简单的UI框架 | 一、UI界面的搭建_ui界面怎么做-程序员宅基地
简单的UI框架
UI界面的搭建
前言
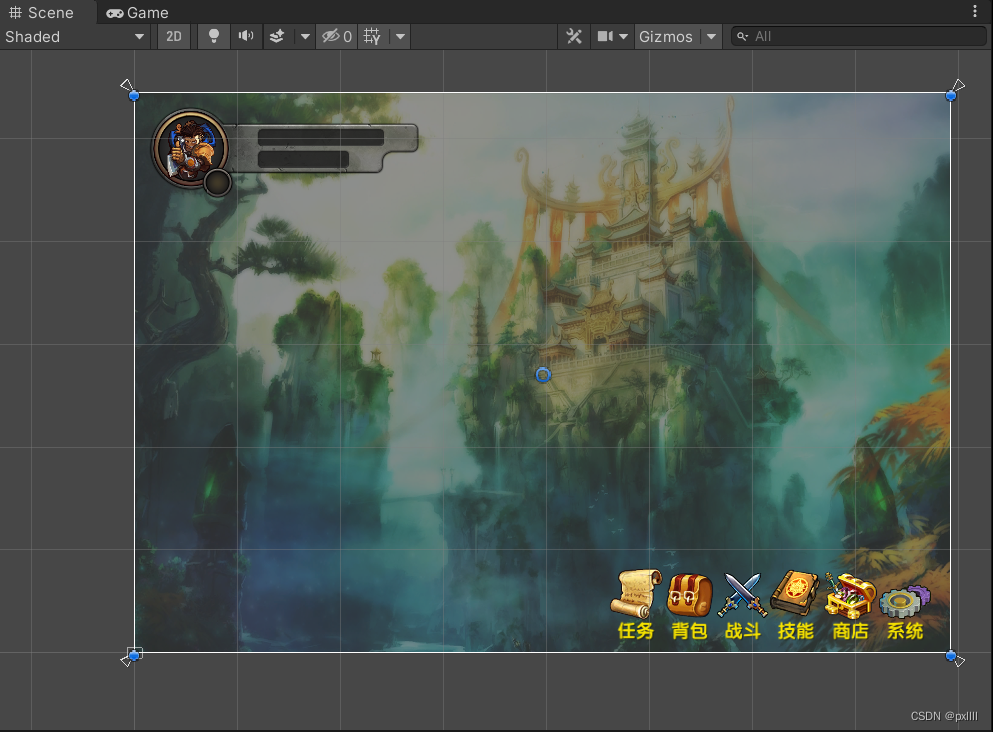
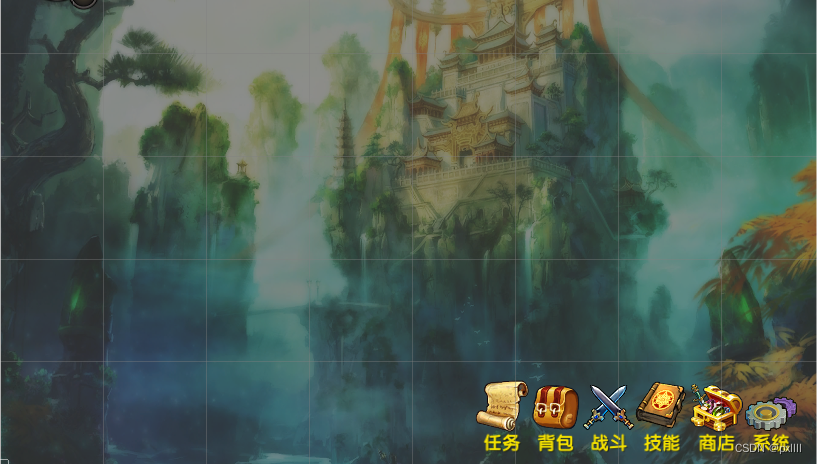
本文将会学习到如何搭建这样基本的UI界面。
一、UI资源的导入
直接将下载好的资源文件夹拖入Assets文件下即可
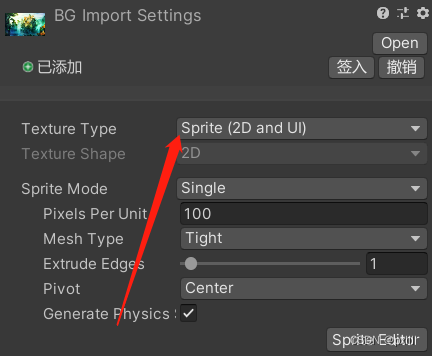
在设置图面的时候需要注意,点击图片,需要将图片的Texture Type设置为如图中的类型,因为此模式为2D游戏中的UI资源类型,再用资源之前需要先设置。

