有显示
phantomjs linux 中文不显示,linux 安装phantomJs 用于截图,处理中文乱码,和样式问题…
执行命令:yum install bitmap-fonts-cjk
使用java代码生成图片demo
ImgController
@SuppressWarnings("all")
@RestController
@RequestMapping("img")
public class ImgController {
@GetMapping("genImg")
public Object genImg() throws Exception {
String certContent = "<div\n" +
" style=\"font-size: 18px; width: 1129px; height: 1080px\"\n" +
" >\n" +
" <img\n" +
" src=\"https://ambient-oss.oss-cn-hangzhou.aliyuncs.com/ambientMonitor/2022-8-10/206552224963489792-172195806769475584-我是一张图片配送中心中文-aa (1).png\"\n" +
" />\n" +
" <div\n" +
" data-v-4bb9aaf9=\"\"\n" +
" id=\"id-1660012069401\"\n" +
" data-type=\"text\"\n" +
" style=\"\n" +
" position: absolute;\n" +
" top: 99px;\n" +
" left: 131px;\n" +
" z-index: 10;\n" +
" user-select: auto;\n" +
" \"\n" +
" >\n" +
" <div data-v-4bb9aaf9=\"\" class=\"content-area\"><p>${考生姓名}</p></div>\n" +
" <!---->\n" +
" </div>\n" +
" <div\n" +
" data-v-4bb9aaf9=\"\"\n" +
" class=\"template-item draggable resizable vdr\"\n" +
" id=\"id-1660012916647\"\n" +
" data-type=\"text\"\n" +
" style=\"\n" +
" position: absolute;\n" +
" top: 206px;\n" +
" left: 135px;\n" +
" z-index: 10;\n" +
" user-select: auto;\n" +
" \"\n" +
" >\n" +
" <div data-v-4bb9aaf9=\"\" class=\"content-area\"><p>${考生账号}</p></div>\n" +
" <!---->\n" +
" </div>\n" +
" <div\n" +
" data-v-4bb9aaf9=\"\"\n" +
" class=\"template-item draggable resizable vdr\"\n" +
" id=\"id-1660013215057\"\n" +
" data-type=\"image-face\"\n" +
" style=\"\n" +
" position: absolute;\n" +
" top: 296px;\n" +
" left: 133px;\n" +
" z-index: 10;\n" +
" user-select: auto;\n" +
" width: 220px;\n" +
" height: 282px;\n" +
" \"\n" +
" >\n" +
" <div\n" +
" data-v-4bb9aaf9=\"\"\n" +
" class=\"content-area\"\n" +
" style=\"width: 100%; height: 100%\"\n" +
" >\n" +
" <div style=\"width: 100%; height: 100%\">\n" +
" \\n\n" +
" <div\n" +
" class=\"img\"\n" +
" style=\"\n" +
" width: 100%;\n" +
" height: 100%;\n" +
" background: url(https://train.dictech.com.cn/site/static/images/face-sample.jpg) center center / cover;\n" +
" \"\n" +
" ></div>\n" +
" \\n\n" +
" </div>\n" +
" </div>\n" +
" </div>\n" +
" </div>";
String htmlStr =
"<!DOCTYPE html><html><head>\n <meta charset=\"utf-8\">\n <meta name=\"viewport\" content=\"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0\">\n <title></title>\n <style type=\"text/css\">\n body {margin:0}\n p {margin:0}\n </style></head><body>"
+ certContent
+ "</body></html>";
String path = "/root/phantomjs/html/test.html"; // html文件所在地址
FileUtils.uploadInputStreamFile(path, htmlStr.getBytes("utf-8")); // 保存html代码到指定html文件
String result = FileUtils.parseHtml2Pdf(path);
System.out.println("result=> " + result);
return result;
}
}
FileUtils
public class FileUtils {
/**
* 将html源码写成 html文件,并保存该文件
* @param path
* @param bytes
*/
public static void uploadInputStreamFile(String path, byte[] bytes) {
File file = new File(path);
FileOutputStream fos = null;
BufferedOutputStream bos = null;
try {
fos = new FileOutputStream(file);
bos = new BufferedOutputStream(fos);
bos.write(bytes);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (bos != null) {
try {
bos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fos != null) {
try {
fos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
public static String parseHtml2Pdf(String url) throws IOException {
System.out.println(url);
Runtime rt = Runtime.getRuntime();
// Process p = rt.exec("/home/phantomjs/bin/phantomjs /home/phantomjs/bin/html2pdf.js " + url);
// Process p = rt.exec("D:\\phantomjs\\bin\\phantomjs D:\\phantomjs\\bin\\html2pdf.js " + url);
System.out.println(url);
// windows环境
// Process p = rt.exec("D:\\phantomjs\\bin\\phantomjs D:\\projects\\demo-cert\\src\\main\\resources\\phantomjs\\bin\\html2pdf.js " + "file:///" + url);
// linux环境
Process p = rt.exec("/root/phantomjs/bin/phantomjs /root/phantomjs/bin/html2pdf.js " + "file:///" + url);
InputStream is = p.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(is));
StringBuffer sbf = new StringBuffer();
String tmp = "";
while((tmp = br.readLine()) != null) {
sbf.append(tmp);
}
String resultstr = sbf.toString();
System.out.println("resultstr:" + resultstr);
String[] arr = resultstr.split("\\$");
String result = "";
String[] var10 = arr;
int var11 = arr.length;
for(int var12 = 0; var12 < var11; ++var12) {
String s = var10[var12];
if (s.endsWith("png")) {
result = s;
}
}
return result;
}
}
坑
不能强制修改图片后缀,否则生成的证书图片中不能正常显示
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线