Unity shader 实现图片带圆角和边线border_unity图片圆角-程序员宅基地
1 前言
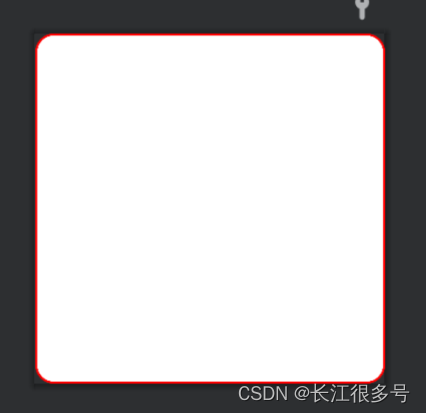
基本诉求:想要一张图,显示时有圆角,且还能有boarder。图可以是纯色,也可以是图片。
在android,绘制这样的图非常简单,在xml声明一下就行。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFFFF"/>
<corners android:radius="25dp"/>
<stroke android:width="3dp" android:color="#FFff0000"/>
</shape>
圆角一般设置一个半径radius,边线border一般设置线宽&颜色即可。

在Unity,就麻烦一些,要借助shader或者脚本实现,本文着重讨论一下用shader怎么实现。
2 圆角的实现

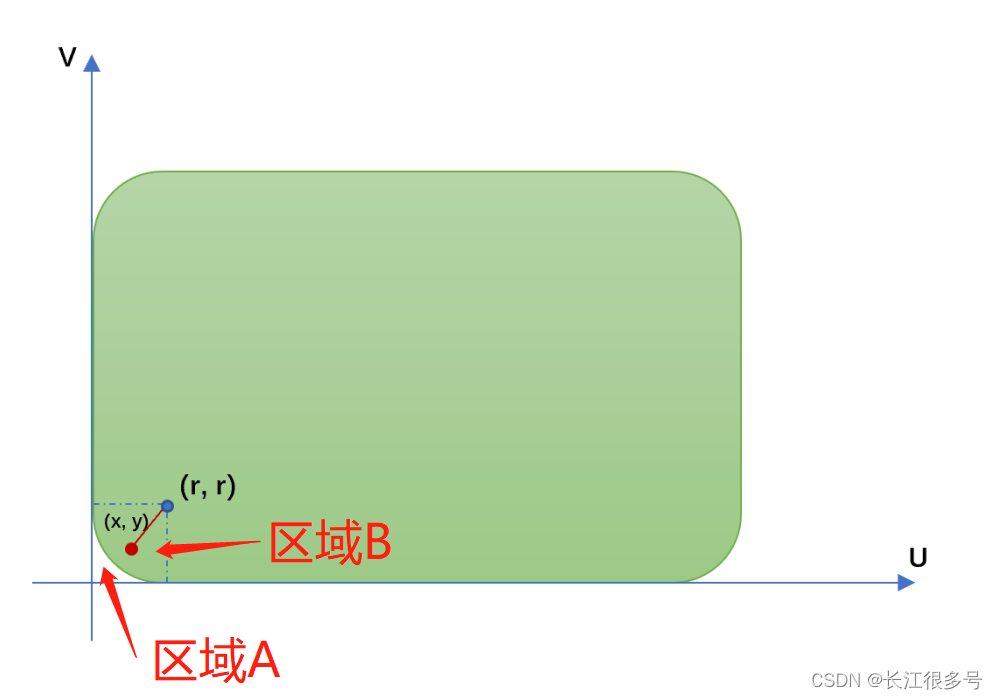
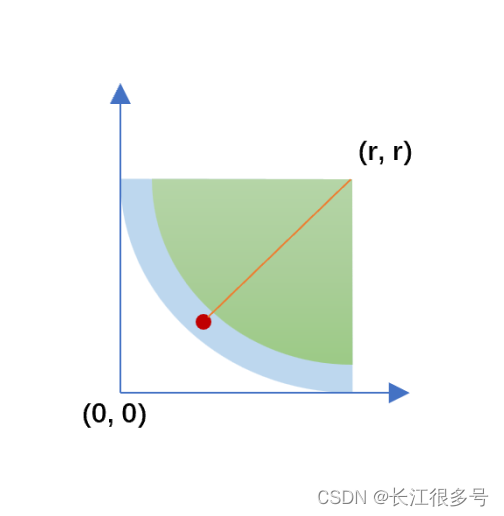
先研究左下角怎么抠掉。
当x < r 且 y < r,则可以分为上图的区域A和区域B,其中区域A是需要设置alpha = 0的区域。区域B则保持纹理颜色。
怎么找出区域A呢?