二、游戏主界面设置
1.背景设置
首先建立一个Canvas画布,此画布用来存放UI界面的所有东西,并显示在Game界面的最上方,是人机交互的主要界面。
然后再画布下建立一个Panel(Panel控件又叫面板,面板实际上就是一个容器,在其上可放置其他 UI 控件),命名为MainMemuPanel(重新命名是为了以后在代码中调用的时候可以方便的找到),并在MainMemuPanel下新建一个Panel和Image,分别用来存放游戏主玩法图标的按钮和人物面板背景图片。

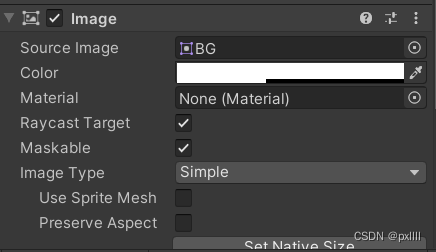
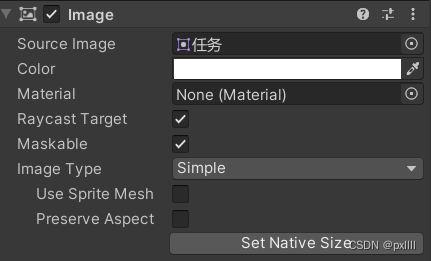
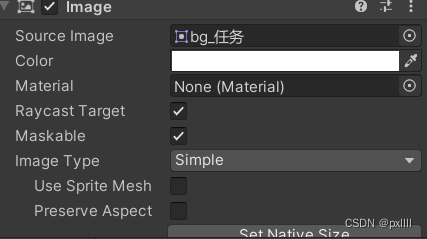
点击MainMemuPanel,在右边找到Source Image,将我们的背景图片加载进去。

此时我们的背景图片已经导入完毕,可以开始接下来的操作。
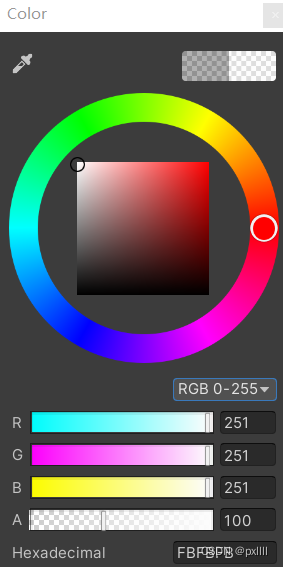
拓展:点击MainMemuPanel右边的Color,打开Color面板。

下面会有四个可拉动的选项,其中的第四项为透明度的选择,让我们把透明度拉小之后可以发现背景图片变得透明,这样也可以方便我们在玩游戏的时候避免背景图片太深,造成的观感问题。
2.游戏主玩法图标按钮
在上面我们在MainMemuPanel下建立了一个Panel用来存放游戏主玩法的图标按钮的面板,我们将它命名为IconPanel。接下来我们要开始建立游戏主玩法的图标按钮。
首先在IconPanel下建立一个Button,命名为TaskButton,用来描述我们的人物图标按钮。

Button控件会自动生成一个Text控件,用来为我们的Button命名。
点击TaskButton,同样将Source Image选择为我们的任务图标资源。

在这个界面最下方有一个按钮叫做 Set Native Size,用来将我们的图片变换为原来的大小,这样我们在调整按钮图片大小时不会出现显示的问题。
接下来我们点击TaskButton下的Text控件,将Text内容设置为“任务”即可。

然后再Scene中将任务见面按钮调整到我们希望的位置和大小即可。

接下来我们分别要建立背包、战斗、技能、商店、系统图标按钮,我们可以在Hierarchy界面找到我们的TaskButton,直接复制粘贴即可,并重新命名,更换图标,设置Text内容即可,最后再Secne界面中调整他们之间的位置即可。

因为我们的工程只是刚刚开始,所以我只创建了一个Image控件来表示我的人物界面,后续不断地开发,将会对他进行更改。

此界面可参照上面的步骤进行。
3.游戏主玩法界面
有了图标按钮,就要有对应的点击按钮后产生的界面,因为只是再UI搭建阶段,所以只需要先建立界面就可以,后续再通过脚本文件实现他们之间的转换。
界面的搭建与上面的图标按钮搭建如出一辙。
我们在画布下方新建立一个Panel,命名为TaskPanel,用来表示任务界面,同样在Source Image中替换我们的界面资源。

这里我们需要界面一个Text和一个Button,分别来表示界面的名字和关闭界面的按钮。

Text控件中的内容当然就是“任务”,用来提示这个时任务界面。
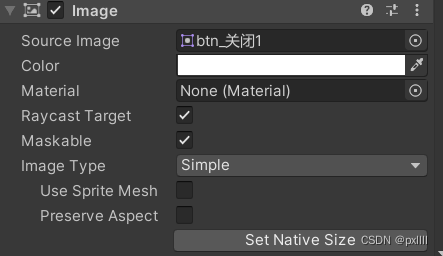
Button控件,首先先将我们的资源导入,将其自带的Text控件可以删除,因为我们这里不需要告诉别人这个是关闭按钮。

最后的效果如下:

将这个界面中心与Secne中心一齐就可以。
同理其他的界面只需要复制粘贴即可,只是Text的内容不同。
至于各种界面内的效果,在我们后期的创建中会慢慢完善。
4.预制体
我们的画布上现在有很多东西,当我们的作品不断变大后,这样将很难管理,所以接下来我们要用到Unity中一个很重要的知识点——预制体
什么是预制体
unity预制体是用来创建和存储一个游戏对象的所有组件,各项属性和子对象。当需要多次重复使用同一个游戏对象时,便可以使用 预制体,将该游戏对象设置为预制体。
了解了预制体是什么那我们该怎么创建呢?
很简单只需要将Hierarchy界面中的GameObject、UI等,左键点击拖入我们要存放预制体的文件夹里面即可。这里我建立了一个UIPanel文件夹用来存放我的各种界面的预制体。