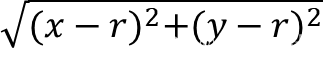
首先,圆角的中心点,坐标为(r, r),则这个区域内的任意一点(x, y), 距离中心点的距离arc_size为

如果arc_size大于圆的半径r,则是在区域A,否则,在区域B。
开根号浪费计算,可以都加个平方。
即,从代码上,可以这么写:
//左下角
if (x < r && y < r)
{
arc_size = (x - r) * (x - r) + (y - r) * (y - r);
if (arc_size > r * r) {
color.a = 0;
}
}
补充一点,是x的范围是0~width, y的范围是0 ~ height。
由于shader的顶点坐标是归一化的,即0到1,所以需要归一化坐标,乘于view的宽和高。
float x = IN.texcoord.x * width;
float y = IN.texcoord.y * height;
3 border的实现
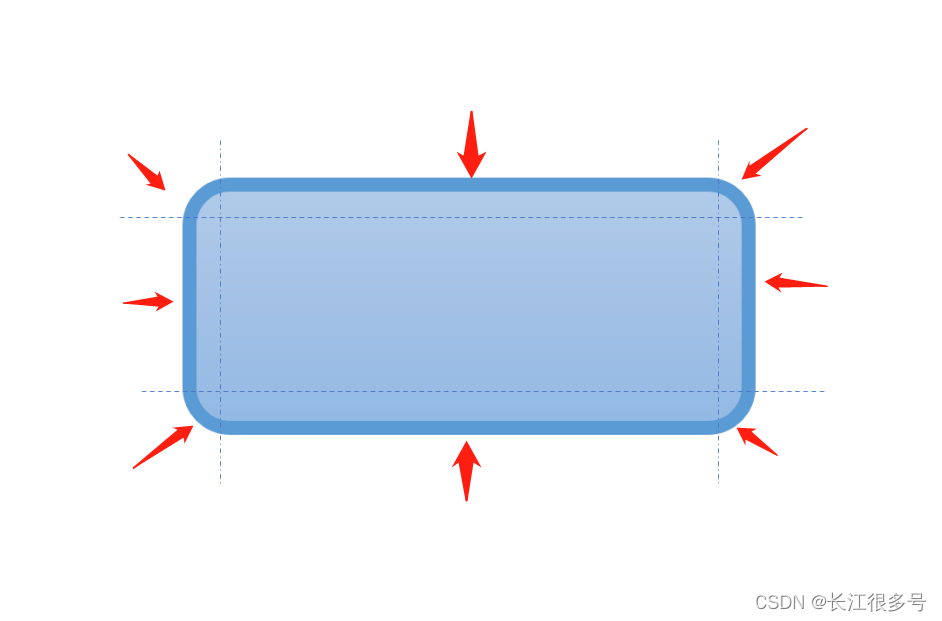
边界,可以分8个区域,具体如下

分两种,一种是拐弯区域,一种是直线区域。
3.1 拐弯区域
以左下角为例子,我们放大区域看看。

分三部分,一个是镂空区域,一个是线区域,一个是线内区域。3者距离中心点不一样,所以我们还是可以根据某个点距离中心点(r, r) 来判断。
来,上代码:
half4 color = IN.color;
if (x < r && y < r)//左下角区域
{
//离中心点的距离(的平方)
arc_size = (x - r) * (x - r) + (y - r) * (y - r);
if (arc_size > r * r) {
//超过圆的半径,则透明度为0
color.a = 0;
} else if (border_width > 0 && arc_size > (r - border_width) * (r - border_width)) {
//要求有边线,且距离大于r - border_width, 为线的实际区域
color = border_color;
}
}
3.2 直线区域
直线就比较简单了,以下边中间的线为例子。区域范围是x > r && x < (width - r)。
现在,只需要保证y < border_width,则是线的实际区域,否则,为原始像素。
所以,代码如下
half4 color = IN.color;
//....