这样做的好处是,我以后要用到的时候,我可以方便的拿出来,并且重复的用,不用我每次都去重新创建。
创建好预制体之后,会发现Hierarchy界面中都变成了蓝色的文字,这样就说明创建成功了。
这样我们就可以将Hierarchy界面中的预制体全部删除,当我们要用的时候,在文件夹内直接拿出来用就可以。
总结
今天我们主要是将大概的UI界面给拼成功,这也是项目的第一步,同样学到了预制体是干什么的。
UI界面的完事将会在后续的不断更新中一点一点的去完善。
智能推荐
生活垃圾数据集(YOLO版)_垃圾回收数据集-程序员宅基地
文章浏览阅读1.6k次,点赞5次,收藏20次。【有害垃圾】:电池(1 号、2 号、5 号)、过期药品或内包装等;【可回收垃圾】:易拉罐、小号矿泉水瓶;【厨余垃圾】:小土豆、切过的白萝卜、胡萝卜,尺寸为电池大小;【其他垃圾】:瓷片、鹅卵石(小土豆大小)、砖块等。文件结构|----classes.txt # 标签种类|----data-txt\ # 数据集文件集合|----images\ # 数据集图片|----labels\ # yolo标签。_垃圾回收数据集
天气系统3------微服务_cityid=101280803-程序员宅基地
文章浏览阅读272次。之前写到 通过封装的API 已经可以做到使用redis进行缓存天气信息但是这一操作每次都由客户使用时才进行更新 不友好 所以应该自己实现半小时的定时存入redis 使用quartz框架 首先添加依赖build.gradle中// Quartz compile('org.springframework.boot:spring-boot-starter-quartz'..._cityid=101280803
python wxpython 不同Frame 之间的参数传递_wxpython frame.bind-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏8次。对于使用触发事件来反应的按钮传递参数如下:可以通过lambda对function的参数传递:t.Bind(wx.EVT_BUTTON, lambda x, textctrl=t: self.input_fun(event=x, textctrl=textctrl))前提需要self.input_fun(self,event,t):传入参数而同时两个Frame之间的参数传..._wxpython frame.bind
cocos小游戏开发总结-程序员宅基地
文章浏览阅读1.9k次。最近接到一个任务要开发消消乐小游戏,当然首先就想到乐cocosCreator来作为开发工具。开发本身倒没有多少难点。消消乐的开发官网发行的书上有专门讲到。下面主要总结一下开发中遇到的问题以及解决方法屏幕适配由于设计尺寸是750*1336,如果适应高度,则在iphonX下,内容会超出屏幕宽度。按宽适应,iphon4下内容会超出屏幕高度。所以就需要根据屏幕比例来动态设置适配策略。 onLoad..._750*1336
ssm435银行贷款管理系统+vue_vue3重构信贷管理系统-程序员宅基地
文章浏览阅读745次,点赞21次,收藏21次。web项目的框架,通常更简单的数据源。21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所认识,科学化的管理,使信息存储达到准确、快速、完善,并能提高工作管理效率,促进其发展。论文主要是对银行贷款管理系统进行了介绍,包括研究的现状,还有涉及的开发背景,然后还对系统的设计目标进行了论述,还有系统的需求,以及整个的设计方案,对系统的设计以及实现,也都论述的比较细致,最后对银行贷款管理系统进行了一些具体测试。_vue3重构信贷管理系统
乌龟棋 题解-程序员宅基地
文章浏览阅读774次。题目描述原题目戳这里小明过生日的时候,爸爸送给他一副乌龟棋当作礼物。乌龟棋的棋盘是一行 NNN 个格子,每个格子上一个分数(非负整数)。棋盘第 111 格是唯一的起点,第 NNN 格是终点,游戏要求玩家控制一个乌龟棋子从起点出发走到终点。乌龟棋中 MMM 张爬行卡片,分成 444 种不同的类型( MMM 张卡片中不一定包含所有 444 种类型的卡片,见样例),每种类型的卡片上分别标有 1,2,3,41, 2, 3, 41,2,3,4 四个数字之一,表示使用这种卡片后,乌龟棋子将向前爬行相应的格子数
随便推点
python内存泄露的原因_Python服务端内存泄露的处理过程-程序员宅基地
文章浏览阅读1.5k次。吐槽内存泄露 ? 内存暴涨 ? OOM ?首先提一下我自己曾经历过多次内存泄露,到底有几次? 我自己心里悲伤的回想了下,造成线上影响的内存泄露事件有将近5次了,没上线就查出内存暴涨次数可能更多。这次不是最惨,相信也不会是最后的内存的泄露。有人说,内存泄露对于程序员来说,是个好事,也是个坏事。 怎么说? 好事在于,技术又有所长进,经验有所心得…. 毕竟不是所有程序员都写过OOM的服务…. 坏事..._python内存泄露
Sensor (draft)_draft sensor-程序员宅基地
文章浏览阅读747次。1.sensor typeTYPE_ACCELEROMETER=1 TYPE_MAGNETIC_FIELD=2 (what's value mean at x and z axis)TYPE_ORIENTATION=3TYPE_GYROSCOPE=4 TYPE_LIGHT=5(in )TYPE_PRESSURE=6TYPE_TEMPERATURE=7TYPE_PRO_draft sensor
【刘庆源码共享】稀疏线性系统求解算法MGMRES(m) 之 矩阵类定义三(C++)_gmres不构造矩阵-程序员宅基地
文章浏览阅读581次。/* * Copyright (c) 2009 湖南师范大学数计院 一心飞翔项目组 * All Right Reserved * * 文件名:matrix.cpp 定义Point、Node、Matrix类的各个方法 * 摘 要:定义矩阵类,包括矩阵的相关信息和方法 * * 作 者:刘 庆 * 修改日期:2009年7月19日21:15:12 **/
三分钟带你看完HTML5增强的【iframe元素】_iframe allow-top-navigation-程序员宅基地
文章浏览阅读1.7w次,点赞6次,收藏20次。HTML不再推荐页面中使用框架集,因此HTML5删除了<frameset>、<frame>和<noframes>这三个元素。不过HTML5还保留了<iframe>元素,该元素可以在普通的HTML页面中使用,生成一个行内框架,可以直接放在HTML页面的任意位置。除了指定id、class和style之外,还可以指定如下属性:src 指定一个UR..._iframe allow-top-navigation
Java之 Spring Cloud 微服务的链路追踪 Sleuth 和 Zipkin(第三个阶段)【三】【SpringBoot项目实现商品服务器端是调用】-程序员宅基地
文章浏览阅读785次,点赞29次,收藏12次。Zipkin 是 Twitter 的一个开源项目,它基于 Google Dapper 实现,它致力于收集服务的定时数据,以解决微服务架构中的延迟问题,包括数据的收集、存储、查找和展现。我们可以使用它来收集各个服务器上请求链路的跟踪数据,并通过它提供的 REST API 接口来辅助我们查询跟踪数据以实现对分布式系统的监控程序,从而及时地发现系统中出现的延迟升高问题并找出系统性能瓶颈的根源。除了面向开发的 API 接口之外,它也提供了方便的 UI 组件来帮助我们直观的搜索跟踪信息和分析请求链路明细,
烁博科技|浅谈视频安全监控行业发展_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞-程序员宅基地
文章浏览阅读358次。“随着天网工程的建设,中国已经建成世界上规模最大的视频监控网,摄像头总 数超过2000万个,成为世界上最安全的国家。视频图像及配套数据已经应用在反恐维稳、治安防控、侦查破案、交通行政管理、服务民生等各行业各领域。烁博科技视频安全核心能力:精准智能数据采集能力:在建设之初即以应用需求为导向,开展点位选择、设备选型等布建工作,实现前端采集设备的精细化部署。随需而动的AI数据挖掘能力:让AI所需要的算力、算法、数据、服务都在应用需求的牵引下实现合理的调度,实现解析能力的最大化。完善的数据治理能力:面_2018年8月由于某知名视频监控厂商多款摄像机存在安全漏洞