if (border_width > 0) {
//下边直线区域
if (x > r && x < (width - r) && y < border_width) {
color = border_color;
}
}
4 完整shader代码
Shader "Custom/UI/RoundConorNew"
{
Properties
{
[PerRendererData] _MainTex("Sprite Texture", 2D) = "white" {
}
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
_RoundedRadius("Rounded Radius", Range(0, 256)) = 64
_Width("View Width", Float) = 200
_Height("View Height", Float) = 200
_BorderWidth("Border Width", Float) = 1
_BorderColor("Boader Color", Color) = (1, 0, 0, 1)
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex :
POSITION;
float4 color :
COLOR;
float2 texcoord :
TEXCOORD0;
};
struct v2f
{
float4 vertex :
SV_POSITION;
fixed4 color :
COLOR;
half2 texcoord :
TEXCOORD0;
float4 worldPosition :
TEXCOORD1;
};
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float _RoundedRadius;
float _Width;
float _Height;
float _BorderWidth;
float4 _BorderColor;
float4 _MainTex_TexelSize;//纹理的大小,可能没有纹理,只有顶点颜色
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.worldPosition = IN.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color;
return OUT;
}
sampler2D _MainTex;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = IN.color;
if (_MainTex_TexelSize.z > 0) {
//有纹理,则颜色从纹理读取, 并叠加顶点颜色
color = (tex2D(_MainTex, IN.texcoord)) * IN.color;
}
//float width = _MainTex_TexelSize.z;
//float height = _MainTex_TexelSize.w;
float width = _Width;
float height = _Height;
if (width <= 0 && _MainTex_TexelSize.z > 0)
{
//如果没定义宽度,而纹理又定义了宽度,则从纹理宽度读取
width = _MainTex_TexelSize.z;
}
if (height <= 0 && _MainTex_TexelSize.w > 0)
{
//同上
height = _MainTex_TexelSize.w;
}
float border_width = _BorderWidth;
half4 border_color = _BorderColor;
float x = IN.texcoord.x * width;
float y = IN.texcoord.y * height;
float r = _RoundedRadius;
float arc_size = 0;
//左下角
if (x < r && y < r)
{
arc_size = (x - r) * (x - r) + (y - r) * (y - r);
if (arc_size > r * r) {
color.a = 0;
} else if (border_width > 0 && arc_size > (r - border_width) * (r - border_width)) {
color = border_color;
}
}
//左上角
if (x < r && y >(height - r))
{
arc_size = (x - r) * (x - r) + (y - (height - r)) * (y - (height - r));
if (arc_size > r * r) {
color.a = 0;
}
else if (border_width > 0 && arc_size > (r - border_width) * (r - border_width)) {
color = border_color;
}
}
//右下角
if (x > (width - r) && y < r)
{
arc_size = (x - (width - r)) * (x - (width - r)) + (y - r) * (y - r);
if (arc_size > r * r) {
color.a = 0;
}
else if (border_width > 0 && arc_size > (r - border_width) * (r - border_width)) {
color = border_color;
}
}
//右上角
if (x > (width - r) && y > (height - r))
{
arc_size = (x - (width - r)) * (x - (width - r)) + (y - (height - r)) * (y - (height - r));
if (arc_size > r * r) {
color.a = 0;
} else if (border_width > 0 && arc_size > (r - border_width) * (r - border_width)) {
color = border_color;
}
}
if (border_width > 0) {
//下边直线区域
if (x > r && x < (width - r) && y < border_width) {
color = border_color;
}
//上边直线区域
if (x > r && x < (width - r) && (height - y) < border_width) {
color = border_color;
}
//左边直线区域
if (y > r && y < (height - r) && x < border_width) {
color = border_color;
}
//右边直线区域
if (y > r && y < (height - r) && x > (width - border_width)) {
color = border_color;
}
}
return color;
}
ENDCG
}
}
}
5 shader使用方式
5.1 创建shader
在Unity 开发环境中,Assets的某个子目录下,右键,Create - Shader - Unlit Shader,将创建一个不带光照的shader文件,但无所谓,我们都要删除。双击打开,把上面第4节的代码黏贴覆盖。
5.2 创建材质Material
右键,Create - Material,新建一个材质。
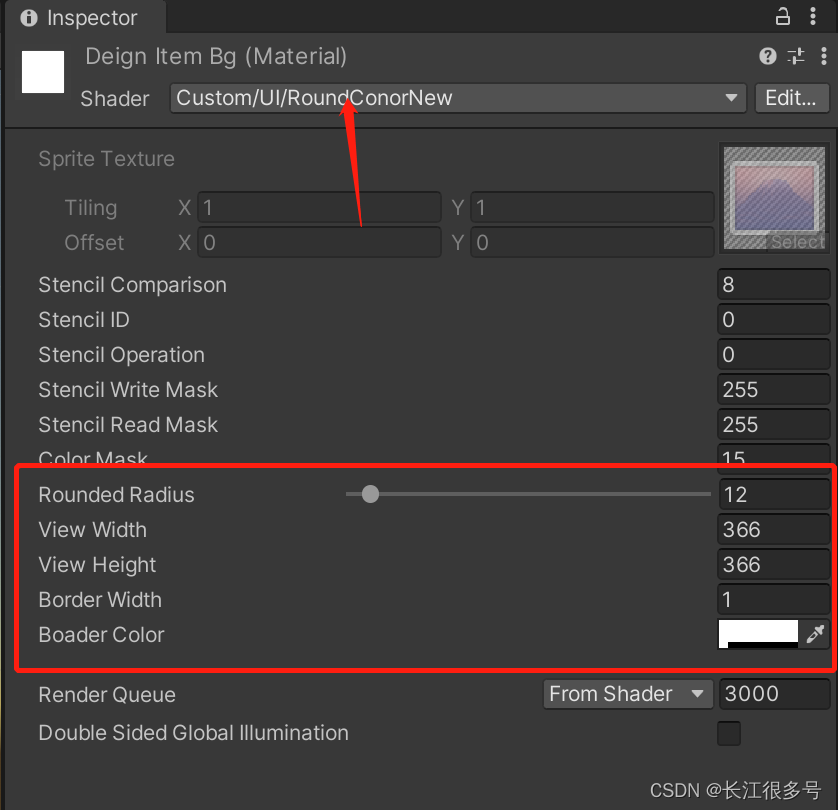
然后,材质的shader选择为Custom/UI/RoundConorNew,也就是5.1新建的shader名字。
接着,调整参数,主要有5个参数需要关心:

Rounded Radius就是圆角的半径。
View Width & View Height 是目标UI的宽高。
Border Width是边线宽度。
Border Color是边线颜色。
如果不要边线,把Border Width设置为0即可。
5.3 应用
在Unity的中,新建一个Image,然后把材质选为上面5.2新建的材质即可。

智能推荐
手把手教你安装Eclipse最新版本的详细教程 (非常详细,非常实用)_eclipse安装教程-程序员宅基地
文章浏览阅读4.4k次,点赞2次,收藏16次。写这篇文章的由来是因为后边要用这个工具,但是由于某些原因有部分小伙伴和童鞋们可能不会安装此工具,为了方便小伙伴们和童鞋们的后续学习和不打击他们的积极性,因为80%的人都是死在工具的安装这第一道门槛上,这门槛说高也不高说低也不是太低。所以就抽时间水了这一篇文章。_eclipse安装教程
分享11个web前端开发实战项目案例+源码_前端项目实战案例-程序员宅基地
文章浏览阅读4.1w次,点赞12次,收藏193次。小编为大家收集了11个web前端开发,大企业实战项目案例+5W行源码!拿走玩去吧!1)小米官网项目描述:首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向目前的卡片式设计,实现常见效果。目的为学者练习编写小米官网,熟悉div+css布局。学习资料的话可以加下web前端开发学习裙:600加上610再加上151自己去群里下载下。项目技术:HTML+CSS+Div布局2)迅雷官网项目描述:此站点特效较多,所以通过练习编写次站点,学生可以更多练习CSS3的新特性过渡与动画的实_前端项目实战案例
计算质数-埃里克森筛法(间隔黄金武器)-程序员宅基地
文章浏览阅读73次。素数,不同的质数,各种各样的问题总是遇到的素数。以下我们来说一下求素数的一种比較有效的算法。就是筛法。由于这个要求得1-n区间的素数仅仅须要O(nloglogn)的时间复杂度。以下来说一下它的思路。思路:如今又1-n的数字。素数嘛就是除了1和本身之外没有其它的约数。所以有约数的都不是素数。我们从2開始往后遍历,是2的倍数的都不是素数。所以我们把他们划掉然后如...
探索Keras DCGAN:深度学习中的创新图像生成-程序员宅基地
文章浏览阅读532次,点赞9次,收藏14次。探索Keras DCGAN:深度学习中的创新图像生成项目地址:https://gitcode.com/jacobgil/keras-dcgan在数据驱动的时代,图像生成模型已经成为人工智能的一个重要领域。其中,Keras DCGAN 是一个基于 Keras 的实现,用于构建和训练 Deep Convolutional Generative Adversarial Networks(深度卷积生...
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found):_spring-could org.apache.ibatis.binding.bindingexce-程序员宅基地
文章浏览阅读116次。今天在搭建springcloud项目时,发现如上错误,顺便整理一下这个异常:1. mapper.xml的命名空间(namespace)是否跟mapper的接口路径一致<mapper namespace="com.baicun.springcloudprovider.mapper.SysUserMapper">2.mapper.xml接口名是否和mapper.java接..._spring-could org.apache.ibatis.binding.bindingexception: invalid bound state
四种高效数据库设计思想——提高查询效率_数据库为什么能提高效率-程序员宅基地
文章浏览阅读1.1k次。四种高效数据库设计思想——提高查询效率:设计数据库表结构时,我们首先要按照数据库的三大范式进行建立数据。1. 1NF每列不可拆分2. 2NF确保每个表只做一件事情3. 3NF满足2NF,消除表中的依赖传递。三大范式的出现是在上世纪70年代,由于内存资源比较昂贵,所以严格按照三大范式进行数据库设计。而如今内存变得越来越廉价,在考虑效率和内存的基础上我们可以做出最优选择以达到最高效率。_数据库为什么能提高效率
随便推点
什么是配置_基于配置是什么意思-程序员宅基地
文章浏览阅读1.6k次。应用程序在启动和运行的时候往往需要读取一些配置信息,配置基本上伴随着应用程序的整个生命周期,比如:数 据库连接参数、启动参数等。配置主要有以下几个特点:配置是独立于程序的只读变量配置对于程序是只读的,程序通过读取配置来改变自己的行为,但是程序不应该去改变配置配置伴随应用的整个生命周期配置贯穿于应用的整个生命周期,应用在启动时通过读取配置来初始化,在运行时根据配置调整行为。比如:启动时需要读取服务的端口号、系统在运行过程中需要读取定时策略执行定时任务等。配置可以有多种加载方式常见的有程序内部_基于配置是什么意思
二、使用GObject——一个简单类的实现-程序员宅基地
文章浏览阅读170次。Glib库实现了一个非常重要的基础类--GObject,这个类中封装了许多我们在定义和实现类时经常用到的机制: 引用计数式的内存管理 对象的构造与析构 通用的属性(Property)机制 Signal的简单使用方式 很多使用GObject..._
golang 定时任务处理-程序员宅基地
文章浏览阅读6.3k次,点赞2次,收藏9次。在 golang 中若写定时脚本,有两种实现。一、基于原生语法组装func DocSyncTaskCronJob() { ticker := time.NewTicker(time.Minute * 5) // 每分钟执行一次 for range ticker.C { ProcTask() }}func ProcTask() { log.Println("hello world")}二、基于 github 中封装的 cron 库实现package taskimport (_golang 定时任务
VC获取精确时间的方法_vc 通过线程和 sleep 获取精准时间-程序员宅基地
文章浏览阅读2.1k次。 来源:http://blog.csdn.net/clever101/archive/2008/10/18/3096049.aspx 声明:本文章是我整合网上的资料而成的,其中的大部分文字不是我所为的,我所起的作用只是归纳整理并添加我的一些看法。非常感谢引用到的文字的作者的辛勤劳动,所参考的文献在文章最后我已一一列出。 对关注性能的程序开发人员而言,一个好的计时部件既是益友,也_vc 通过线程和 sleep 获取精准时间
wml入门-程序员宅基地
文章浏览阅读58次。公司突然说要进行wap开发了,以前从没了解过,但我却异常的兴奋,因为可以学习新东西了,呵呵,我们大家一起努力吧。首先说说环境的搭建。可以把.wml的文件看做是另一种的html进行信息的展示,但并不是所有的浏览器都支持,好用的有Opera,还有WinWap。编写wml文件语法比较严格,不好的是我还没有找到好的提示工具,就先用纯文本吧。我找到了一个很好的学习网站:http://w3sc..._winwap学习
计算机考研怎么给老师发邮件,考研复试前,手把手教你怎么给导师发邮件!4点要注意...-程序员宅基地
文章浏览阅读504次。考研成绩出来后,第一件事是干什么?当然不只是高兴,而是马上给心仪的导师发邮件,先露个“名字熟”。不要以为初试考了高分或者过线了,一切都稳妥了,一时得意忘形,居然没联系导师,等想起时,导师已经属于他人了。对于一些大佬,热门导师一定要趁早发邮件咨询,一是表示尊重;二是这类老师可能已经没有统招名额,所以越早知道,越有利于下一步计划。但是,在给导师发邮件中,要注意以下4点,不求一步成功,但求先留下个好印象..._跨考计算机怎么给导师发邮件